NF_Exp8_20164306
Web基础
1 关键内容
Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
Web后端
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
课题负责人需要完成:登陆后可以发贴;会话管理
2 基础问题回答
什么是表单
是一个包含表单元素的区域,在网页中一般负责数据采集
浏览器可以解析运行什么语言
HTML(超文本标记语言)
XML(可扩展标记语言)
Python、PHP、JavaScript、ASP等(脚本语言)
WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等
3 实验准备
实验在Win10环境下进行
计算机必须首先配置好java环境
要搭建一个网站并在服务器上运行,实现与服务器的交互,需要准备以下三样工具
1 tomcat 搭建web服务器
http://tomcat.apache.org/download-70.cgi
2 xampp 创建数据库并在服务器上运行
https://www.apachefriends.org/index.html
3 eclips 网页编程集成环境
https://www.eclipse.org/downloads/
需要分别完成以下配置
1 安装并运行tomcat,配置端口,确认服务器正常使用

2 安装并配置xampp,实验需要使用MySQL及Apache模块

点击MySQL后的Admin,顺利登入管理员界面则配置正确

3 配置eclips
首先配置工作区目录
然后确认 Java bulid path 、JRE 等等
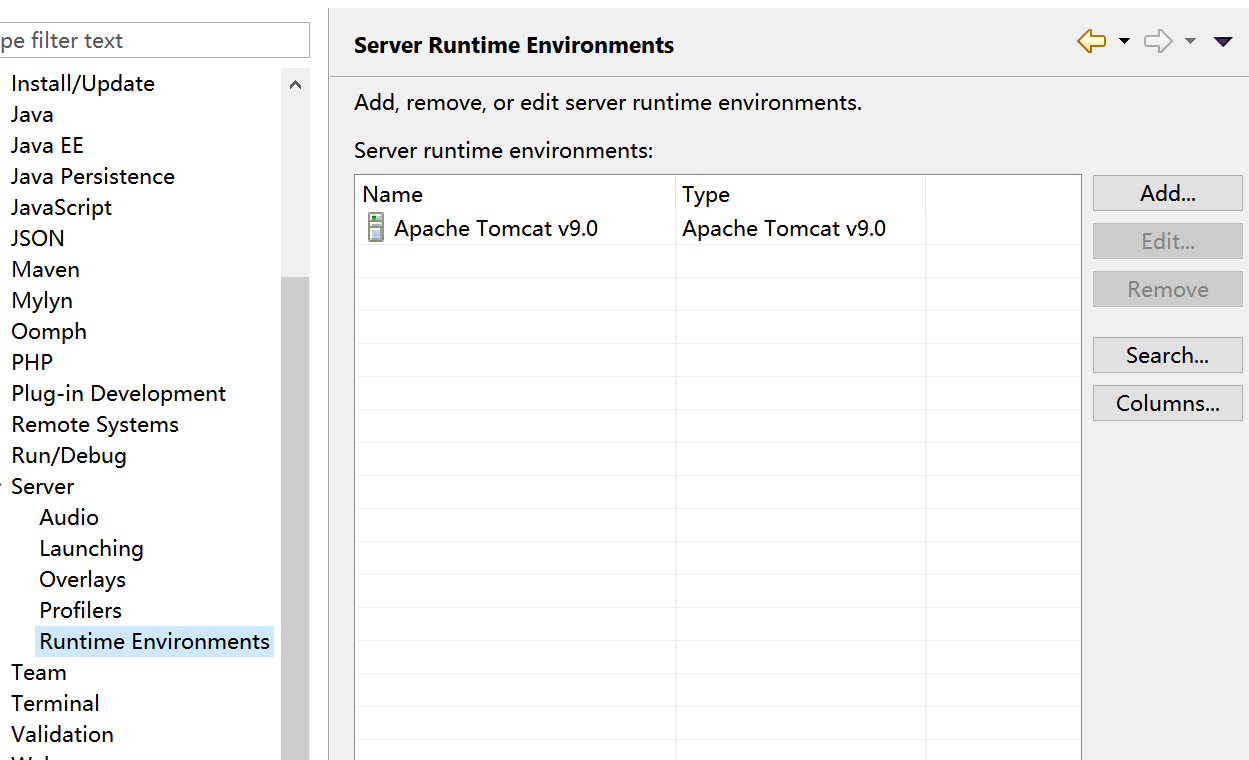
接着添加server,添加之前安装的tomcat

最后建立“动态网页”工程

确认服务器在eclips界面中正常运行,完成全部准备工作

4 前端设计基础
标签的概念
超文本标记语言(HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位
HTML标签是HTML最重要的组成部分
常用标签
| 标签 | 描述 |
|---|---|
| <!--...--> | 定义注释。 |
| <a> | 定义锚。 |
| <b> | 定义粗体字。 |
| <br> | 定义简单的折行。 |
| <button> | 定义按钮 (push button)。 |
| <center> | 不赞成使用。定义居中文本。 |
| <div> | 定义文档中的节。 |
| <font> | 不赞成使用。定义文字的字体、尺寸和颜色。 |
| <footer> | 定义 section 或 page 的页脚。 |
| <form> | 定义供用户输入的 HTML 表单。 |
| <frame> | 定义框架集的窗口或框架。 |
| <frameset> | 定义框架集。 |
| <h1> to <h6> | 定义 HTML 标题。 |
| <head> | 定义关于文档的信息。 |
| <header> | 定义 section 或 page 的页眉。 |
| <hr> | 定义水平线。 |
| <html> | 定义 HTML 文档。 |
| <i> | 定义斜体字。 |
| <iframe> | 定义内联框架。 |
| <img> | 定义图像。 |
| <input> | 定义输入控件。 |
| <li> | 定义列表的项目。 |
| <link> | 定义文档与外部资源的关系。 |
| <map> | 定义图像映射。 |
| <mark> | 定义有记号的文本。 |
| <menu> | 定义菜单列表。 |
| <meta> | 定义关于 HTML 文档的元信息。 |
| <meter> | 定义预定义范围内的度量。 |
| <p> | 定义段落。 |
| <param> | 定义对象的参数。 |
| <pre> | 定义预格式文本。 |
| <progress> | 定义任何类型的任务的进度。 |
| <q> | 定义短的引用。 |
| <script> | 定义客户端脚本。 |
| <section> | 定义 section。 |
| <select> | 定义选择列表(下拉列表)。 |
| <table> | 定义表格。 |
| <tbody> | 定义表格中的主体内容。 |
| <td> | 定义表格中的单元。 |
| <textarea> | 定义多行的文本输入控件。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <th> | 定义表格中的表头单元格。 |
| <thead> | 定义表格中的表头内容。 |
| <time> | 定义日期/时间。 |
| <title> | 定义文档的标题。 |
| <u> | 定义下划线文本。 |
特别的,可以使用<% ··· %>在html中嵌套java等服务器端代码
一般结构
<html> <head> 属性设置 <title></title> 引入外部的文件 </head> <body> 数据内容和其他的标签 </body> </html>
CSS
层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化
最直观的作用是让你的界面更好看
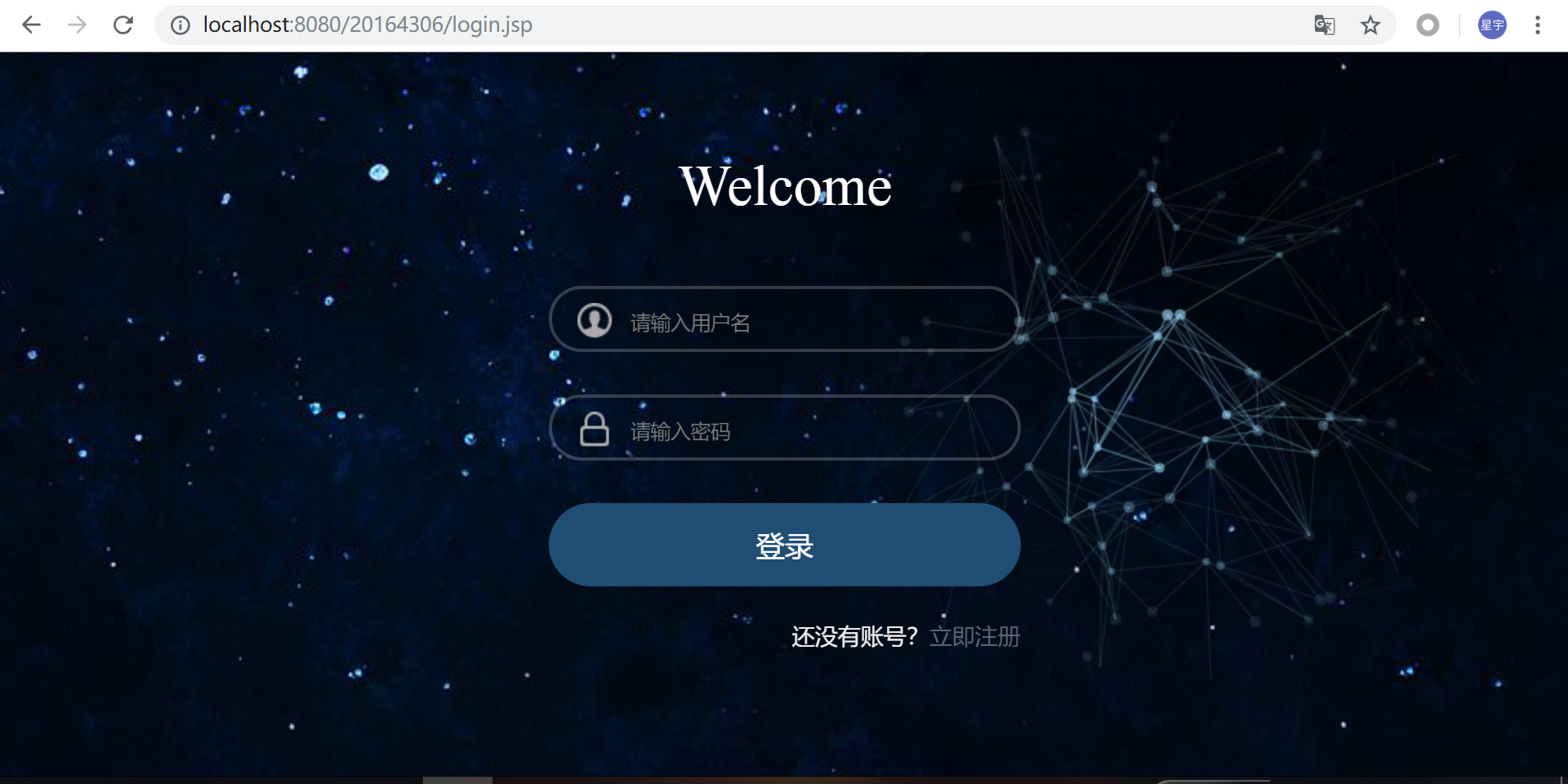
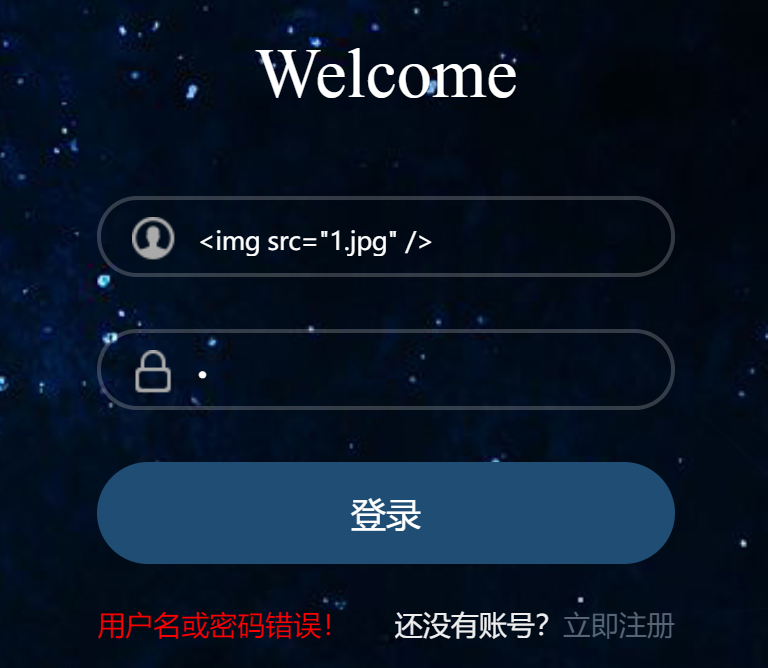
登录界面及效果展示
<%@ page language="java" contentType="text/html; charset=utf8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录</title> <link rel="stylesheet" type="text/css" href="assets/css/normalize.css" /> <link rel="stylesheet" type="text/css" href="assets/css/demo.css" /> <!-- background picture --> <link rel="stylesheet" type="text/css" href="assets/css/component.css" /> <!-- IF-IE Browser --> <script src="js/html5.js"></script> </head> <body> <% session.setAttribute("admin",""); session.setAttribute("username",""); String msg=""; String hint = (String)request.getParameter("hint"); String register = (String)request.getParameter("register"); if(hint!=null){ msg="用户名或密码错误!"; } if(register!=null){ %> <script type="text/javascript" >window.location="login.jsp"; alert("注册成功!"); </script> <% } %> <div class="container demo-1"> <div class="content"> <div id="large-header" class="large-header"> <canvas id="demo-canvas"></canvas> <div class="logo_box"> <h3 style="font-size: 40px;font-family: 'times new roman';">Welcome</h3> <form action="LoginController" name="login" method="post" onsubmit="return checkLogin();"> <div class="input_outer"> <span class="u_user"></span> <input name="username" id="username" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入用户名"> </div> <div class="input_outer"> <span class="us_uer"></span> <input name="password" id="password" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码"> </div> <div class="mb2"><a class="act-but submit"><button type="submit" style="background:#204D74;border:#204D74;color: #FFFFFF">登录</button></a></div> <span style="float:left;color:red"><%=msg%></span> <h style="float:right;">还没有账号?<a href="register.jsp">立即注册</a></h> </form> </div> </div> </div> </div><!-- /container --> <!-- mouse --> <script src="assets/js/TweenLite.min.js"></script> <script src="assets/js/EasePack.min.js"></script> <script src="assets/js/demo-1.js"></script> <!-- judge --> <script src="assets/js/loginform.js"></script> </body> </html>

5 数据库设计基础
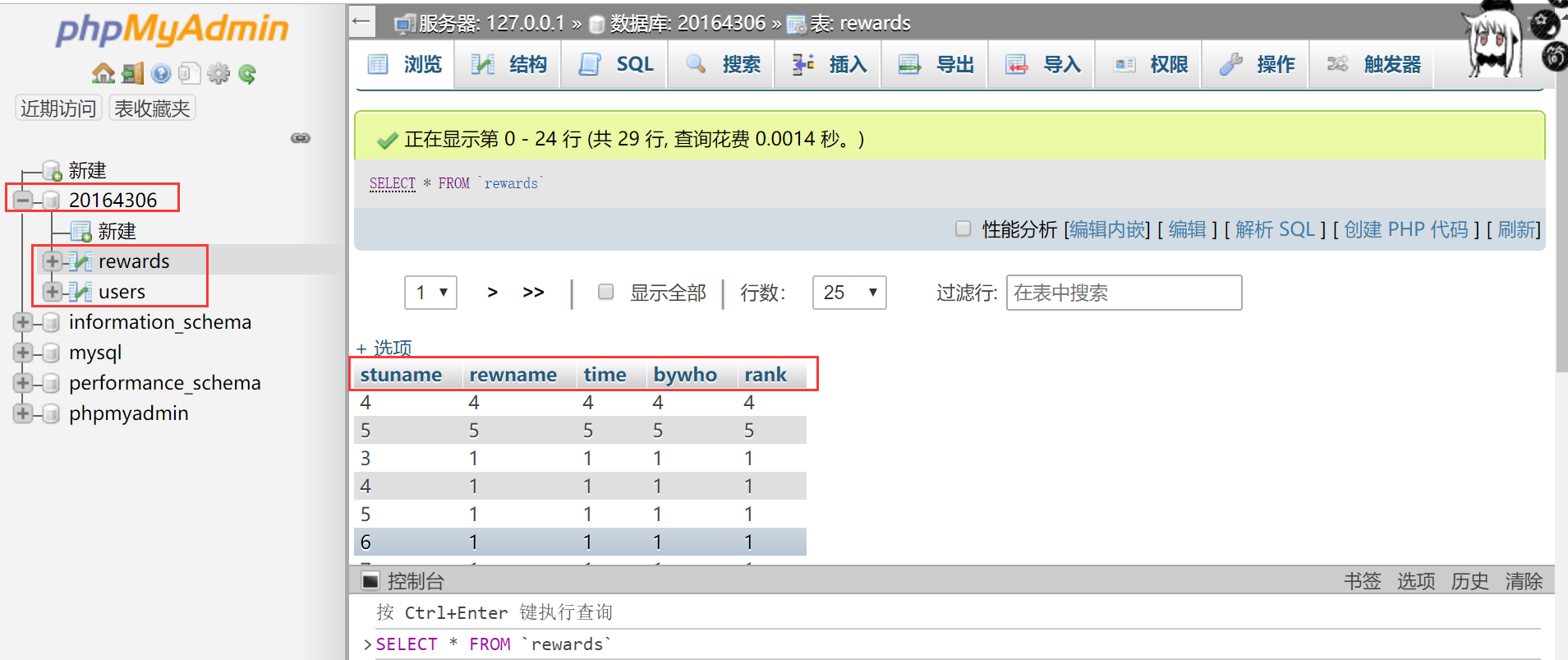
xampp提供了图形化的数据库设计界面
你可以在控制台中直接用SQL语言操作,或者在界面中,看着控制台中的代码边做边学

上图展示了一个数据库的最基本组织结构:数据库—表单—字段
编辑字段时首先确认数据库正在使用的字符集,特别的,一定要注意数据类型
![]()

6 动态页面初探
首先明确.jsp和.js的区别
JSP:全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计
JavaScript:一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,用来给HTML网页增加动态功能
以下代码用于检查登录时输入内容是否为空
function checkLogin(){ var username = document.getElementsByName("username")[0].value; var password = document.getElementsByName("password")[0].value; if(username=="" && password==""){ alert("请输入用户名和密码!"); return false; }else if(username==""){ alert("请输入用户名!"); return false; }else if(password==""){ alert("请输入密码!"); return false; } }
7 与服务器交互
![]()

需要 import java.sql 和 javax.servlet,请首先进行确认
编写数据库接口,其中dbURL需要根据实际情况修改
package com.myjava; import java.sql.*; public class DAO{ private Connection conn; private Statement statement; private ResultSet rs; private String dbURL = "jdbc:mysql://localhost:3306/20164306?user=root&useSSL=true"; public DAO(){ conn = null; statement = null; rs = null; } public boolean connection(){ try{ Class.forName("com.mysql.jdbc.Driver"); conn = DriverManager.getConnection(dbURL); statement = conn.createStatement(); }catch(SQLException ex){ ex.printStackTrace(); } catch (ClassNotFoundException e) { e.printStackTrace(); } return (conn==null); } public int update(String sqlStatement) throws SQLException { return statement.executeUpdate(sqlStatement); } public ResultSet query(String sqlStatement) throws SQLException{ return statement.executeQuery(sqlStatement); } public void close(){ try{ if(rs!=null){ rs.close(); } if(statement!=null){ statement.close(); }if(conn!=null){ conn.close(); } }catch(Exception e){ e.printStackTrace(); } } }
以下是一段简单的代码,在登录时对用户名和密码进行验证,并确认用户身份
package com.myservlet; import javax.servlet.http.*; import javax.servlet.annotation.WebServlet; import com.myjava.*; @WebServlet("/LoginController") public class LoginController extends HttpServlet{ private static final long serialVersionUID = 1L; public void doGet(HttpServletRequest req, HttpServletResponse res) { this.doPost(req,res); } public void doPost(HttpServletRequest req, HttpServletResponse res){ String username = req.getParameter("username"); String password = req.getParameter("password"); HttpSession httpSession = req.getSession(true); UsersCl uc = new UsersCl(); try { if(username==null||username=="" ||password==null||password=="") { res.sendRedirect("login.jsp"); }else if(uc.checkLogin(username,password)){ if(uc.checkAuthority(username)){ httpSession.setAttribute("admin", username); httpSession.setAttribute("adminpw",password); res.sendRedirect("admincenter.jsp"); }else{ httpSession.setAttribute("username", username); httpSession.setAttribute("password",password); res.sendRedirect("homepage.jsp"); } }else{ res.sendRedirect("login.jsp?hint=1"); } } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
具体方法定义如下
package com.myjava; import java.sql.ResultSet; import java.sql.SQLException; import java.util.*; public class UsersCl { private DAO dao; private int pageCount; private int rowCount; public UsersCl(){ dao = new DAO(); } public boolean checkAuthority(String u) { boolean b=false; if(u==null||u=="") { b=false; }else { try { dao.connection(); String sqlQuery = "select authority from users where username='"+u+"'"; ResultSet rs = dao.query(sqlQuery); if(rs.next()){ String authority = rs.getString(1); if(authority.equals("A")){ b = true; }else{ b = false; } }else{ b = false; } }catch(Exception e) { e.printStackTrace(); }finally { dao.close(); } } return b; } public boolean checkLogin(String u,String p){ boolean b = false; try { dao.connection(); String sqlQuery = "select password from users where username='"+u+"'"; ResultSet rs; rs = dao.query(sqlQuery); if(rs.next()){ String confirPassword = rs.getString(1); if(p.equals(confirPassword)){ b = true; }else{ b = false; } }else{ b = false; } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); }finally { dao.close(); } return b; } public boolean hasUsername(String username) { boolean b=false; try { dao.connection(); String sqlQuery = "select * from users where username='"+username+"'"; ResultSet rs = dao.query(sqlQuery); b = rs.next(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); }finally { dao.close(); } return b; } //add new user public int update(String sql){ int b = -1; try { dao.connection(); dao.update(sql); b=0; } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); }finally { dao.close(); } return b; } public Users getUserByUname(String username,String password) { Users us = new Users(); dao.connection(); try { ResultSet rs=dao.query("select * from users where username='"+username+"'"); if(rs.next()) { us.setUsername(rs.getString(1)); us.setPassword(rs.getString(2)); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return us; } public ArrayList<Users> getUser(int pageSize,int pageNow) { rowCount = 0; pageCount = 0; ArrayList<Users> userlist = new ArrayList<Users>(); try { dao.connection(); ResultSet rs = dao.query("select count(*) from users where authority='U' || authority='A'"); if(rs.next()){ rowCount = rs.getInt(1); } if(rowCount==0) { pageCount=1; } else if(rowCount%pageSize == 0){ pageCount = rowCount/pageSize; } else{ pageCount = rowCount/pageSize + 1; } rs = dao.query("select * from users order by users.authority asc limit "+pageSize*(pageNow-1)+","+pageSize); while(rs.next()){ Users user = new Users(); user.setUsername(rs.getString(1)); user.setPassword(rs.getString(2)); user.setAuthority(rs.getString(3)); userlist.add(user); } } catch (SQLException e) { e.printStackTrace(); } finally { dao.close(); } return userlist; } public int getPageCount() { return pageCount; } public int getRowCount() { return rowCount; } public int delete(String sql) throws SQLException { dao.connection(); int i = dao.update(sql); dao.close(); return i; } }
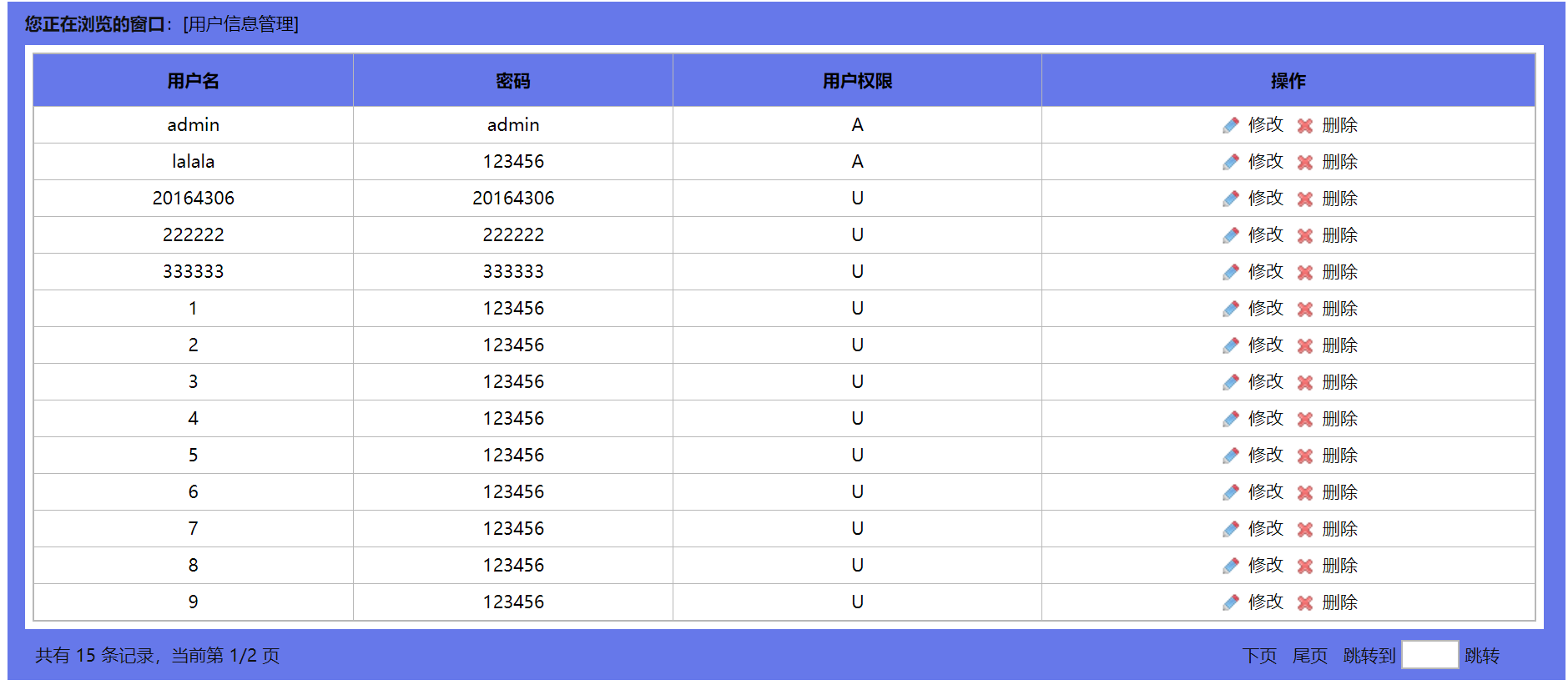
8 功能说明
网页实现了用户名、密码认证,用户访问控制,记录编辑与同步等功能
解决了用户名、密码创建、翻页查看等操作中的边界处理问题


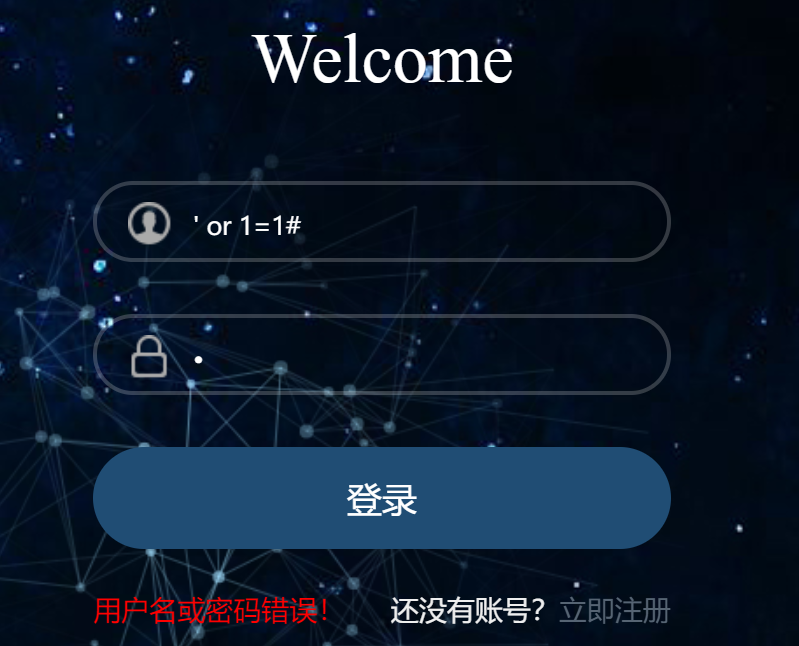
9 尝试攻击
SQL注入,通过把SQL命令插入到Web表单提交,欺骗服务器执行(不可以)

XSS是一种经常出现在web应用中的计算机安全漏洞,它允许用户将代码植入页面(不能够)

10 总结
因为代码量较大,所以没法在博客中mark全部代码,功能也仅展示了部分
大概有40多个文件吧,感兴趣的可以单独联系我
攻击部分,因为是提前做的,理解的不是很透,希望通过实验9深入理解


