JS对象的深度拷贝
零:引言:
JS的变量或者数据分为两种,基本变量和引用变量。
基本类型:Number,String,Boolean,Null,Undefined
引用类型:(也就是对象类型)Object,Array,Function等
基本类型是按值访问的,栈内存保存着的是具体的值
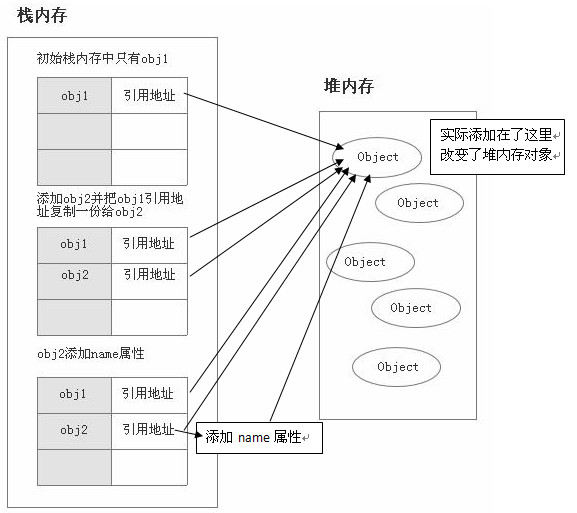
引用类型的数据,在栈内存中保存着的是索引,索引指向存着具体值的堆内存。

一:对象拷贝
如果进行对象的拷贝,被拷贝的对象里,属性的值可以是基本类型,也可以是引用类型。
比如
var obj = {
name:"MaPengcheng",
age:20,
grade:[100,99,80]
}
name和age属性的值就是基本类型,grade属性的值为数组引用类型;
那么,如果拷贝的时候仅仅是赋值操作:
基本类型的数据进行拷贝时,直接是拷贝具体的值的。
但引用类型的数据进行拷贝时,拷贝的是数据所在的索引地址,这样的拷贝结果是会随原来的值的改变而改变的。
二:深度拷贝:
给出具体代码,实现对象的深拷贝:
var toStr = Object.prototype.toString; function deepCopy(origin,taregt){ //容错处理 var target = target || {}; for(var prop in origin){ //防止这个对象有原型继承下来的属性被拷贝 if(origin.hasOwnProperty(prop)){ if(origin[prop]!=null && typeof origin[prop] == 'object'){ target[prop] = toStr.call(origin[prop]) == '[object Array]'?[]:{};
//递归拷贝 deepCopy(origin[prop],target[prop]); }else{ target[prop] = origin[prop]; } } } return target; }
夏天来了又走,纯真它从未停留...




