HTML
qqqqqqqqq


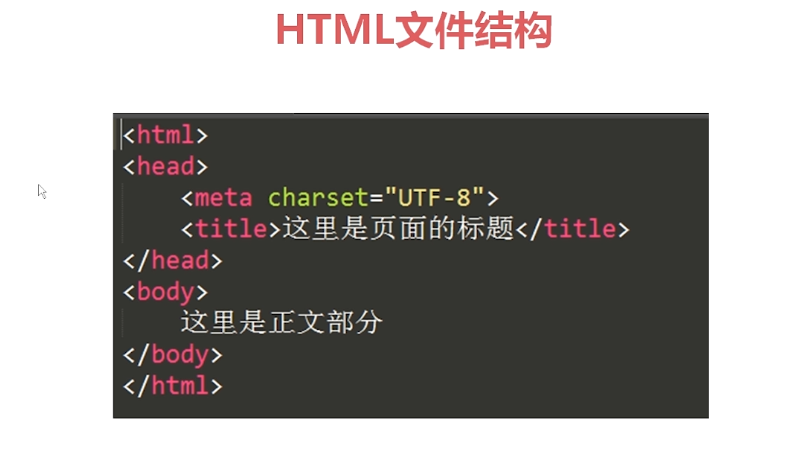
快捷键:先输入html后按tab键,就会出现以上类似结构


<html>
<head>
<title>first.html</title>
</head>
<body>
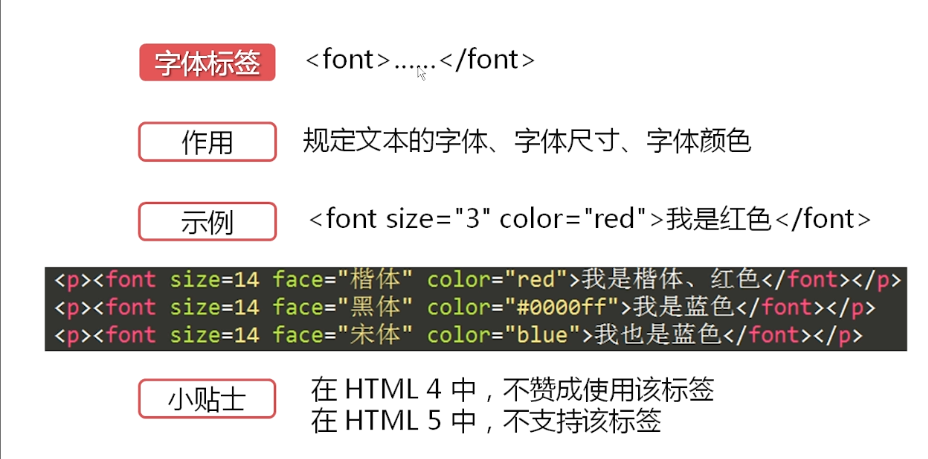
<font size="5" face="黑体" color="blue" >
这是第一个页面,全植强
</font>
</body>
</html>

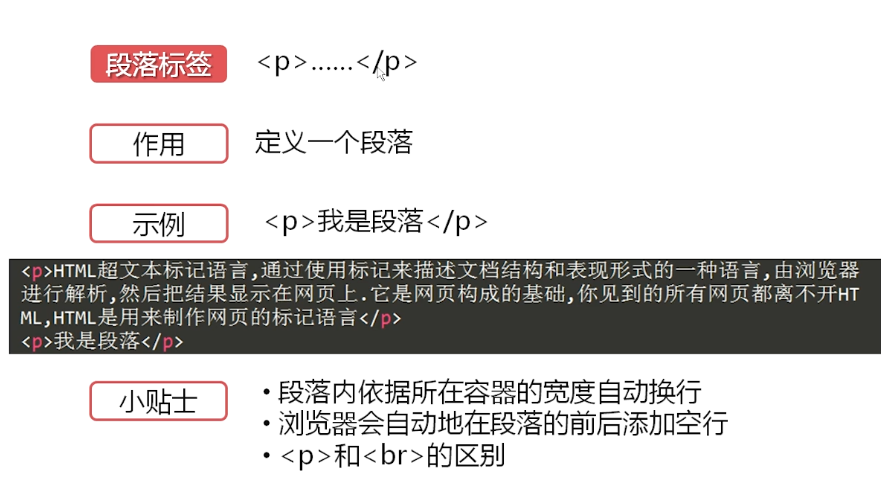
<p>分段,且段与端会空一行
<br>段内分行,相当于换行符
<html>
<head>
<title>first.html</title>
</head>
<body>
<p>quan免费接哦杰佛i俄方饿哦佛尔积分附件二<br>哦i就覅偶尔就覅偶尔飞机哦分Joe发分解机佛i额</p>
<p>quan分节符Joe我发吉萨家的离开房间老师的课就覅偶尔建瓯发掘放假啊积分</p>
</body>
</html>



<html>
<head>
<title>first.html</title>
</head>
<body>
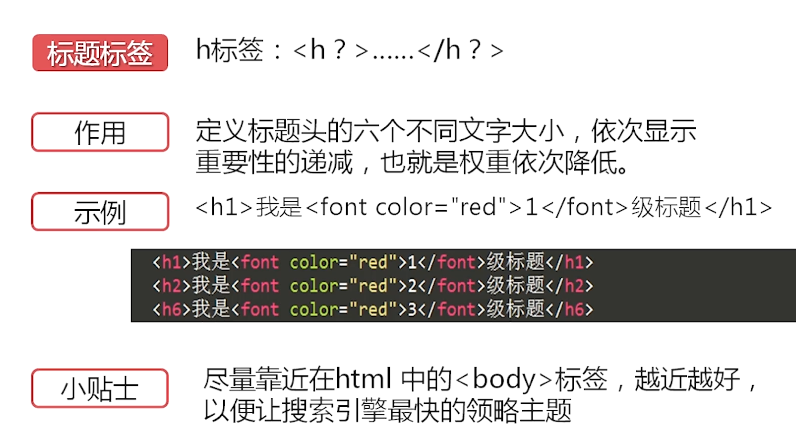
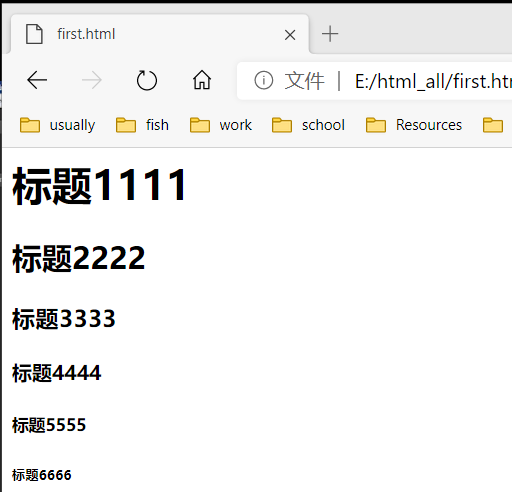
<h1>标题1111</h1>
<h2>标题2222</h2>
<h3>标题3333</h3>
<h4>标题4444</h4>
<h5>标题5555</h5>
<h6>标题6666</h6>
</body>
</html>
结果:

使用标题可以提高SEO(SEO是搜索引擎优化)
因为在百度和谷歌收索引擎,都是通过搜索标题来实现的e
一般我们只用前三级
一级大标题
二级副标题
三级目标题
注意:大标题不能太多,因为太多的话,搜索引擎会将你设置为违规操作进行惩罚


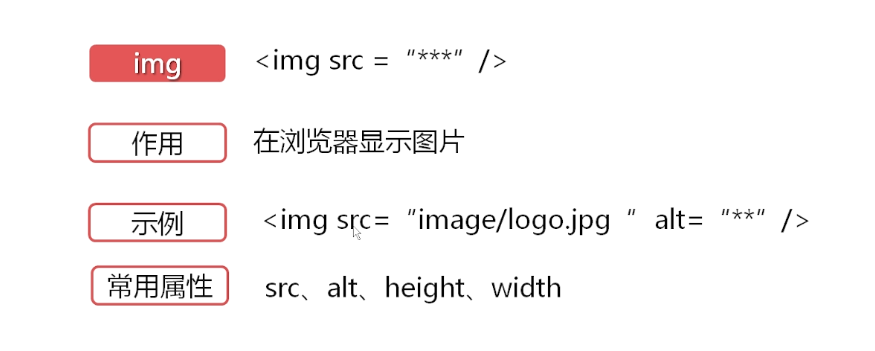
<img src = "image/logo.pig" alt= "**" /v 后面alt是指当图片不存在的时候给用户返回什么
<html>
<head>
<title>first.html</title>
</head>
<body>
logo:<img src="image/1111.png" alt="not find">
<img src="image/1111.png" alt="not find" width="100px" height="100px">
</body>
</html>
结果:

注意:一般不会通过这里直接设置长宽,会通过css样式来进行设置,
注意:确保图片的路径,可以使用相对路径页可以使用绝对路径,从盘符开始
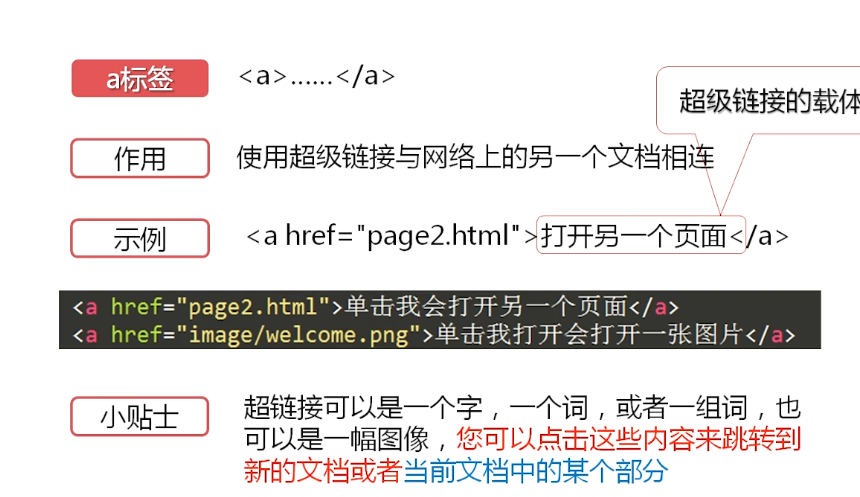
超级连接主要的作用就是点击打开新的图片,页面等,鼠标指到超级连接的时候,会显示手势的图标


<!DOCTYPE html>
<html>
<head>
<title>新页面</title>
</head>
<body>
<h1>我的新页面</h1>
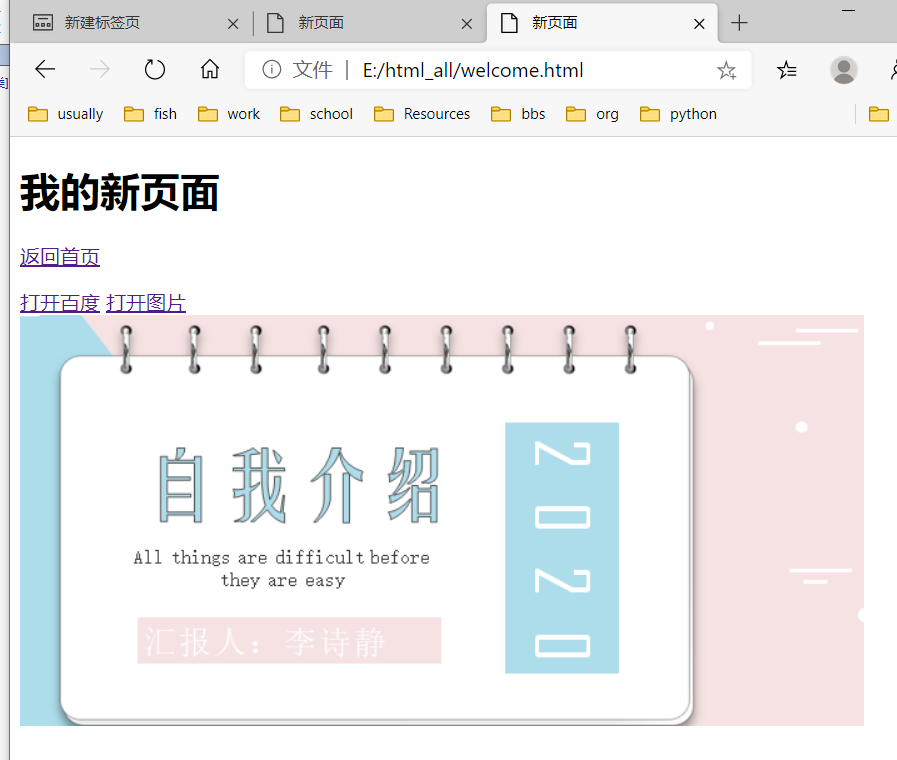
<p><a href="first.html">返回首页</a></p>
<a href="https://www.baidu.com/?tn=64075107_1_dg">打开百度</a>
<a href="image/1111.png">打开图片</a>
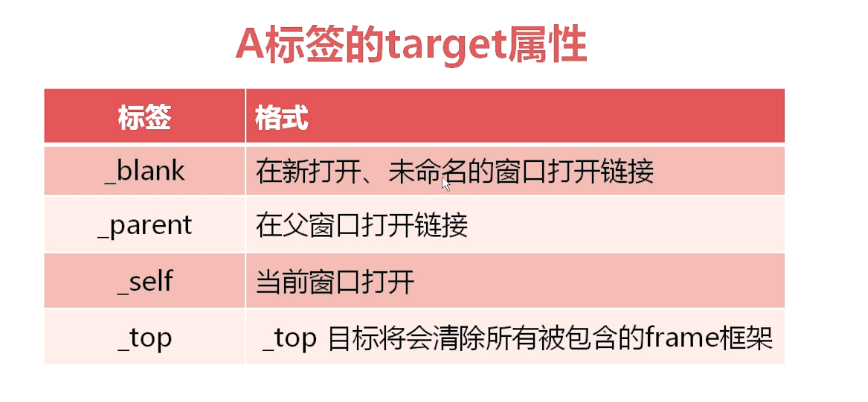
<a href="first.html" target="_blank">
<img src="image/1111.png"></a>
</body>
</html>


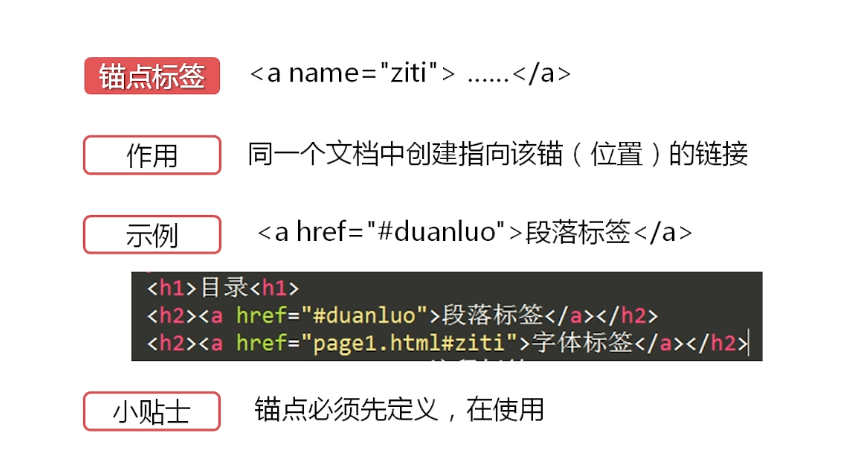
锚点要保证页面都是有内容的
锚点是超级连接的子集,需要定义,再使用
页面内部锚点:
<html>
<head>
<title>首页</title>
</head>
<body>
<p><a href="#num-1">锚点1</a></p>
<p><a href="#num-2">锚点2</a></p>
<p><a href="#num-3">锚点3</a></p>
<a name="num-1" >
<p>num-1减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
</a>
<a name="num-2" >
<p>num-2减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
</a>
<a name="num-3" >
<p>num-3减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
<p>减肥减肥分解积分六十九i奋斗了三年法国大量时间分都分了喀什酱豆腐立刻但是弗兰克势力扩大飞机螺丝钉看见发设计思路分厘卡撒酒疯了捞水费六十九分厘卡撒酒疯了快速减肥十六分就是快乐发生纠纷事件佛ijoie积分恩富v可惜女款检查女现场v九九二佛iJose i发仙女那可怜的你了解到佛i世界级就立刻激励激励拉萨解放了的时间覅驾驶飞机偶是金佛i实付金额哦i时间覅哦</p>
</a>
</body>
</html>
通过指定页面文件和其锚点进行跳转:
<!DOCTYPE html>
<html>
<head>
<title>新页面</title>
</head>
<body>
<h1>我的新页面</h1>
<p><a href="first.html">返回首页</a></p>
<p><a href="first.html#num-1">锚点1</a></p>
<p><a href="first.html#num-2">锚点2</a></p>
<p><a href="first.html#num-3">锚点3</a></p>
</body>
</html>



<html>
<head>
<title>首页</title>
</head>
<body>
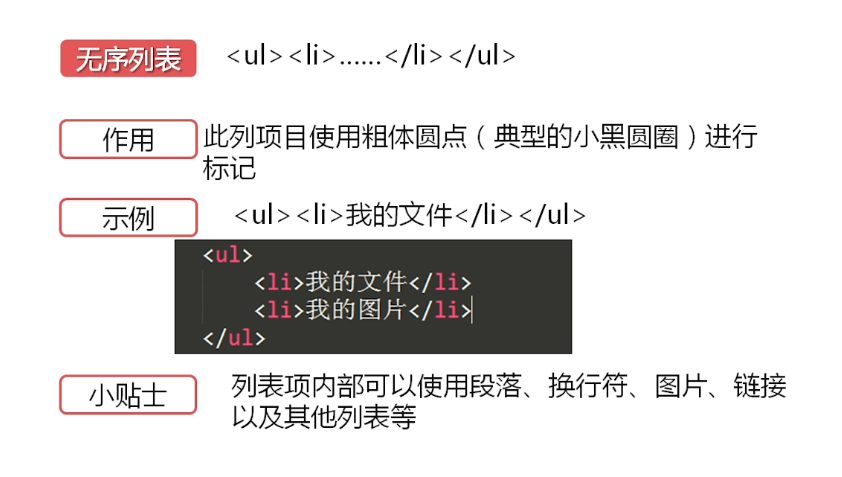
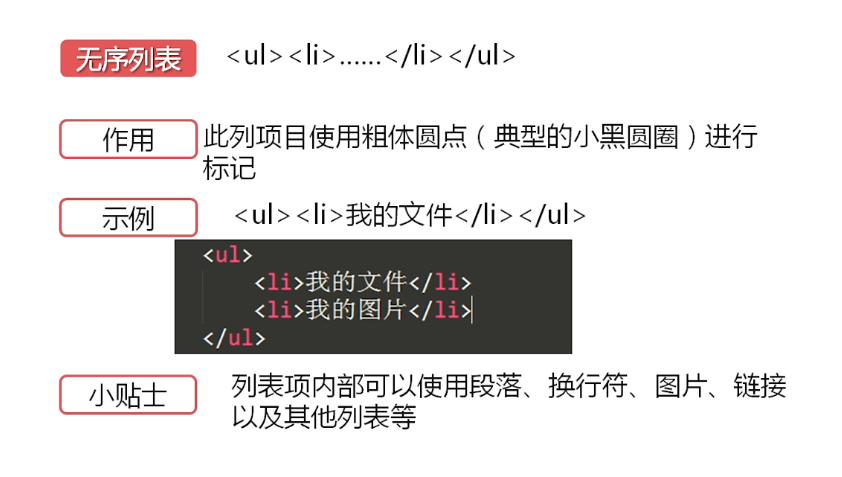
<ul>
<li>quan</li>
<li>zhi</li>
<li>qiang</li>
<li>better</li>
</ul>
</body>
</html>


<html>
<head>
<title>首页</title>
</head>
<body>
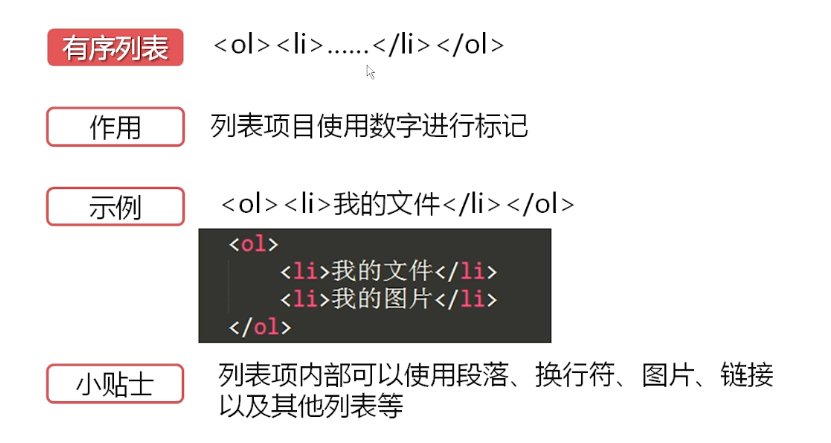
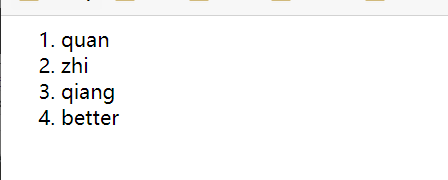
<ol>
<li>quan</li>
<li>zhi</li>
<li>qiang</li>
<li>better</li>
</ol>
</body>
</html>



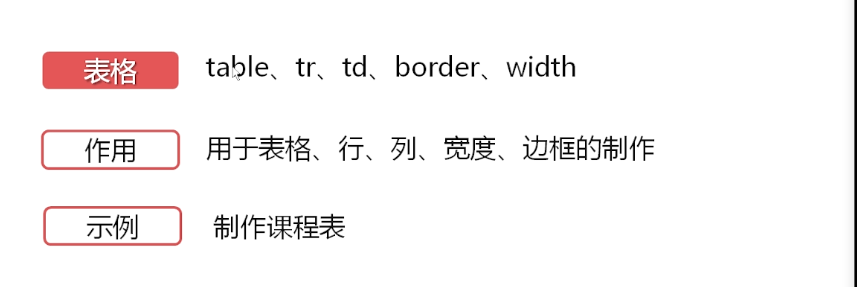
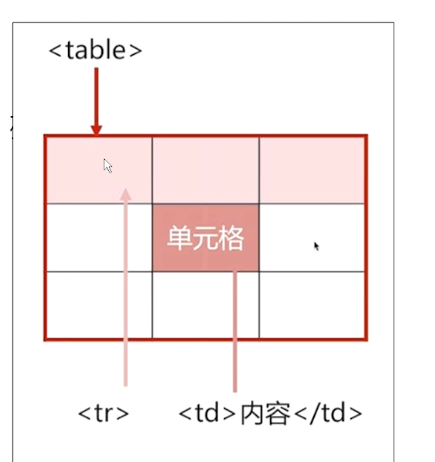
table用于描述表格开始和结尾
tr表示行开始和结尾
td单元格开始和结尾
border是否显示表格的边框
width表格宽度或者单元格宽度

注意:table里面有多少个tr就是有多少行,每个tr里面有多少个td就是有多少列
注意;一个文字的大小正常时16px px:时像素,width也可以使用50% 表示table占所在容器的百分之五十

<html>
<head>
<title>首页</title>
</head>
<body>
<table border="1" width="600px">
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr>
<td>第一节</td>
<td>数</td>
<td>数</td>
<td>数</td>
<td>数</td>
<td>数</td>
</tr>
<tr>
<td>第二节</td>
<td>英</td>
<td>英</td>
<td>语</td>
<td>英</td>
<td>音</td>
</tr>
<tr>
<td>第三节</td>
<td>语</td>
<td>音</td>
<td>美</td>
<td>语</td>
<td>语</td>
</tr>
<tr>
<td>第四节</td>
<td>语</td>
<td>语</td>
<td>外</td>
<td>语</td>
<td>体</td>
</tr>
<tr>
<td>午休</td>
<td>午休</td>
<td>午休</td>
<td>午休</td>
<td>午休</td>
<td>午休</td>
</tr>
<tr>
<td>第五节</td>
<td>语</td>
<td>体</td>
<td>数</td>
<td>微</td>
<td>思</td>
</tr>
<tr>
<td>第六节</td>
<td>语</td>
<td>体</td>
<td>数</td>
<td>体</td>
<td>班</td>
</tr>
</table>
</body>
</html>
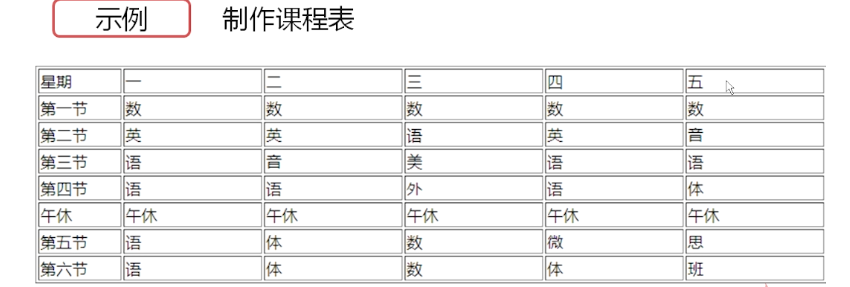
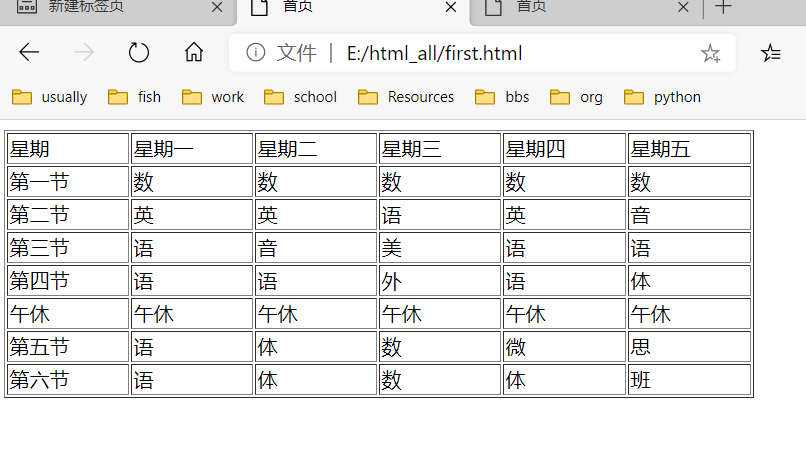
结果;

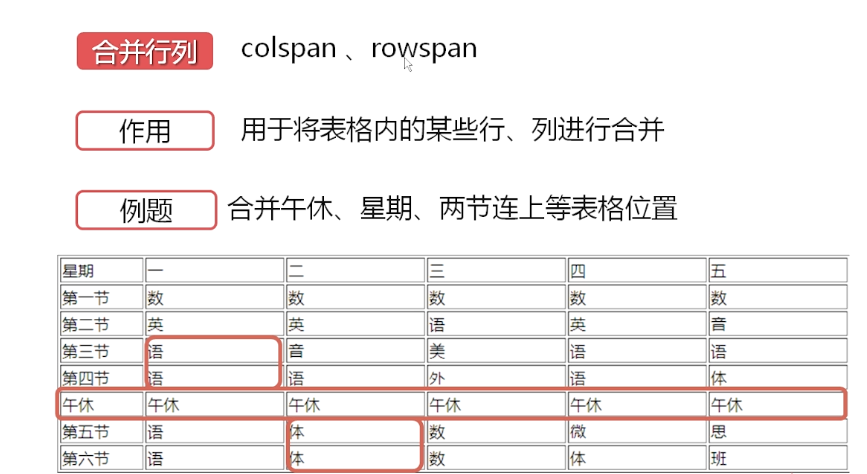
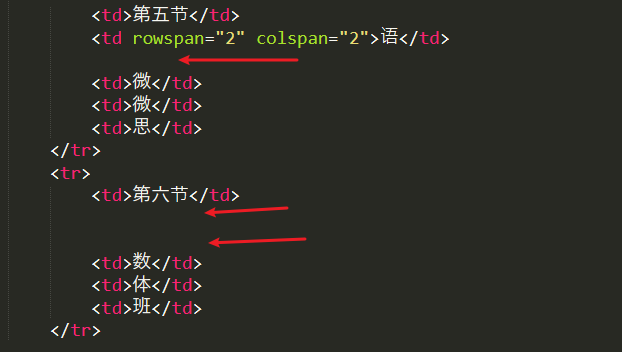
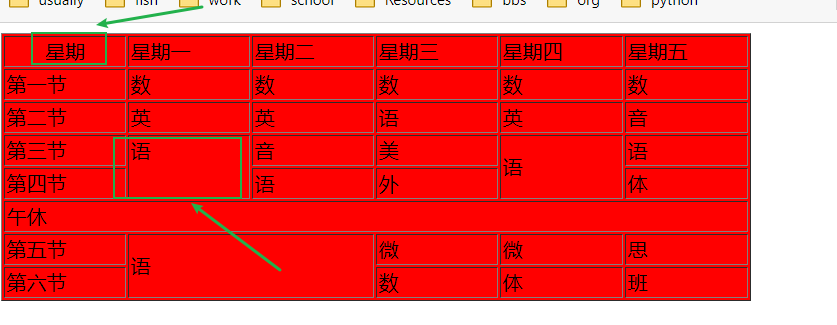
colspan rowspan都是再td单元格里面的,
记得怎么找行列
<html>
<head>
<title>首页</title>
</head>
<body>
<table border="1" width="600px">
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr>
<td>第一节</td>
<td>数</td>
<td>数</td>
<td>数</td>
<td>数</td>
<td>数</td>
</tr>
<tr>
<td>第二节</td>
<td>英</td>
<td>英</td>
<td>语</td>
<td>英</td>
<td>音</td>
</tr>
<tr>
<td>第三节</td>
<td rowspan="2">语</td>
<td>音</td>
<td>美</td>
<td rowspan="2">语</td>
<td>语</td>
</tr>
<tr>
<td>第四节</td>
<td>语</td>
<td>外</td>
<td>体</td>
</tr>
<tr>
<td colspan="6">午休</td>
</tr>
<tr>
<td>第五节</td>
<td rowspan="2" colspan="2">语</td>
<td>微</td>
<td>微</td>
<td>思</td>
</tr>
<tr>
<td>第六节</td>
<td>数</td>
<td>体</td>
<td>班</td>
</tr>
</table>
</body>
</html>
结果:

注意:

表格其他标签

<table border="1" width="600px" bgcolor="#ff1288"> <table border="1" width="600px" bgcolor="blue"> <table border="1" width="600px" bgcolor="rgb(255,110,0)"> 这个已经用不了了 如果真的需要的话,要通过下面使用: <table border="1" width="600px" style="background-color: rgb(255,0,0);">
<td align="center">星期</td> 居中 <td rowspan="2" valign="top">语</td>
结果;



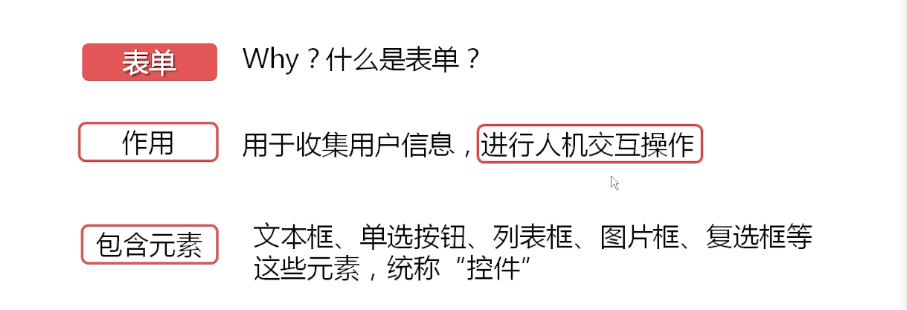
表单控件及表单属性 表单特性 value属性规定输入字段的初始值; readonly属性规定输入字段为只读(不能修改); readonly属性不需要值,它等同于readonly=“readonly”。 disbled属性 规定输入字段是禁用的,被禁用的元素是不可以用和不可以点击的,被禁用的元素不会被提交。 没有属性值 size属性规定输入字段的尺寸(以字符计); maxlength属性规定输入字段允许的最大长度;该属性不会提供任何反馈。如果需要提醒用户,则必须编写javascript代码 提醒:输入限制并非万无一失。javascript提供了很多方法来增加非法输入。如必须同时对限制进行检查。 H5新增表单特性 placeholder 输入框提示信息 autocomplete 是否保存用户输入值(默认为on,关闭提示选择off) autofocus 指定表单获取输入焦点 required 此项必填,不能为空 pattern 正则验证 pattern="\d{1,5}" formaction 在submit里定义提交地址 (只在opera浏览器下有作用) 表单的控件 button 定义可点击按钮(一般用于通过javascript启动脚本) checkbox 定义复选框 file 定义输入字段和“浏览”按钮,供文件上传。 hidden 定义隐藏的输入字段。 image 定义图像形式的提交按钮。 password 定义密码字段,该字段中的字符被掩码 radio 定义单选按钮 reset 定义重置按钮。重置按钮会清除表单中的所有数据 submit 定义提交按钮。提交按钮会把表单数据发送到服务器 text 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 H5新增控件 email 电子邮箱文本框,跟普通的没什么区别(当输入不是邮箱的时候,验证通不过; 移动端的键盘会有变化) tel 电话号码 tel的主要功能在移动端,一个键盘切换 url 网页的url search搜索引擎 ——chrome下输入文字后,会多出一个关闭的x range 特定范围内的数值选择器 min,max,step(步数) 例如:用js显示当前数值 number 只能包含数字的输入框 color 颜色选择器 datatime 显示完整日期 在opera浏览器下作用 datetime-local 显示完整日期 不含时区 time 显示时间,不含时区 data 显示日期 week 显式周 month 显示月
这个交互就是在页面输入信息,把输入信息传到后台,后台将信息传给前台


<form action="" method=""> action是用于后台提交的选项 method提交的方式有 get 显式提交 安全性较低 post 隐式提交
name一般是给后台使用,允许重复
id一般都是给前端使用的 不能重复

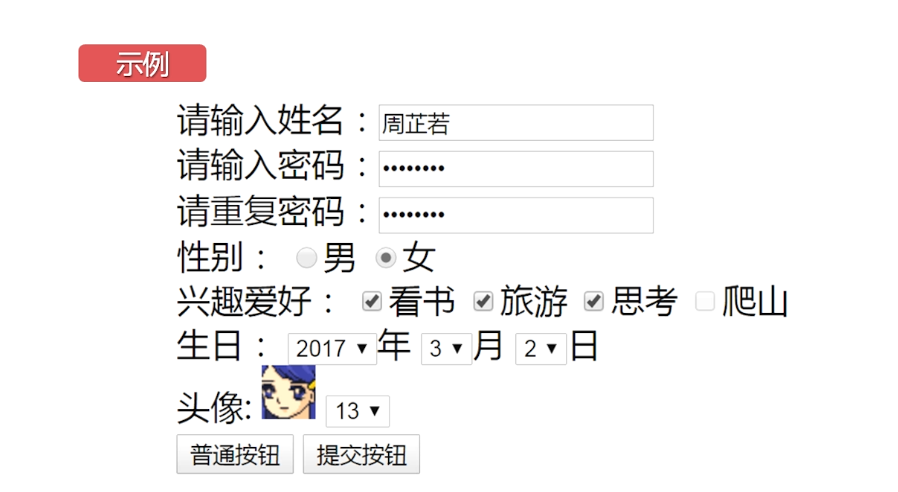
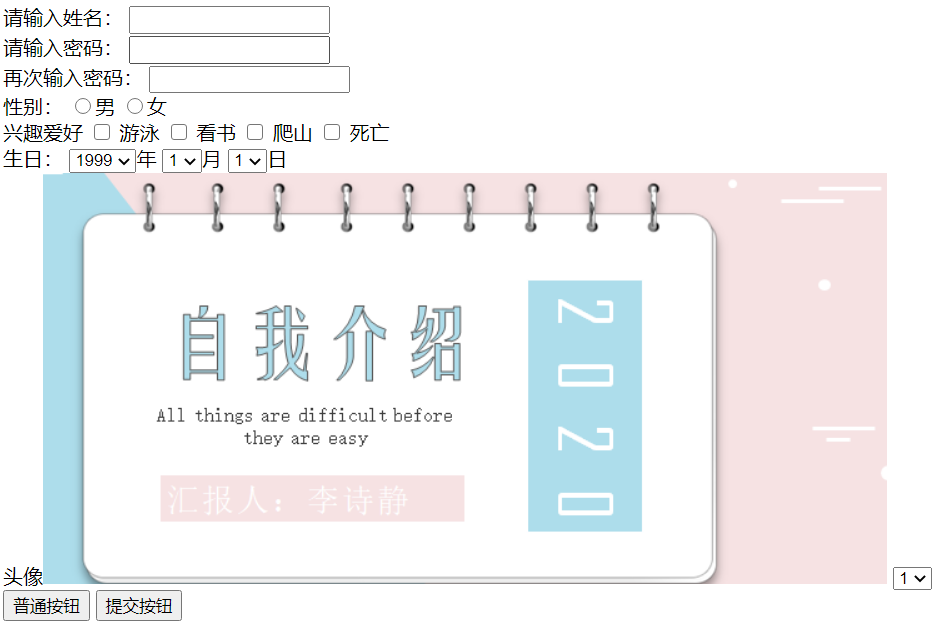
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单表单</title> </head> <body> <form action="" method=""> <label>请输入姓名:</label> <input type="text" name="" id=""><br> <label>请输入密码:</label> <input type="password" name="" id=""><br> <label>再次输入密码:</label> <input type="password" name="" id=""><br> <label>性别:</label> <input type="radio" name="xb" id="" value="1">男 <input type="radio" name="xb" id="" value="0">女<br> <label>兴趣爱好</label> <input type="checkbox" name="" id="" value="1"> 游泳 <input type="checkbox" name="" id="" value="2"> 看书 <input type="checkbox" name="" id="" value="3"> 爬山 <input type="checkbox" name="" id="" value="4"> 死亡<br> <label>生日:</label> <select> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997">1997</option> <option value="1998">1998</option> <option value="1999" selected="selected">1999</option> <option value="2000">2000</option> </select>年 <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>月 <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>日<br> 头像<img src="image/1111.png"> <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </select><br> <input type="button" value="普通按钮" name=""> <input type="submit" value="提交按钮" name=""> </form> </body> </html>
结果;

当单选控件里面的name是相同的时候,就只能选其中一个了
添加value是为了传递信息给后台
<option value="1999" selected="selected">1999</option> 默认选择1999 selected="selected"
<input type="button" value="普通按钮" name=""> <input type="submit" value="提交按钮" name=""> 一个是不需要与后台交互的,submit类型的按钮需要提交后台


<textarea rows="5" cols="30" name="" id="">请输入</textarea>
<textarea rows="5" cols="30">请输入</textarea> rows为默认行数,超过这么多行就会出现滑动条 cols为宽度大小,这里是30个字
结果:

上传文件:
<input type="file" name=""> <input type="button" value="上传" name="">

会弹出选择文件的文本框
隐藏文本框:
<input type="hidden" name="" id="">
多选的普通表单:
<select size="4" multiple="true"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>

可以通过ctrl 键进行多选
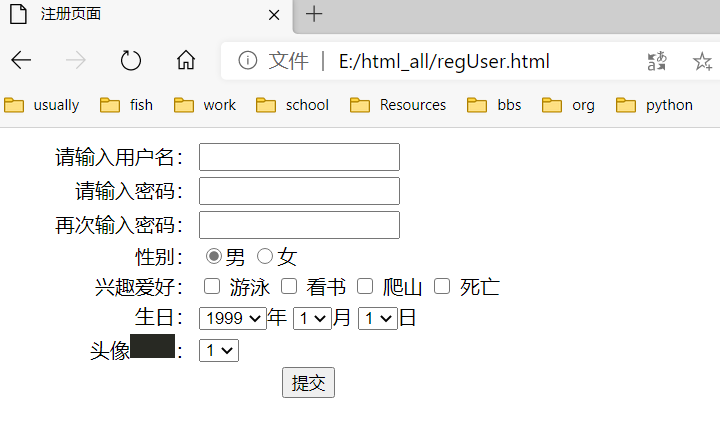
综合作业:利用表格进行对齐,一开始先设置表格框,最后设置不显示表格框即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> </head> <body> <form action="" method="post"> <table border="0" width="500px"> <tr> <td align="right">请输入用户名:</td> <td><input type="text" name="" id=""></td> </tr> <tr> <td align="right">请输入密码:</td> <td><input type="password" name="" id=""></td> </tr> <tr> <td align="right">再次输入密码:</td> <td><input type="password" name="" id=""></td> </tr> <tr> <td align="right">性别:</td> <td> <input type="radio" name="xb" id="" checked="checked">男 <input type="radio" name="xb" id="">女 </td> </tr> <tr> <td align="right">兴趣爱好:</td> <td> <input type="checkbox" name="" id="" value="1"> 游泳 <input type="checkbox" name="" id="" value="2"> 看书 <input type="checkbox" name="" id="" value="3"> 爬山 <input type="checkbox" name="" id="" value="4"> 死亡 </td> </tr> <tr> <td align="right">生日:</td> <td> <select> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997">1997</option> <option value="1998">1998</option> <option value="1999" selected="selected">1999</option> <option value="2000">2000</option> </select>年 <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>月 <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select>日 </td> </tr> <tr> <td align="right">头像<img src="image/26.png">:</td> <td> <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </select> </td> </tr> <tr> <td align="center" colspan="2"> <input type="submit" value="提交" name=""> </td> </tr> </table> </form> </body> </html>