学习flex布局 资料总结
介绍:
flex布局,即是Flexible Box的缩写,即是“弹性布局”或者“弹性盒模型”。
flex的指定:任何一个容器都可以指定为Flex布局
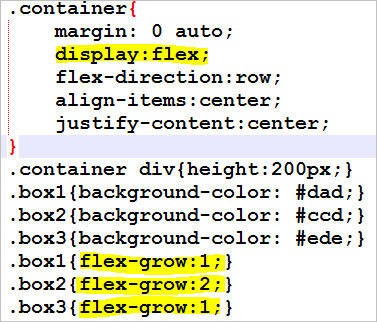
anyContainer{ display:flex; }
行内元素也可以指定为flex布局:将display取值改为inline-flex,行内的弹性布局
Webkit内核的浏览器,必须加上前缀才行-webkit-flex;
注意的是:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
概念:
设为flex的容器,存在两根轴,主轴和交叉轴;这两个轴的方向是水平还是竖直不一定。
主轴,叫main axis(axis 轴,轴线),开始和结束的一头分别叫main start和main end;
交叉轴,叫cross axis,开始和结束的一头叫cross start 和 cross end。
外部容器的属性:
①flex-direction
②flex-wrap
③flex-flow
④justify-content
⑤align-items
⑥align-content
它们分别的意思是:
①flex-direction 内部元素的排列方向(横着排还是竖着排)
flex-direction:row、row-reverse、column、column-reverse
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
②flex-wrap 内部元素太多了,在一条轴线上排不下了,换行吗?怎么换行?
flex-wrap:nowrap、wrap、wrap-reverse
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
③flex-flow:是将①和②合起来简写
自然默认的是:flex-flow:row nowrap;
④justify-content:内部元素在主轴上的对齐方式(是都在中间、靠着main start、靠着main end、还是均匀分布)
justify-content: flex-start | flex-end | center | space-between | space-around;

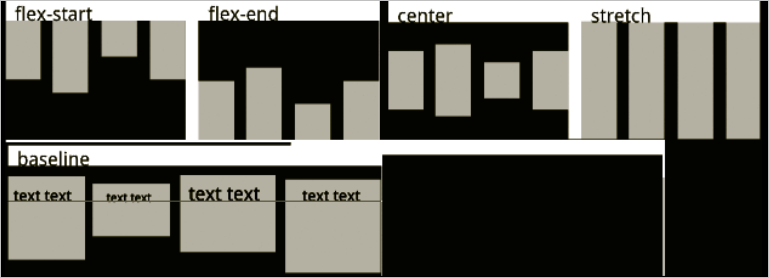
⑤align-items:内部元素在交叉轴上的对齐方式:
align-items: flex-start | flex-end | center | baseline | stretch; 
⑥align-content:多跟轴线下这个属性派上用场,平常一根轴线没用处。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴
内部元素的属性,主要的有下面几个:
order:项目的排列顺序,数字越小越靠前,越大越往后排
flex-grow:放大比例(default:0)