CSS



内部样式表就是,css样式和hml是在同一个文件里面的
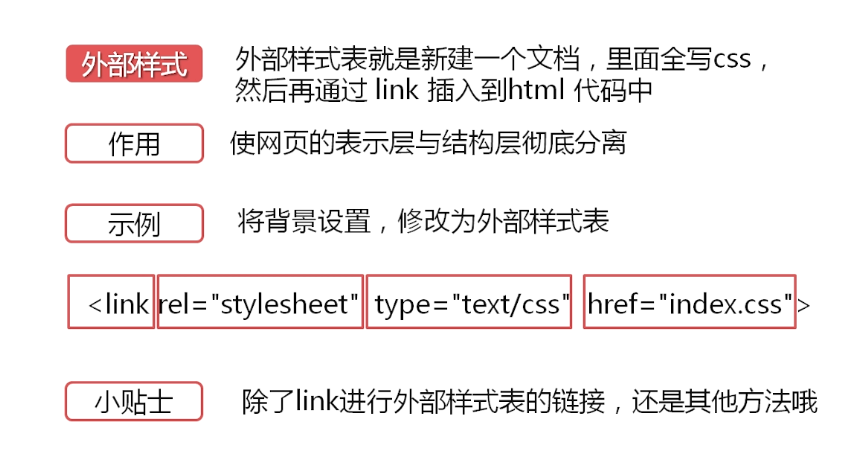
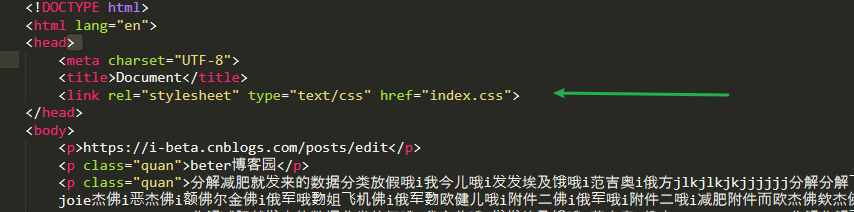
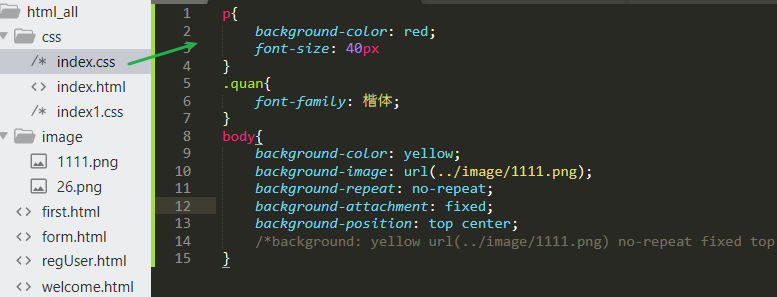
外部样式表就是不在同一个文件里面

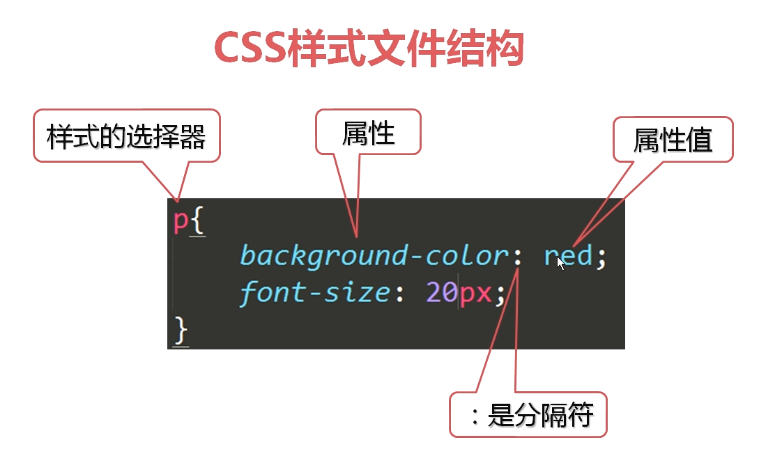
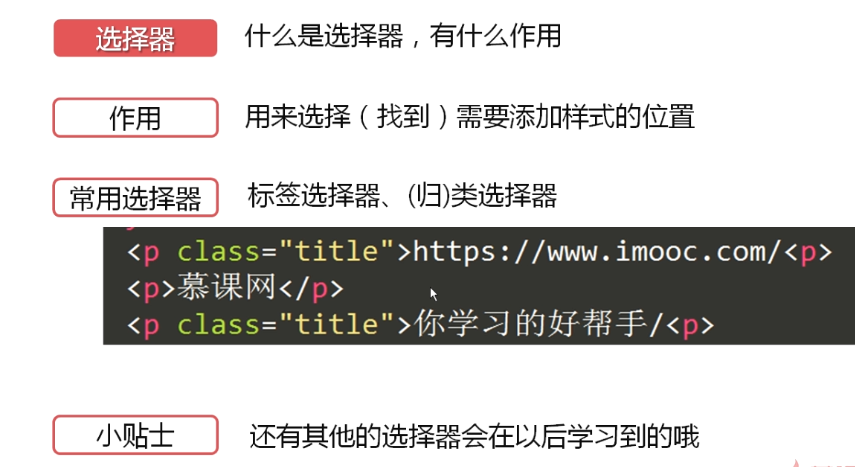
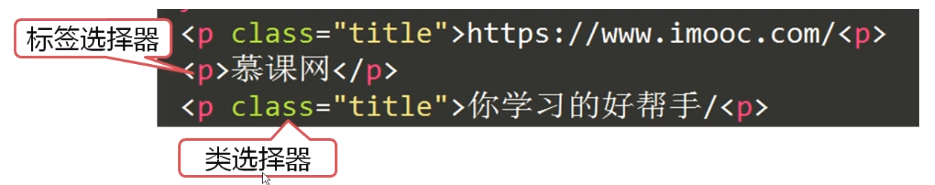
样式选择器就差不多等于html里面的标签,锻炼标签p, 行标签tr等
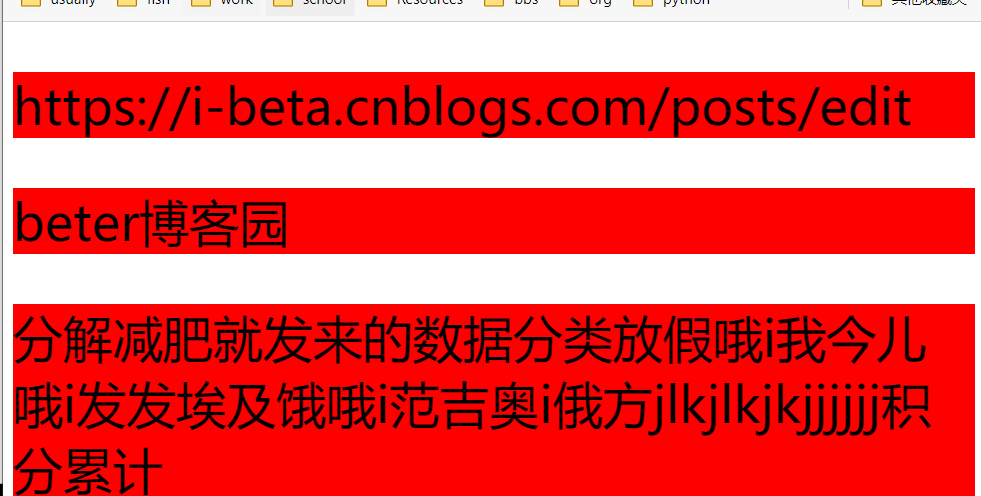
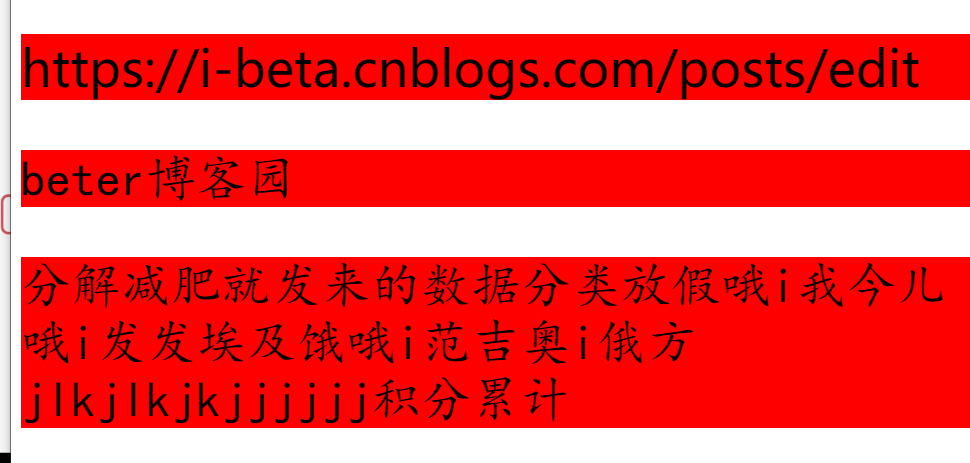
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ background-color: red; font-size: 40px } </style> </head> <body> <p>https://i-beta.cnblogs.com/posts/edit</p> <p>beter博客园</p> <p>分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj积分累计</p> </body> </html>
结果:




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ background-color: red; font-size: 40px } .quan{ font-family: 楷体; } </style> </head> <body> <p>https://i-beta.cnblogs.com/posts/edit</p> <p class="quan">beter博客园</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj积分累计</p> </body> </html>
结果;



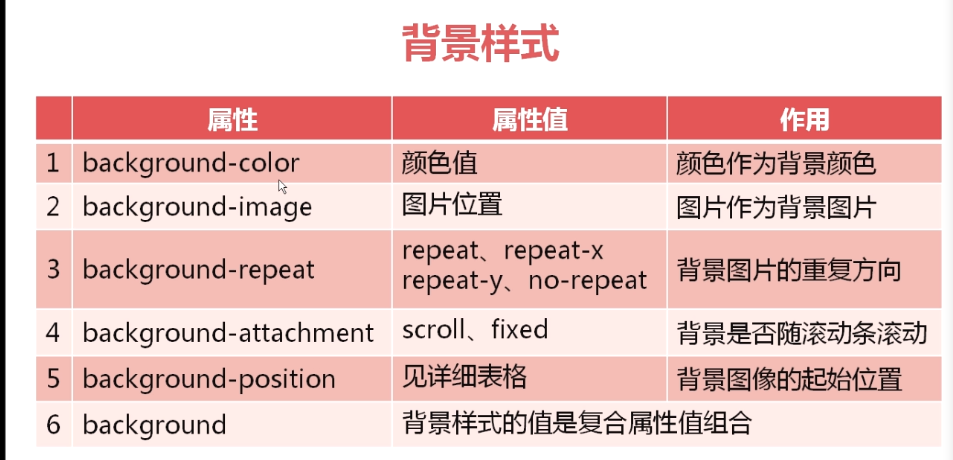
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ background-color: red; font-size: 40px } .quan{ font-family: 楷体; } body{ background-color: yellow; background-image: url(../image/1111.png); background-repeat: no-repeat; background-attachment: fixed; background-position: top center; /*background: yellow url(../image/1111.png) no-repeat fixed top center*/ } </style> </head> <body> <p>https://i-beta.cnblogs.com/posts/edit</p> <p class="quan">beter博客园</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj分解分解飞机飞机欧弗吉尔哦i附件二金佛欸经覅欧健儿哦i发二级佛i俄军覅偶尔解耦i附件二哦i发二分joie杰佛i恶杰佛i额佛尔金佛i俄军哦覅姐飞机佛i俄军覅欧健儿哦i附件二佛i俄军哦i附件二哦i减肥附件而欧杰佛欸杰佛i俄军方偶尔就覅偶尔金佛i额分累计</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj分解分解飞机飞机欧弗吉尔哦i附件二金佛欸经覅欧健儿哦i发二级佛i俄军覅偶尔解耦i附件二哦i发二分joie杰佛i恶杰佛i额佛尔金佛i俄军哦覅姐飞机佛i俄军覅欧健儿哦i附件二佛i俄军哦i附件二哦i减肥附件而欧杰佛欸杰佛i俄军方偶尔就覅偶尔金佛i额分累计</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj分解分解飞机飞机欧弗吉尔哦i附件二金佛欸经覅欧健儿哦i发二级佛i俄军覅偶尔解耦i附件二哦i发二分joie杰佛i恶杰佛i额佛尔金佛i俄军哦覅姐飞机佛i俄军覅欧健儿哦i附件二佛i俄军哦i附件二哦i减肥附件而欧杰佛欸杰佛i俄军方偶尔就覅偶尔金佛i额分累计</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj分解分解飞机飞机欧弗吉尔哦i附件二金佛欸经覅欧健儿哦i发二级佛i俄军覅偶尔解耦i附件二哦i发二分joie杰佛i恶杰佛i额佛尔金佛i俄军哦覅姐飞机佛i俄军覅欧健儿哦i附件二佛i俄军哦i附件二哦i减肥附件而欧杰佛欸杰佛i俄军方偶尔就覅偶尔金佛i额分累计</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj分解分解飞机飞机欧弗吉尔哦i附件二金佛欸经覅欧健儿哦i发二级佛i俄军覅偶尔解耦i附件二哦i发二分joie杰佛i恶杰佛i额佛尔金佛i俄军哦覅姐飞机佛i俄军覅欧健儿哦i附件二佛i俄军哦i附件二哦i减肥附件而欧杰佛欸杰佛i俄军方偶尔就覅偶尔金佛i额分累计</p> <p class="quan">分解减肥就发来的数据分类放假哦i我今儿哦i发发埃及饿哦i范吉奥i俄方jlkjlkjkjjjjjj分解分解飞机飞机欧弗吉尔哦i附件二金佛欸经覅欧健儿哦i发二级佛i俄军覅偶尔解耦i附件二哦i发二分joie杰佛i恶杰佛i额佛尔金佛i俄军哦覅姐飞机佛i俄军覅欧健儿哦i附件二佛i俄军哦i附件二哦i减肥附件而欧杰佛欸杰佛i俄军方偶尔就覅偶尔金佛i额分累计</p> </body> </html>
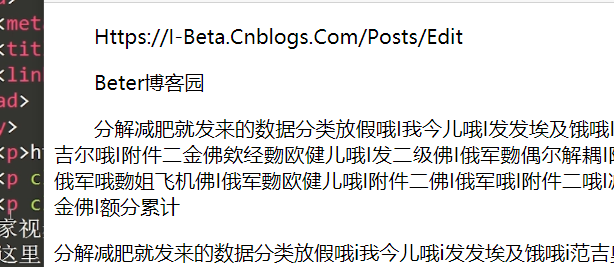
结果:



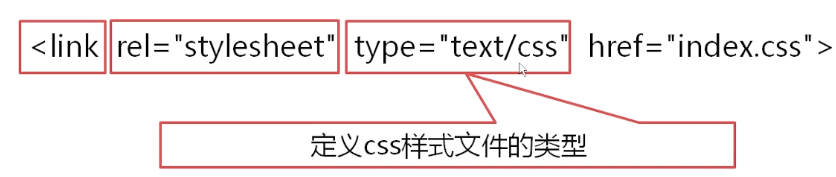
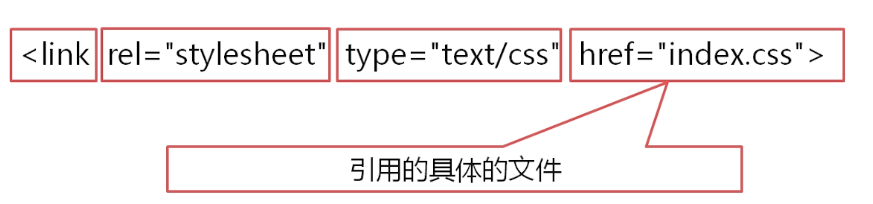
rel指定样式
type 所加载的文件类型
href 指定连接文件






结果还是原来那样


p{ color: rgb(238,130,238); }
结果;



capitalize首字母大写
uppercase全部大写
lowercase全部小写

对于非阿拉伯语来讲,direction和text-align是一样的
阿拉伯语就不一样了
<p class="p2">1 2 3 4 5 6 7</p> <p class="p2">123 4 5 6 7</p> <p class="p2">124567</p> <p class="p3">a b c d e f g .</p>
.p2{
direction: rtl;
}
.p3{
direction: rtl;
}

text-shadow: 5px 5px 1px red

text-decoration: underline;

text-transform: capitalize;

text-indent: 2em;
其中2em表示两个字符





italic斜体 对大部分字体斜体 ,斜体字,由字库提供通常使用这个
oblique 对所有字体都斜体 ,斜体显示
font-style: italic; font-weight: bold; font-size: 30px; font-family: 隶书;


当type和image同时存在的时候
type不会生效了

<ul>
<li>aaaaaaaaa</li>
<li>bbbbbbbb</li>
<li>ccccccccc</li>
<li>ddddddddd</li>
<li>eeeeeeeee</li>
</ul>
<ol>
<li>aaaaaaaaa</li>
<li>bbbbbbbb</li>
<li>ccccccccc</li>
<li>ddddddddd</li>
<li>eeeeeeeee</li>
</ol>
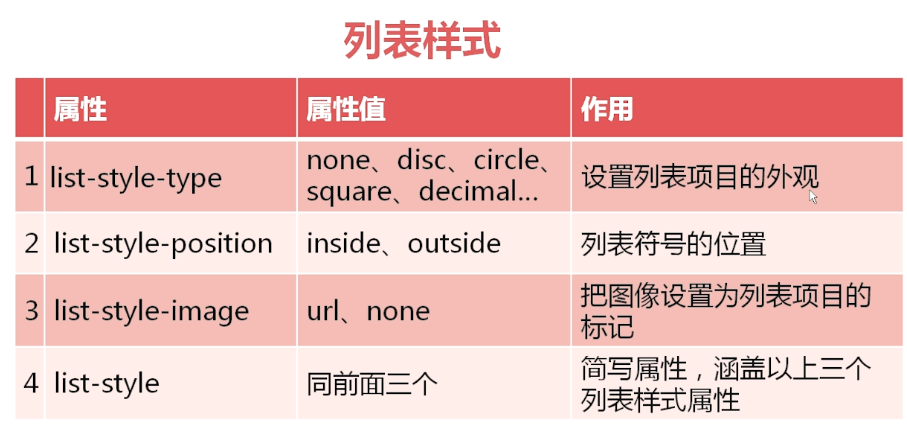
css:
ul{
list-style-type: circle;
list-style-position: inside;
list-style-image: url("../image/26.png");
/*list-style: inside url("../image/26.png")*/
}
ol{
list-style-type: lower-latin;
}
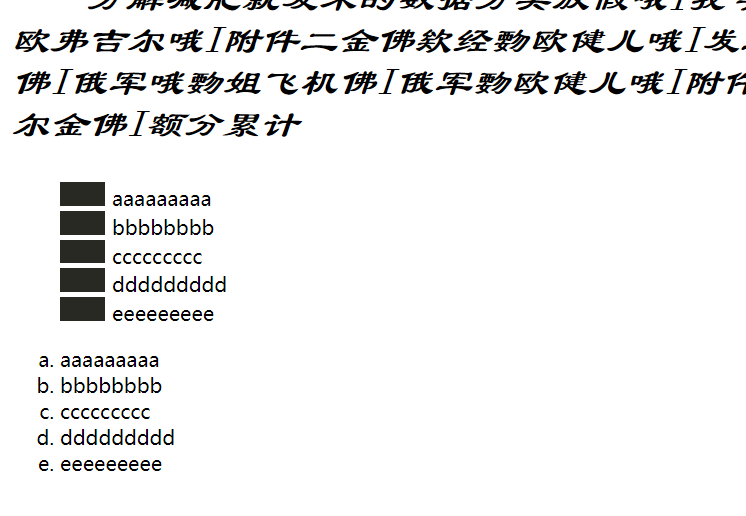
结果:





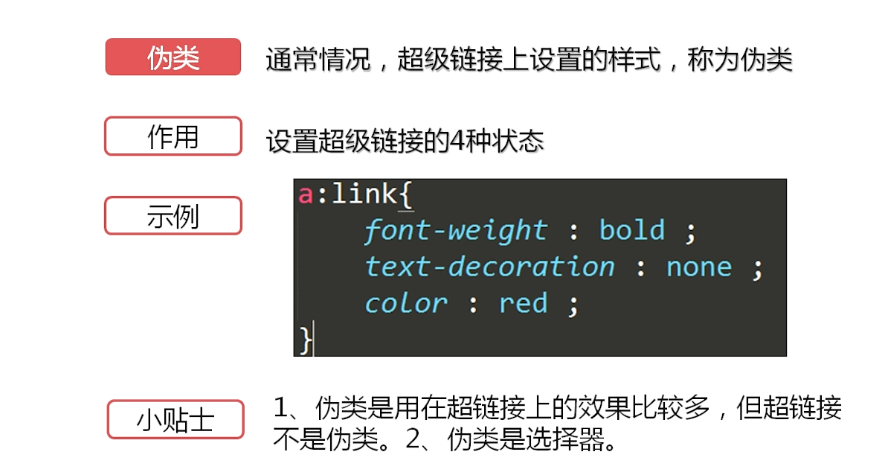
所有的伪类都是以冒号开头
伪类不一定只能给超级连接使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <p>https://i-beta.cnblogs.com/posts/edit</p> <p class="quan">beter博客园</p> <a href="#">伪类</a> </body> </html>
CSS:
a:link{ color: red; } a:visited{ color: green; } a:hover{ color: yellow; font-size: 30px } a:active{ color: blue; }
注意:必须按照link ,visited,hover,active顺序进行设置,否则不生效



#have沿用前面的字体
<label>用户名</label>
<input type="text" name="">
CSS: label:hover{ color: red } input:hover{ background-color: blue; } input:active{ background-color: red; } input:focus{ background-color: yellow; }
原始





状态伪类就是当指定的标签发生改变的时候,
结构性伪类,主要是为了选择子元素的


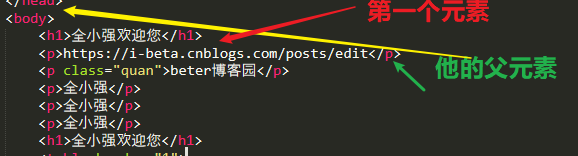
注意:E:last-child 选择位于其父元素中最后一个位置,且匹配E的子元素
E:first-child 选择位于其父元素中第一个位置,且匹配E的子元素
例如


以上CSS是没有生效的,因为没有匹配成功
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <h1>全小强欢迎您</h1> <p>https://i-beta.cnblogs.com/posts/edit</p> <p class="quan">beter博客园</p> <p>全小强</p> <p>全小强</p> <p>全小强</p> <h1>全小强欢迎您</h1> <table border="1"> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </table> </body> </html>
CSS:
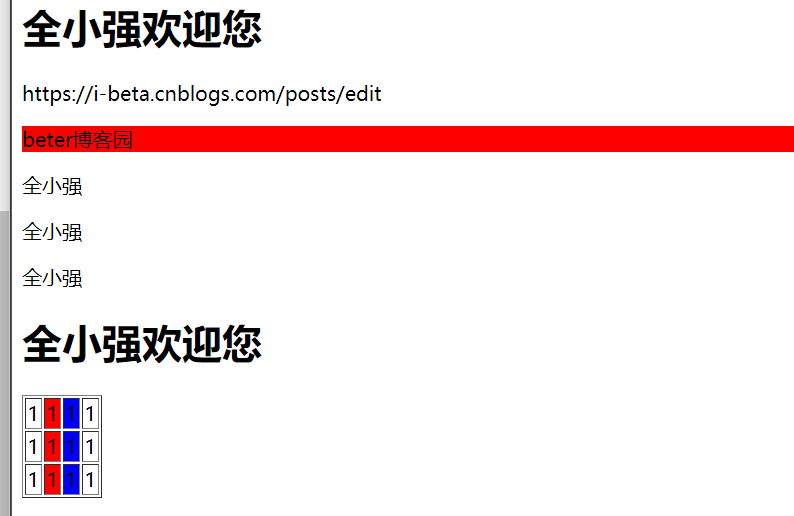
p:nth-child(3){ background-color: red; } td:nth-child(2){ background-color: red; } td:nth-last-child(2){ background-color: blue; }
结果:


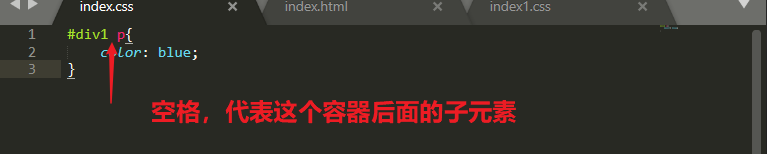
选择这一段落里面的头一段话,或者头一个字符
就是选择元素的部分
伪元素选择器,以两个冒号开头

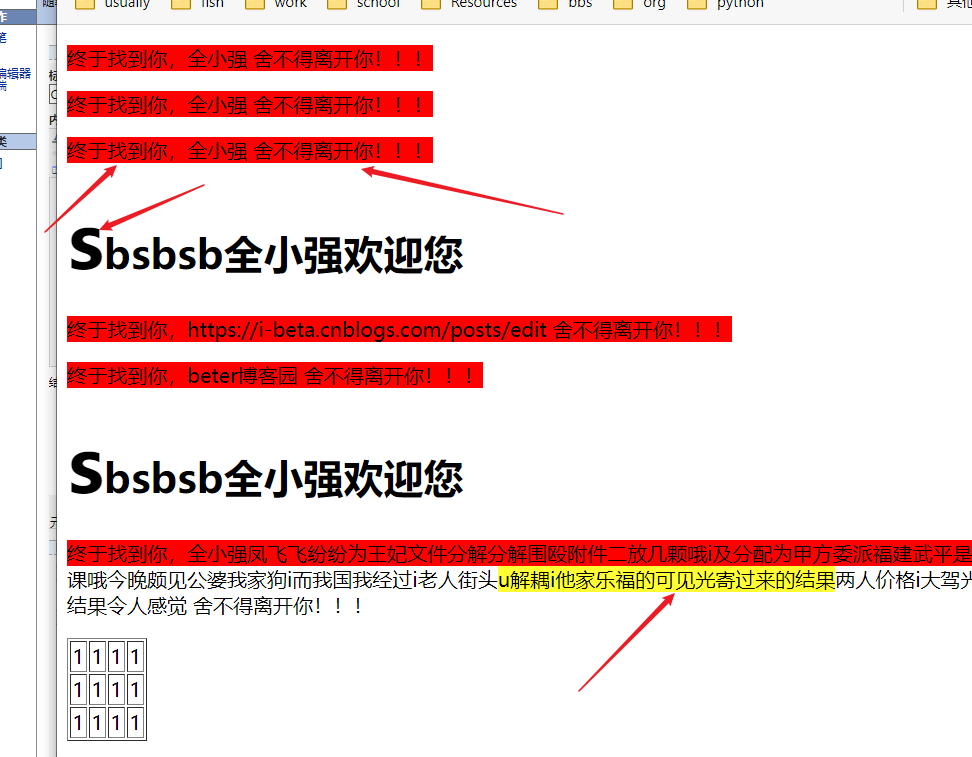
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <p>全小强</p> <p>全小强</p> <p>全小强</p> <h1>全小强欢迎您</h1> <p>https://i-beta.cnblogs.com/posts/edit</p> <p class="quan">beter博客园</p> <h1>全小强欢迎您</h1> <p>全小强凤飞飞纷纷为王妃文件分解分解围殴附件二放几颗哦i及分配为甲方委派福建武平是客服课哦今晚颇见公婆我家狗i而我国我经过i老人街头u解耦i他家乐福的可见光寄过来的结果两人价格i大驾光临的结果令人感觉</p>
CSS:
p::before{ content: "终于找到你," } h1::before{ content: "sbsbsb" } p:after{ content: " 舍不得离开你!!!" } p::first-line{ background-color: red; } h1::first-letter{ font-size: 60px; } p::selection{ background-color: yellow; } /**::selection{*/ /*background-color: yellow;*/ /*}*/
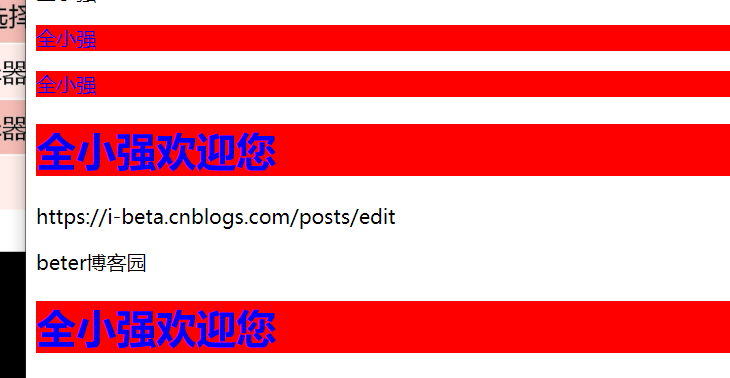
结果:






结果:

*{ font-size: 20px; } 匹配所有内容,包括h1
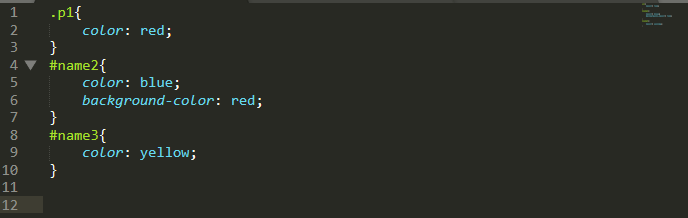
#name2,#name3{ color: blue; background-color: red; }

#name2,#name3,h1{ color: blue; background-color: red; }

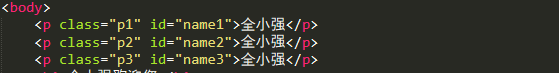
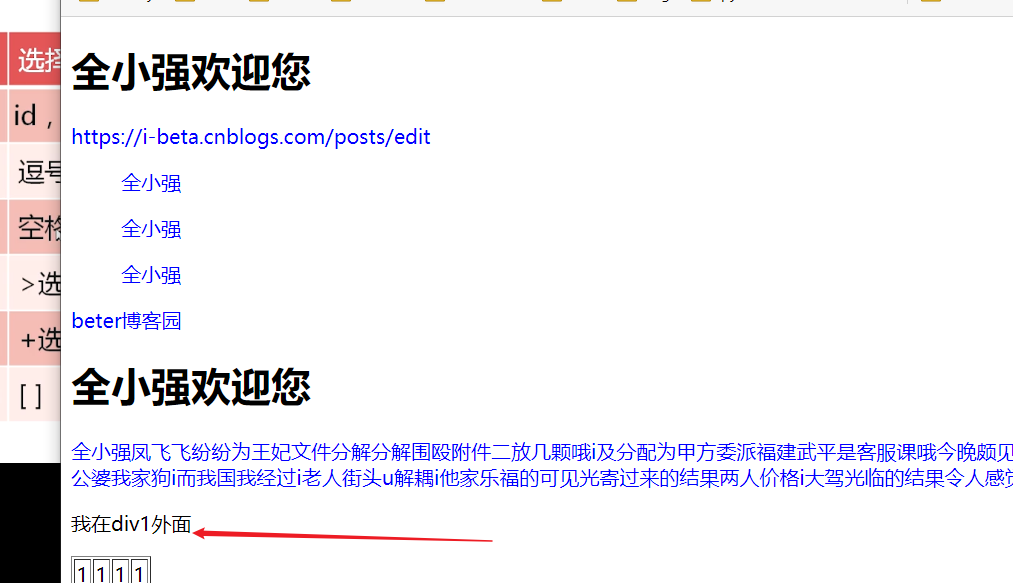
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <div id="div1"> <h1>全小强欢迎您</h1> <div id="div2"> <p>https://i-beta.cnblogs.com/posts/edit</p> </div> <dir id="div3"> <p class="p1" id="name1">全小强</p> <p class="p2" id="name2">全小强</p> <p class="p3" id="name3">全小强</p> </dir> <p class="quan">beter博客园</p> <h1>全小强欢迎您</h1> <p>全小强凤飞飞纷纷为王妃文件分解分解围殴附件二放几颗哦i及分配为甲方委派福建武平是客服课哦今晚颇见公婆我家狗i而我国我经过i老人街头u解耦i他家乐福的可见光寄过来的结果两人价格i大驾光临的结果令人感觉</p> </div> <p>我在div1外面</p>




结果如下;

#div1+p{
color: blue;
}
和div1是同一级的是p标签的

p[class="p1"]{ color: red; }

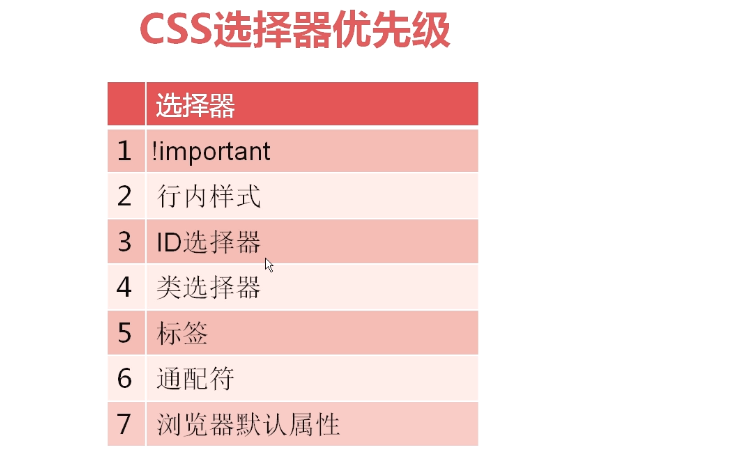
所选择的范围越小,优先级越高
同一级别的以后出现为效果





