画UML活动图,再无难搞的流程分析
也许你对活动图并不了解,不过,说起流程图,想必你不会陌生。你可以暂且把活动图,看成 UML 中的流程图。
每当遇到复杂多变的业务,面对冗长的流程,我总会拿出需求分析工具箱,从中挑选合适的工具。用得最多的,非活动图莫属。
一、认识活动图
活动图,是常用的动态视图之一,用来描述产品中具体对象,在具体场景下,如何使用产品,或参与实现目标的过程。
活动图是UML中描述系统动态行为的图之一,用于展现参与行为的类的活动或动作。
所谓对象,是指与产品相关的人或事物,如用户、运营人员、APP、后台系统等。
换句话说,活动图描述的是,谁在什么情况下,如何做特定的事情。
画活动图是为了分析流程,借助可视化的工具,描绘现实世界中具体事情的运转过程(常说的业务分析),输出既方便人们理解,又便于计算机开发实现的内容。
同样用于流程分析,流程图与活动图有啥区别呢?主要体现在以下几个方面:
- 流程图着重描述处理过程,主要控制结构是顺序、分支和循环,各个处理过程过程中有严格的顺序和时间关系;活动图着重表现系统行为,描述对象活动的顺序关系所遵循的原则。
- 活动图能够表示并发活动的情形,而流程图不行。
- 活动图面向对象,流程图面向过程。
流程图元素定义

流程图历史更悠久,使用范围更广,业务人员容易理解。
eg-登陆注册:

eg:亿图软件---用户下单-平台处理并派发--司机接单;

不过,或许是年代久远,而且画图元素较多,它的画图规范,要么被忽视,要么说法不一,想画出一个标准的流程图,也不容易。
在工作中,经常发现有人画流程图,容易出现把状态当成动作、操作对象不明确等问题。
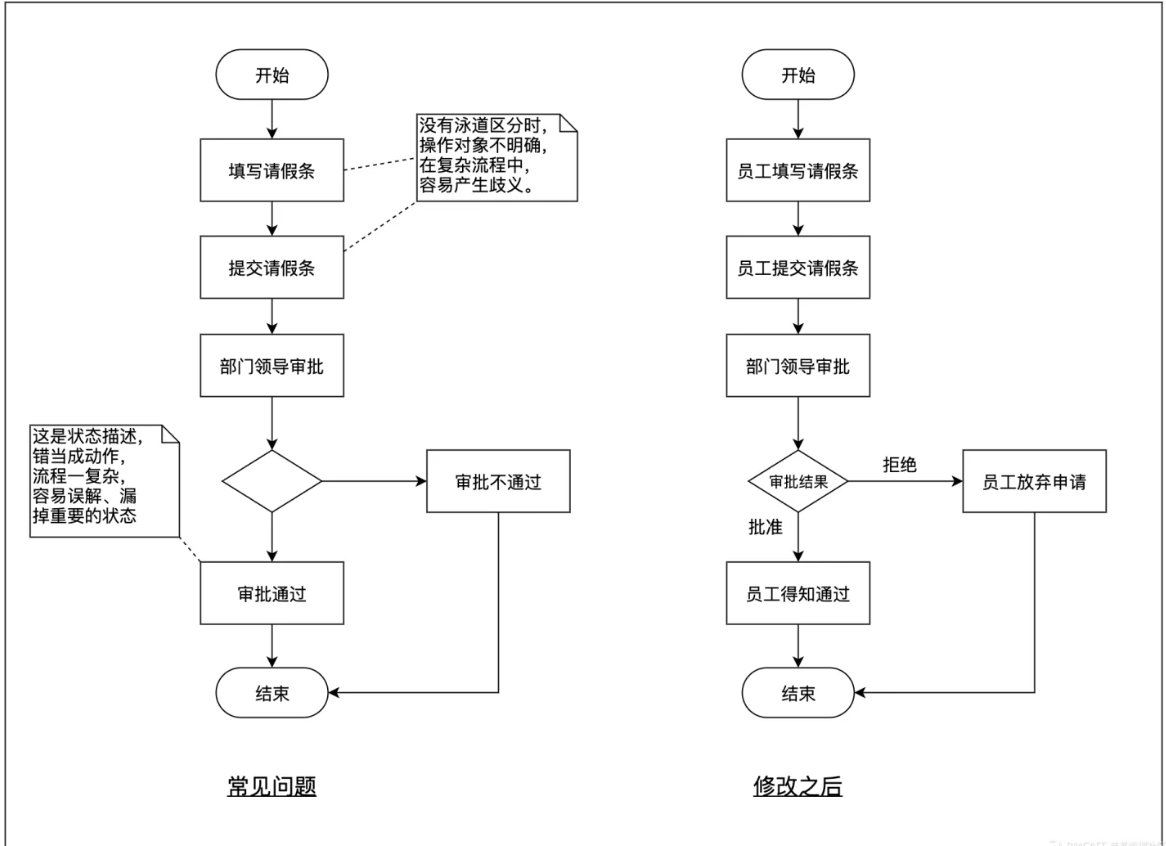
以请假审批流程为例,看看这两种情况,你是否见过。

活动图的元素不多、规范明确,在 UML 的官方文档中有清晰的定义,方便学习。
比方说,它贴心规定活动名需用动宾短语,避免了上述流程图的常见问题。同时,活动图有同步的画法,能很好地体现并行流程。
因此,我最常用活动图来描述流程,一起看看它的用法吧。
二、活动图的构成
活动图由起始点、活动、判断、泳道、执行顺序、同步、结束点构成。

1、起始与结束,有头有尾才完整
一个活动图开始,会先画一个起始点,用实心圆表示。流程结束处,再画上结束点,用同心圆表示。
这样的活动图更为完整,有头有尾,阅读者一看便知从哪开始,在哪结束。
需注意的是,起始点只有一个,结束点可能有多个。
如有多个结束点,我习惯尽量把线连接到同一个结束点,让整个过程看起来像一个闭环,简洁一些。
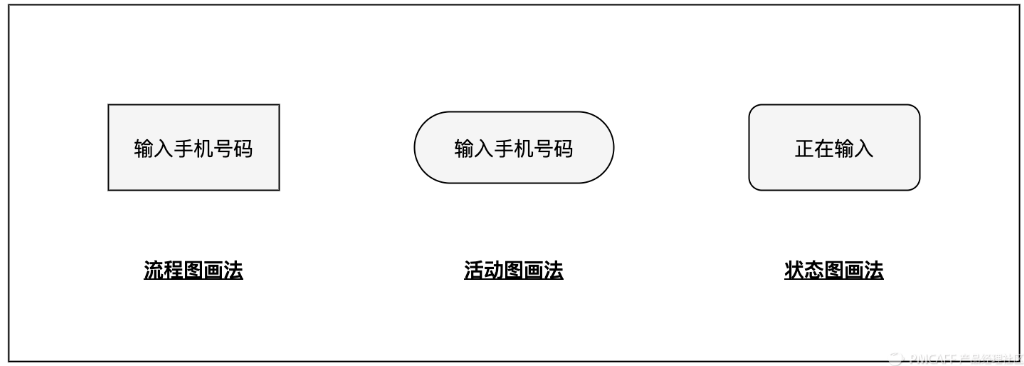
2、活动,用圆角矩形表示
每个活动,即具体对象做的操作,用圆角矩形表示,里面写上活动名称,活动名用动宾短语描述。
如输入手机号码、点击支付按钮等,为 动词+名词 的动宾组合。
假如一个活动图中有多个执行对象,又没用泳道区分,则需要写清楚是哪个对象做了什么动作,以便阅读理解。
如用户输入手机号码、运营人员点击退款等,为 主语+动词+名词 的主谓宾组合。
还有个细节常被忽视,即圆角矩形的两边是半圆,与流程图、状态图的画法不同。

3、判断,用菱形表示
活动的执行过程中,遇到需要判断的地方,则用菱形来表示,这也是流程产生分支的地方。
关于判断的内容(如审批是否通过、支付是否成功等),有的写在菱形内,有的写在菱形外,有的干脆没写。
个人觉得不必拘泥于形式,有写判断内容,会更清楚;如字数少,菱形内能写,会更简洁;如写不下,则写在菱形外。
总之,做到统一即可。如一处写在菱形外,则全部写在外面;别有的写在里面,有的写在外面。
4、泳道,用矩形划分区域
泳道图的定义:
泳道图也叫跨职能流程图,旨在展示工作流中每个步骤涉及的流程和职能部门。泳道流程图是一种特殊的图表可以展示出一个商业过程之间的关系,并展示为那个过程负责的功能板块(比如说部门)。泳道流程图专注于价值活动之间的逻辑关系,更好地展示每个价值活动的责任。
活动图中如有多个不同对象执行的动作,一般会增加泳道来描述各个对象的执行过程。
泳道用矩形来划分区域,矩形上方写明对象名称。
泳道,顾名思义,跟游泳比赛的运动员只能在其泳道中游泳一样,规定每个对象的动作只能画在其对应区域。
泳道活动图,即增加了泳道的活动图,用来梳理、描述有多个对象参与的流程,对象可以是人或部门,也可以是系统。
它可以很好地体现流程中不同参与对象所做的动作和顺序。
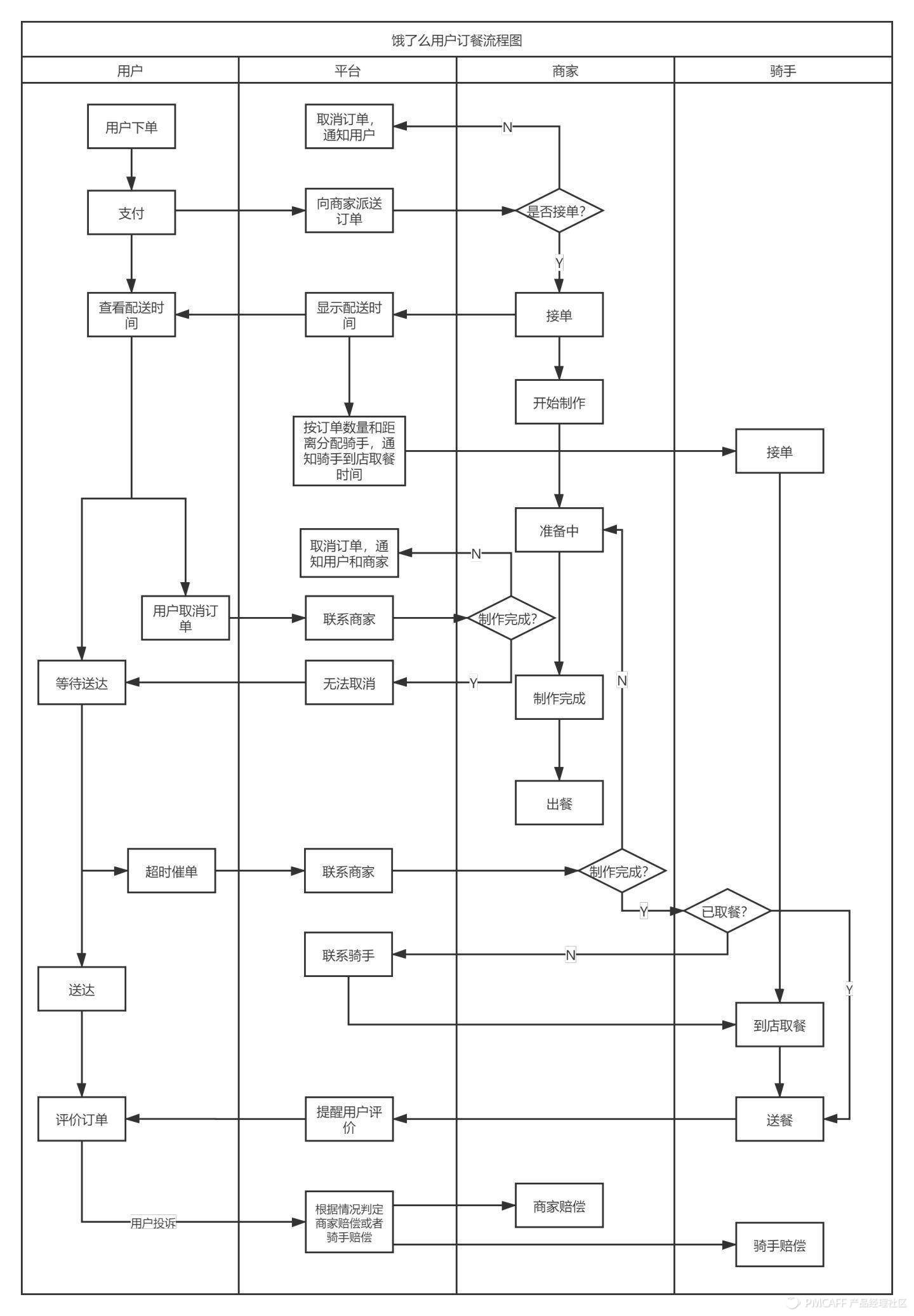
电商平台泳道图示例(该示例未按活动图组件)

示例二(该示例未按活动图组件):

5、执行顺序,带箭头连线
执行顺序,与流程图一样,用带箭头的连线,将不同活动按顺序连接起来。
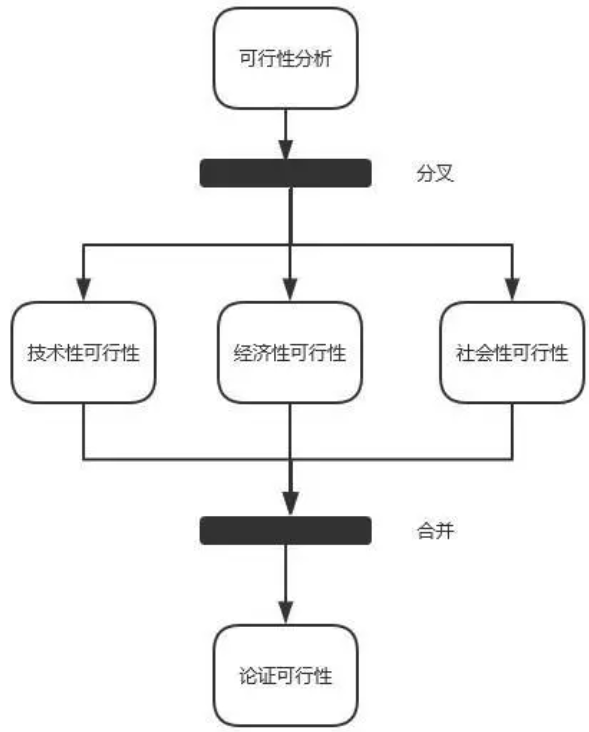
6、同步,用小黑棒表示(分叉和汇合)
同步,用一条小黑棒来表示,可以摆竖,也可以摆横。这是活动图的特色,使之能描述并行流程。
不管业务流程,还是系统流程,偶尔会碰到同时触发动作,或要等全部执行完才开始下一步的情况,同步这一方法,能很好地描述这些流程。
以需求的可行性分析为例:

三、活动图怎么画
1、明确目标,找对象,识操作
如果你画过流程图,画活动图很容易上手。
活动图,正是描述用例实现过程的这些活动,即什么人如何完成这些事。
因此,画活动图,得从用例图开始,根据每一个用例来展开。
如果你没有画用例图,也没关系,但要围绕特定目标来展开,也就是分析的流程,是谁为了完成什么目标。
如果可以,最好拉上与分析主题相关的人,边确认边梳理;如若不能,可先找他们调研,再绘制。
你可以找一块白板,或一张白纸,或打开画图软件(如 Visio ),把参与流程的人或系统写出来。
在脑海里,一步步推演,把他们每一步操作记下来,每一步就是一个活动,活动名是动宾短语。
首先,找出提出服务请求的活动,即活动图的起点。接着,再找出服务被满足、目标被完成时的活动,即结束动作。然后,逐步完善中间的活动。
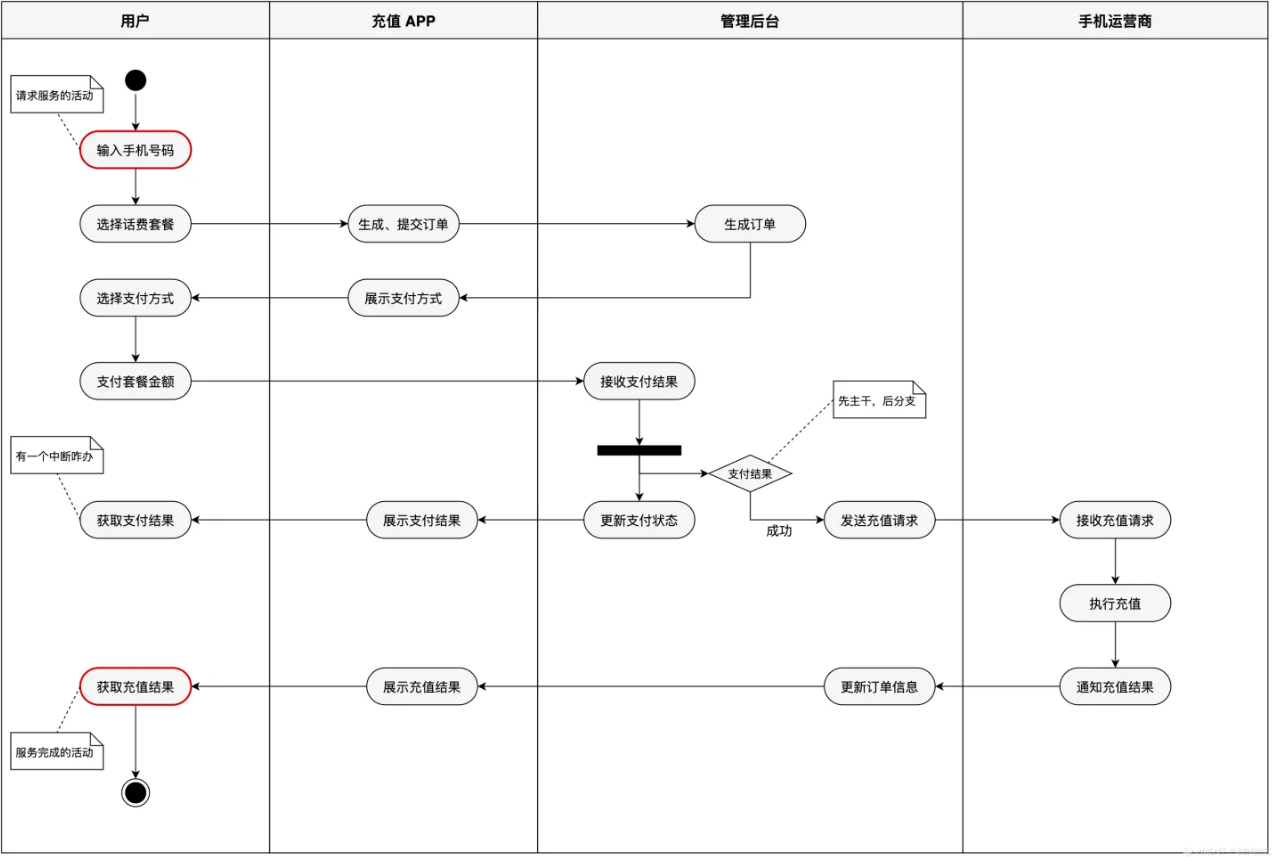
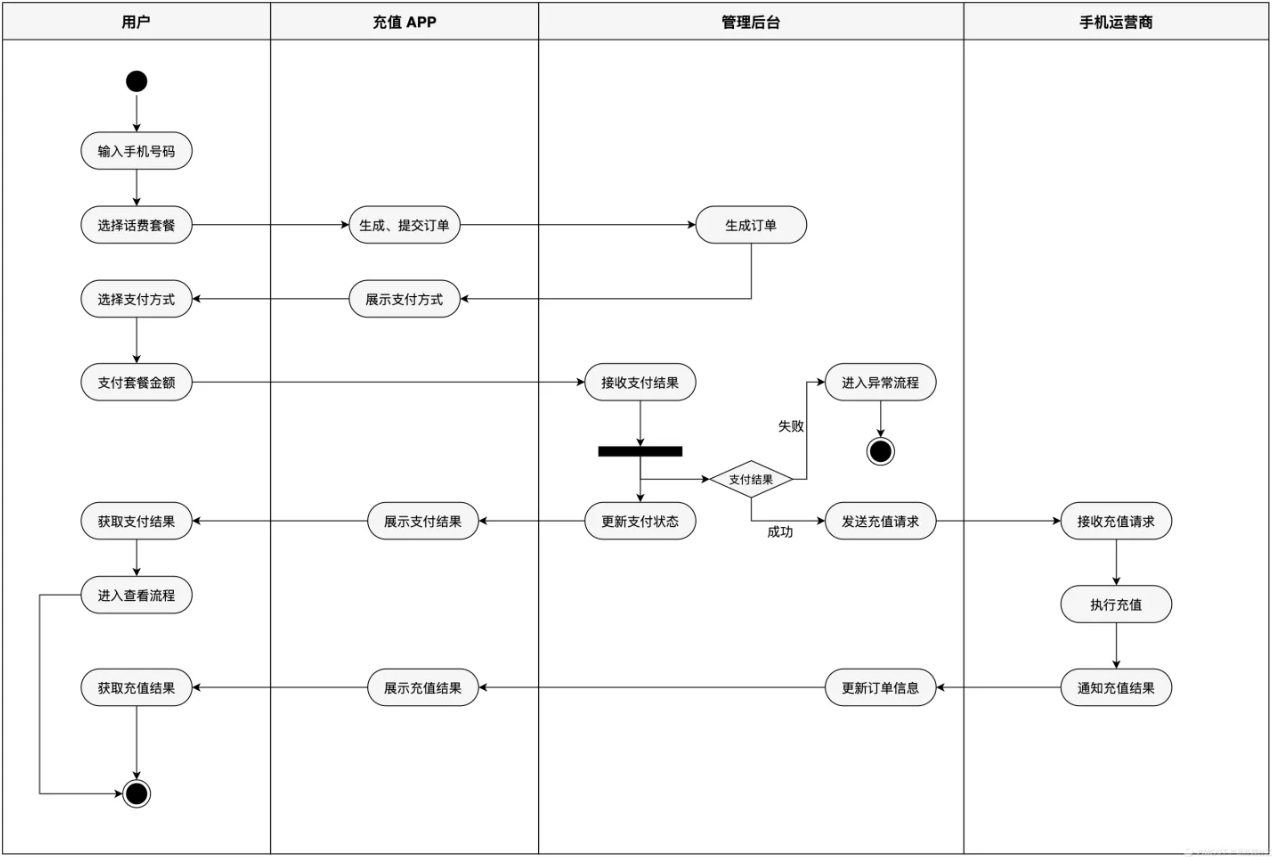
以案例中的微信手机充值业务为例,我是从用户的视角,围绕用户实现话费充值的目标来展开,记下用户所执行的操作。

以充值 APP 为例,之前分析得出,充值得有运营商支持,支付对接微信支付、支付宝,协助用户处理未到账,还需有运营人员介入;整个充值 APP ,还应包括后台管理系统。
以“充值话费”用例,就有用户、充值 APP 、管理后台、手机运营商这几个对象参与了实现充值的过程。
找到参与对象后,就能把这些对象执行的操作列出来。
2、勾勒脉络,先主干,后分支
相信不少人画流程,都遇过越画越乱、分支越多的情况,这是没按上述所说,围绕用例或为特定目标来展开。
一个活动图,建议只有一个目标,如果有多个目标,建议拆分成多个图,这样每个图才不至于太复杂,自己不会画晕,别人不会看懵。
此外,重点还要,先勾勒出主脉络,先把主干流程理出来,再逐步完善分支流程。
梳理主干时,要避免陷入细节,等把核心操作找出来,再补充相关细节。
如有的分支比较复杂,或相对独立,可再拆分成子流程单独画,而在主流程中,只写进入某某流程即可。
常见的分支,一般有审核、异常情况,多是遇到需要判断之后产生的。
画图时,一般遵循从上往下、从左往右的顺序。

3、调整布局,边推演,边检查
主干分支都完成了,还得根据版面,调整优化活动或泳道的摆放位置,让图更容易阅读。
请注意,尽量确保连线不要交叉。
连线一旦交叉,整个图会变复杂,执行顺序容易看错,阅读体验很不好。
我一般习惯每个活动占用一行,效果简洁一些。如果活动较多、版面有限,可以适当调整。
但尽量保持从上往下、从左往右的顺序,活动之间居中或水平对齐,连线不要交叉。

绘图的过程,要在自己脑海里边画图、边推演,相当于把流程操作过一遍。
之后,再换换视角,退后几步,放大视野,全局去检查整个流程。
这有点像写文章,写完要自己通读几遍。
推演和全局检查,往往能帮我们发现流程是否合理、是否顺畅、是否有遗漏等问题。
最后,还要把画完的活动图,拿去找相关人员(如业务、运营、销售、开发等)沟通,确认流程表达无误、双方理解一致。
四、划划重点
活动图的画法,相对简单,很多人画过流程图,用起来并不难。
啰嗦这么多,是想让你知道其常用元素的意思,掌握画图的思路,明白画图的本质。
我们通过一个个活动,把流程梳理并描述出来的过程。
实际上,是在将脑海里原本模糊、杂乱的思路理清,使之变得更加清晰、有序。
同时,我们把各自对流程的理解,落实到纸上、屏幕上。
相当于把脑中的想法,变成实实在在的图片,这才有了沟通、讨论的内容基础,更容易达成共识,甚至发现问题、优化流程。
最后,我再给你划划重点:
1、画活动图的方法
- 1)明确目标,找对象,识操作
- 2)勾勒脉络,先主干,后分支
- 3)调整布局,边推演,边检查
2、画活动图请遵循
- 1)从上往下、从左往右的顺序
- 2)活动之间尽量对齐
- 3)活动连线不要交叉
总而言之,我们用活动图,是为了帮助我们分析好流程。
参考文章:
https://zhuanlan.zhihu.com/p/388855765
https://www.toutiao.com/article/6950556752370729503、
https://www.cnblogs.com/gd-luojialin/p/10356755.html
https://stronger.blog.csdn.net/article/details/115857241
https://blog.csdn.net/neusoft2016/article/details/117412480




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架