百度编辑器上传视频音频的bug
前言:UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,百度Ueditor 支持多种后台语言上传使用,php,java,net,nodejs,官网没有提供nodejs 的后台配置,如果使用koa 框架可以参考这个模块:https://www.npmjs.com/package/ueditor-koa;上传图片,视频,音频等基本文件的功能。
百度Ueditor 下载地址:http://ueditor.baidu.com/website/download.html;
本文不介绍ueditor 的具体用法配置,
主要解决问题:视频和音频上传显示不正确的问题(前端问题,确保后台正确上传配置)
第一个问题:上传视频不显示
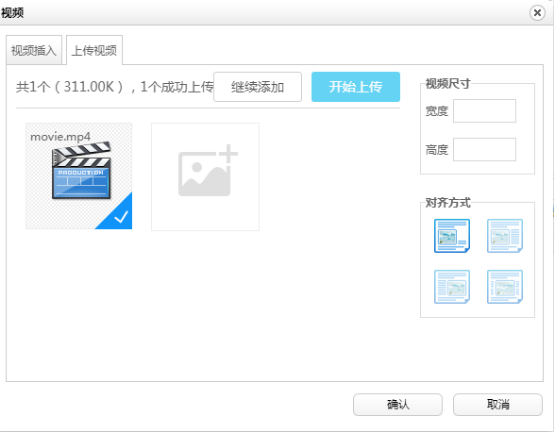
首先我们来上传一个视频,如图

发现视频是成功上传了,说明后台已经成功返回数据了,
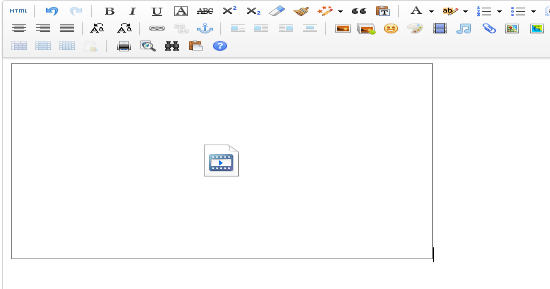
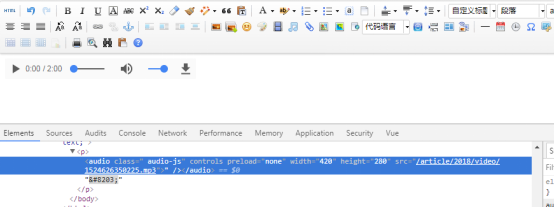
点击确认后,发现视频并没有成功插入编辑器中,发现显示的是一张图片,并不是视频

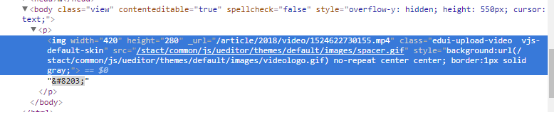
打开控制器,审查元素看,插入的元素标签是img ,不是vidoe,

到这一步,发现问题的所在了,接下来就是要解决问题了
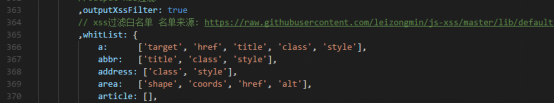
第一:找到 ueditor.config.js 这个文件,大概在365行这 个 whitList 属性

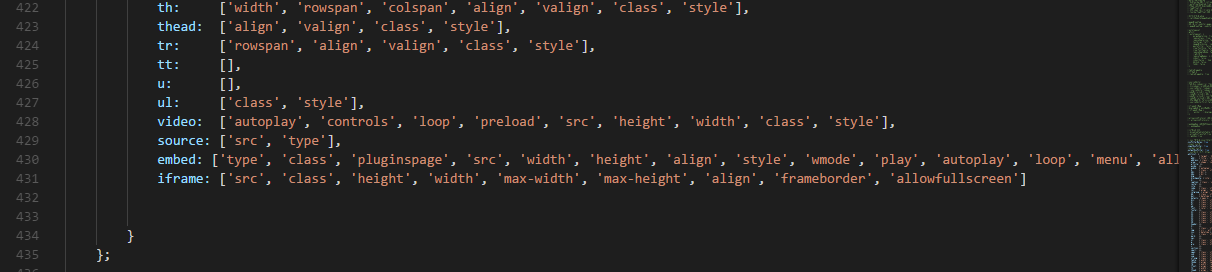
在whitlList 的属性里面添加以下代码
1 source: ['src', 'type'], 2 embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', 'autoplay', 'loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'], 3 iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
如图所示

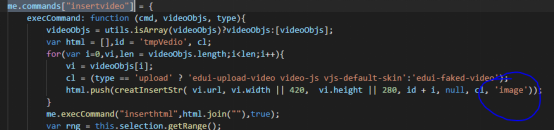
第二 、找到ueditor.all.js 这文件 ,搜索这个me.commands["insertvideo"] 方法,大概在17780行;找到

改为: 将image 改为 video

源码:
1 for(var i=0,vi,len = videoObjs.length;i<len;i++){ 2 vi = videoObjs[i]; 3 cl = (type == 'upload' ? 'edui-upload-video video-js vjs-default-skin':'edui-faked-video'); 4 html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video')); 5 }
完成到一步,我们重新上传视频,这回应该可以正常显示视频 了

我们点击html 查看源码,似乎也正常,

但是,再点击显示回来,发现视频又变图片了,但是图片也不显示(占位)

发现bug,继续修改
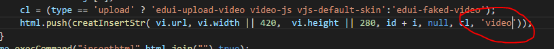
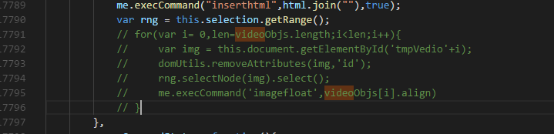
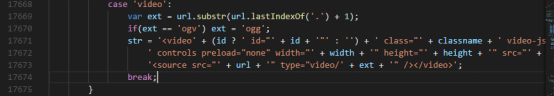
第三:在ueditor.all.js 这文件找到 me.commands["insertvideo"] 方法,大概在17780行;找到:注悉以下代码;如图所示

这样基本解决视频上传的问题了。
个人还有建议修改:
在ueditor.all.js 这文件,找到UE.plugins['video'] 这个方法,大概在17632行。
将 去掉:type="application/x-shockwave-flash" class=" + classname + "pluginspage="http://www.macromedia.com/go/getflashplayer"'

至此,视频的问题ok 了
第二个问题:上传本地音频和上传音频不显示
主要修改支持本地上传mp3 音频问题
非常简单,本地上传音频也是 在上传视频面板那里上传,所以只需判断文件类型就可以了
在 ueditor.all.js 这文件 找到 UE.plugins['video'] 这个方法,大概在17632行。
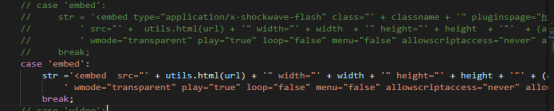
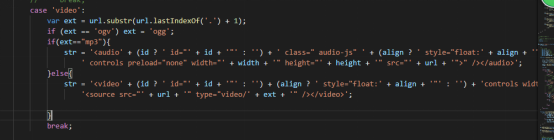
将原来的:

改为:

源码:
1 case 'video': 2 var ext = url.substr(url.lastIndexOf('.') + 1); 3 if (ext == 'ogv') ext = 'ogg'; 4 if (ext == "mp3") { 5 str = '<audio' + (id ? ' id="' + id + '"' : '') + ' class=" audio-js" ' + (align ? ' style="float:' + align + '"' : '') +' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '">" /></audio>'; 6 } else { 7 str = '<video' + (id ? ' id="' + id + '"' : '') + (align ? ' style="float:' + align + '"' : '') + 'controls width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' + '<source src="' + url + '" type="video/' + ext + '" /></video>'; 8 } 9 break;
到这里修改ok ,上传一个mp3 文件:

至此,音频的本地上传也解决了,
但是发现,内置的在线音频插入的音频地址都是报错的,不知道为什么了。有哪位大神能解决这问题,希望留言,跪谢
完结。。。。谢谢




