JS简单入门
------------恢复内容开始------------
JavaScript,可以减少网页的规模,提高网页的浏览速度,丰富页面的表现和功能
HTML是进行基本结构的创建的,比如说表格和表单等,
CSS是对HTML进行美化
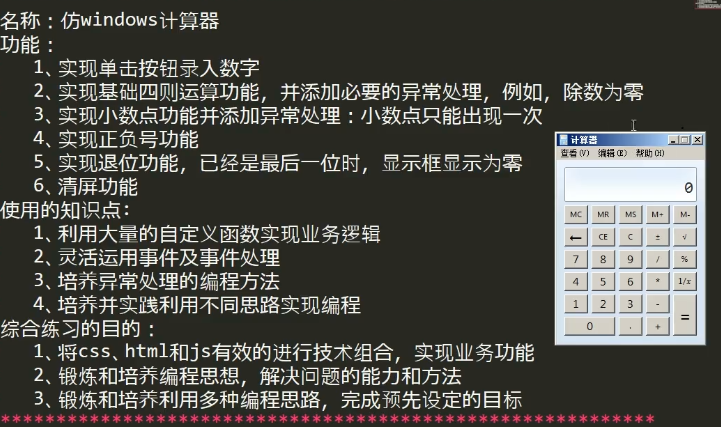
JS,主要实现页面的功能

动态页面:与客户是否存在交互的页面,就是例如你在京东上面搜索东西,计算机给你响应的过程就是动态
静态页面:不带交互
js不需要安装就可以进行使用的,所有浏览器都是自己可以执行的
名词解析:
BOM:浏览器对象模型 Browser object model
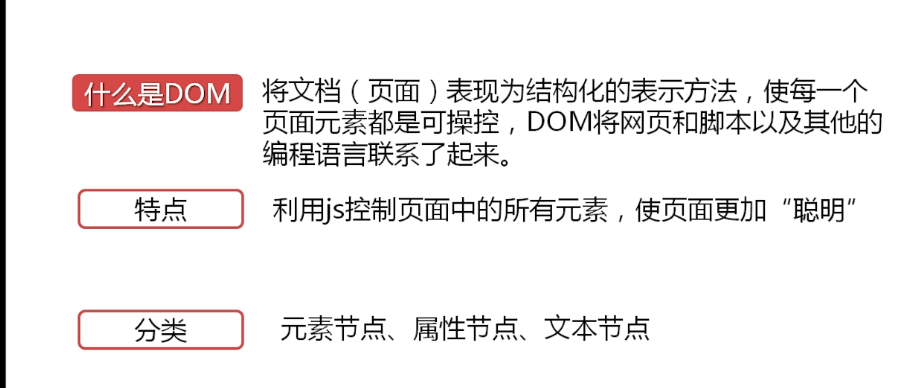
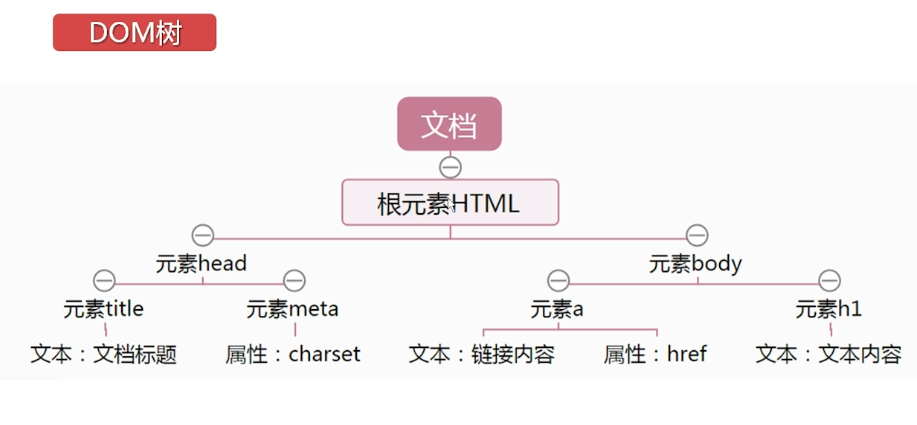
DOM:文档对象模型 document object model,对页面进行功能

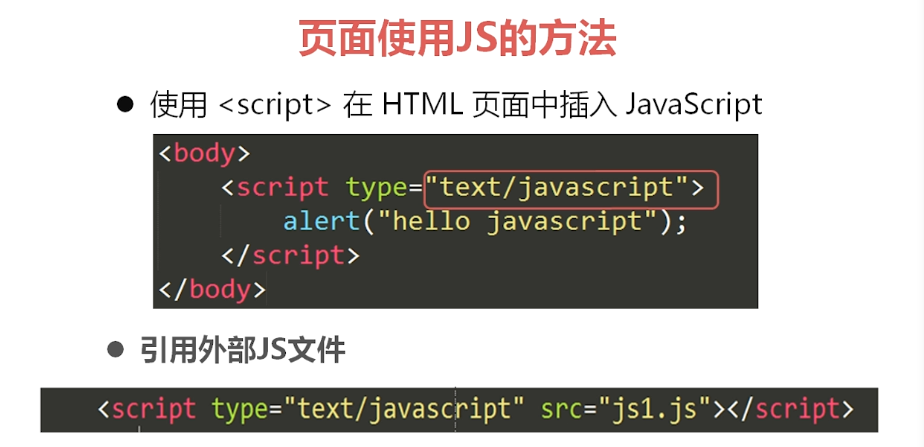
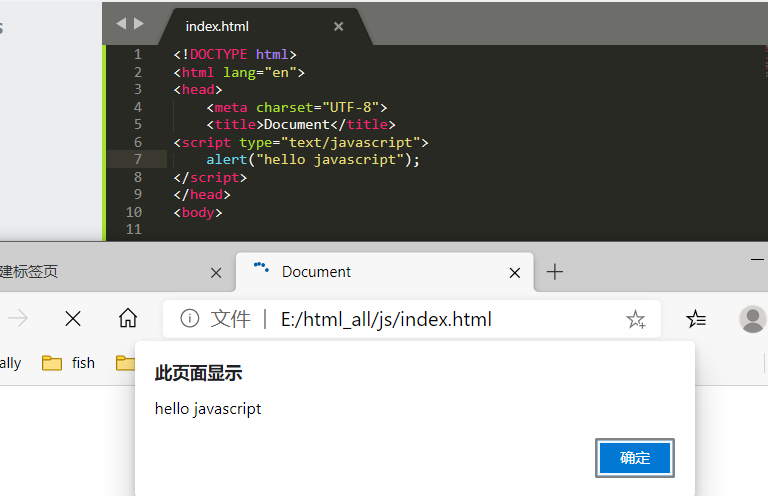
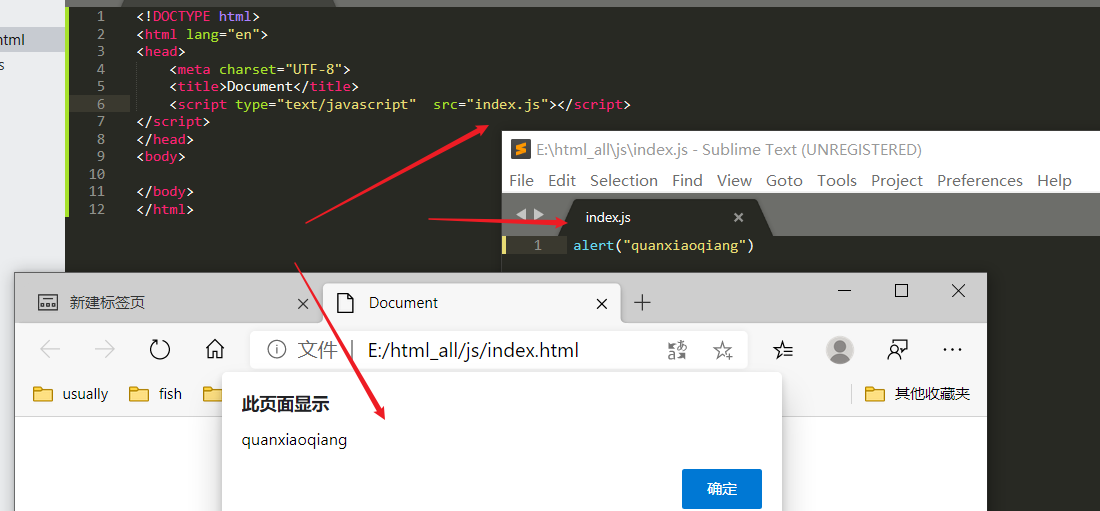
简单弹出对话框



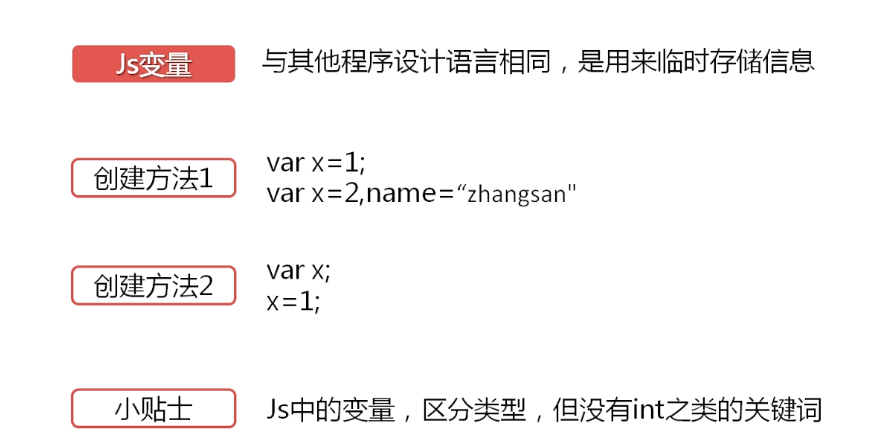
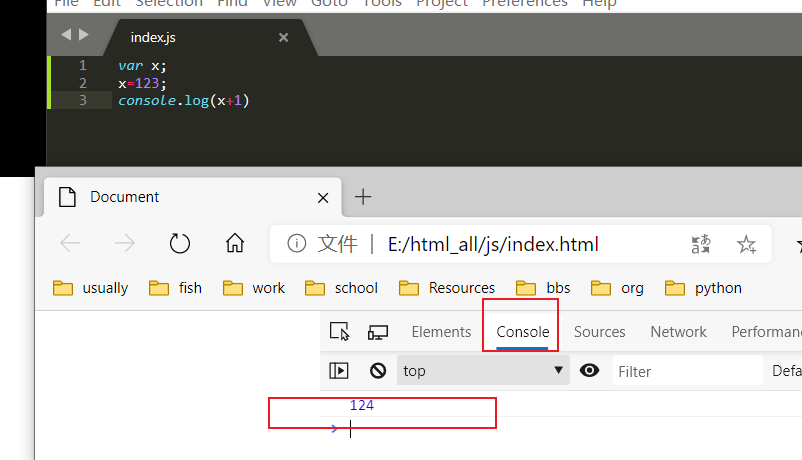
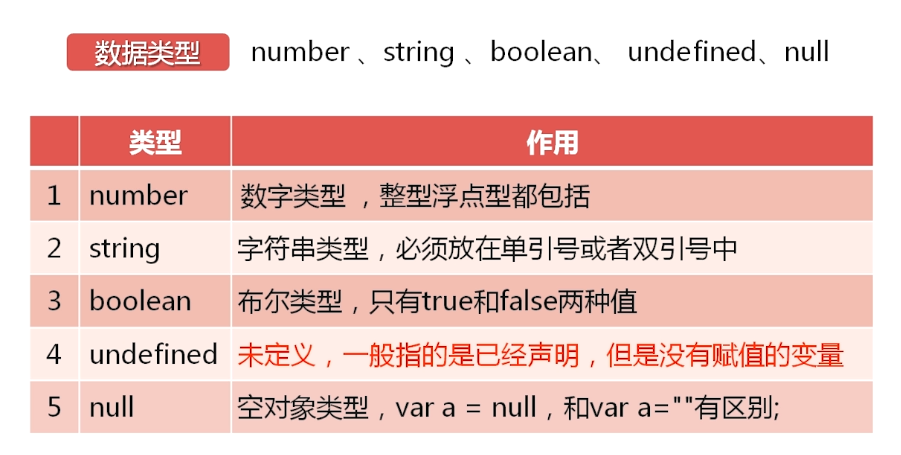
js里面创建变量是不区分类型的,赋值的时候才会存在数据类型
这个叫做若数据类型
赋的值是什么类型,变量就是什么类型






------------恢复内容结束------------

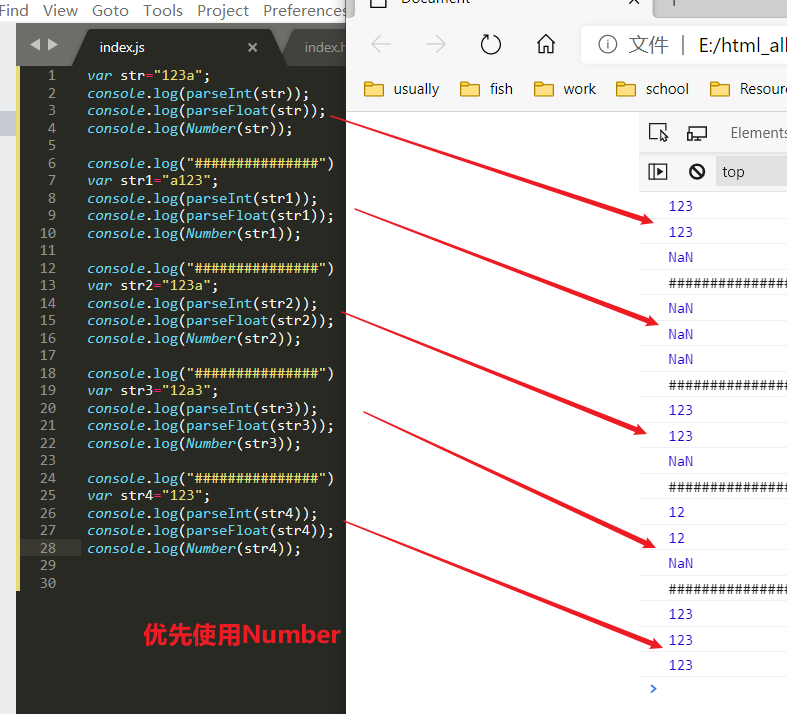
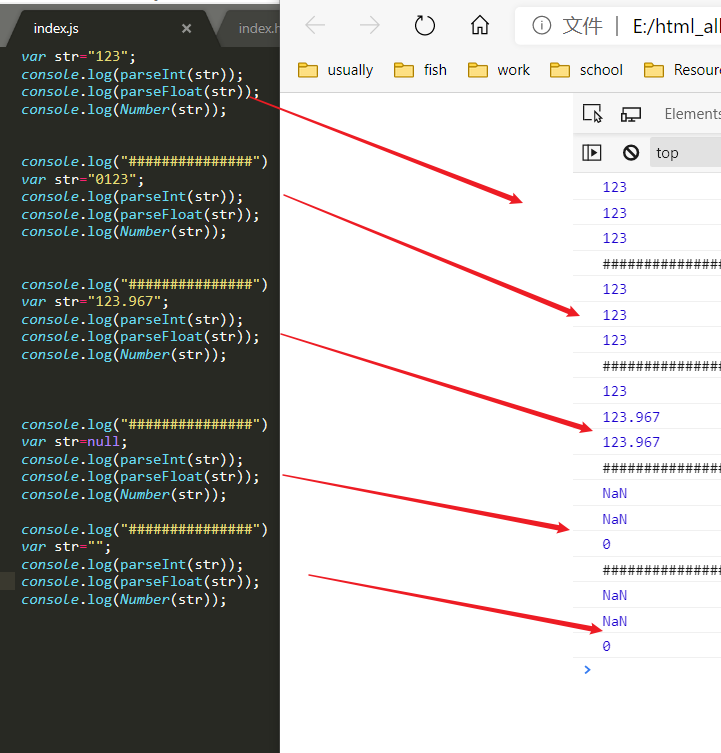
定义的时候是不需要指定是整型还是浮点型





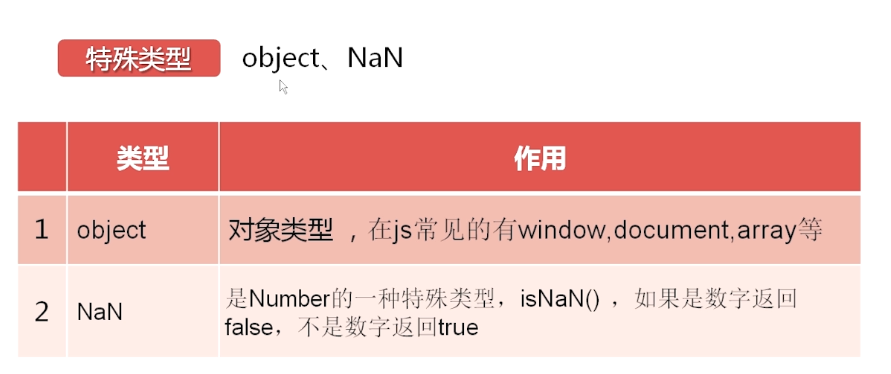
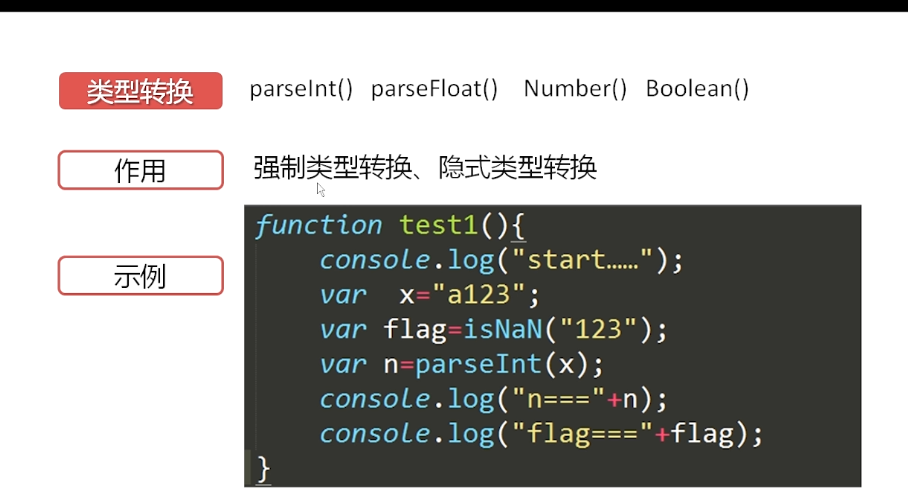
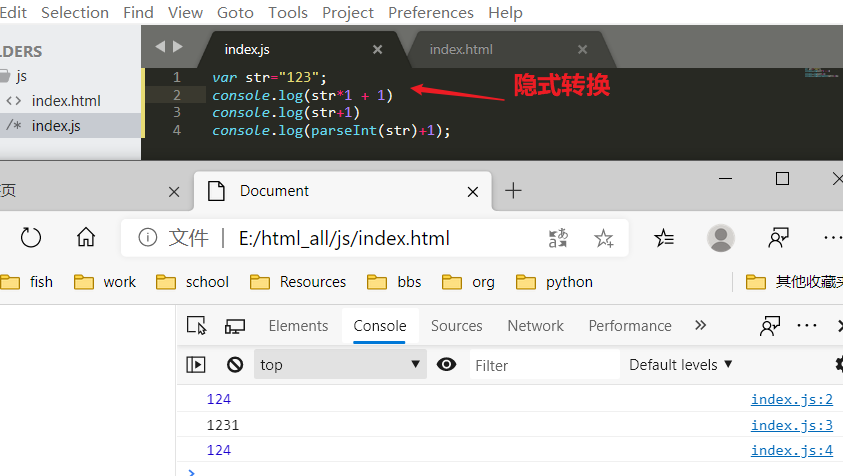
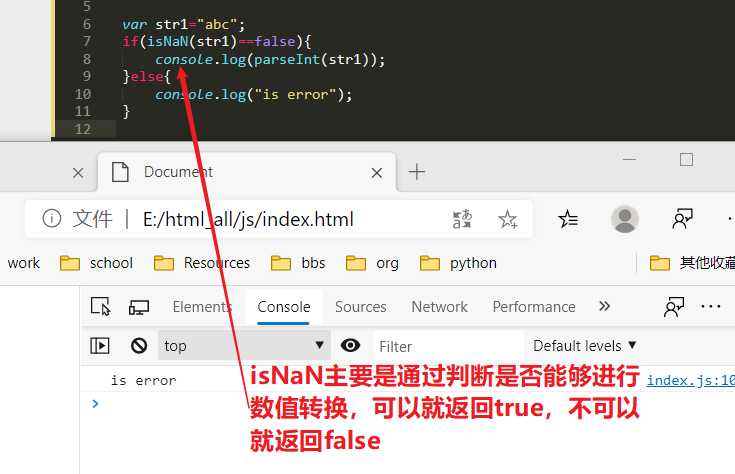
建议多点使用isNaN进行转换为数字或者不为数字的判断

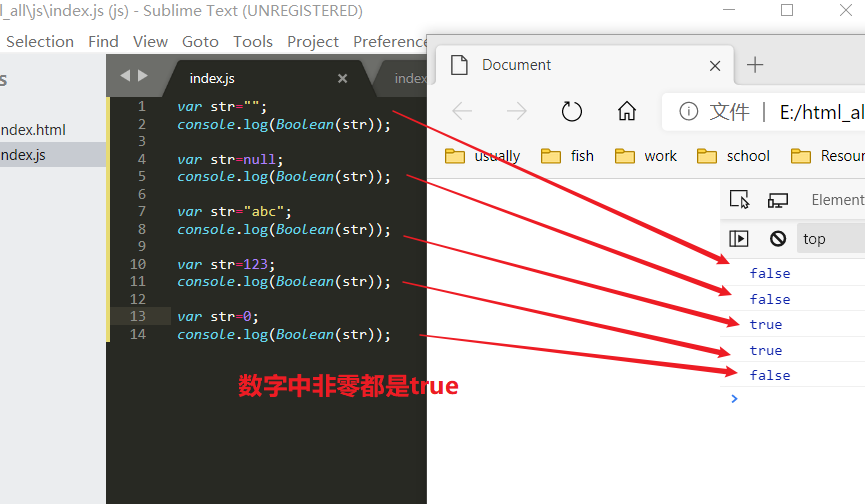
Boolean逻辑转换




级别1最高


前面条件成立的时候,返回值1,条件不成立的时候返回值2




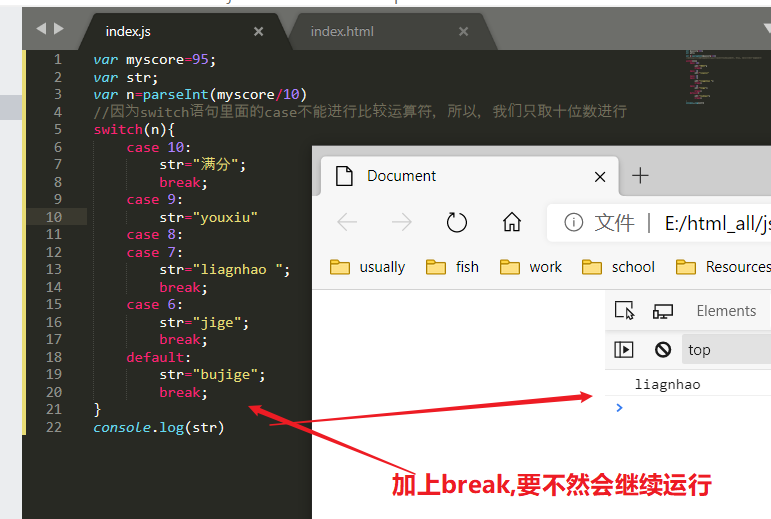
switch语句实现





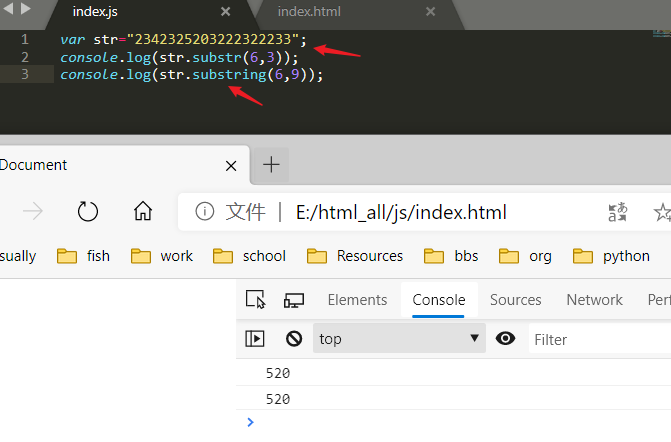
字符串截取:

其中使用substr(起始位置,截取长度)
substring(起始位置,结束位置)
注意:是不包括结束位置的,是左闭右开的原则
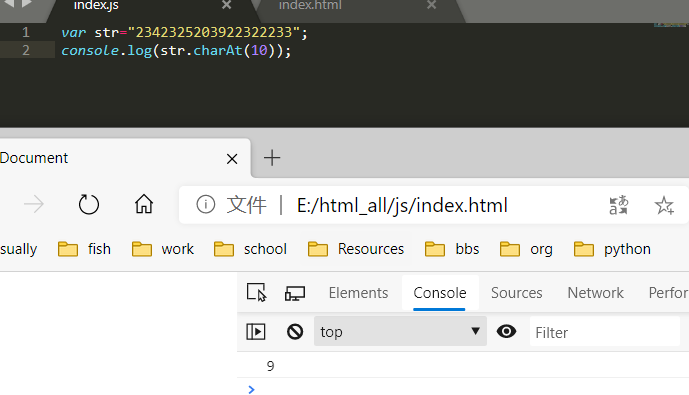
按位置提取单个字符:charAt

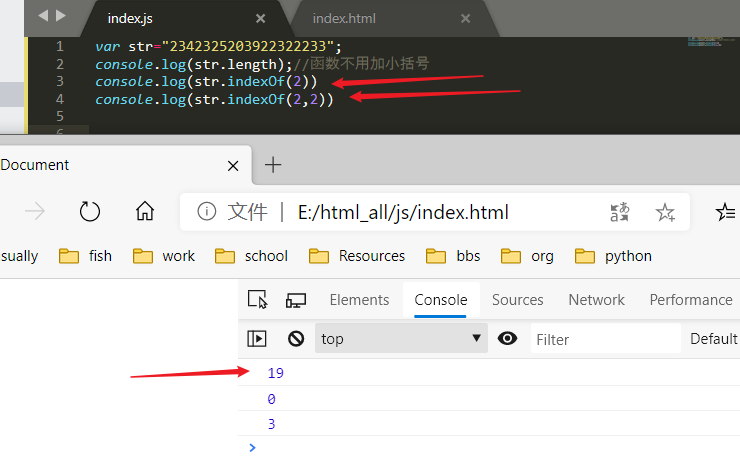
长度位置类

其中注意length是没有小括号的
查找位置indexOf(查找的东西,从哪个位置开始查找)
如果只有需要查找的东西就默认从头开始查找
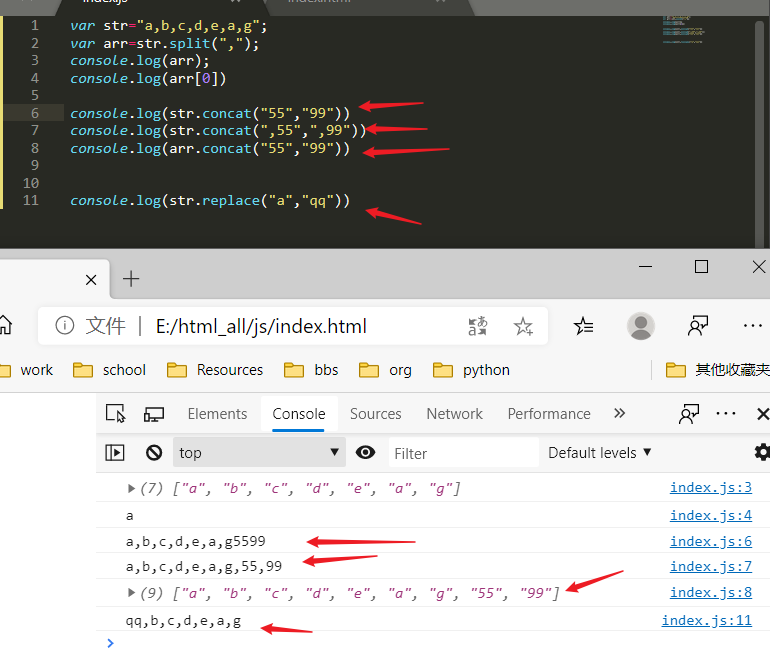
分割,替换,连接

使用连接contact的时候,对象不同,其中逗号的作用也是不同的
在数组的时候就是分割各个参数
在字符串的时候是也是,但是最后他们会合在一起
replace只是替换第一个查找到的字符,之后的并没有进行替换
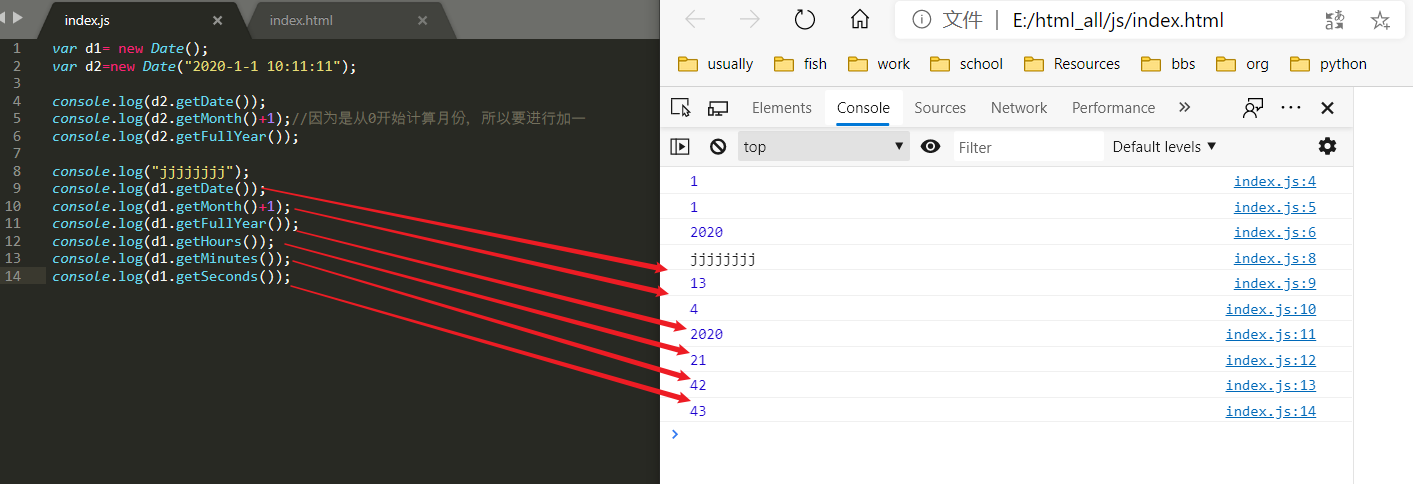
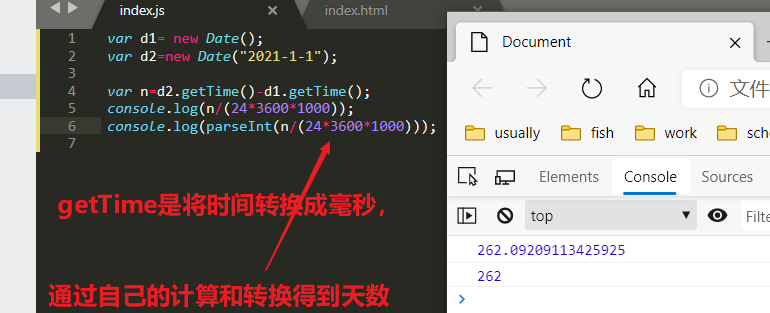
时间函数:

getDate 日 getMonth 月 /////看上面图片

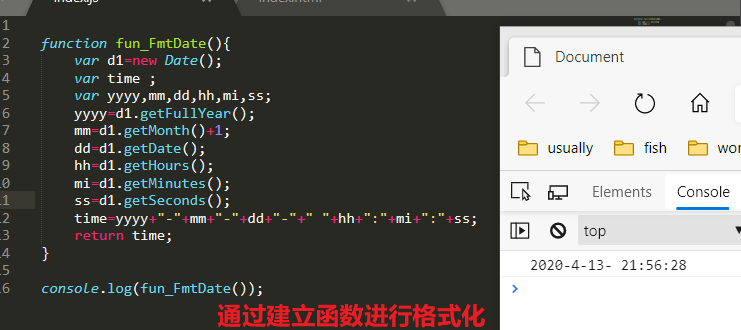
格式化

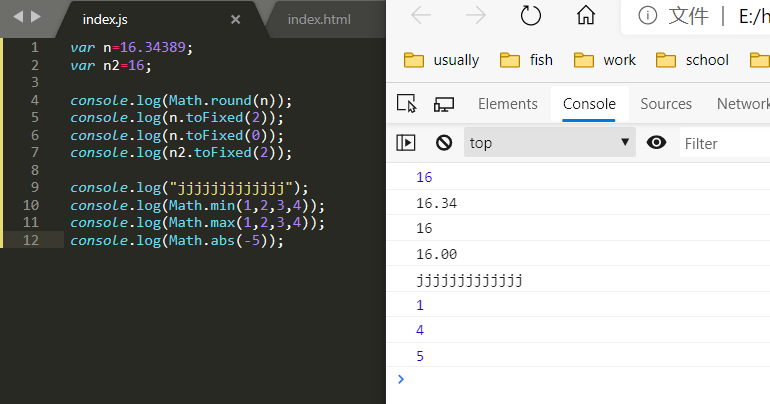
数学函数:

round取整
toFixed保留多少位小数
min最小值
max最大值
abs绝对值






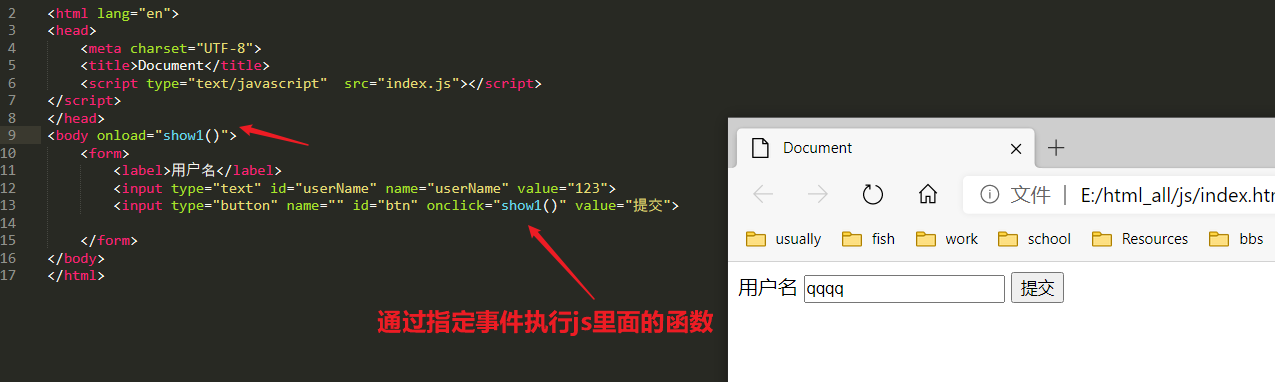
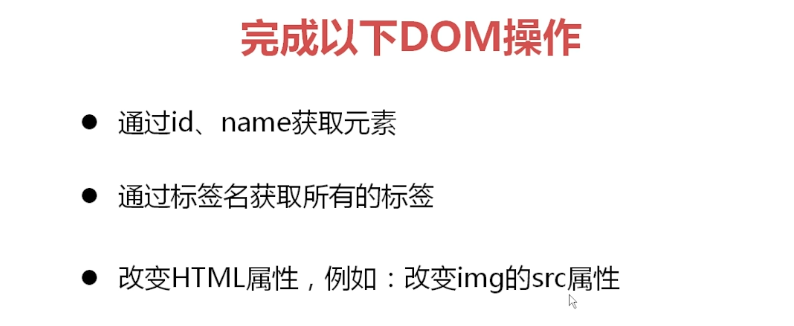
function show1(){ // alert("1234"); document.getElementById("userName").value="qqqq" }
onload指加载页面,刷新页面的本质就是刷新body
onclick 单击
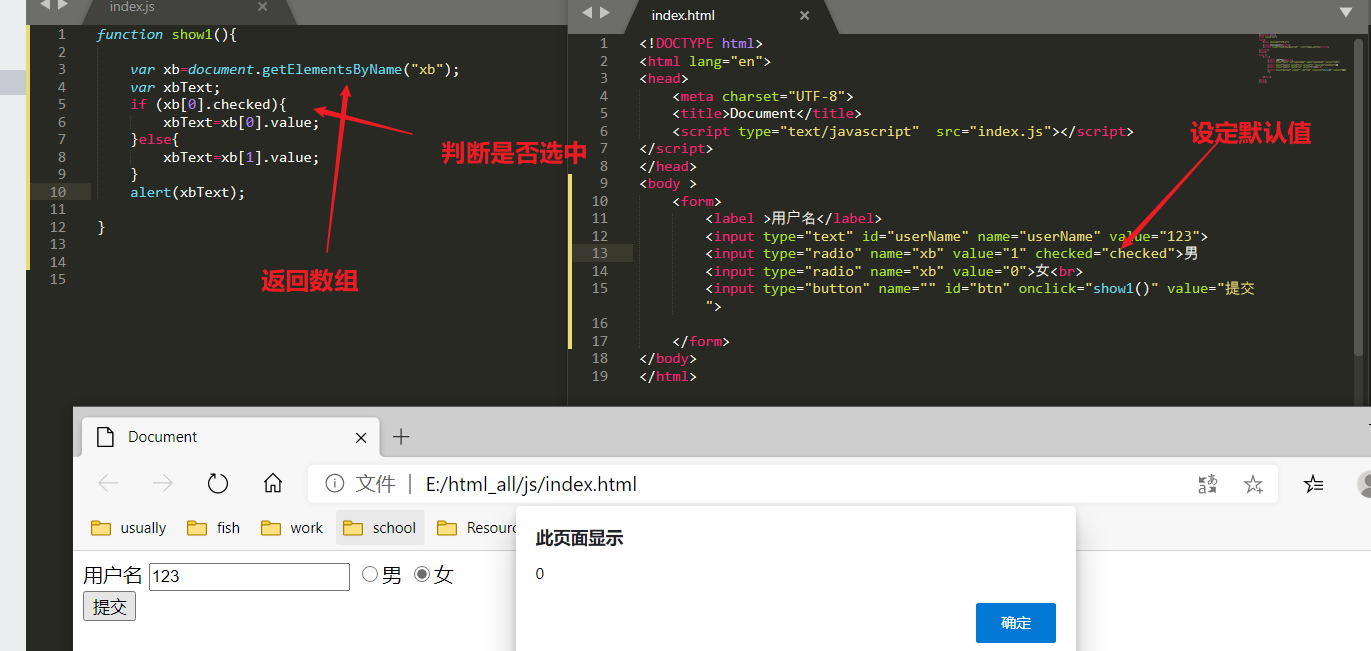
单选按钮的设置

先判断选项哪个被选中的情况下在进行输出
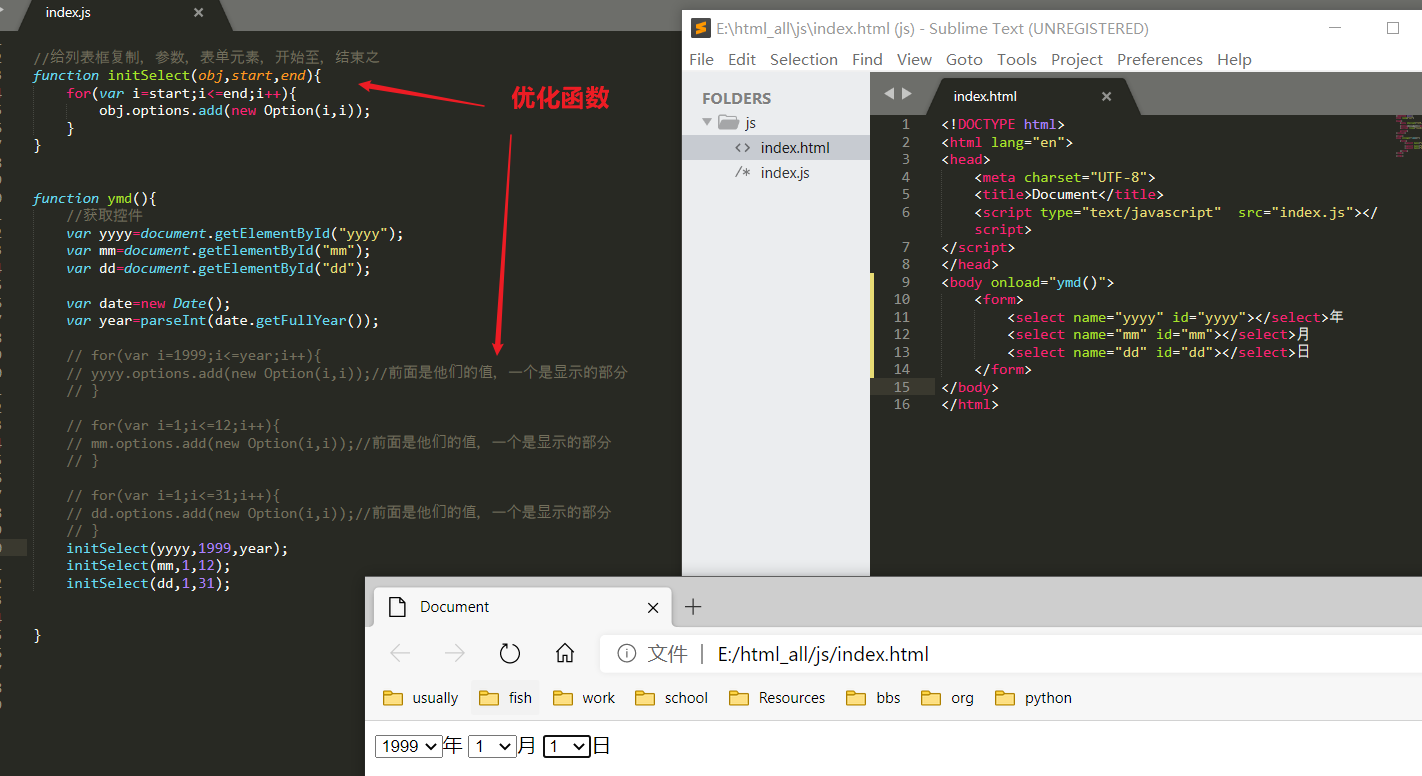
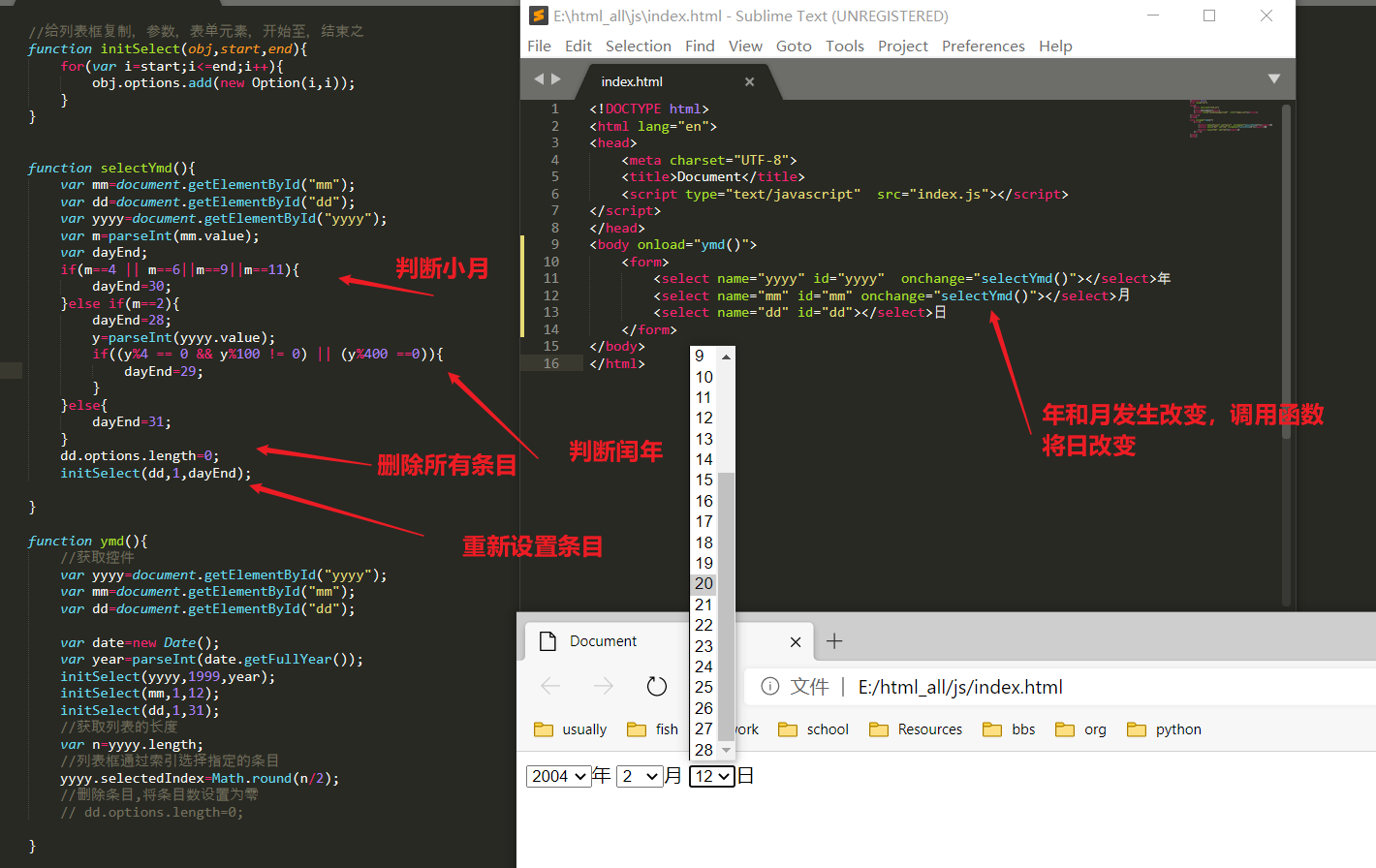
列表框里面的设计方法

将年份默认设置为年份中间的值,这样子无论向上还是向下选择都是方便的

实现了三级联动的效果
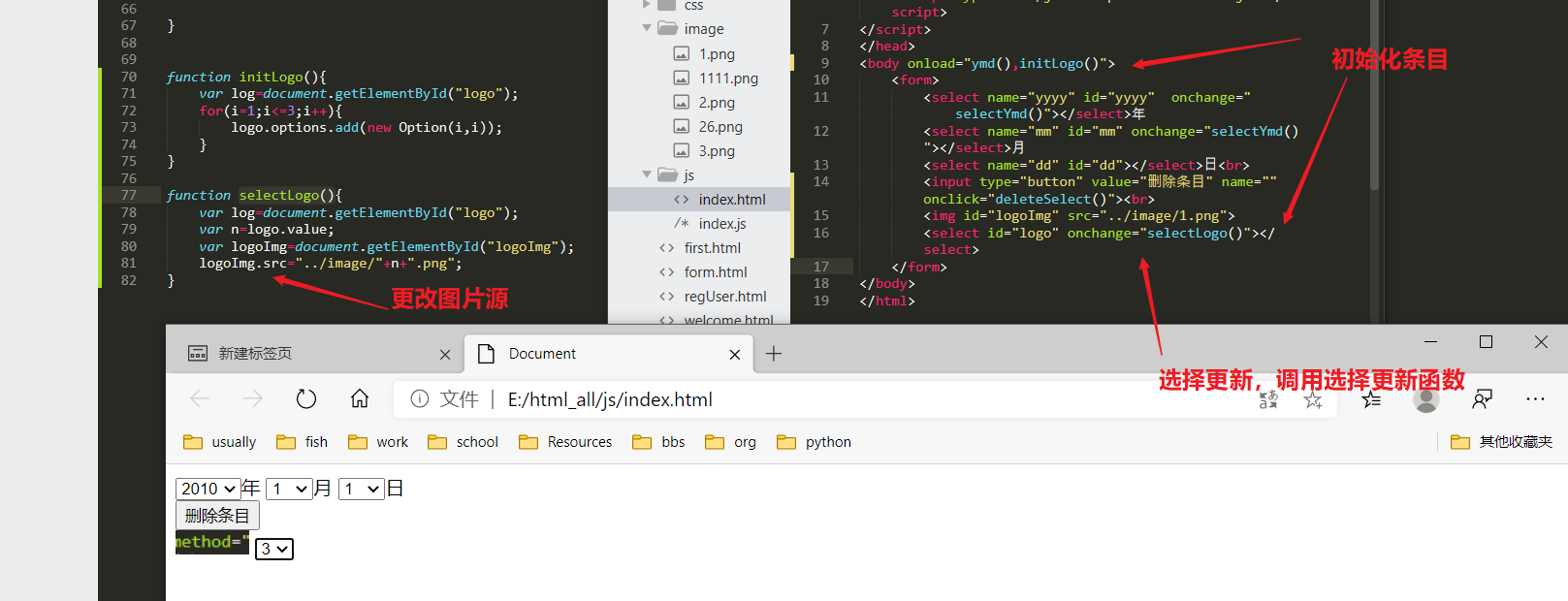
列表条目删除
//删除列表框的某一个条目 function deleteSelect(){ var dd=document.getElementById("dd"); // dd.options.remove(1); //如果通过正向删除的话,其他条目会顶上去,而且长度动态发生改变,所以有点麻烦 for(i=dd.length;i>=0;i--){ dd.options.remove(i) } //或者先保留原有的长度,每次都删除第一个条目即可 // len=dd.length // for(i=0;i<len;i++){ // dd.options.remove(0); // } }
图片的操作;

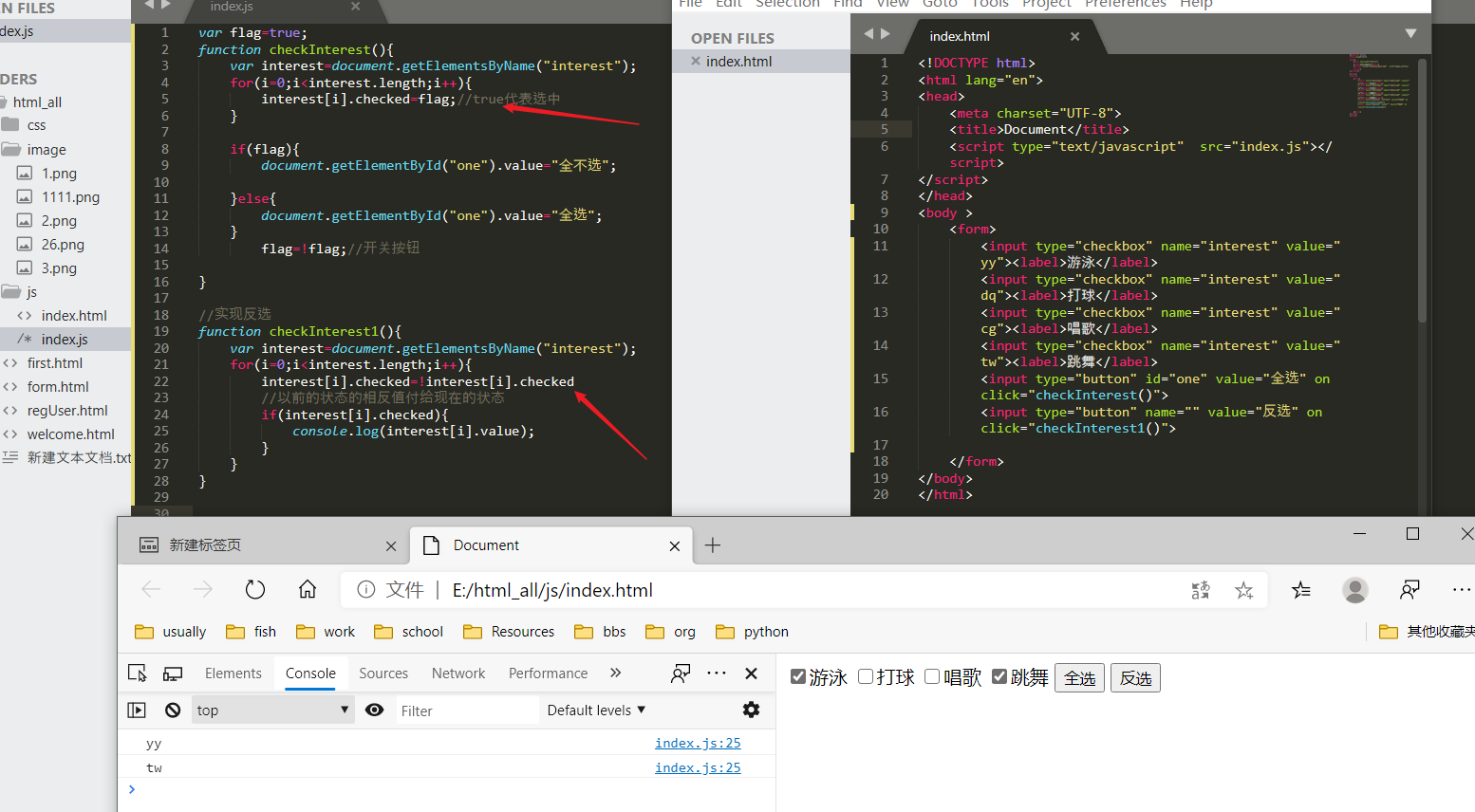
js对复选框的操作:

注意document.getElementsByName 和getElementByName的使用。


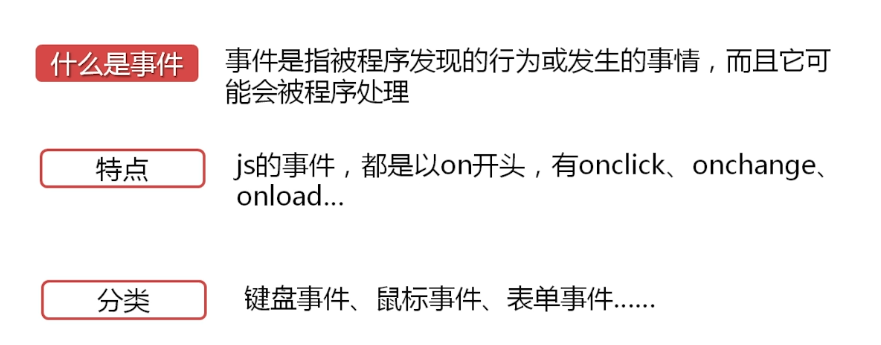
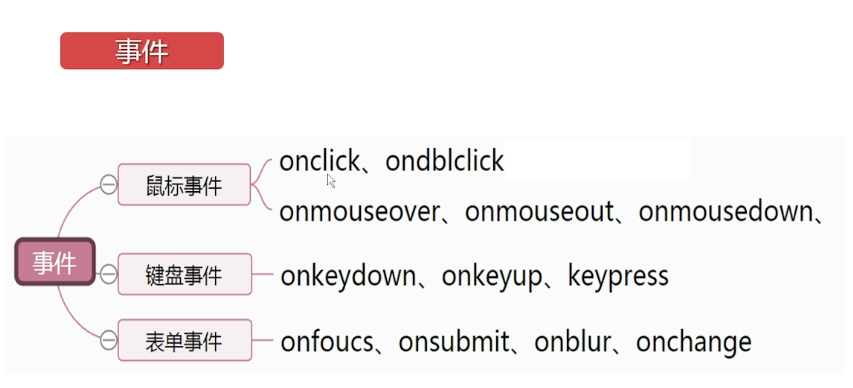
实际上就是再什么时候发生什么事情,发生什么事情就是js里面的函数内容

onkeydown ,任何一个键盘按下去没有松开之前的事件
onkeyup

就是文件对象模型



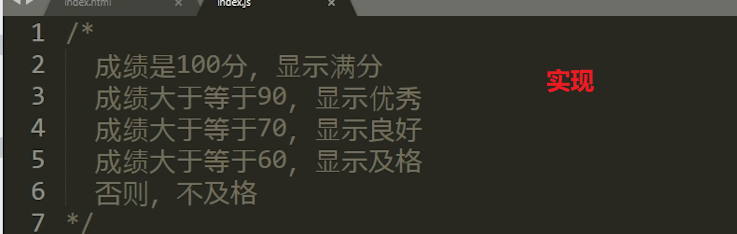
案列实现;