JS中的apply,call,bind方法的自我思考
阿里初面问到了这三个方法,而且问到了应用的场合。
作用是:改变函数执行时的上下文,再具体一点就是改变函数运行时的this指向。
call,apply和bind区别是:call和apply改变了函数的this上下文后便执行该函数, 而bind则是返回改变了上下文的一个函数
call和apply的区别是:第一个参数都是要改变上下文的对象,call的第二个参数以参数列表的形式展现,apply是把参数放在一个数组。
这里主要补充一下应用的场合:
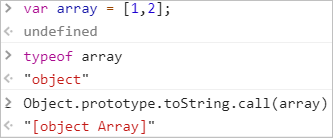
1,判断变量类型:(call方法的一个应用就是可以调用对象的原生方法)
对于一个对象类型的变量,可以借助call来得知具体的数据类型:
Object.prototype.toString.call(obj);就可以返回这个变量的具体类型,返回的是一条字符串:"[object Array]""[object String]""[object Object]"这样的字符串;

2,求数组中最大最小值得时候:

3,将伪数组转化为真正的数组
var obj = {
0:"one",
1:"two",
2:"three",
length:3
};
Array.prototype.slice.apply(obj);
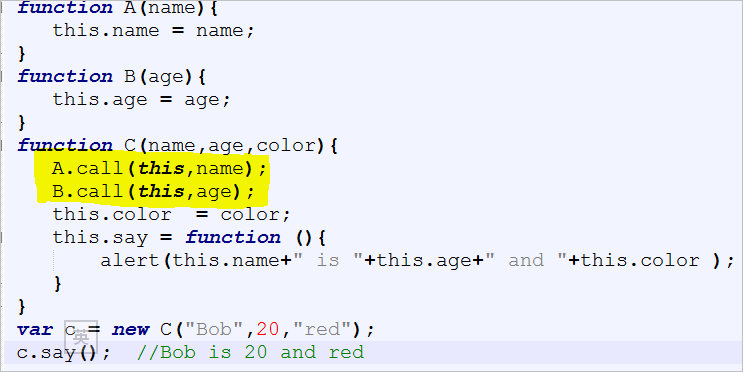
4,实现构造函数的继承

夏天来了又走,纯真它从未停留...




