CSS消除元素之间的间距
问题描述
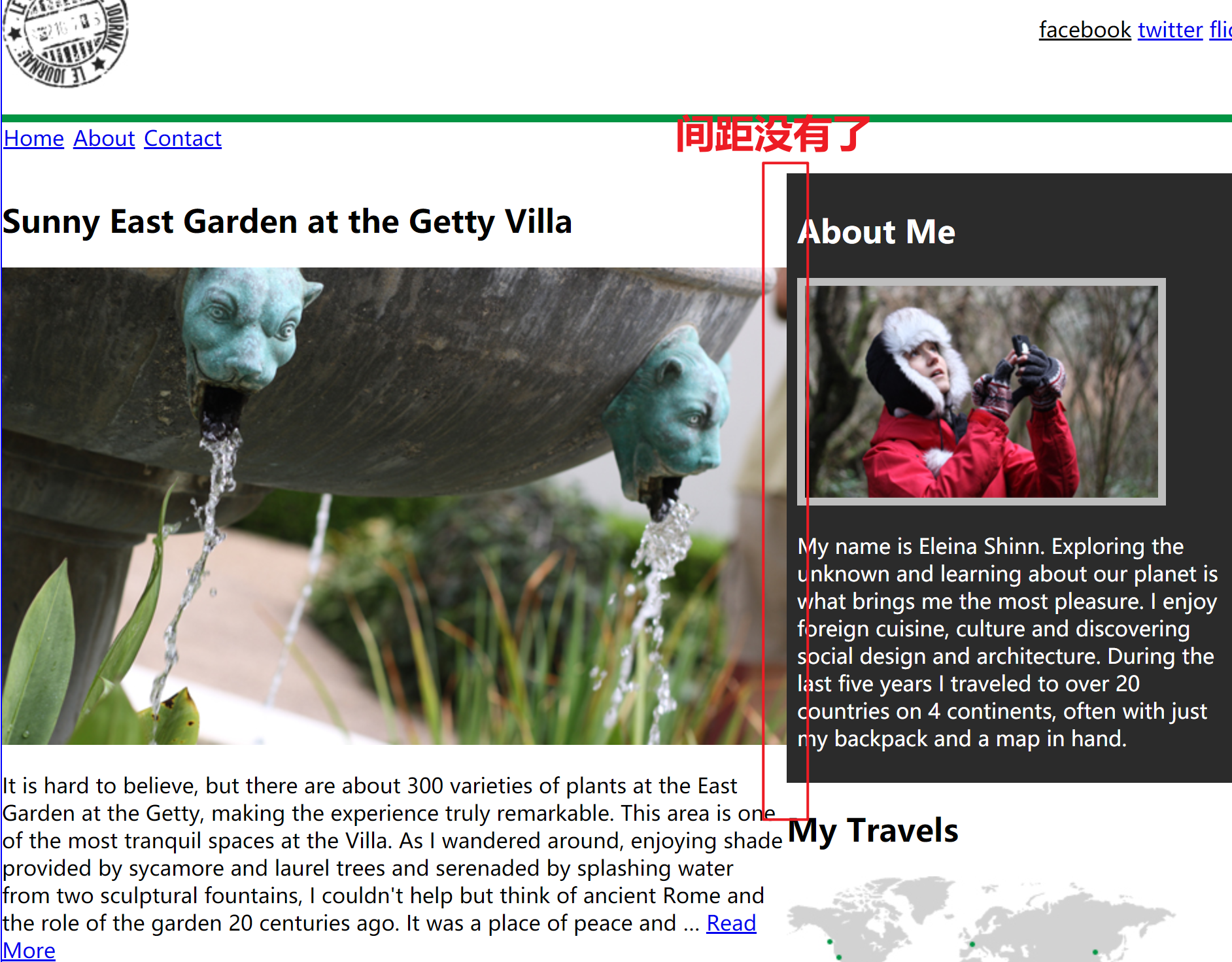
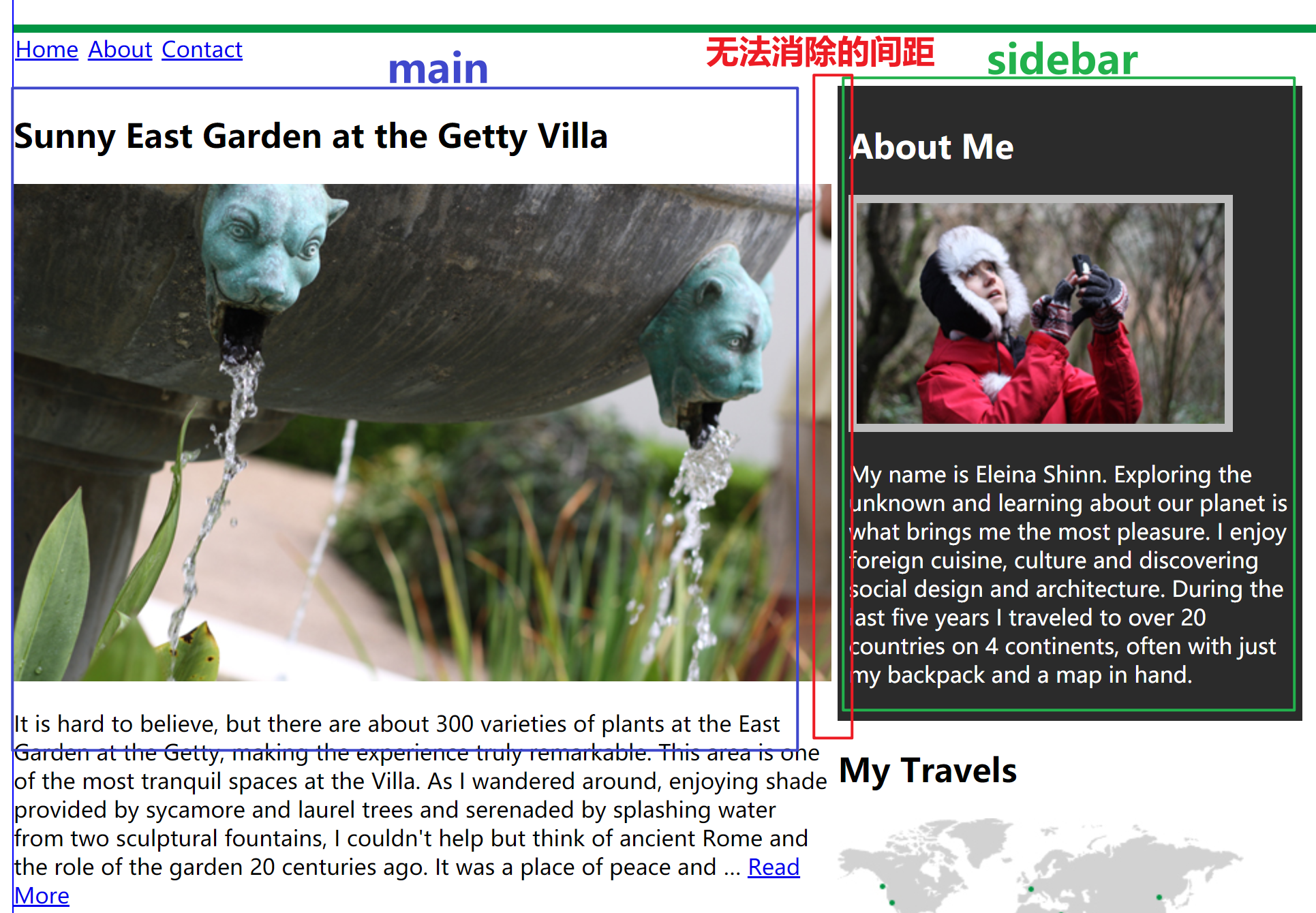
将元素的 padding、margin、border都设置为 0 后,两个元素之间依然有间距。
代码如下:
html
<div class="container clearfix">
<main>
...
</main>
<div class="sidebar">
...
</div>
</div>
css
main {
width: 62.5%;
display: inline-block;
padding: 0;
margin: 0;
border: 0;
}
.sidebar {
width: 35.5%;
display: inline-block;
vertical-align: top;
padding: 0;
margin: 0;
border: 0;
}
效果如下:

解决方案
设置 container 的 letter-spacing 为 -0.5em,main 和 sidebar的 letter-spacing 为 0,css代码如下:
.container {
letter-spacing: -0.5em; // 添加的代码
}
main {
width: 62.5%;
display: inline-block;
padding: 0;
margin: 0;
border: 0;
letter-spacing: 0; // 添加的代码
}
.sidebar {
width: 35.5%;
display: inline-block;
vertical-align: top;
padding: 0;
margin: 0;
border: 0;
letter-spacing: 0; // 添加的代码
}
设置后的效果如下: