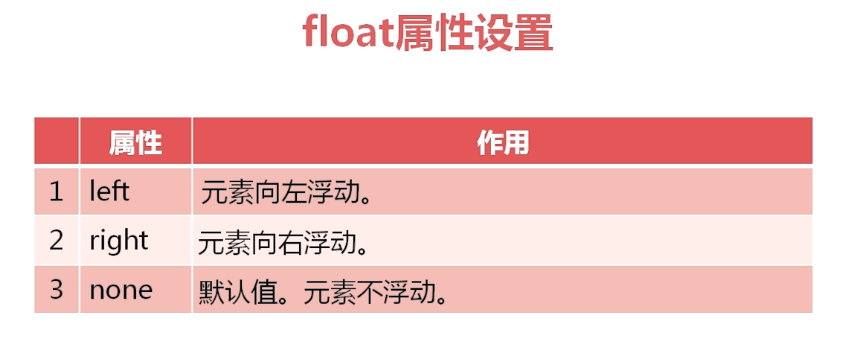
CSS浮动效果





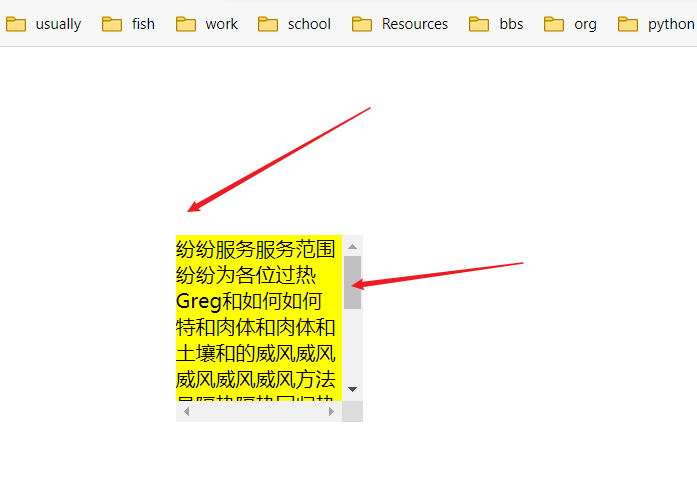
#div1{ background-color: yellow; width: 150px; height:150px; position: absolute; top:150px; left: 150px; overflow: scroll; }
结果:


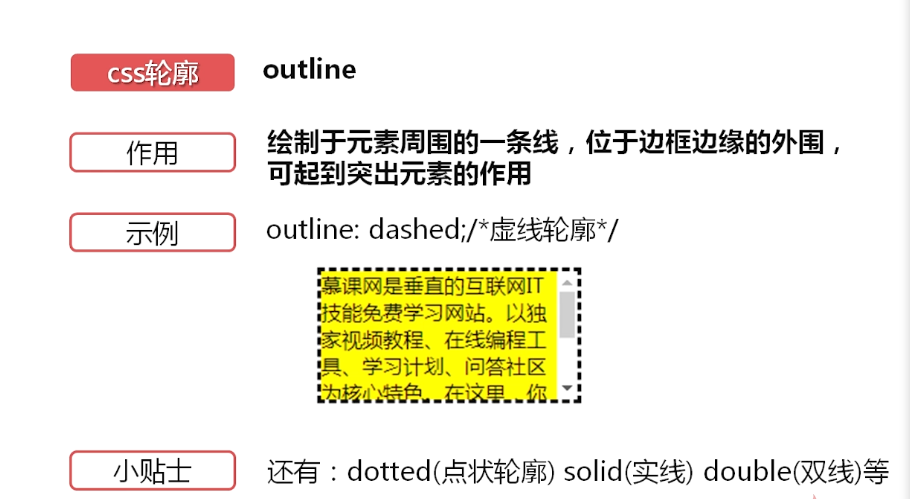
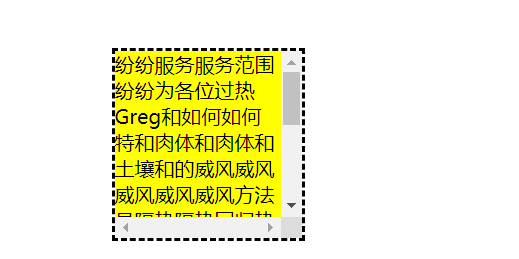
#div1{ background-color: yellow; width: 150px; height:150px; position: absolute; top:150px; left: 150px; overflow: scroll; outline: dashed; }



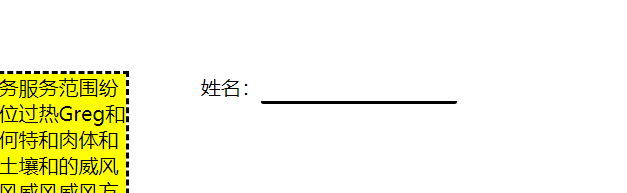
<div id="div2"> <label>姓名:</label><input type="text" name=""> </div>
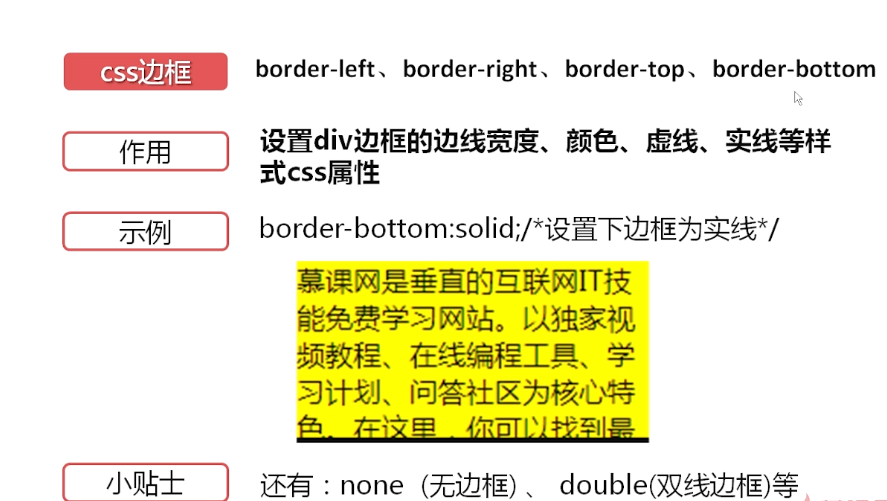
#div2{ top:150px; left:360px; position: absolute; } input{ border: none; border-bottom: solid; outline: none; }
结果:


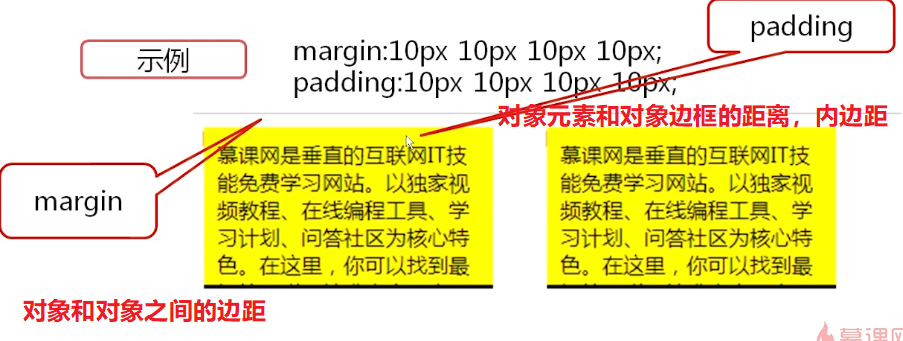
对于矩形显示的标签都是可以使用的





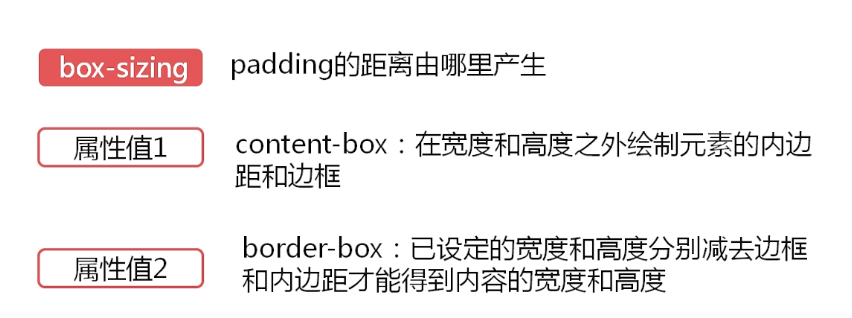
默认是使用box-sizing:content-box;
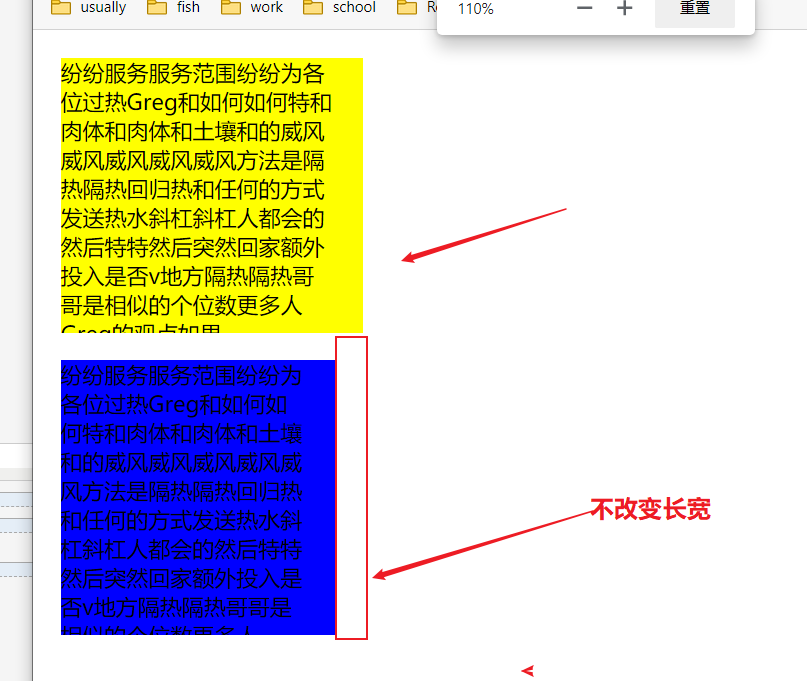
建议使用属性值2 因为这个不会改变原来的长宽比
div{ width: 200px; height: 200px; overflow: hidden; } #div1{ background-color: yellow; margin-top: 20px; margin-left: 20px; margin-bottom: 20px; padding-right: 20px; } #div2{ background-color: blue; margin-left: 20px; box-sizing: border-box; padding-right: 20px; } *{ /*margin: 0px 0px 0px 0px;*/ margin-top: 0px; margin-right: 0px; margin-left: 0px; margin-bottom: 0px;









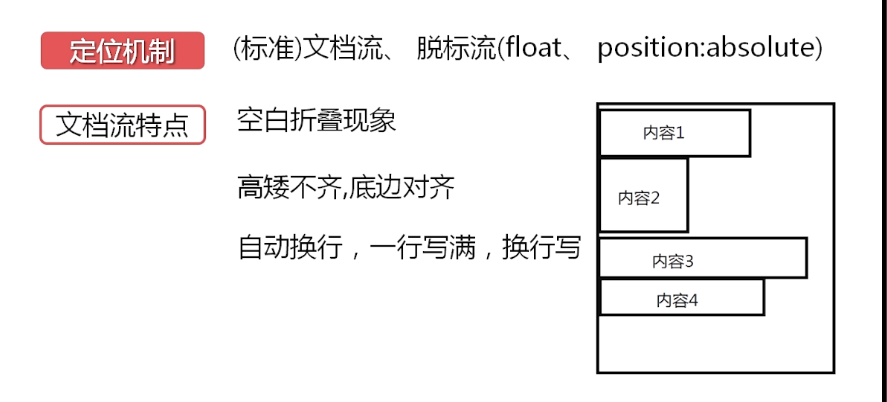
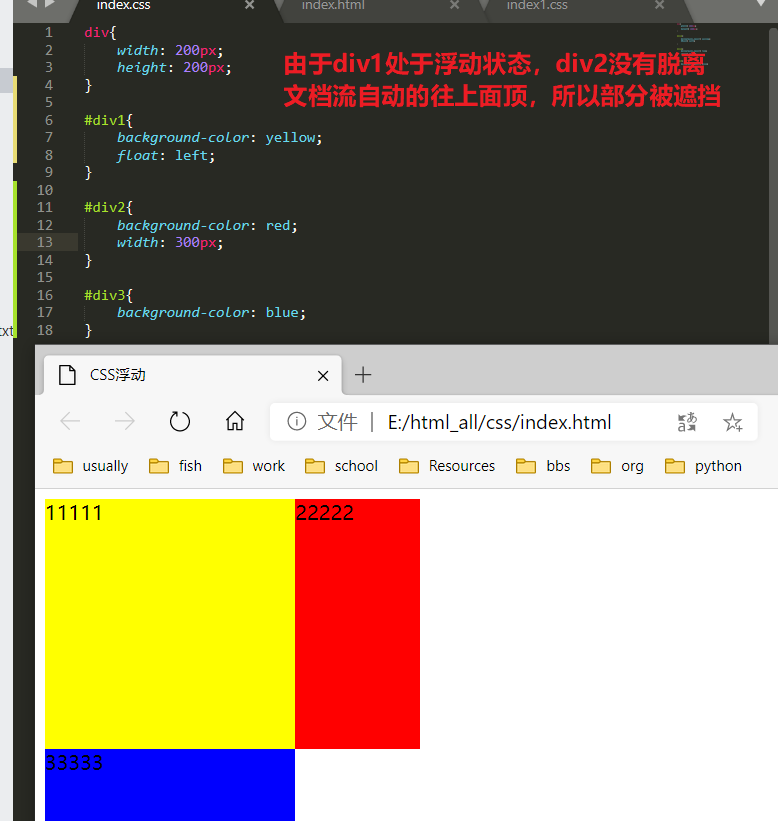
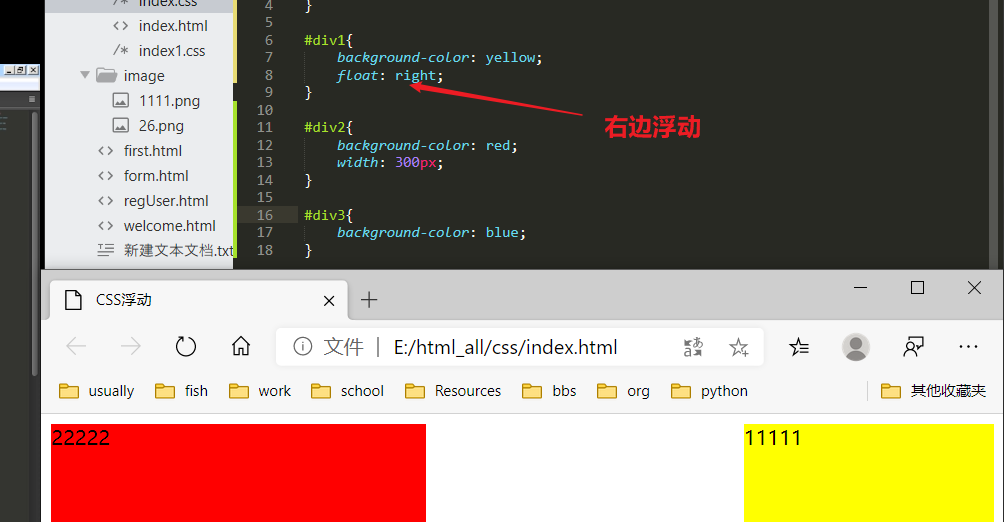
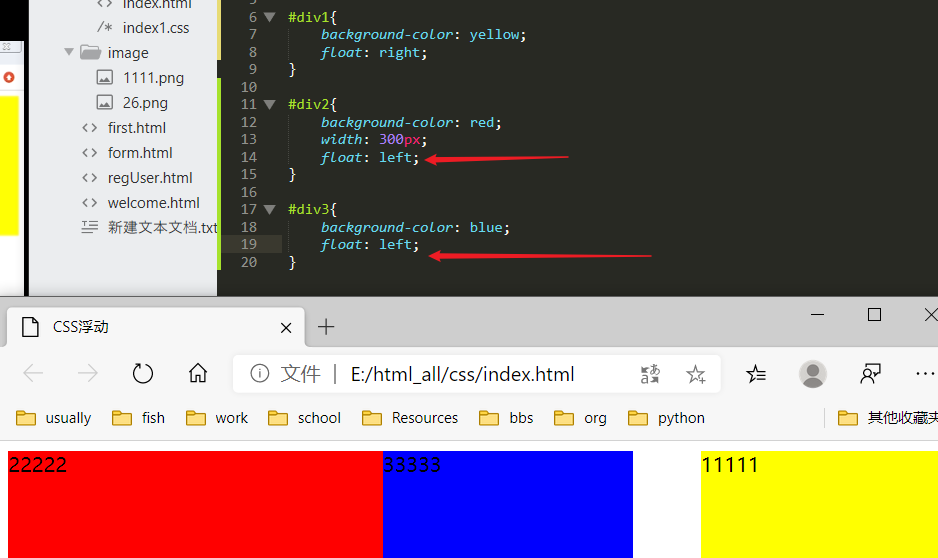
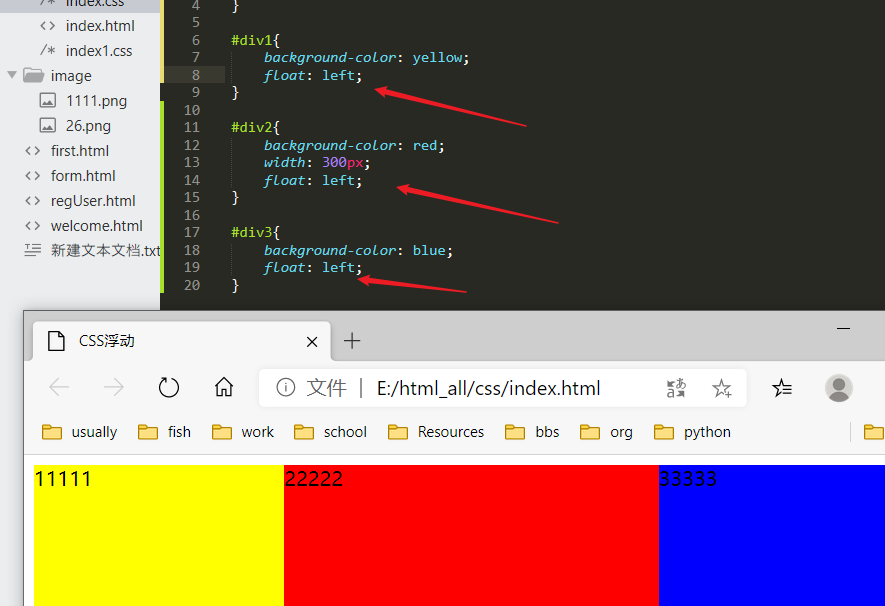
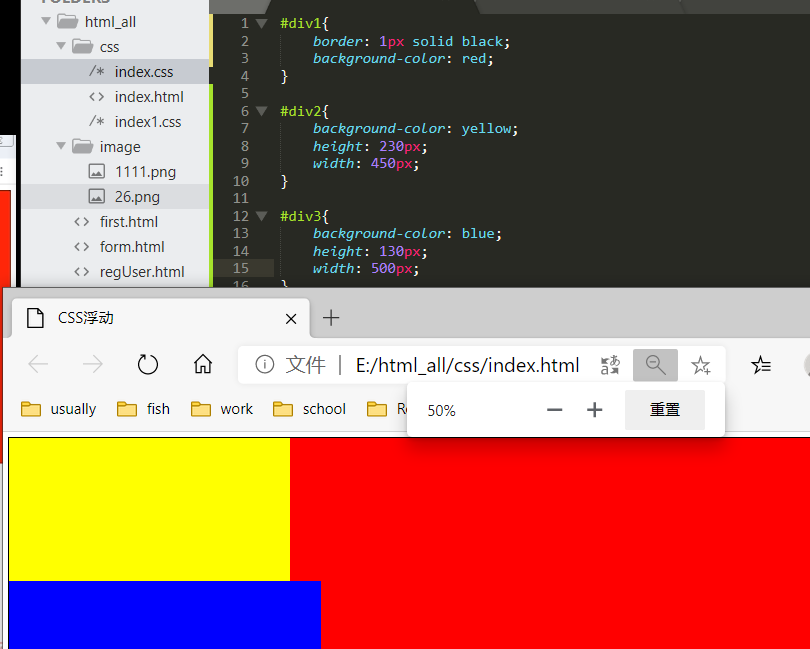
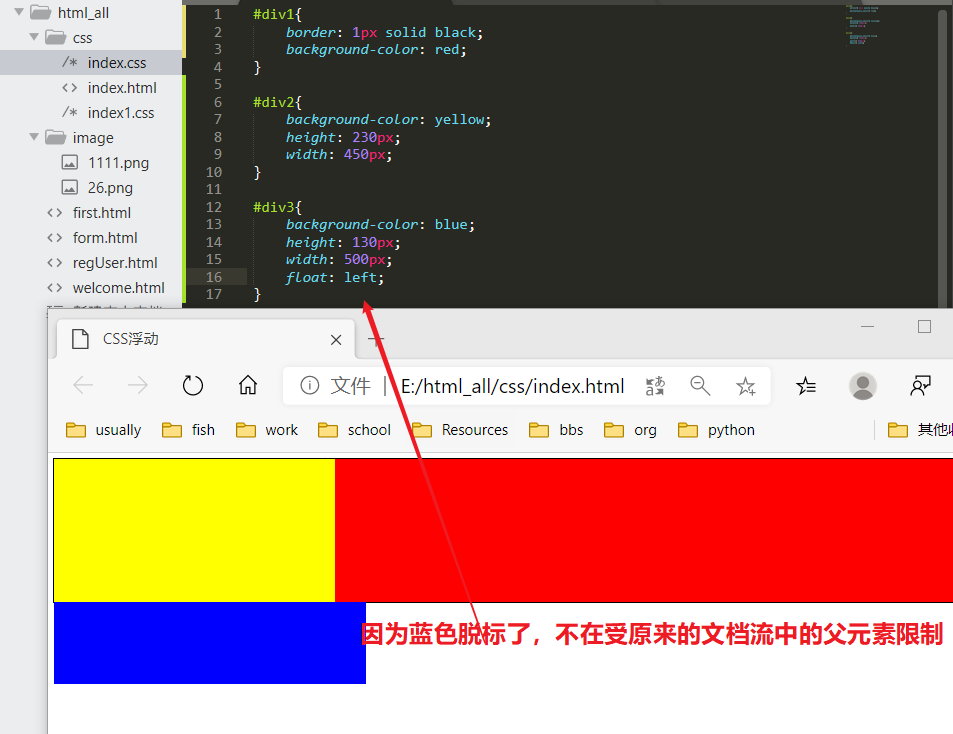
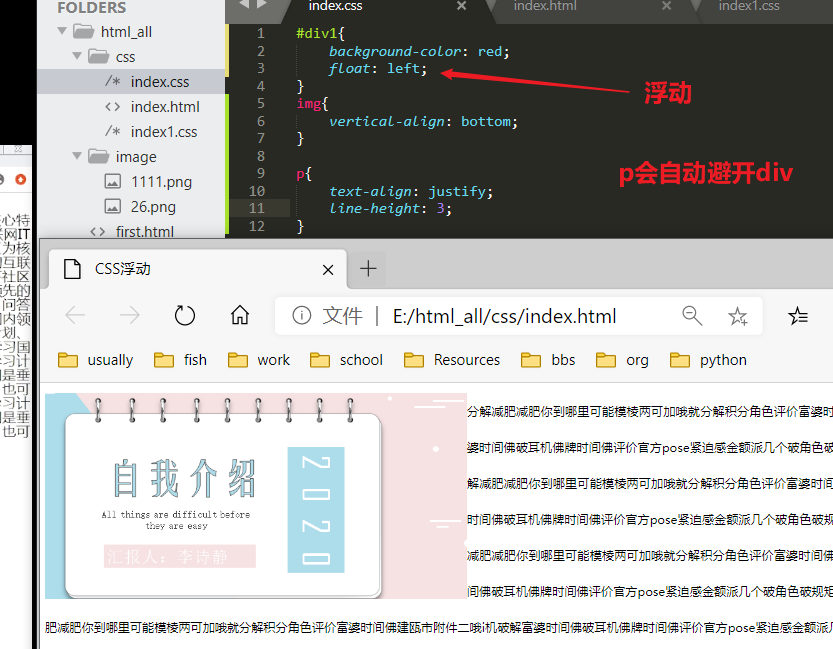
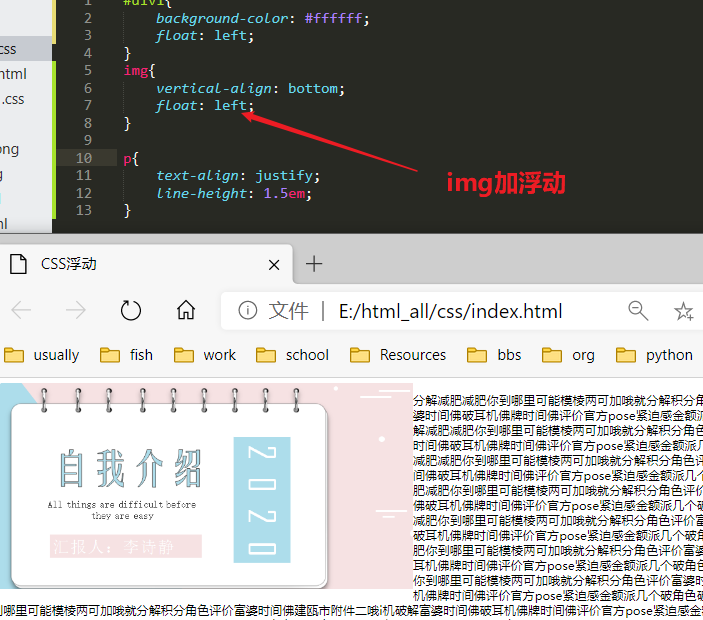
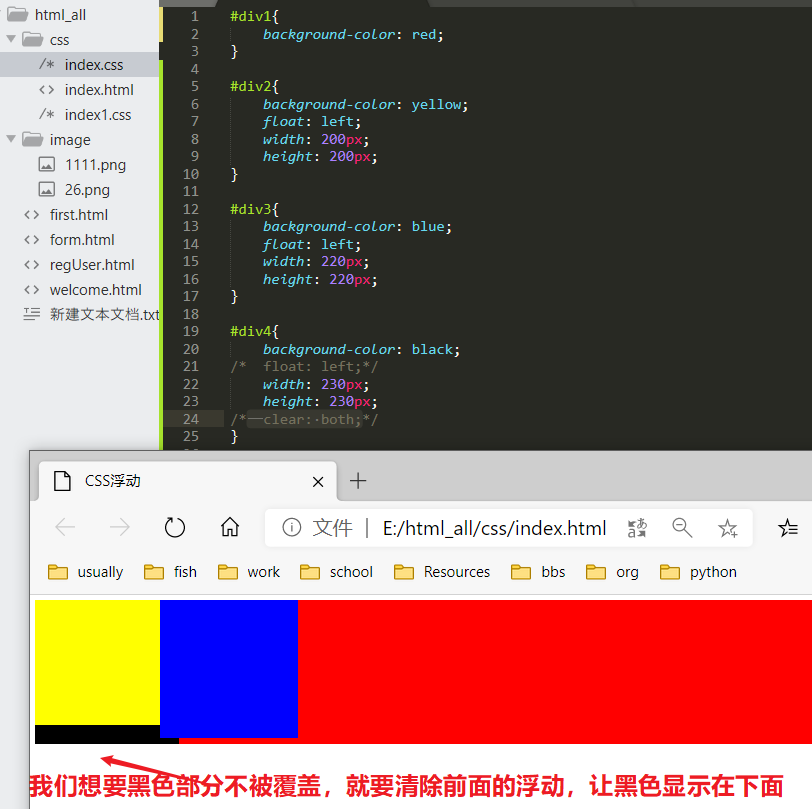
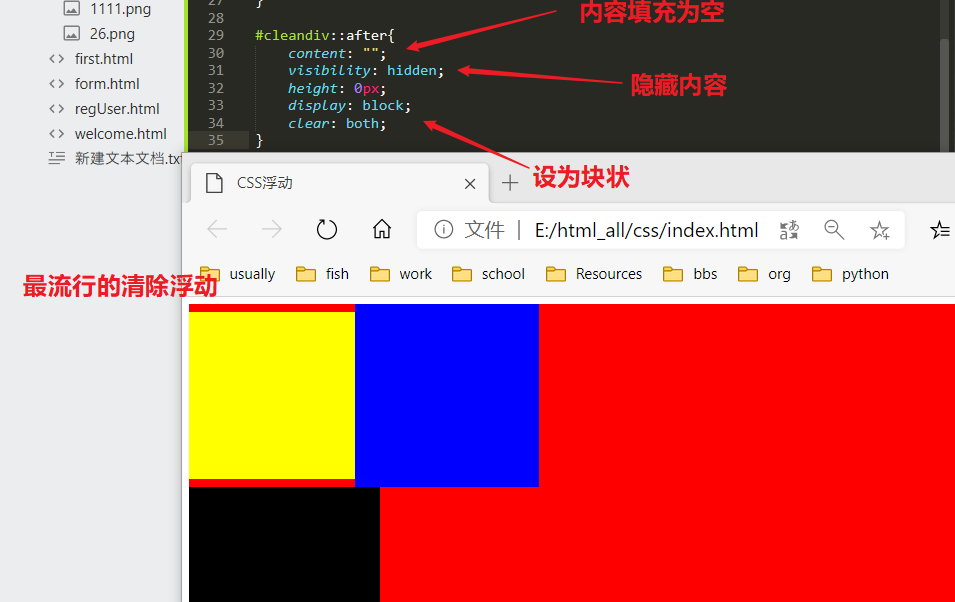
脱标流,脱离标准文档流,脱标流也称之为浮动
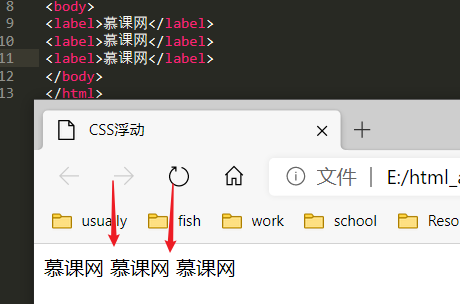
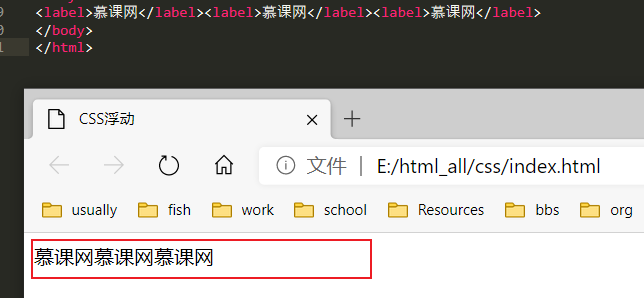
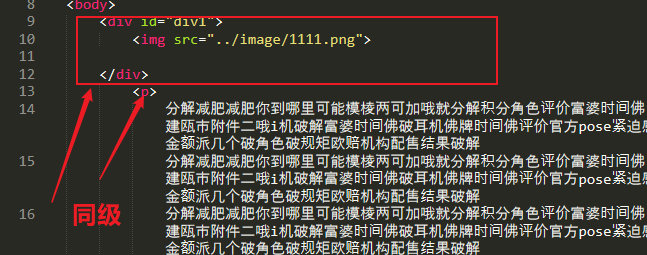
空白折叠现象就是,编写代码换行会转换为空格
如下:









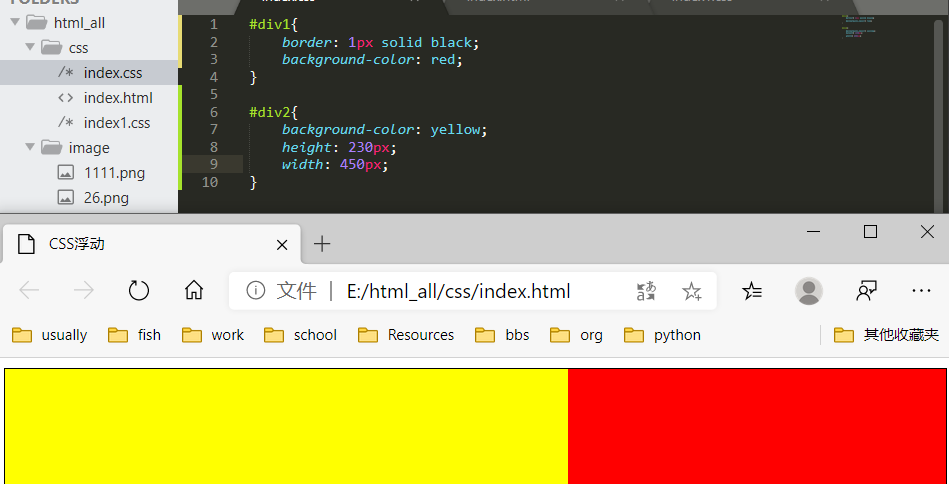
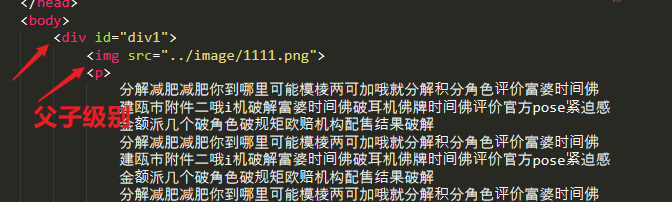
崩溃:
父一级的块级元素的崩溃,
高度发生破坏
注意:当div没有设定高度的时候,是以div里面的内容来确定的,
宽度默认是承受上一级父元素的宽度





就是当子元素被设置为浮动,且父元素没有设定高度的情况下,高度丢失,产生崩溃

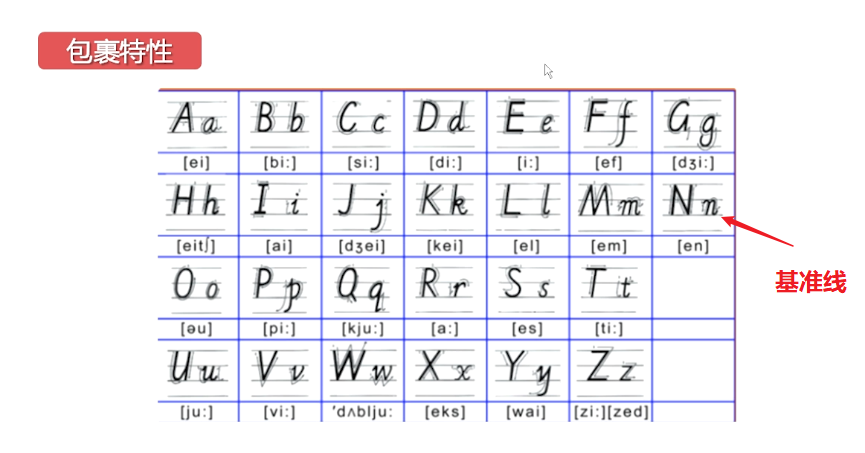
浮动元素会自动包裹内部元素。

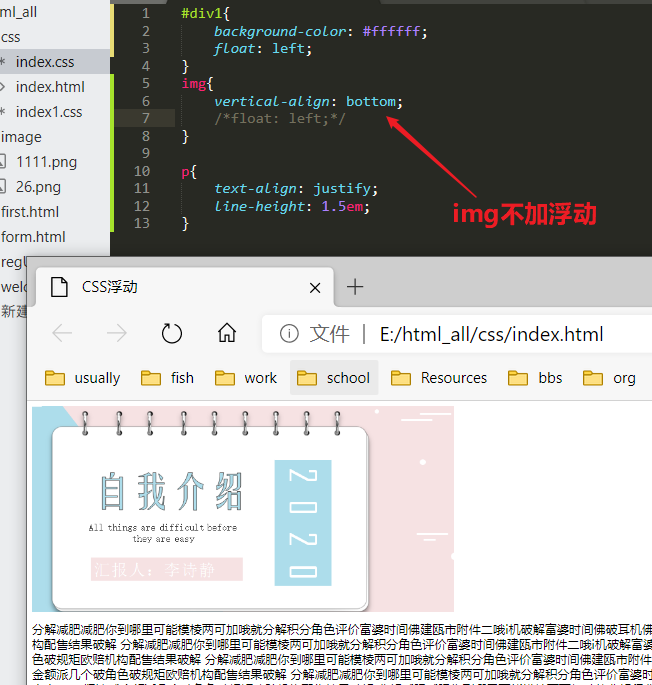
出现红边是因为img是行级元素,会存在基准线的问题,我们可以通过以下设置,
设置对齐方式来决定;












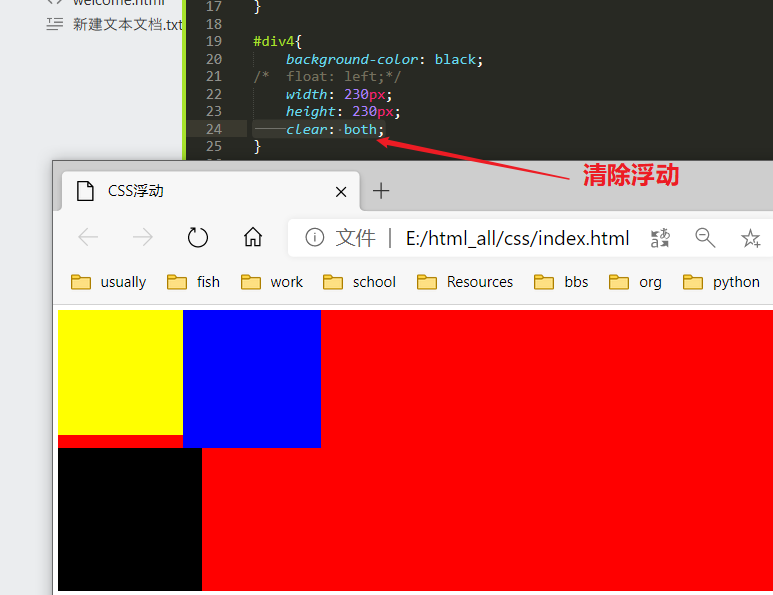
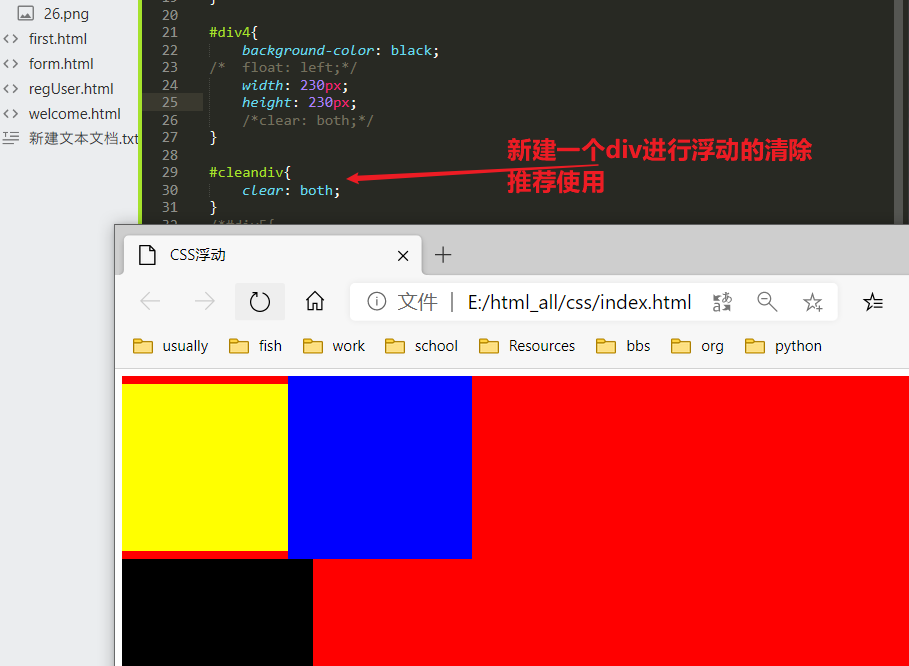
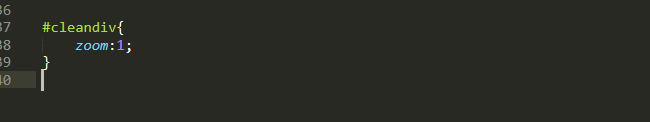
注意:iE浏览器会存在一些问题,可能浮动不能清除,所以我们要计入下面一句

zoom是iE浏览器里面独有的,会帮我们解决以下bug





