<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 10:02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隔行变色</title>
</head>
<body>
<ul>
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li>我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
<li>我是第6个li标签</li>
<li>我是第7个li标签</li>
<li>我是第8个li标签</li>
<li>我是第9个li标签</li>
<li>我是第10个li标签</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
// 设置 奇数行li标签 颜色为 天蓝色
$('li:odd').css('backgroundColor', 'skyblue');
// 设置偶数行li标签, 背景色为 粉色
$('li:even').css('backgroundColor', 'pink');
// 设置 收尾2行, 显示红色
$('li:eq(0)').css('backgroundColor', 'red');
$('li:eq(9)').css('backgroundColor', 'red');
});
</script>
</body>
</html>
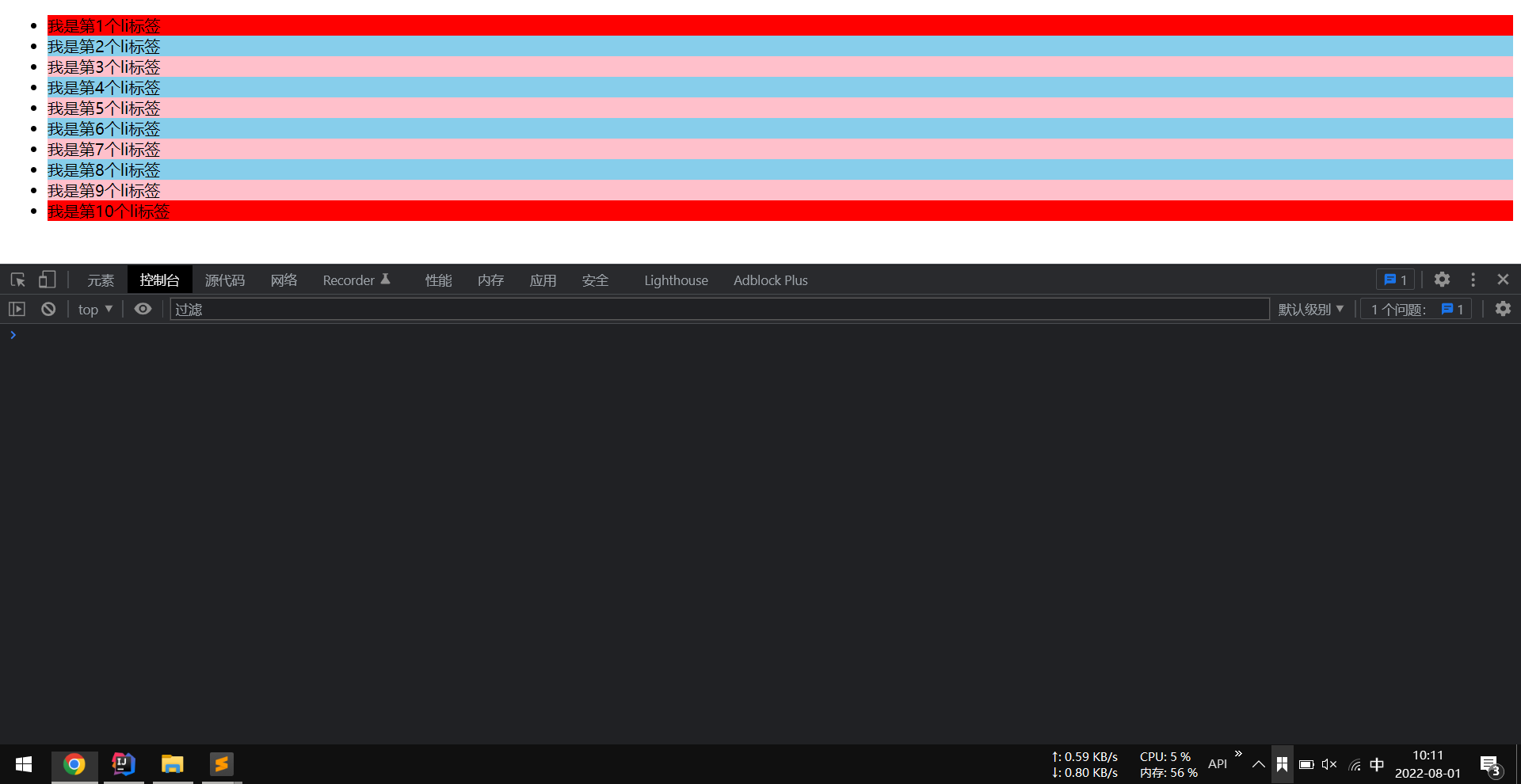
![在这里插入图片描述]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号