npm介绍及安装使用
1 npm来源
其实很奇怪,为什么现在很多前端开发要用到npm呢?这个npm又是什么呢?我们先来了解一下npm的历史:
1.1 起因
在以前开发前端的时候用到jquery就要到官网下载 jquery,要使用bootstrap就要到bootstrap官网下载bootstrap.js,要使用underscore就要到underscore官网下载相关的js(当然现在很多时候我也是这么做的)。但是有一个外国程序员不愿意这么干了,一位被称为拥有三大美德的程序员 Isaac Z. Schlueter决定建立一个仓库把这些代码集中起来管理。
NPM 的思路大致是这样的:
1. 买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
2. 发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
3. 社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
4. 下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
1.2 发展
Isaaz 通知 jQuery 作者 John Resig,他会答应吗?这事儿不一定啊,对不对。
只有社区里的人都觉得 「npm 是个宝」的时候,John Resig 才会考虑使用 npm。
那么 npm 是怎么火的呢?
npm 的发展是跟 Node.js 的发展相辅相成的。
Node.js (什么是node.js)是由一个在德国工作的美国程序员 Ryan Dahl 写的。他写了 Node.js,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。
后来的事情大家都知道,Node.js 火了。
随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。
所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。
现在用 npm 来分享代码已经成了前端的标配。
1.3 后续
Node.js 目前由 Ryan Dahl 当时所在的公司 joyent 继续开发。Ryan Dahl 现在已经去研究 AI 和机器学习了,并且他把 Node.js 的维护权交给了 Isaaz。(我是不是也应该去研究 AI 和机器学习啊教练)
而 Isaaz 维护了一段时间后,辞职了,成立了一个公司专门维护 npm 的 registry,公司名叫做 npm 股份有限公司。
1.4 node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2 npm的安装使用
2.1 node安装
由于npm是node的包管理器,是node集合了npm。因此要先安装node:

点击下载安装:


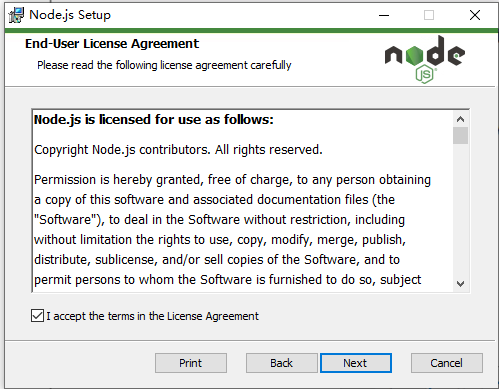
下一步:

选择安装位置:

下一步:

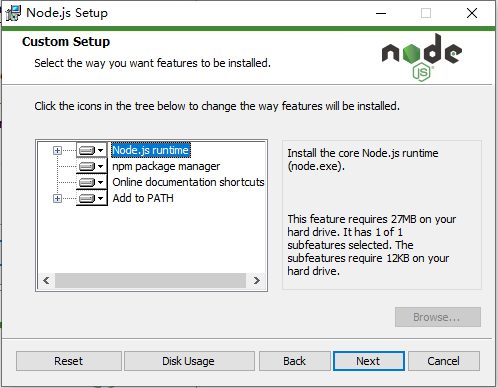
默认设置,下一步:

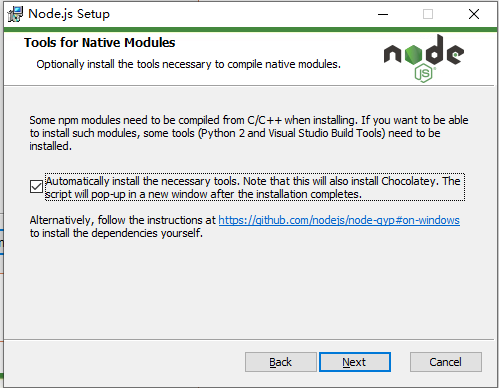
可选可不选,选中自动安装一些必要的工具。下一步:

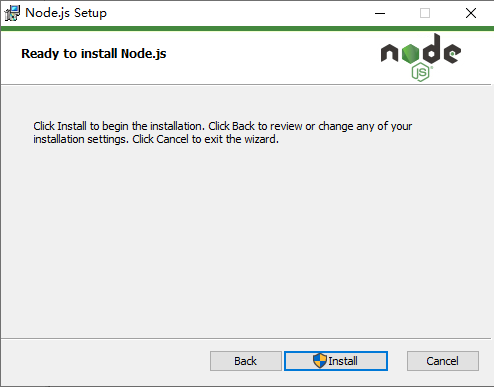
完成

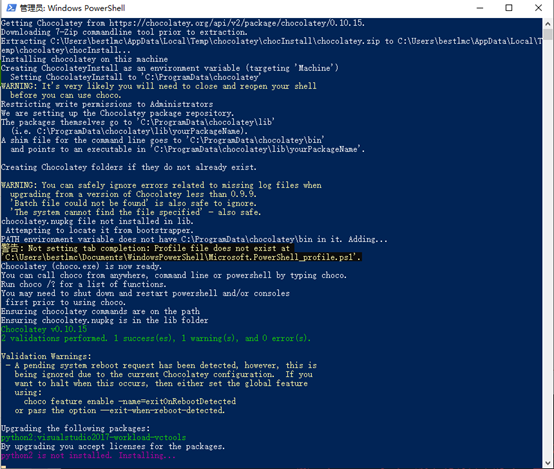
然后会自动安装一些工具:

完成后,可以打开cmd,输入:npm -v

成功显示npm版本即表示安装成功
2.2 使用淘宝 NPM 镜像
由于npm的官方网站是国外的网站,因此国内访问npm会比较慢。因此建议使用淘宝npm镜像。淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org




