python-django111111111111
111





内置电池的意思就是,内置了很多功能,插件等等
帮助文档:
https://docs.djangoproject.com/en/3.0/

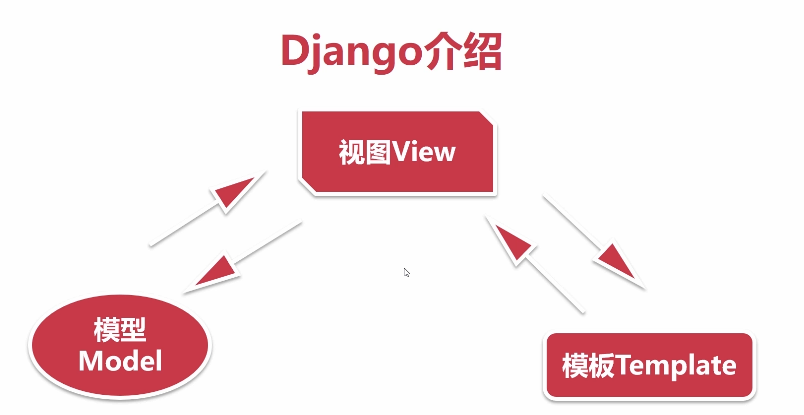
model,很多集成的东西,连接数据库等
vierm:
Template:模板里面的数据再试图View进行交互
MVT模型



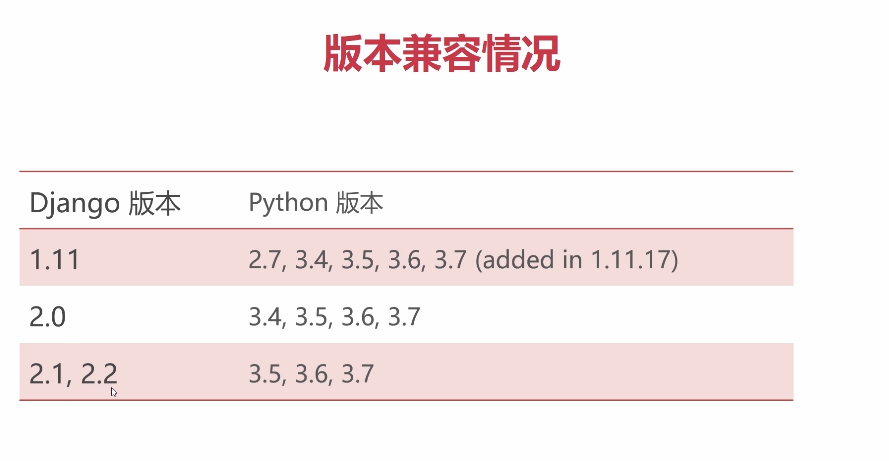
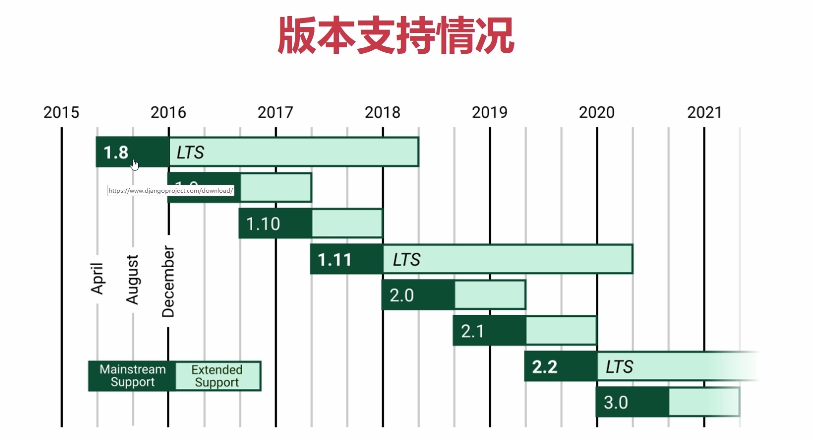
尽可能选择LTS进行开发
pip install django
pip uninstall djangp


可以通过虚拟环境进行多版本开发;

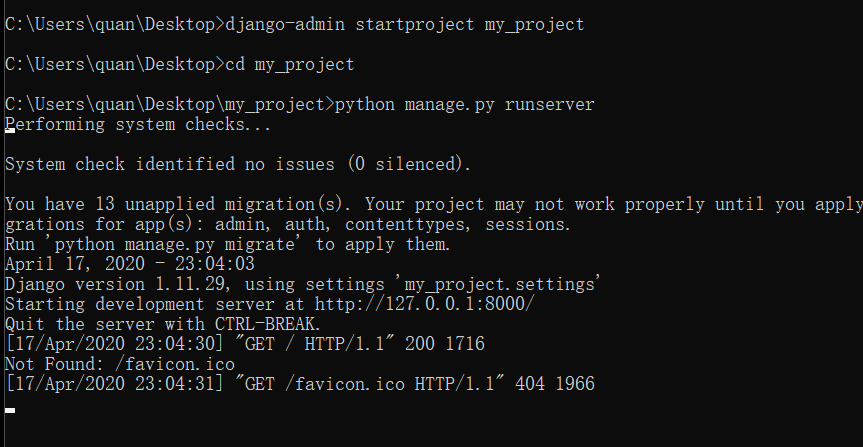
创建一个django项目的时候使用方法:
django-admin startproject 项目名称 或者django-admin.py startproject 项目名称 因为有时候加上py会直接调用pycharm进行打开 启动项目, 第一步先进入项目目录 再执行python manage.py runserver;
也可以通过直接再专业版pycharm里面进行直接创建django项目


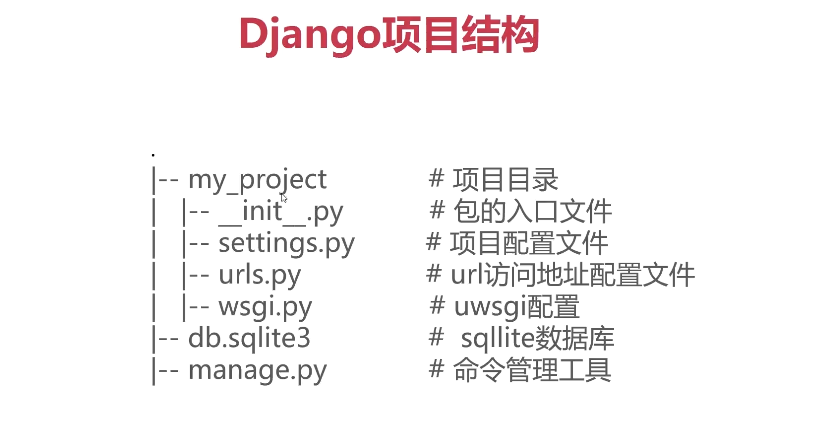
settings.py:
配置文件,数据库的配置,URL配置等

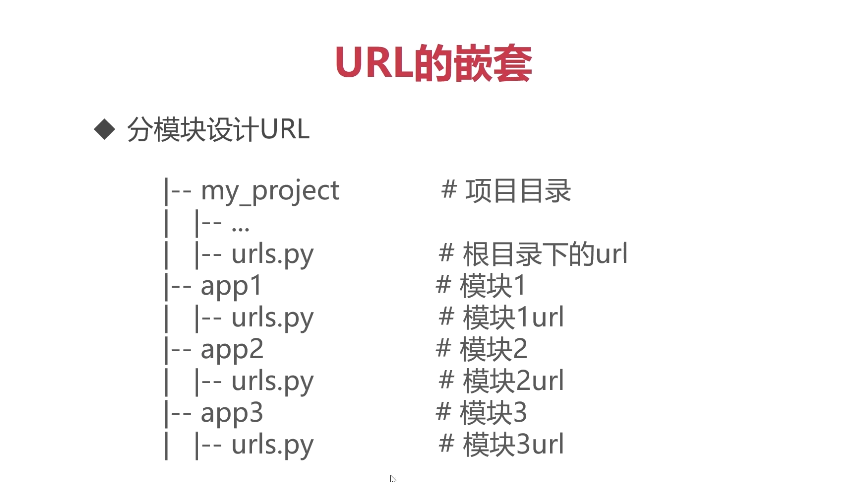
python manage.py startapp 模块名称
因为业务需求的不同,通过创建模块进行分类实现





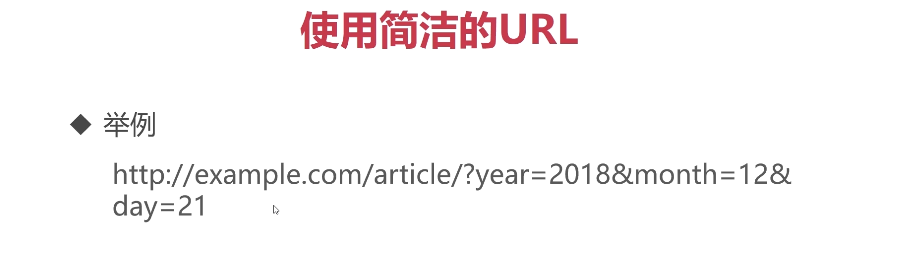
带参数就是?a=c
问好表示参数开始,使用键值对的方法进行传递参数
多个参数则会通过&符号来进行拼接

不能直接访问的,一般不在URL直接带参数


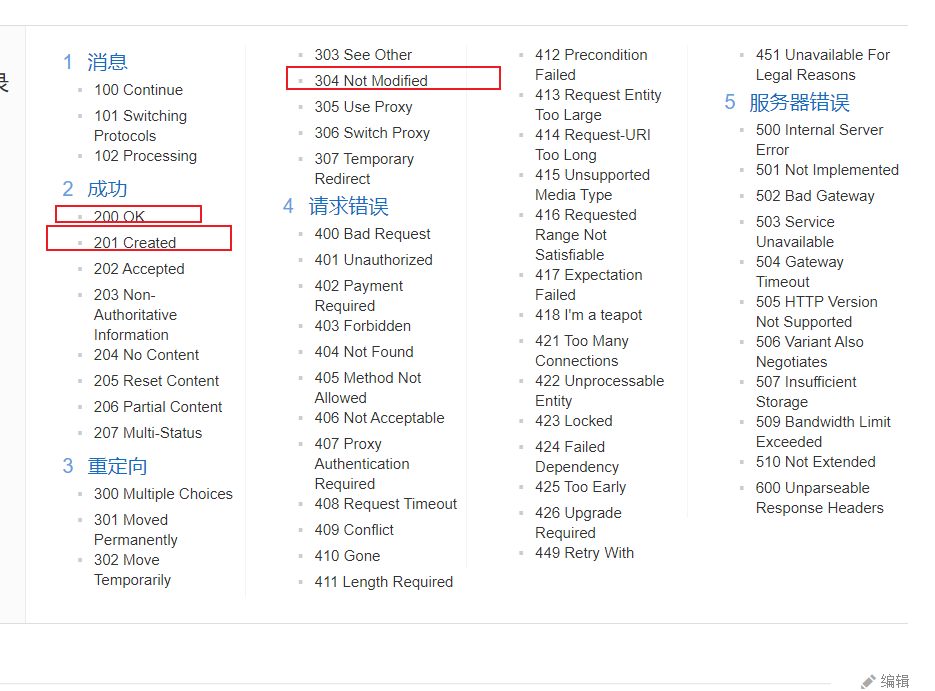
get成功一般都会返回200
而post一般都会返回201
服务器进行了图片等资源的缓存,再次访问的时候会返回304状态码
401 需要登陆的网站但是没有登陆就会返回这个
403 禁止访问,
404 访问资源不存在
405 请求方式错误
504 请求超时



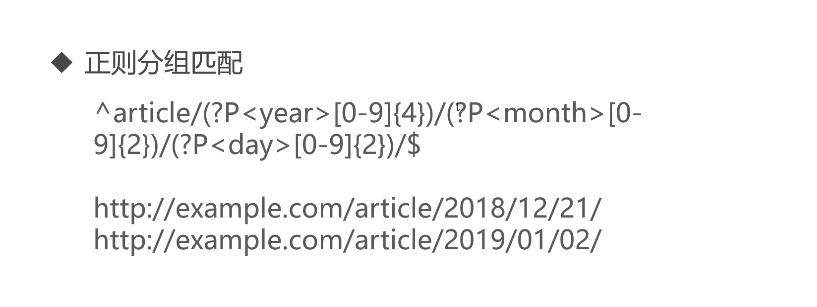
分组得时候,直接给组定义变量名字 ?P<变量名字>








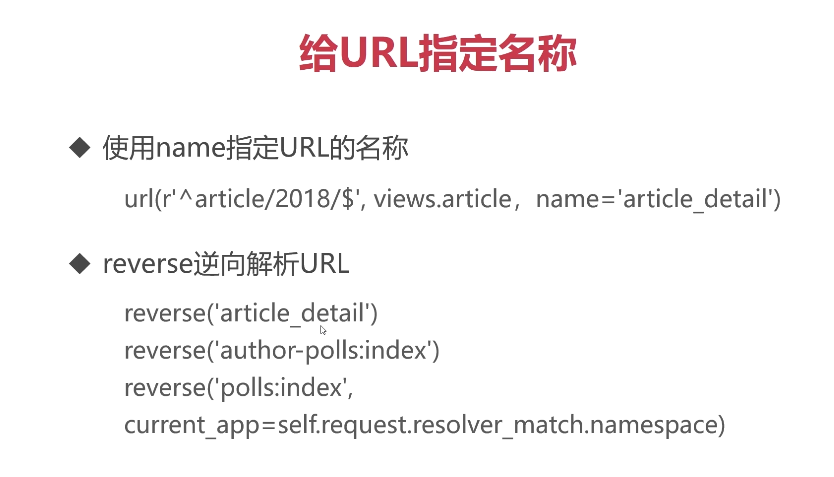
使用名称方便我们知道url的作用是什么
和进行反向解析

使用虚拟环境进行python的升级



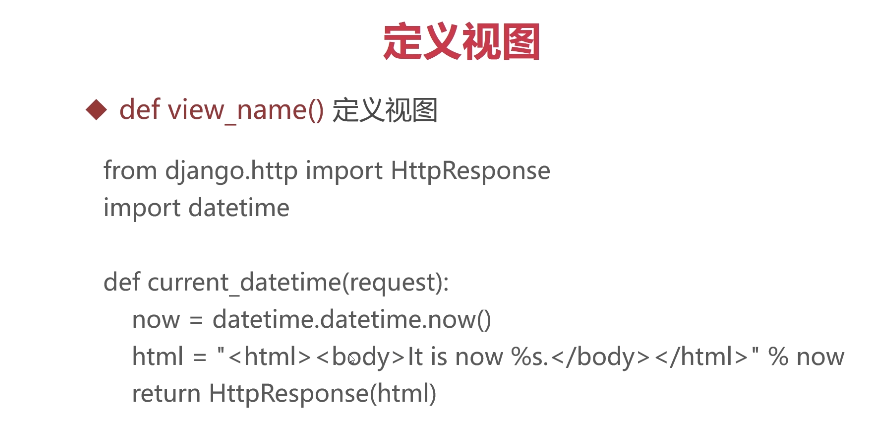
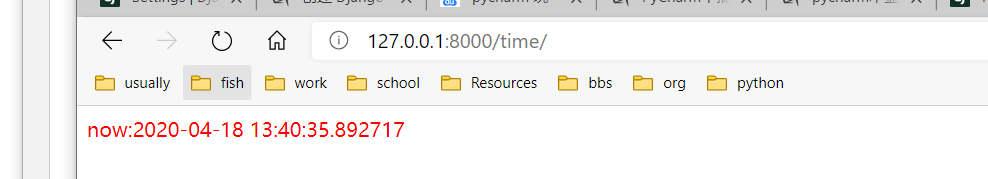
在urls.py里面加入URL匹配规则: url(r'^time/$',views.now_time), 在views.py里面加入视图: def now_time(request): """展示系统当前的时间""" now = datetime.now() html = """ <html> <head> <style type="text/css"> body{{color:red;}} </style> </head> <body> now:{0} </body> </html> """.format(now) return HttpResponse(html) 最后的结果如下


第二种类型:

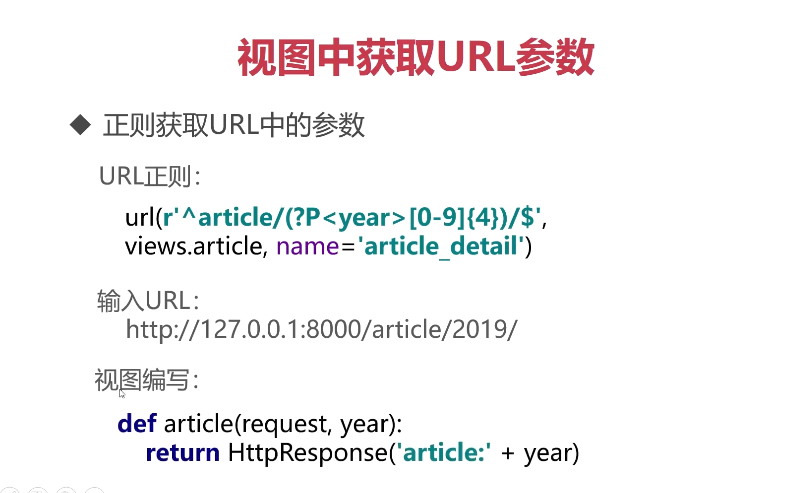
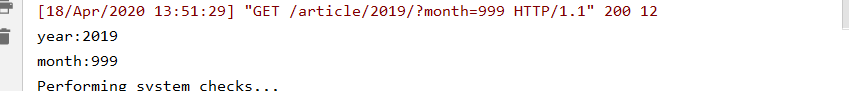
urls.py: url(r'article/(?P<year>[0-9]{4})/$',views.article,name='article_detail'), views.py def article(request,year):#其中的year是通过正则表达式进行获取的 """获取get里面的参数""" print('year:{0}'.format(year)) #获取GET参数中的月份 month = request.GET.get('month',11)#找不到的时候,使用11默认值 print("month:{0}".format(month)) return HttpResponse('article:'+year) 浏览器输入 http://127.0.0.1:8000/article/2019/?month=999 结果如下:



在templates里面编写号html文件: html = '' file_name = os.path.join(settings.BASE_DIR,'templates','index.html') with open(file_name) as f: html = f.read() return HttpResponse(html) 通过问卷读取返回 其中BASE_DIR 是settings里面的内置变量,指的是项目的目录 os.path.join() 函数功能:连接两个或更多的路径名组件 如果各组件名首字母不包含’/’,则函数会自动加上 如果有一个组件是一个绝对路径,则在它之前的所有组件均会被舍弃 如果最后一个组件为空,则生成的路径以一个’/’分隔符结尾
django里面可以通过内置方法进行调用:

html= loader.get_template('index.html') return HttpResponse(html.template.source)
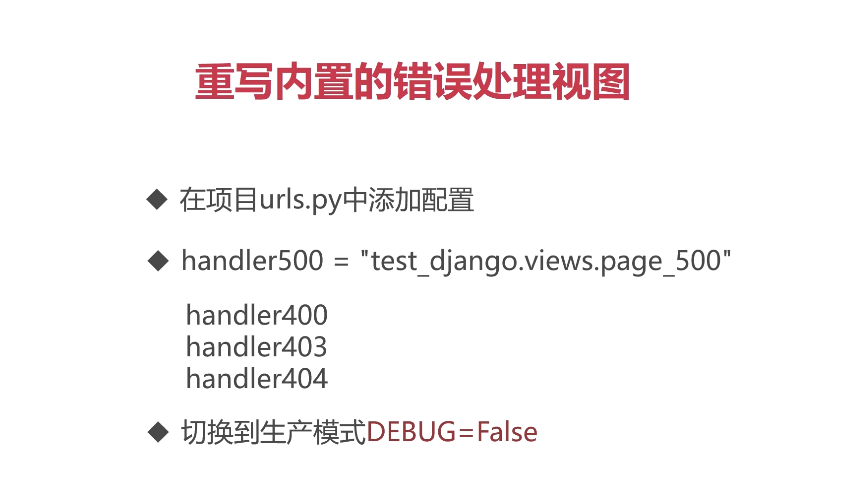
def now_use_file(request): now = datetime.now() # """从html文件读取内容,并响应""" # # #文件名称 # html = '' # file_name = os.path.join(settings.BASE_DIR,'templates','index.html') # with open(file_name) as f: # html = f.read() #传递变量给html格式化的时候 #html = html.replace('{{now}}',now.strftime("%Y-%M-%D") # ###############使用django踢狗的方法########################### # temp1 = loader.get_template('index.html') # html = temp1.render({ # 'now':now # }) # return HttpResponse(html) ##########################使用render函数 # return render(request,'index.html',{ # 'qqq': now # }) ##################使用render_to_response,无需传入request参数 return render_to_response('index.html',{ "qqq":now })
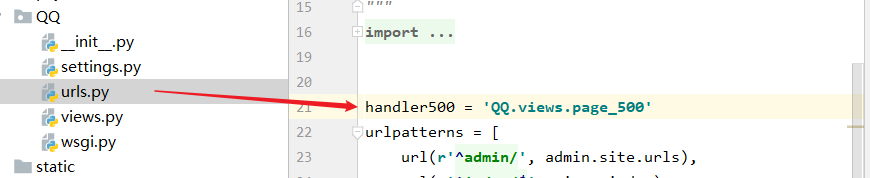
#其中qqq是html里面需要传入的参数名称如下:
<body>
now:{{qqq}}
</body>
</html>


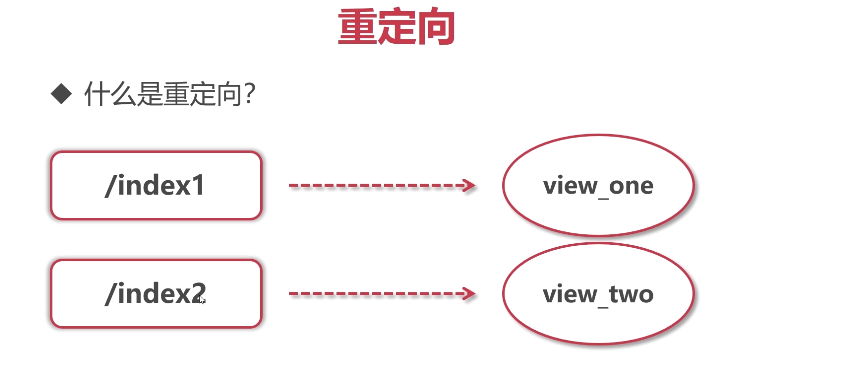
这个就是重定向
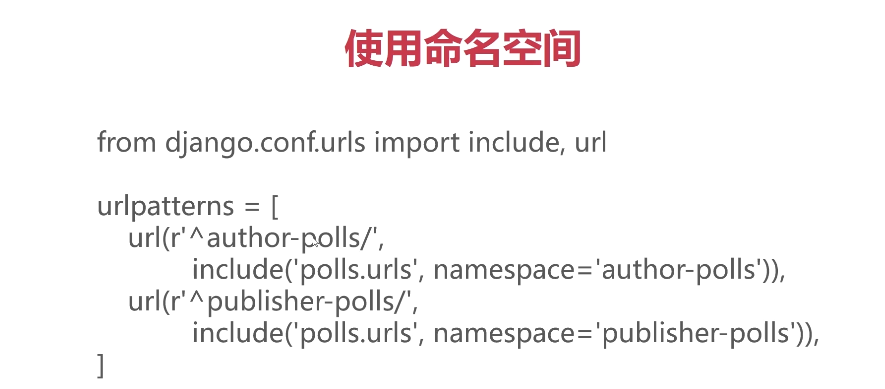
通过不同的URL,访问不同的视图(即方法),但是得到的是相同的数据

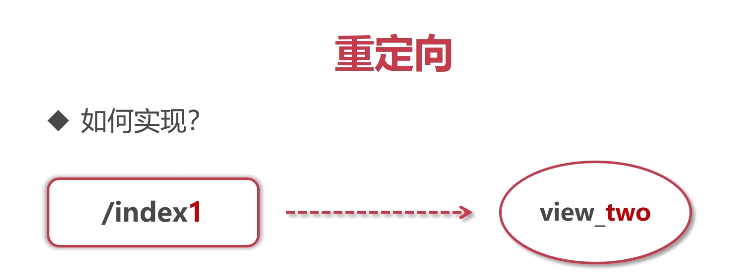
url里面的配置: url(r'^index1/$',views.index_one,name='index_one'), url(r'^index2/$',views.index_two,name='index_two'), 使用HttpResponseRedirect重定向 def index_one(request): return HttpResponseRedirect("/index2/") def index_two(request): return HttpResponse("index.two") 使用redirect def index_one(request): return redirect("/index2/") 强烈推荐使用名称进行重定向,避免URL匹配发生改变导致重定向也要改变 HttpResponseRedirect+name: def index_one(request): url = reverse("index_two") return HttpResponseRedirect("/index2/") #必须通过反向解析成为新的URL在进行返回 使用redirect+name def index_one(request): return redirect('index_two') 注意:redirect 可以直接使用name不需要进行方向解析成新的URL






结果如下:


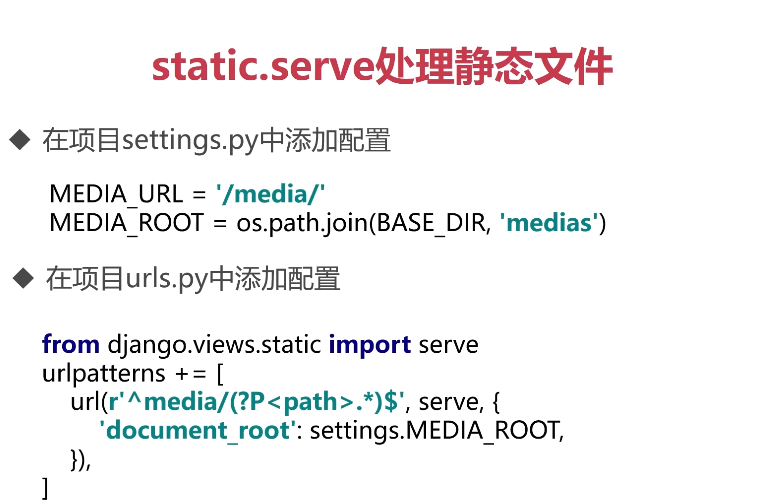
为什么要对静态文件进行处理
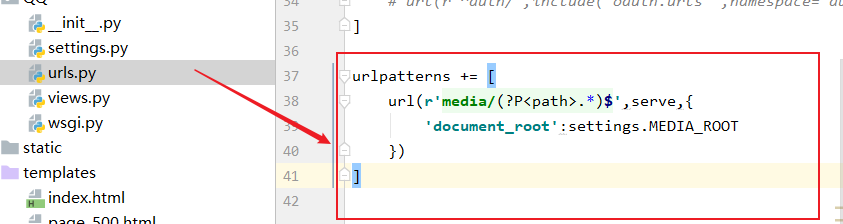
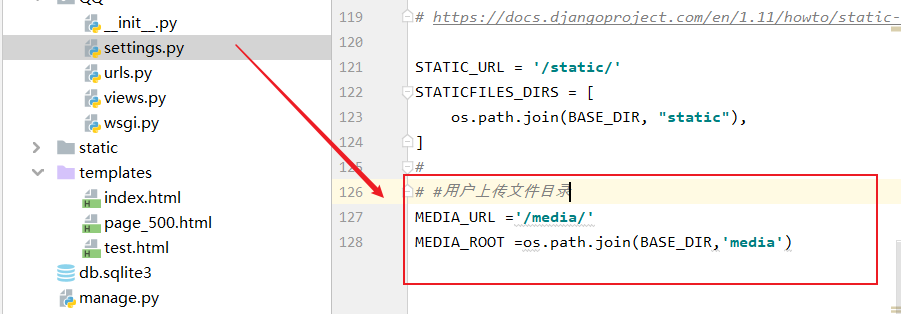
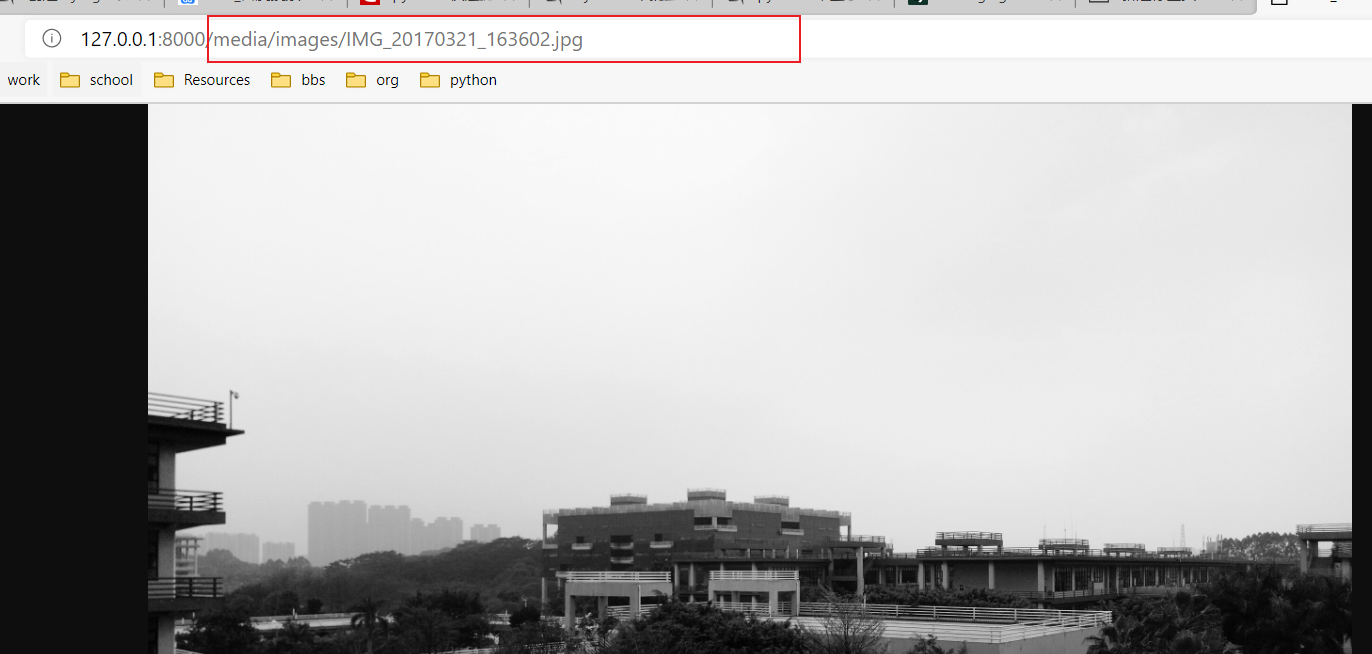
主要是用于用户上传的数据,不需要上传到生产的服务器上