<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/07/31/ 12:41-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日期对象</title>
</head>
<body>
<script>
// 实例化 构造函数 获取时间对象
// var date1 = new Date();
// console.log(date1);
// console.log(Date.now());
// console.log(Date.UTC());
var date2 = new Date();
// 获取几点
// console.log(date2.getHours()); // 12
// 获取天
// 今天是 2022年7月31日, 显示 0
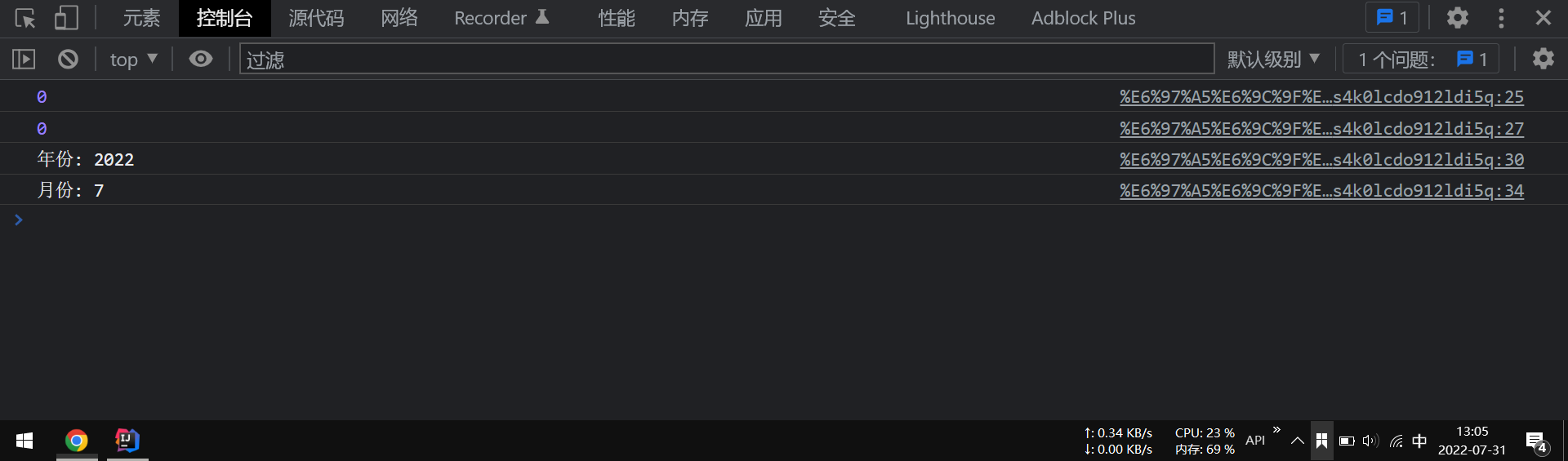
console.log(date2.getDay()); // 0
console.log(date2.getUTCDay()); // 0
// 获取年份
console.log("年份: " + date2.getFullYear()); // 2022
// js中 获取的时间是 计算机本地时间
// js中 月份的数组是 从0开始的
console.log("月份: " + (date2.getMonth() + 1));
</script>
</body>
</html>
![]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号