LayUi:实现多图片上传预览
需求:实现上传图片时,现在页面上预览缓存,可删除,可点击放大查看,可上传多张图片,点击上传时才上传图片。
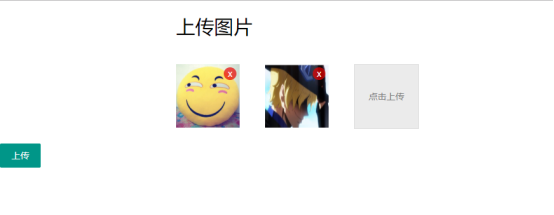
效果图:

代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title>上传多图片页面</title> 7 <link rel="stylesheet" href="../layui/css/layui.css"> 8 <style> 9 *{ margin: 0; padding: 0;} 10 #formdata{max-width: 852px; margin:0 auto} 11 12 .btn { border-radius: 0px; font-weight: 100; cursor: pointer; display: inline-block; padding: 5px; font-size: 14px; 13 font-family: '微软雅黑' } 14 15 .btn-primary { color: #fff; text-shadow: 0 1px rgba(0, 0, 0, .1); 16 background-image: -webkit-linear-gradient(top, #4d90fe 0, #4787ed 100%); 17 background-image: -o-linear-gradient(top, #4d90fe 0, #4787ed 100%); 18 background-image: -webkit-gradient(linear, left top, left bottom, from(#4d90fe), to(#4787ed)); 19 background-image: linear-gradient(to bottom, #4d90fe 0, #4787ed 100%); 20 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff4d90fe', endColorstr='#ff4787ed', GradientType=0); 21 filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); 22 background-repeat: repeat-x; 23 border: 1px solid #3079ed; 24 } 25 26 .btn-success { color: #fff; text-shadow: 0 1px rgba(0, 0, 0, .1); 27 background-image: -webkit-linear-gradient(top, #35aa47 0, #35aa47 100%); 28 background-image: -o-linear-gradient(top, #35aa47 0, #35aa47 100%); 29 background-image: -webkit-gradient(linear, left top, left bottom, from(#35aa47), 30 to(#35aa47)); 31 background-image: linear-gradient(to bottom, #35aa47 0, #35aa47 100%); 32 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff35aa47', 33 endColorstr='#ff35aa47', GradientType=0); 34 filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); 35 background-repeat: repeat-x; 36 border: 1px solid #359947; 37 } 38 39 .gallery .img-item { position: relative; cursor: pointer; } 40 41 .gallery .img-item .delete { position: absolute; display: block; width: 20px; height: 20px; 42 color: #fff; background: rgba(232, 0, 0, 0.7); line-height: 20px; text-align: center; 43 border-radius: 50%; top: 25px; right: 25px; cursor: pointer; } 44 45 .img { width: 100px; height: 100px; margin: 20px; cursor: pointer;} 46 47 .btn-upload{ margin: 20px; float: left; display: block; width: 100px; height: 100px; 48 border: 1px solid #ddd; background: #ebebeb; line-height: 100px; font-size: 14px; 49 text-align: center; color: #808080; cursor: pointer; } 50 .box { 51 width: 100%; 52 height: 100%; 53 background: #333; 54 position: absolute; 55 top:0px; 56 left:0px; 57 margin: 0 auto; 58 align-items: center; /*定义body的元素垂直居中*/ 59 justify-content: center; /*定义body的里的元素水平居中*/ 60 display: none; 61 overflow: hidden 62 } 63 .box img{ 64 width:100%; 65 position: absolute; 66 } 67 68 </style> 69 70 </head> 71 <body> 72 <form class="layui-form layui-form-pane" id="formdata" method="post" enctype="multipart/form-data"> 73 <!-- 上传图片模块 --> 74 <div style="padding: 20px; font-size: 30px; ">上传图片</div> 75 <!-- <form id="formdata" method="post" enctype="multipart/form-data"> --> 76 <div class="gallery" id="gallery"> 77 <div class="img-item" style="display: inline-block;" id="first-btn-upload"> 78 <label for="btn-upload" class="btn-upload" id="btn-upload">点击上传</label> 79 <div style="clear: both;"></div> 80 </div> 81 </div> 82 <input id="file" type="file" multiple style="display: none"> 83 <!-- </form> --> 84 <div class="box"> 85 <img src="" /> 86 </div> 87 <button class="layui-btn" lay-submit lay-filter="uploadpic" style="display: none" id="uploadpic">上传</button> 88 89 </div> 90 </form> 91 <button class="layui-btn" onclick="upload()">上传</button> 92 <input type="file" id='p_image' accept="image/*" capture='camera' style="opacity: 0"/> 93 <img id="tempImage" src="" style="display:none;"/> 94 95 <script src="../js/jquery-1.11.3.js"></script> <!-- 你必须先引入jQuery1.8或以上版本 --> 96 <!-- 必须先引入2.0.8版本的hammer.min.js --> 97 <script src="../hammer/2.0.8/hammer.min.js" type="text/javascript" charset="utf-8"></script> 98 <script src="../layui/layui.js"></script> 99 <script type="text/javascript" src="../js/exif.js"></script> 100 <script> 101 // 保存证照执法 102 function upload(){ 103 $("#uploadpic").click(); 104 } 105 106 $(function () { 107 layui.use('form', function(){ 108 var form = layui.form; 109 var layer = layui.layer; 110 //监听提交 111 form.on('submit(uploadpic)', function(data){ 112 layui.use('jquery',function(){ 113 var $=layui.$; 114 // 创建FormData根据form 115 var uploaddata = new FormData($("#formdata")[0]); 116 // 遍历图片数组把图片添加到FormData中 117 // var files = document.getElementById("file").files; 118 var maxsize = 0; 119 for (var i = 0; i < files.length; i++) { 120 uploaddata.append("file", files[i]); 121 maxsize = maxsize + files[i].size; 122 } 123 if(maxsize>52428800){ 124 layer.msg('上传的文件总大小不能超过50MB,请重新上传!'); 125 return; 126 } 127 $.ajax({ 128 type: 'post', 129 url: '/uploadPics.action', // ajax请求路径 130 data: uploaddata, 131 async: false, 132 // dataType:"json", 133 contentType: false, 134 processData: false, 135 success: function(data){ 136 137 }, 138 error: function (XMLHttpRequest, textStatus, errorThrown) { 139 layer.msg("发生错误!"); 140 } 141 }); 142 }); 143 return false;//禁止跳转,否则会提交两次,且页面会刷新 144 145 }); 146 }); 147 }) 148 149 // 预览 150 function preView(obj){ 151 var pimg = obj; 152 // var pimg = document.querySelector("img"); 153 var oImg = document.querySelector(".box img"); 154 var oBox = document.querySelector(".box"); 155 // pimg.onclick=function(){ 156 oBox.style.display="flex" 157 oImg.src=pimg.src 158 // } 159 oBox.onclick=function(){ 160 oBox.style.display="none" 161 oImg.src='' 162 } 163 var hammer = new Hammer(oImg);//hammer实例化 164 hammer.get('pan').set({direction: Hammer.DIRECTION_ALL});//激活pan(移动)功能 165 hammer.get('pinch').set({enable: true});//激活pinch(双指缩放)功能 166 hammer.on("panstart", function(event) { 167 var left = oImg.offsetLeft; 168 var tp = oImg.offsetTop; 169 hammer.on("panmove", function(event) { 170 oImg.style.left = left + event.deltaX + 'px'; 171 oImg.style.top = tp + event.deltaY + 'px'; 172 }); 173 }) 174 175 hammer.on("pinchstart", function(e) { 176 hammer.on("pinchout", function(e) { 177 oImg.style.transition = "-webkit-transform 300ms ease-out"; 178 oImg.style.webkitTransform = "scale(2.5)"; 179 }); 180 hammer.on("pinchin", function(e) { 181 oImg.style.transition = "-webkit-transform 300ms ease-out"; 182 oImg.style.webkitTransform = "scale(1)"; 183 }); 184 }) 185 } 186 187 // 创建数组保存图片 188 var files = new Array(); 189 var id = 0; 190 // 选择图片按钮隐藏input[file] 191 $("#btn-upload").click(function() { 192 $("#file").trigger("click"); 193 }); 194 // 选择图片 195 $("#file").change(function() { 196 // 获取所有图片 197 var img = document.getElementById("file").files; 198 // 遍历 199 for (var i = 0; i < img.length; i++) { 200 // 得到图片 201 var file = img[i]; 202 // 判断是否是图片 203 204 var flag = judgeImgSuffix(file.name); 205 if(flag){ 206 207 }else{ 208 alert("要求图片格式为png,jpg,jpeg,bmp"); 209 return; 210 } 211 212 // 把图片存到数组中 213 files[id] = file; 214 id++; 215 // 获取图片路径 216 var url = URL.createObjectURL(file); 217 218 // 创建img 219 var box = document.createElement("img"); 220 box.setAttribute("src", url); 221 box.className = 'img'; 222 box.onclick = function(){ 223 preView(this); 224 }; 225 226 // 创建div 227 var imgBox = document.createElement("div"); 228 imgBox.style.float = 'left'; 229 imgBox.className = 'img-item'; 230 231 // 创建span 232 var deleteIcon = document.createElement("span"); 233 deleteIcon.className = 'delete'; 234 deleteIcon.innerText = 'x'; 235 // 把图片名绑定到data里面 236 deleteIcon.id = img[i].name; 237 // 把img和span加入到div中 238 imgBox.appendChild(deleteIcon); 239 imgBox.appendChild(box); 240 // 获取id=gallery的div 241 var body = document.getElementsByClassName("gallery")[0]; 242 // body.appendChild(imgBox); 243 var showPlace =document.getElementsByClassName("img-item")[0]; 244 body.insertBefore(imgBox,showPlace); 245 // 点击span事件 246 $(deleteIcon).click(function() { 247 // 获取data中的图片名 248 var filename = $(this).attr('id'); 249 // 删除父节点 250 $(this).parent().remove(); 251 var fileList = Array.from(files); 252 // 遍历数组 253 for (var j = 0; j < fileList.length; j++) { 254 // 通过图片名判断图片在数组中的位置然后删除 255 if (fileList[j].name == filename) { 256 fileList.splice(j, 1); 257 id--; 258 break; 259 } 260 } 261 files = fileList; 262 }); 263 } 264 }); 265 266 // 判断是否是图片类型 267 function judgeImgSuffix(path){ 268 var index = path.lastIndexOf('.'); 269 var suffix = ""; 270 if(index > 0){ 271 suffix = path.substring(index+1); 272 } 273 if("png"==suffix || "jpg"==suffix || "jpeg"==suffix || "bmp"==suffix || "PNG"==suffix || "JPG"==suffix || "JPEG"==suffix || "BMP"==suffix){ 274 return true; 275 }else{ 276 return false; 277 } 278 } 279 </script> 280 </body> 281 </html>
后端使用@RequestParam(value="file", required=false) MultipartFile[] file接受图片数据。




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步