css移除a标签及map、area(图片热区映射)点击过后的边框
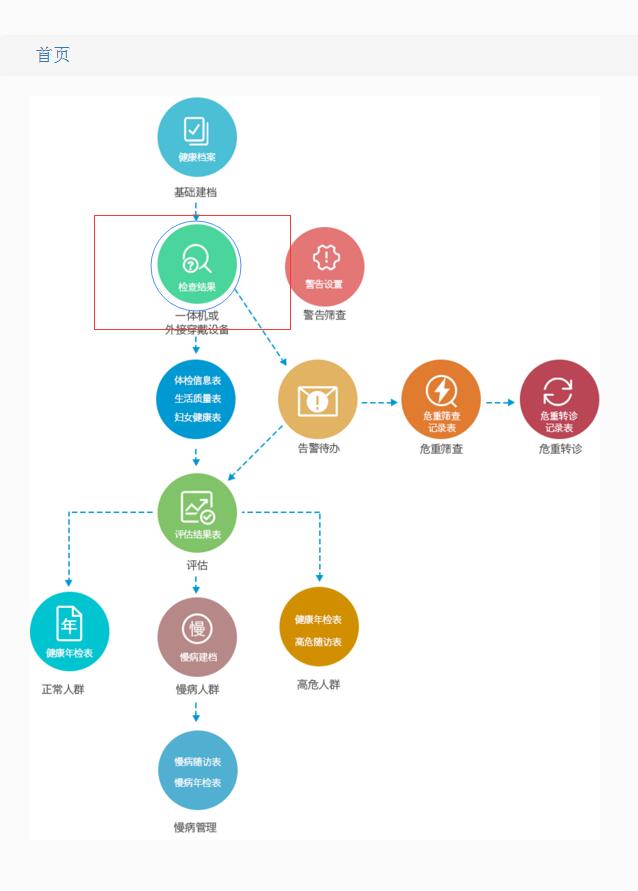
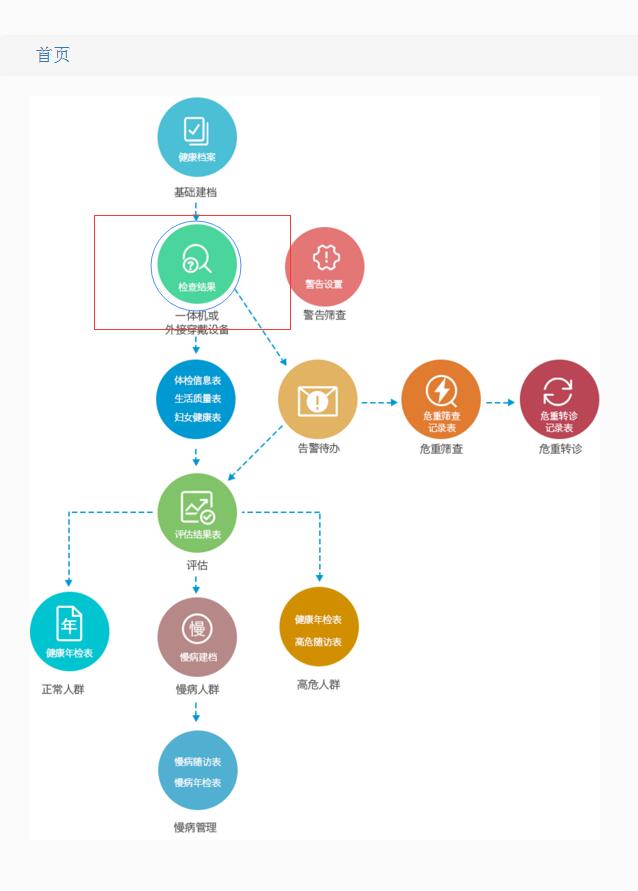
默认a标签及其包含的html元素和map中的area(图片热区映射)在点击过后留有默认的蓝色边框,如下图

可以看到,蓝色的边框破坏了页面的整体美感,很多时候我们都是不需要的。通过设置相应的css可以去除点击过后的蓝色边框。
map area {
outline: none;
}
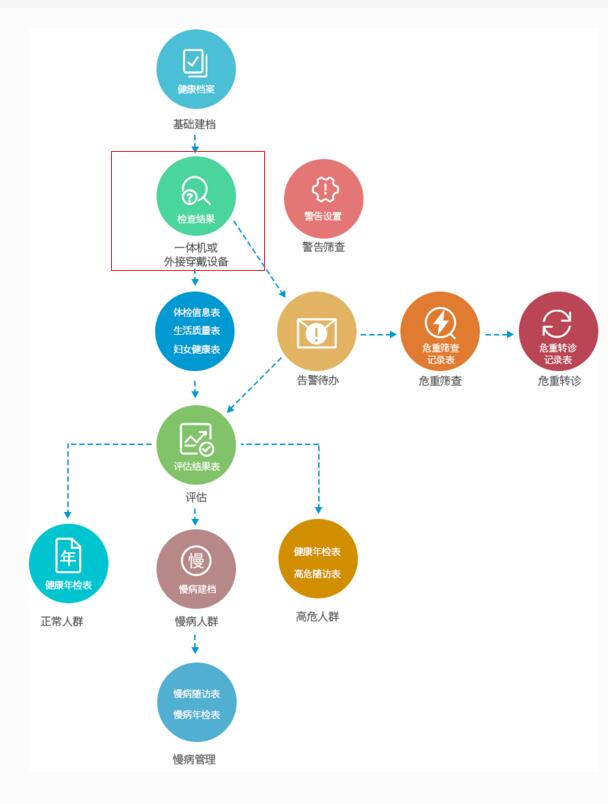
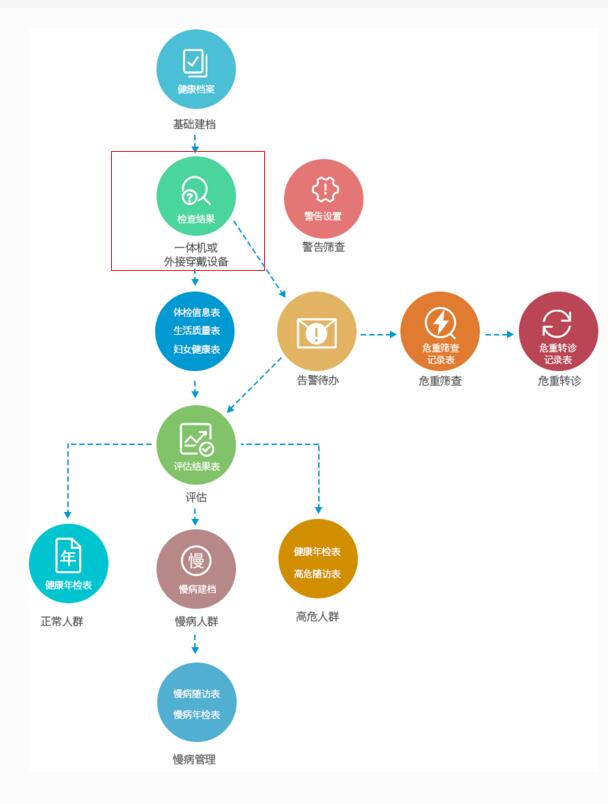
效果如图,点击过后厌人的蓝色的边框不见了,页面也美美的了!

默认a标签及其包含的html元素和map中的area(图片热区映射)在点击过后留有默认的蓝色边框,如下图

可以看到,蓝色的边框破坏了页面的整体美感,很多时候我们都是不需要的。通过设置相应的css可以去除点击过后的蓝色边框。
map area {
outline: none;
}
效果如图,点击过后厌人的蓝色的边框不见了,页面也美美的了!

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构