jQuery的入口函数
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/07/31/ 19:37-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的入口函数</title>
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script>
/**
* jQuery的 2种写法
*/
// 方式1
$(document).ready(function () {
});
// 方式2
$(function () {
});
/**
* jQuery 入口函数 和 window.onload入口函数的 区别
*
* 1. window.onload入口函数 不能写多个, jQuery的入口函数 可以写多个
* 2. 执行时机不同
* jQuery入口函数 要等待 页面上的 dom树 加载完后 执行
* window.onload 要等待页面上的 所有资源(dom树, 外部css/js链接, 图片) 都加载完成之后, 执行
*/
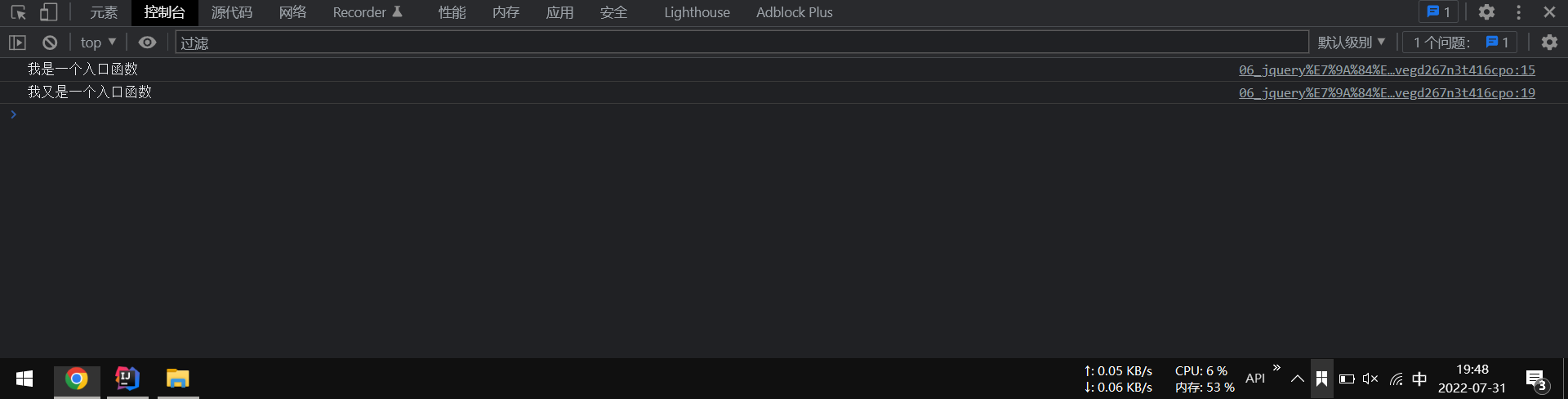
$(function () {
console.log("我是一个入口函数");
});
$(function () {
console.log("我又是一个入口函数");
});
</script>
</body>
</html>

参考链接
https://www.bilibili.com/video/BV1pt411H7D6?p=6&spm_id_from=333.880.my_history.page.click



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律