CCNode作为容器实现显示区域剪裁
一直把ccnode当做ui元素的容器使用,比如一段带下划线的文字,我会在一个ccnode中加入一个label和一个sprite,然后作为一个整体传出。
在主界面聊天的时候遇到一个问题,一段聊天信息需要由多个不同的元素拼凑而成,而主界面只有能显示一条不超过16个字的文字信息。一开始的想法是写一个算法,从第一个元素开始遍历到最后一个元素,
累加字数,直到16个字为止,但是这个涉及到在16个字的时候元素切割和重新创建末尾元素的问题,想来想去觉得甚是复杂,再加上工期紧,觉得需要另寻通途。既然要求的是16个字,后面是多少内容不管,
于是我想到为何不直接截断取整呢?但是多元素拼接而成无法进行截断,所以跳出元素这一层,我想到我可以把所有元素放到一个ccnode中,然后对ccnode的显示区域进行裁剪,这样我可以不用考虑ccnode内部的
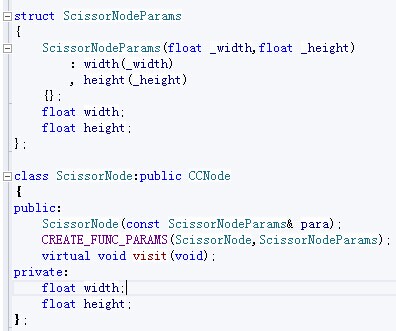
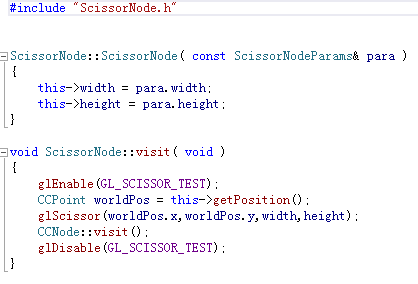
元素有多长,最后通过百度和好友的指点下,发现通过继承ccnode,重写visit方法可以达到效果。代码如下:


glEnabel后一定要glDisable,其次worldPos是世界坐标系,无论ScissorNode是作为child还是parent,worldPos需要传入的是世界坐标系的坐标。



