使用Cordova打包Vue项目
因为公司项目要求, 原本的vue移动端项目, 现在要求能使用定位, 调用摄像头等功能, 并且开发成混合APP.
一个小白的孤军奋战史, 记录一下, 以备后用....
第一步: 安装cordova
在命令窗口执行:
npm install -g cordova
第二步: 新建一个cordova项目
同样的在命令窗口执行命令:
cordova create cordovaApp com.cordova.testapp
cd cordovaApp
cordova platform add android (这一步是加入android运行平台)
第三步: 修改你的vue项目
1. 把cordova项目的index.html里面的meta标签和cordova.js引用复制到vue项目的index.html
2. 修改config文件夹中index.js文件
build中的 
修改为 
3. 运行 npm run dev
如果可以运行, 就证明没有问题, 继续下一步
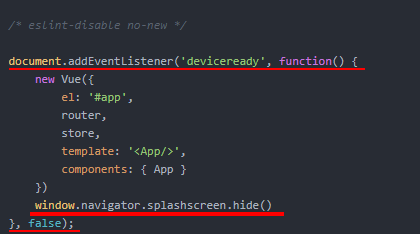
4. 修改main.js文件

增加红线部分标注出来的内容
第四步: 将vue文件放到cordova项目中并打包
1. 先打包vue项目, 运行
npm run build
将生成的dist文件夹中的所有文件, 复制到cordova项目中的www文件夹中, 替换掉它原有的那些文件
2. 在你的cordova项目中 , 运行
cordova build android
运行成功之后, 会在你的cordova项目文件夹中的 platforms->android->app->build->outputs->apk 文件夹中生成一个 apk 文件, 就可以安装到安卓手机上了
(不知道会不会有其他情况是生成在别的文件夹下的, 这里只是讲我的情况)
这一步涉及到的一些问题, 在下面进行说明, 如果你在这一步就运行成功, 那么以下内容就可以不用看了
接下来讲解下载cordova build android 这一步中我出现的问题
PS: 这一段花了三天的时间, 所以可能也记不太清楚先后了, 关于cordova android的内容我就都放在一起了
1. 需要先安装一个 android studio
https://developer.android.google.cn/studio/
这是安装地址, 我选择的是一路盲装...就是默认默认默认
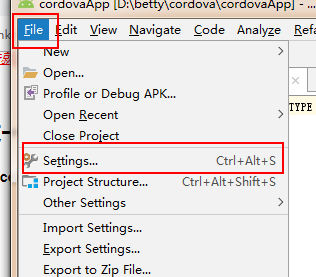
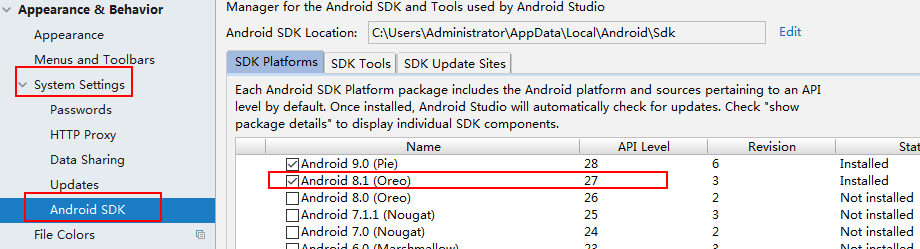
2. 打开android studio, 找到 file 中的 setting 选项

3. 因为我在执行 cordova build android 的时候报的错误, 那个报错忘记截图了, 大概好像是
license for package Android SDK Platform 27 not accepted (意思应该是我少了一个啥)
所以我在

找到了这个, 也算是瞎蒙吧, 提示我的是27, 刚开始打开的时候我的这个Android 8.1 后面那个API Level 27 这一行 后面是 not installed, 然后我就勾选了, 然后选择了下面的apply, 将这个安装了.
4. 等安装结束之后, 再次在自己的cordova项目里面执行
cordova build android
没有报错, 顺利打包成功, 安装到自己的手机上, 也是可以运行的, 至此, 顺利完成打包!
感言:
现在记录下来, 发现步骤真的是很简单了, 但是在cordova build android 那一步上却卡了很久, 当问题顺利解决掉的时候心里也是很有成就感的.



