【CSS】一侧定宽,另一侧自适应的布局该如何去做
一侧定宽,一侧自适应的页面布局在现在用的很多,有哪些实现方式呢?
(个人总结,这个要看是左定右适。还是左适右定。视情况而定)
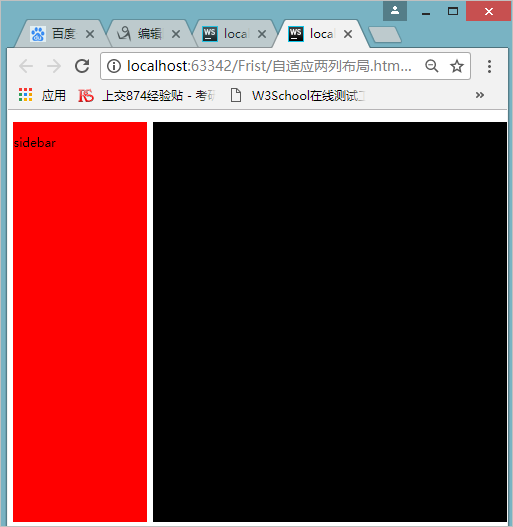
1, 左边固定,右边自适应:通过浮动和margin取正值来实现:
这里的原理是:margin-left:给左边流出空间,来容纳左浮动的元素;
定宽的元素为#sidebar
自适应的元素为#content
css代码如下:
给定宽的元素设置浮动
#sidebar{
float:left;
width:200px; height:600px;
background-color:red;
}
自适应的元素呢?来给他设置margin-left吧,取值比上面那个元素的宽度大一些就好
#content{
width:100%; //如果是div块级元素的话,width不设也可以
height:600px;
margin-left: 210px;
background-color:black;
}

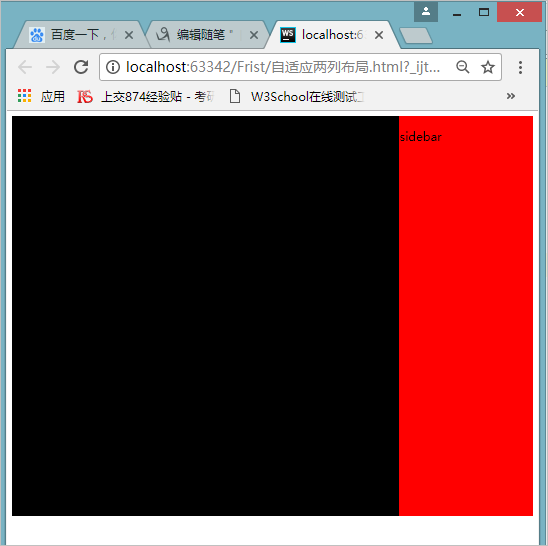
2,左边自适应,右边固定:通过浮动和margin取负值来实现:
这里用到的原理是:margin-right取值为负值的时候,是把下一个元素往自己这边拉过来;
定宽的元素为#sidebar
自适应的元素为#content
css代码如下:
#content{
float:left;
width:100%;
height:600px;
margin-right:-200px;
background-color:black;
}
#sidebar{
float:left;
width:200px;
height:600px;
background-color:red;
}

3,用position,无论是上面哪种情况:
基本思路是,外元素包含一个内元素:
外元素的宽度设为100%,position:relative;
内元素的宽度设为固定宽度,高度一致,若想左侧定宽,left偏移量为0;若想右侧定宽,right偏移量为0;




