<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 9:45-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jQuery层次选择器</title>
</head>
<body>
<p></p>
<div id="father">
<div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
<div>
<b>1</b>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<p></p>
</div>
<div></div>
<p></p>
<p></p>
<p></p>
<span>sss1</span>
</div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//需求1:获取id为father这个元素的所有子div.
// console.log($('#father > div'));
//需求2:获取id为father这个元素的所有子div以及所有子p.
// console.log($('#father > div, p'));
// console.log($('#father > div, #father > p'));
//需求3:获取id为father这个div的所有后代div.
// console.log($('#father div'));
//需求4:获取id为father这个div的所有后代div,以及id为father这个div的所有后代span.
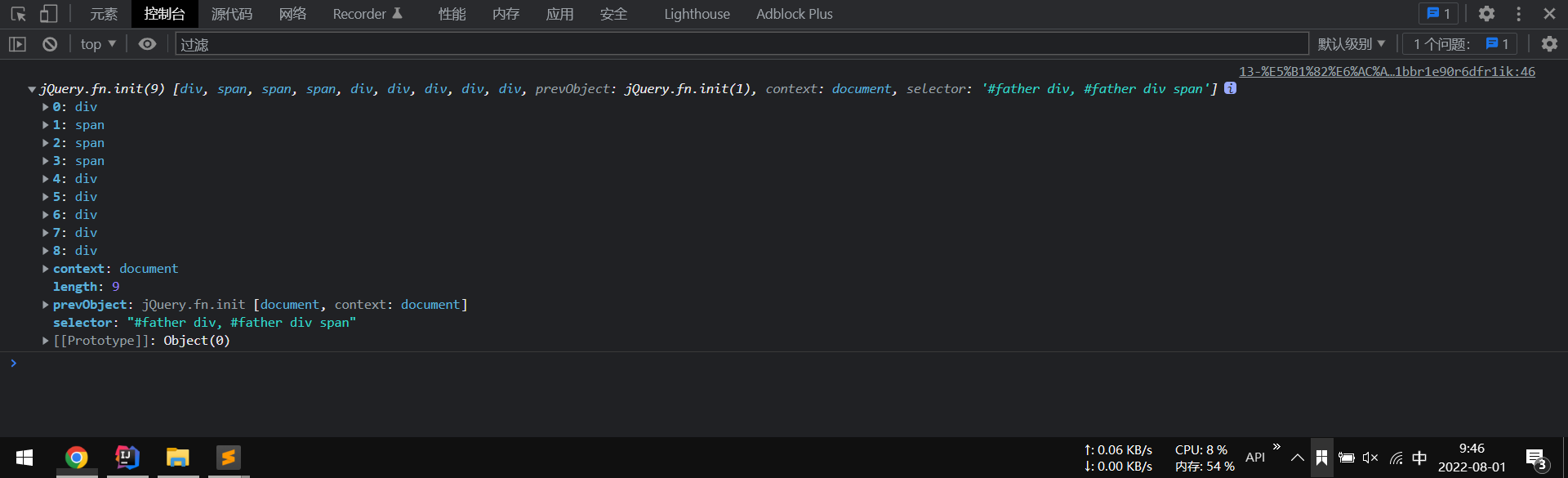
// console.log($('#father div, #father div span')); // 错误, 显示9个
console.log($('#father div, #father span')); // 显示 10个
/**
* jQuery层级选择器
* 子代选择器: $('ul > li')
* 藕带选择器: $('ul li'); // 包括孙子
*/
});
</script>
![在这里插入图片描述]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号