HTTP协议中的检查点有两种:
1、文本检查点
2、图片检查点
检查点可以用以下三个函数实现:
1、web_find() //文本检查 -----已弃用
作用:在页面中查找相应的内容,常用参数及含义如下:
web_find(“web_find”, //定义该查找函数的名称
"RightOf=a", //定义查找字符的右边界
"LeftOf=b", //定义查找字符的左边界
"What=name", //定义查找内容
LAST);
位置:该函数在页面内容显示出来以后,在页面中进行查找,所以只能写在要查找内容之后。
必须启用内容检查选项。
2、web_reg_find() //文本检查
作用:在缓存中查找相应的内容,常用参数及含义如下:
web_reg_find("Search=Body", //定义查找范围
"SaveCount=count", //定义查找计数变量名称
"Text=test", //定义查找内容
LAST);
位置:该函数写在要查找内容的请求之前
使用技巧:该函数中的SaveCount参数可以记录在缓存中查找内容出现的次数,我们可以使用该值,来判断要查找的内容是否被找到。
注意该函数有返回值,找到返回0、找不到返回1,可以定义一个变量用来存储返回值,如
在脚本头部先定义变量int ret;
ret=web_reg_find("Search=Body",
"SaveCount=count",
"Text=test",
LAST);
区别:web_find() vs web_reg_find()
- web_reg_find()可以直接在内存里面检查所指定对象是否存在,而web_find()需要对应页面完成加载显示出来之后才会执行检查;
- web_reg_find()不需要启用文本检查点,而web_find()一定要启用文本检查点功能否则检查点无效;
- 结论:web_reg_find()比web_find()的执行效率要高,所以LR建议使用web_reg_find(),弃用web_find()。
3、web_image_check() //图片检查
web_image_check("web_image_check", //函数名称
"Alt=", //图标说明
"Src=", //图片链接地址
LAST);
使用该函数注意事项:
- “Alt”和“Src”的值直接取该图片在网页源代码中相应参数的值。
- 该函数是在缓存中查找相应的内容,所有要放在查找内容之前。
- 使用该函数时,同样需要在Vuser->Run Time Settings中勾选Enable image and text check。
插入函数的方法:
1、手工写入,在需要插入函数的位置手工写入该函数;
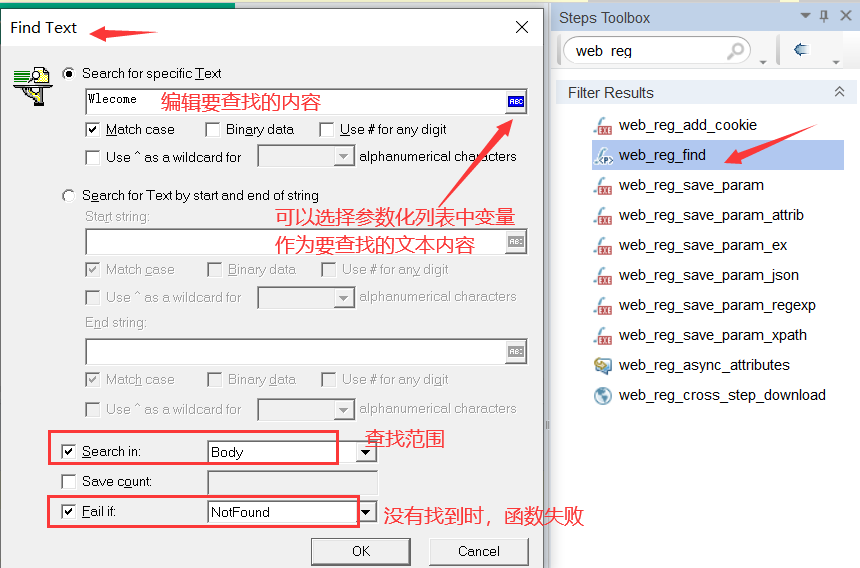
2、光标停留在要插入函数的位置,在Design->Insert in Script->New Step 或 鼠标右键Insert->New Step,在列表中选择或查找要插入的函数,根据提示填写必要的参数。

点击ok,将会在脚本指定位置插入以下函数内容:
web_reg_find("Fail=NotFound",
"Search=Body",
"SaveCount=", //勾选了Save count,记录Welcome文本查找到了几次
"Text=Welcome",
LAST);
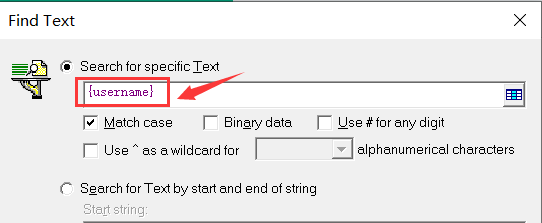
另外,也可以将参数化列表中的某个变量作为指定的待查找文本内容,如下示例将username参数化变量来作为查找内容。------------当检查内容动态变化时使用


插入检查点步骤
1、定位要检查页面的位置
2、插入文字检查点
3、设置与检查点有关的选项(部分函数才需要设置,比如web_reg_find无需设置,不过设置了也不影响。设置方法:在run time setting中设置,勾选enable image and text check)
4、查看检查点是否通过



 浙公网安备 33010602011771号
浙公网安备 33010602011771号