nginx部署vue网站
1.背景
最近gpt很火,于是尝试用gpt来进行古诗词取名,做了一个vue的网站进行展示,第一次部署,踩了一些坑。
2.实施
nodejs安装:
-
在任意目录执行如下命令进行安装包下载:wget https://npm.taobao.org/mirrors/node/v14.17.6/node-v14.17.6-linux-x64.tar.gz
-
解压 tar -zxvf node-v14.17.6-linux-x64.tar.gz
-
建立软连接
ln -s /opt/software/node/node-v14.17.6-linux-x64/bin/npm /usr/local/bin/npmln -s /opt/software/node/node-v14.17.6-linux-x64/bin/node /usr/local/bin/node -
4.npm -v验证是否安装成功
vue项目打包:
-
执行npm run build
-
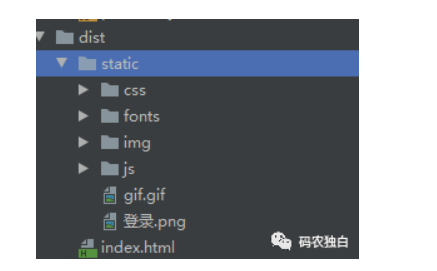
拷贝dist目录的所有文件到服务任一目录
-
![]()
-
nginx配置:
-
1.执行如下命令安装nginx。
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel wget https://nginx.org/download/nginx-1.16.1.tar.gz tar -zxvf nginx-1.16.1.tar.gz mkdir /usr/local/nginx 进行nginx目录执行 ./configure --prefix=/usr/local/nginx make make install ./nginx 启动
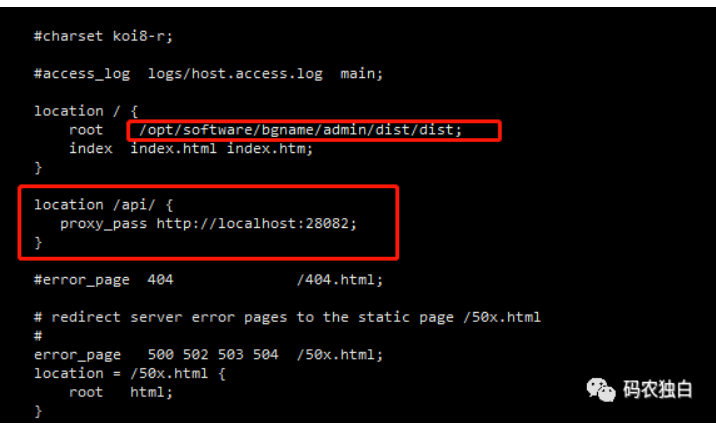
2.配置nginx,在nginx的配置文件里面调整如下内容,注意后台的接口路径建议统一加上/api路径,这样配置nginx就可像下面那样配置即可,比较简单方便。

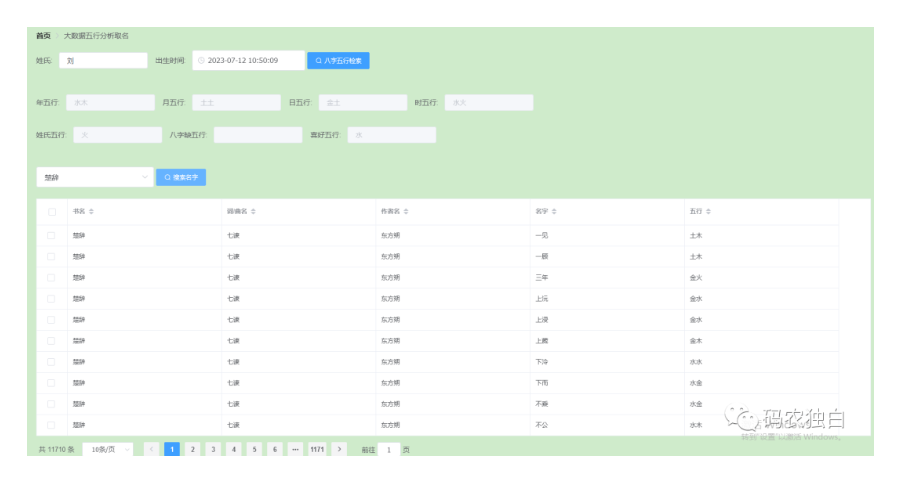
3.验收
访问弹出登录界面。


关注公众号码农独白,回复取名,获取体验地址及账号:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号