小程序的开发学习
- 开发步骤
- 注册账号,在微信公众平台注册小程序。
- 小程序信息完善,包括名称,头像,介绍及服务范围。
- 开发小程序。完成小程序开发者绑定,开发信息匹配,开发者可下载开发者工具,参考开发文档进行小程序的开发和调试。
- 提交审核和发布。完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布。
具体步骤参考官网,在此不做赘述。https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/introduction.html
- 项目框架结构
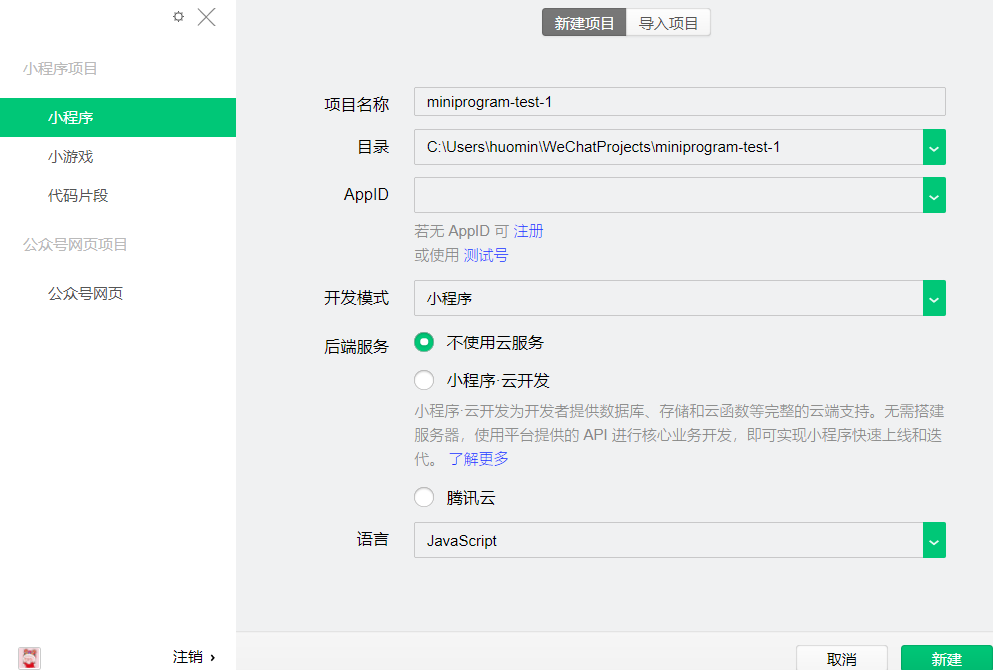
1.在微信开发者工具新建项目。包括项目名称,目录,其中AppID是你注册的时候申请的。

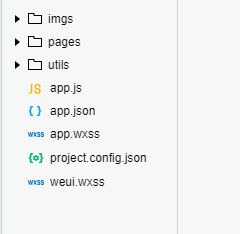
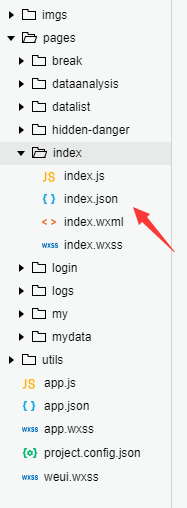
2.新建的项目结构图如下所示。

其中一个小程序页面由四个文件组成,如图所示:

(1)逻辑层
小程序开发框架的逻辑层由JavaScript编写。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。逻辑层对应的是js文件。
(2)视图层
框架的视图层由wxml和wcss编写,由组件来进行展示。将逻辑层的数据反应给视图,同时将视图层的事件发送给逻辑层。其中wxml类似于网页版的html,wcss类似于css。
(3)app文件
app文件用于对微信小程序进行全局配置,决定页面文件的路径,窗口表现,设置网络超市,设置多tab等。页面的json文件一般用于配制当前页面的窗口表现。app.js用来提供全局变量。app.wxss提供全局的css样式。我在自己的项目中安装了一个样式插件weui.wxss,可以为我的小程序页面样式设计提供更多选择。
(4)utils.js
系统提供的工具类,一般编写公共的方法导出方便其他页面调用。
- 项目进程
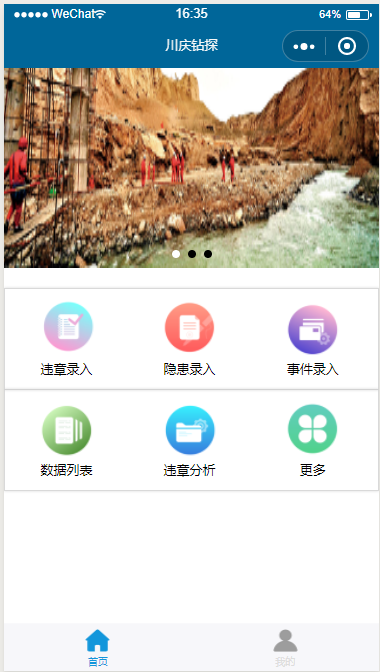
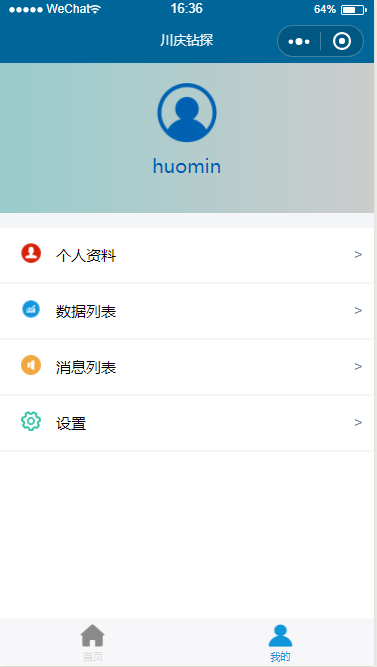
目前小程序完成了登录页面,首页,个人中心的设计。如下图所示:




记录一下开发过程中遇到的坑!!!
首页输入账号密码后进入首页后tabBar不显示。百度之后发现微信小程序有三种跳转页面的方法:
1.redirectTo:关闭当前页(卸载),跳转到指定页。
2.navigateTo:保留当前页(隐藏),跳转到指定页。
3.switchTab:只能用于跳转到tabBar页面,并关闭其他非tabBar页面,tabBar之间切换。
我写的跳转都是用的navigateTo方法,怪不得一直不显示。。。突然想不起来还有哪些神坑的问题了,暂时写到这里吧。静态页面差不多做完准备学一下小程序如何前后端交互啦,时间紧迫!


