一分钟将你的WPF应用程序变身成炫彩动态Metro风格
准备:引入程序集
MahApps.Metro(提供了控件)
MahApps.Metro.Resources(提供的资源样式,可单独使用)
可以使用NuGet或手动上官网下载导入DLL文件。
动手:为各WPF窗口变身
1、打开xaml文件
2、将Windows标签改成Controls:MetroWindow标签(若为WPF页面,则跳过这一步)
3、加入以下命名空间以便使用提供的控件:
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
4、导入资源、样式
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colours.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
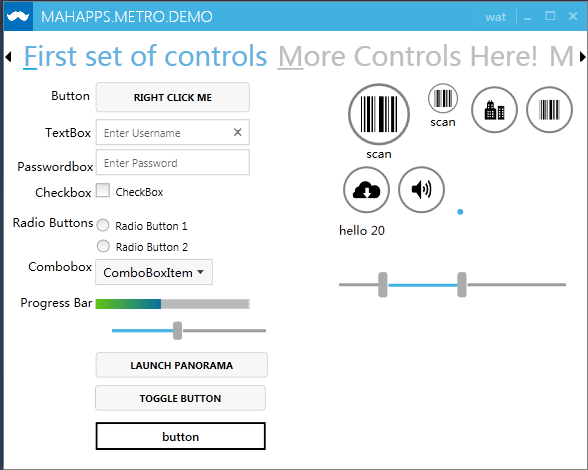
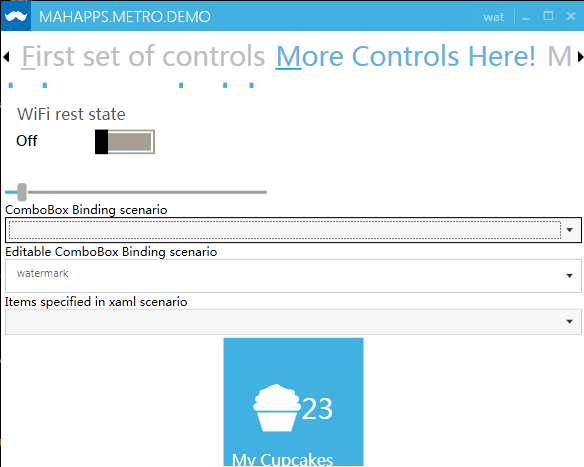
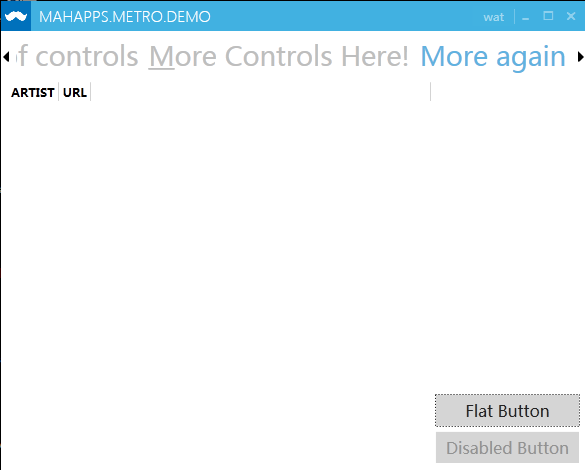
官方DEMO截图



勉強心を持てば、生活は虚しくない!

