jQuery之动态为表格添加数据
项目需求
- 需要一个页面,包括一张表格,一个button(id=”button1”)
- button1点击事件是会在页面上方出现用来为表格添加显示框,背景为灰色
- 显示框中也有一个button(id=”button2),其点击事件是将显示框中的数据添加到页面 的表格中
- 显示框中需要包括一个div,其点击事件是关闭显示框
步骤
1. HTML结构
利用HTML创建一个四行三列表格,并为之填充数据
在table上方添加一个button
创建一个对话框,包括两个input,一个button
2. CSS美化
为table、th、td添加外边框,并将重叠线条变为一条
第一行背景为淡蓝色
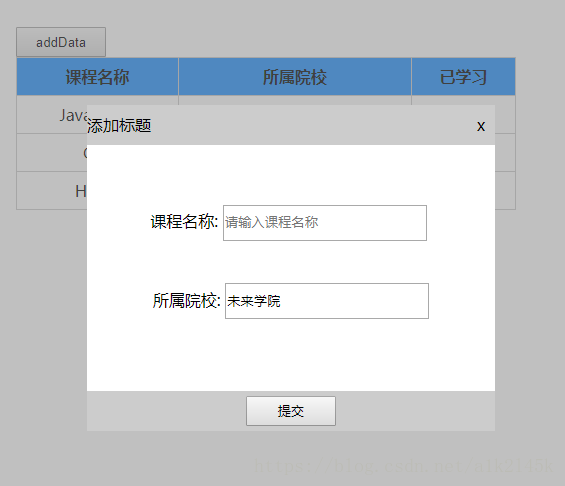
第一步和第二步截图如下:
3. jQuery操作
具体需求,参照上图
1. 在第一个截图页面中点击addData按钮,会出现第二个截图页面
```
$(".button1").click(function(){
$(".bgc").show();
$(".newData").show();
});
```
2. 截图一中点击GET则其所在行删除
```
$("a").click(function(){
$(this).parent("td").parent("tr").remove();
});
```
3. 截图二中点击右上角小×则截图二消失
```
$("#span2").click(function(){
$(".newData").hide();
$(".bgc").hide();
});
```
4. 截图二中点击“提交”按钮,则将“课程名称”和“所属院校”的值添加到截图一中表 格的下方
```
var td1=$(".center #input1").val();
var td2=$(".center #input2").val();
var tr=$("<tr></tr>");
tr.html("<td>"+td1+"</td><td>"+td2+"</td>"+"<td><a href='javascript:void(0)'>GET</a></td>");
$("tbody").append(tr);
tr.find("a").click(function(){
$(this).parent("td").parent("tr").remove();
});
```
5. 截图二中点击事件发生后判断“课程名称”的值是否为空,是则弹出警告框,停止函数执行,不是则进行点击事件
```
if($(".center #input1").val()==="")
{
alert("输入值不能为空");
return;
}
```
6. 截图二中将数据提交之后,将“课程名称”的值设置为空,且截图二消失
```
$(".center #input1").val("");
$(".newData").hide();
$(".bgc").hide();
```
完整代码如下
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wrap{
width: 550px;
margin: 100px auto;
}
button{
width: 90px;
height: 30px;
}
table{
width: 500px;
border: 1px solid #ccc;
border-collapse: collapse;
}
th,td{
border: 1px solid #ccc;
height: 35px;
text-align: center;
}
th{
background-color: dodgerblue;
}
.bgc{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: gray;
opacity: 0.5;
display:none;
}
.newData{
background-color: white;
position: absolute;
left: 50%;
top: 50%;
width: 408px;
height: 326px;
margin-left: -204px;
margin-top: -150px;
display: none;
}
.title{
width: 408px;
height: 40px;
background-color: #ccc;
}
.title span{
height: 40px;
line-height: 40px;
}
#span2{
padding-right: 10px;
float: right;
cursor: pointer;
}
.bottom{
position: absolute;
left: 0;
bottom: 0;
width: 408px;
height: 40px;
background-color: #ccc;
text-align: center;
}
.bottom button{
margin-top: 5px;
}
.center{
height: 246px;
width: 408px;
text-align: center;
padding-top: 60px;
}
.center input{
width: 200px;
height: 30px;
}
</style>
<script src="jquery-1.11.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".button1").click(function(){
$(".bgc").show();
$(".newData").show();
});
$("#span2").click(function(){
$(".newData").hide();
$(".bgc").hide();
});
$("a").click(function(){
$(this).parent("td").parent("tr").remove();
});
$("#button2").click(function(){
if($(".center #input1").val()==="")
{
alert("输入值不能为空");
return;
}
var td1=$(".center #input1").val();
var td2=$(".center #input2").val();
var tr=$("<tr></tr>");
tr.html("<td>"+td1+"</td><td>"+td2+"</td>"+"<td><a href='javascript:void(0)'>GET</a></td>");
$("tbody").append(tr);
tr.find("a").click(function(){
$(this).parent("td").parent("tr").remove();
});
$(".center #input1").val("");
$(".newData").hide();
$(".bgc").hide();
});
});
</script>
</head>
<body>
<div class="wrap">
<button class="button1">addData</button>
<table>
<thead>
<tr>
<th>课程名称</th>
<th>所属院校</th>
<th>已学习</th>
</tr>
</thead>
<tbody>
<tr>
<td>JavaScript</td>
<td>前端与移动开发</td>
<td><a href="javascript:void(0)">GET</a></td>
</tr>
<tr>
<td>CSS</td>
<td>前端与移动开发</td>
<td><a href="javascript:void(0)">GET</a></td>
</tr>
<tr>
<td>HTML</td>
<td>前端与移动开发</td>
<td><a href="javascript:void(0)">GET</a></td>
</tr>
</tbody>
</table>
</div>
<div class="bgc">
</div>
<div class="newData">
<div class="title">
<span id="span1">添加标题</span>
<span id="span2">x</span>
</div>
<div class="center">
课程名称: <input type="text" name="" id="input1" value="" placeholder="请输入课程名称"/>
<br /><br /><br />
所属院校: <input type="text" name="" id="input2" value="未来学院" />
</div>
<div class="bottom">
<button id="button2">提交</button>
</div>
</div>
</body>
</html>
```