element-ui 中upload组件绑定对应元素
1. 需求:
公司项目中, 涉及到商品规格对应的规格图片, 使用的element-ui中的upload组件

在upload的几个钩子函数中, 参数都是固定的, 并不能添加额外的参数, 所以无法传递一个index索引值来确定对应元素
2. 解决方法:

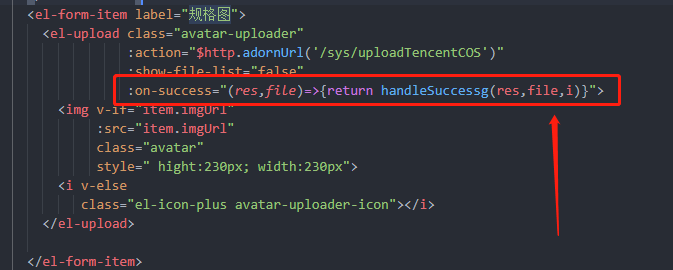
调用的时候进行二次封装, 然后就可以添加自定义参数了
在handleSuccessg方法中, 就可以获取到传递的参数-> i, 即索引值
通过索引值给对应元素绑定图片
3. 结果:
通过此方法可以简单的来实现需求



