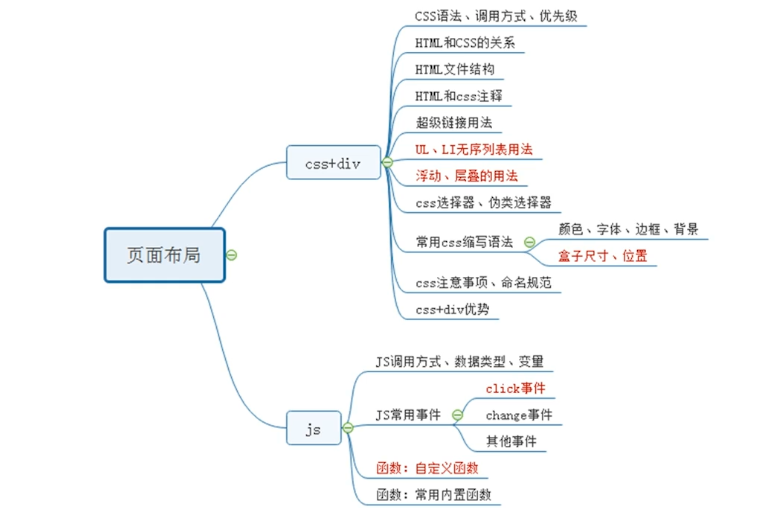
实战-油画商城
结果







部分代码:
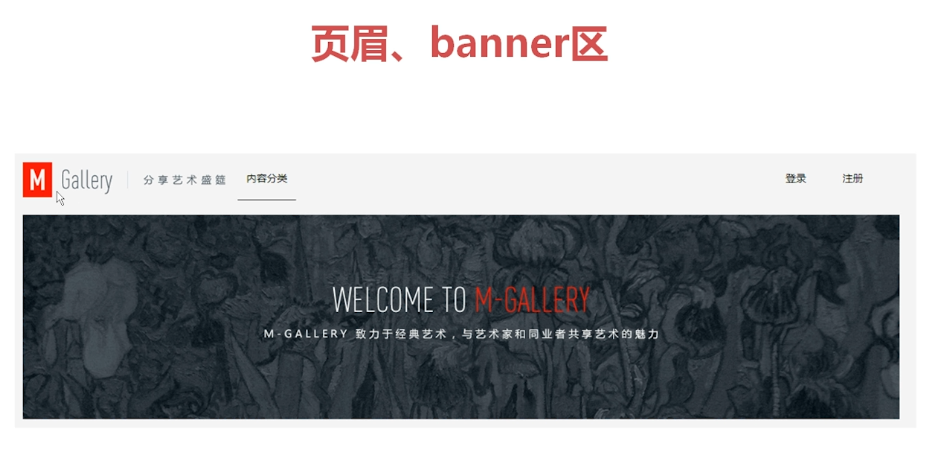
index.html; <body> <div class="header"> <div class="logo"> <img src="image/logo.png"> </div> <div class="menu" onmouseleave="show_menu1()"> <div class="menu_title" onclick="show_menu()"> <a href="#" >内容分类</a> <!-- #代表当前页面但是不刷新页面 --> </div> <ul id="menu1" > <li>现实主义</li> <li>抽象主义</li> </ul> </div> <div class="auth"> <ul> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> js: var flag=true; // 内容点击加载和隐藏 function show_menu(){ var menu1=document.getElementById("menu1"); if(flag){ menu1.style.display="block"; flag=false; }else{ menu1.style.display="none"; flag=true; } } //鼠标离开自动隐藏菜单 function show_menu1(){ var menu1=document.getElementById("menu1"); menu1.style.display="none"; flag=true; } css; *{ padding: 0px; margin: 0px; } .header{ margin: 25px auto 0 100px; /*上 右 下左*/ } .header .menu ul{ display: none; list-style: none; } .header .logo{ float: left; position: relative; } .header .menu{ float: left; position: relative; margin-top: 13px; margin-left: 50px; } /*//菜单鼠标悬停显示 .header .menu:hover ul{ display: block; } */ /*去掉超级连接的下划线*/ a{ text-decoration: none; } .header .menu ul li{ margin-top: 20px; text-align: center; } .header .menu .menu_title{ border-bottom: 1px solid black; padding-bottom: 10px; width: 80px; text-align: center; } .header .auth{ float: right; } .header .auth ul li{ float: left; margin-right: 70px; list-style: none; margin-top: 13px; }



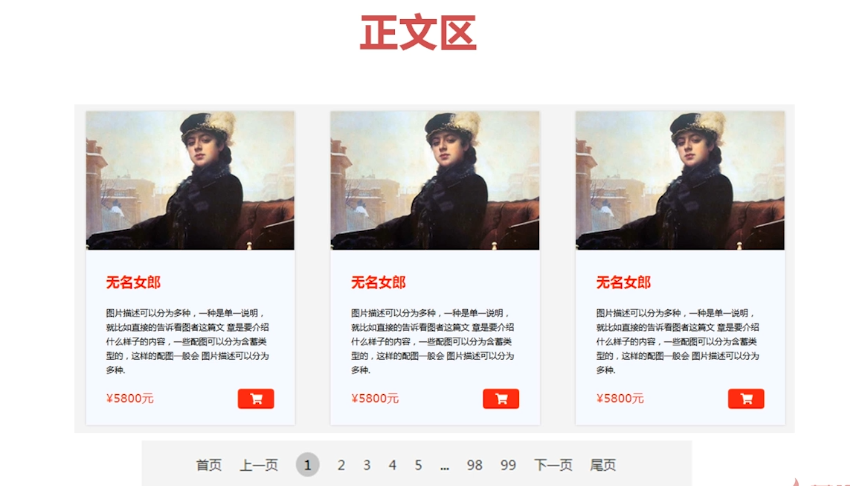
index: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商城</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <script type="text/javascript" src="js/js1.js"></script> </head> <body> <div class="header"> <div class="logo"> <img src="image/logo.png"> </div> <div class="menu" onmouseleave="show_menu1()"> <div class="menu_title" onclick="show_menu()"> <a href="#" >内容分类</a> <!-- #代表当前页面但是不刷新页面 --> </div> <ul id="menu1" > <li>现实主义</li> <li>抽象主义</li> </ul> </div> <div class="auth"> <ul> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> <div class="content"> <div class="banner"> <img src="image/welcome.png" class="banner-img"> </div> <div class="img-content"> <ul> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> </ul> </div> <div class="page_nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">上一页</a></li> <li><span class="first-page">1</span></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">...</a></li> <li><a href="#">98</a></li> <li><a href="#">99</a></li> <li><a href="#">下一页</a></li> <li><a href="#">尾页</a></li> </ul> </div> </div> <div class="footer"></div> </body> </html> css; *{ padding: 0px; margin: 0px; } body{ background-color: #f5f5f5; } .header{ margin: 25px auto ; /*上 右 下左*/ width: 1200px; } .header .menu ul{ display: none; list-style: none; position: absolute; width: 80px; /*透明效果显示*/ opacity: 0.5; background-color: white; } .header .logo{ float: left; position: relative; } .header .menu{ float: left; position: relative; margin-top: 13px; margin-left: 50px; } /*//菜单鼠标悬停显示 .header .menu:hover ul{ display: block; } */ /*去掉超级连接的下划线*/ a{ text-decoration: none; } .header .menu ul li{ margin-top: 20px; text-align: center; } .header .menu .menu_title{ border-bottom: 1px solid black; padding-bottom: 10px; width: 80px; text-align: center; } .header .auth{ float: right; } .header .auth ul li{ float: left; margin-right: 70px; list-style: none; margin-top: 13px; } .content{ width: 1260px; margin: 25px auto ; } .content .banner .banner-img{ margin-top: 12px; } .content .img_content ul{ width: 1200px; } .content .img-content ul li{ width: 360px; float: left; margin:0 60px 60px 0px ; list-style: none; /*处理边框*/ margin-top: 30px; height: 500px; /*阴影设置*/ box-shadow: 0 0 5px 6px #ccc; /*阴影位置x,y 模糊的距离 阴影的尺寸 阴影的颜色 */ -webkit-box-shadow: 0 0 5px 6px #ccc; /*谷歌浏览器识别*/ -moz-box-shadow: 0 0 5px 6px #ccc; /*火狐浏览器识别*/ background-color: #ffffff; } .img-content .info .image_btn{ width: 300px; } .img-content .info .image_btn .btn{ width: 60px; height: 30px; background-color: red; text-align: center; border-radius: 5px; float: right; } .img-content .info .image_btn .cart .btn img{ width: 30px; height: 25px; background-color: red; margin-top: 2px; } .img-content .info .image_btn .price{ float: left; } .img-content>ul>li .info{ margin-left: 25px; margin-right: 25px; } /*设置标题,大于号逐级查找*/ /*空格的查找位置更加的广*/ .img-content>ul>li .info h3{ font-size: 25px; color: red; margin-top: 20px; margin-bottom: 20px; } .img-content>ul>li .info p{ line-height: 25px; margin-bottom: 15px; } .img-content>ul>li>.info>.image_btn>.price{ color: red; font-size: 20px; } .page_nav ul li{ float: left; margin-right: 20px; list-style: none; } .page_nav{ width: 100%; height: 60px; line-height: 60px; } .page_nav ul{ margin: auto; width: 500px; } .first-page{ border-radius: 50%; background-color: #c5c5c5; padding: 2px 5px; }

整体代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商城</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <script type="text/javascript" src="js/js1.js"></script> </head> <body> <div class="header"> <div class="logo"> <img src="image/logo.png"> </div> <div class="menu" onmouseleave="show_menu1()"> <div class="menu_title" onclick="show_menu()"> <a href="#" >内容分类</a> <!-- #代表当前页面但是不刷新页面 --> </div> <ul id="menu1" > <li>现实主义</li> <li>抽象主义</li> </ul> </div> <div class="auth"> <ul> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> <div class="content"> <div class="banner"> <img src="image/welcome.png" class="banner-img"> </div> <div class="img-content"> <ul> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p> 顶顶顶顶顶顶顶顶顶大大大大大大杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡嗡哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇我 </p> <div class="image_btn"> <div class="price">50$</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> </ul> </div> <div class="page_nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">上一页</a></li> <li><span class="first-page">1</span></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">...</a></li> <li><a href="#">98</a></li> <li><a href="#">99</a></li> <li><a href="#">下一页</a></li> <li><a href="#">尾页</a></li> </ul> </div> </div> <div class="footer"> <p><span>betterquan</span> https://www.cnblogs.com/betterquan/</p> </div> </body> </html>
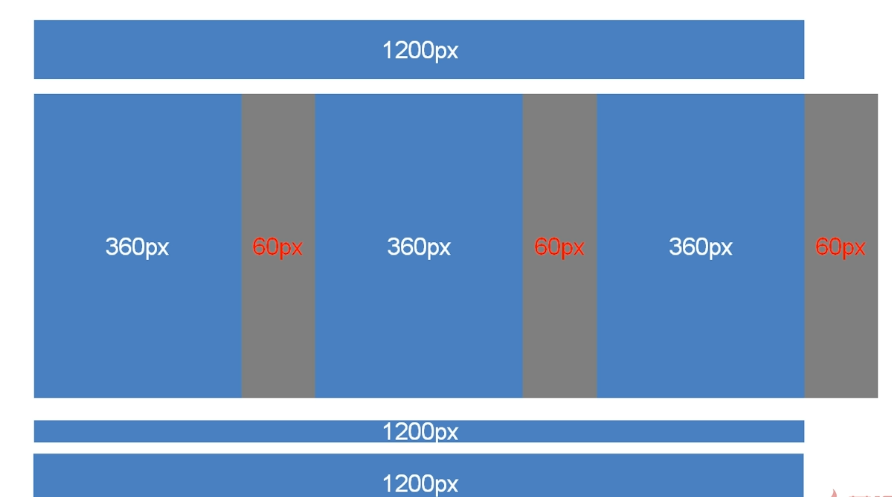
*{ padding: 0px; margin: 0px; } body{ background-color: #f5f5f5; } .header{ margin: 25px auto ; /*上 右 下左*/ width: 1200px; } .header .menu ul{ display: none; list-style: none; position: absolute; width: 80px; /*透明效果显示*/ opacity: 0.5; background-color: white; } .header .logo{ float: left; position: relative; } .header .menu{ float: left; position: relative; margin-top: 13px; margin-left: 50px; } /*//菜单鼠标悬停显示 .header .menu:hover ul{ display: block; } */ /*去掉超级连接的下划线*/ a{ text-decoration: none; } .header .menu ul li{ margin-top: 20px; text-align: center; } .header .menu .menu_title{ border-bottom: 1px solid black; padding-bottom: 10px; width: 80px; text-align: center; } .header .auth{ float: right; } .header .auth ul li{ float: left; margin-right: 70px; list-style: none; margin-top: 13px; } .content{ width: 1260px; margin: 25px auto ; } .content .banner .banner-img{ margin-top: 12px; } .content .img_content ul{ width: 1200px; } .content .img-content ul li{ width: 360px; float: left; margin:0 60px 60px 0px ; list-style: none; /*处理边框*/ margin-top: 30px; height: 500px; /*阴影设置*/ box-shadow: 0 0 5px 6px #ccc; /*阴影位置x,y 模糊的距离 阴影的尺寸 阴影的颜色 */ -webkit-box-shadow: 0 0 5px 6px #ccc; /*谷歌浏览器识别*/ -moz-box-shadow: 0 0 5px 6px #ccc; /*火狐浏览器识别*/ background-color: #ffffff; } .img-content .info .image_btn{ width: 300px; } .img-content .info .image_btn .btn{ width: 60px; height: 30px; background-color: red; text-align: center; border-radius: 5px; float: right; } .img-content .info .image_btn .cart .btn img{ width: 30px; height: 25px; background-color: red; margin-top: 2px; } .img-content .info .image_btn .price{ float: left; } .img-content>ul>li .info{ margin-left: 25px; margin-right: 25px; } /*设置标题,大于号逐级查找*/ /*空格的查找位置更加的广*/ .img-content>ul>li .info h3{ font-size: 25px; color: red; margin-top: 20px; margin-bottom: 20px; } .img-content>ul>li .info p{ line-height: 25px; margin-bottom: 15px; } .img-content>ul>li>.info>.image_btn>.price{ color: red; font-size: 20px; } .page_nav ul li{ float: left; margin-right: 20px; list-style: none; } .page_nav{ width: 100%; height: 60px; line-height: 60px; } .page_nav ul{ margin: auto; width: 600px; } .first-page{ border-radius: 50%; background-color: #c5c5c5; padding: 2px 5px; } .footer{ width: 1200px; height: 100px; margin: 60px auto; border-top: 1px solid #ccc; overflow: hidden; } .footer p{ text-align: center; line-height: 100px; } .footer p span{ color: red; }
var flag=true;//全局变量 // 内容点击加载和隐藏 function show_menu(){ var menu1=document.getElementById("menu1"); if(flag){ menu1.style.display="block"; flag=false; }else{ menu1.style.display="none"; flag=true; } } //鼠标离开自动隐藏菜单 function show_menu1(){ var menu1=document.getElementById("menu1"); menu1.style.display="none"; flag=true; }


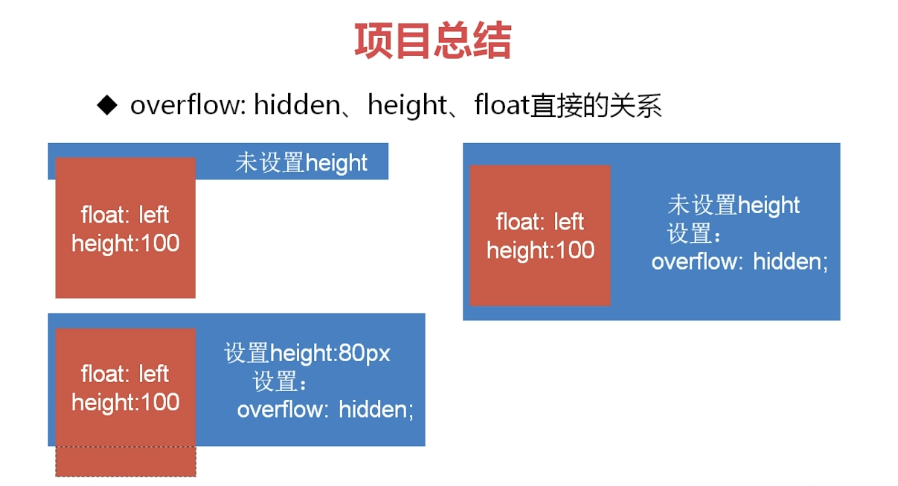
最后一个才是正真的隐藏hidden,右一蓝色的父元素会被子元素撑开,不会隐藏