参照文档: https://zhuanlan.zhihu.com/p/120834588
https://blog.csdn.net/weixin_50377234/article/details/117415151
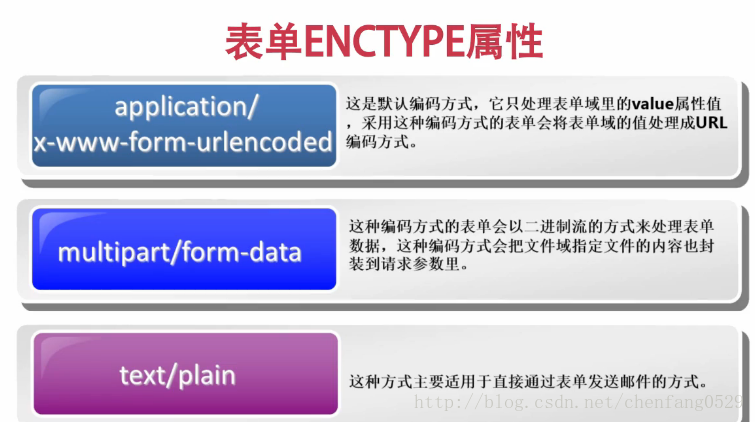
表单提交的数据:

1.通过表单上传
<form action="地址" method="post" enctype="multipart/form-data">...</form
form表单后面一定要加上enctypt="multipart/form-data"
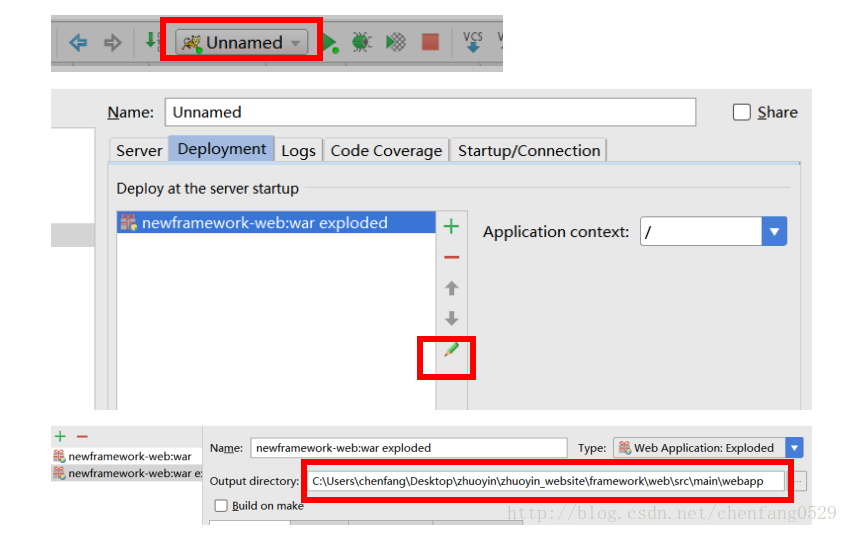
idea中修改文件的上传路径:
2.jquery上传
----------------------------------------------------------
// 文件格式
<input type="file" class="bookVal" fileName="" fileUrl="" fileSuffix="" fileSize="" onchange="startUploadFn(this)">
// 图片 accept标识接受的类型 如果是文件则需要特殊的符号标识
<input type="file" class="bookImgVal" fileUrl="" accept="image/gif, image/jpeg, image/png" onchange="uploadImg(this)">
function startUploadFn(ele){
var that = $(ele);
var formData = new FormData();
var fileObj = that.get(0).files[0]; // js 获取文件对象
if (typeof (fileObj) == "undefined" || fileObj.size <= 0) {
layer.msg('请选择文件', {icon: 1, time:600});
return;
}
console.log(fileObj)
let typeFlag = false
// 通过后缀 校验文件格式
const fileTypeArr = ['doc','docx','xls','xlsx','ppt','PPTX','pdf'] //'wps','txt'
const index = fileObj.name.lastIndexOf(".")
const postfix = fileObj.name.substr(index+1).toLowerCase()
for (let el of fileTypeArr) {
if (postfix === el.toLowerCase()) {
typeFlag = true
}
}
if (!typeFlag) {
layer.msg("请选符合要求的文件格式", {icon: 2, time:1000});
return
}
// 通过type参数校验文件格式
const imgType = fileObj.type.toLowerCase();
var if( (imgType == "image/jpg") || (imgType == "image/jpeg") || (imgType == "image/png") || (imgType == "image/gif") ){
layer.msg("符合图片文件格式", {icon: 2, time:1000});
return
};
// 校验文件大小
const isSize = Math.floor(fileObj.size / 1024 );
if(isSize>50) {
layer.msg("图片大小不超过50KB", {icon: 2, time:1000});
return false;
}
formData.append("file", fileObj); //加入文件对象
formData.append("type", 1);
// 加载层
var layerUploadIndex = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
$.ajax({
url: baseUrl+"/fileUplad/uploadFile",
type: "post",
dataType: "json",
data:formData,
cache: false,//上传文件无需缓存
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
success: function (result) {
//关闭
layer.close(layerUploadIndex);
if(result.code==-1){
layer.msg(result.message, {icon: 2, time:1000});
}else{
layer.msg("上传成功", {icon: 1, time:600});
// 截取名字
const name = fileObj.name.substring(0,fileObj.name.lastIndexOf('.'));
}
},
error:function (err) {
//关闭
layer.close(layerUploadIndex);
layer.msg("操作失败", {icon: 2, time:600});
}
})
}
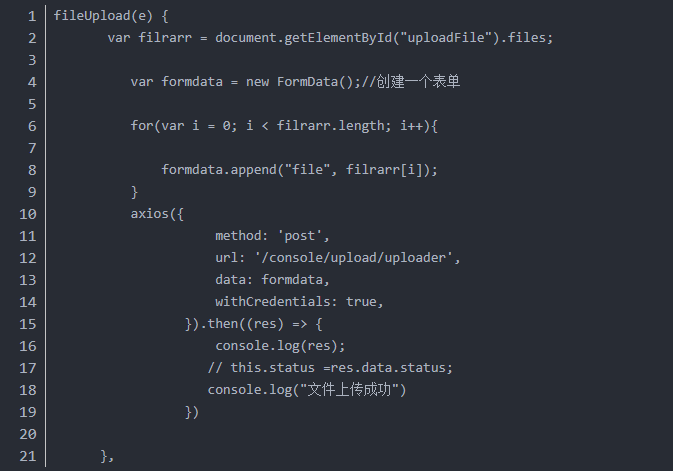
原生js

跨域请求设置: widthCredentials: true
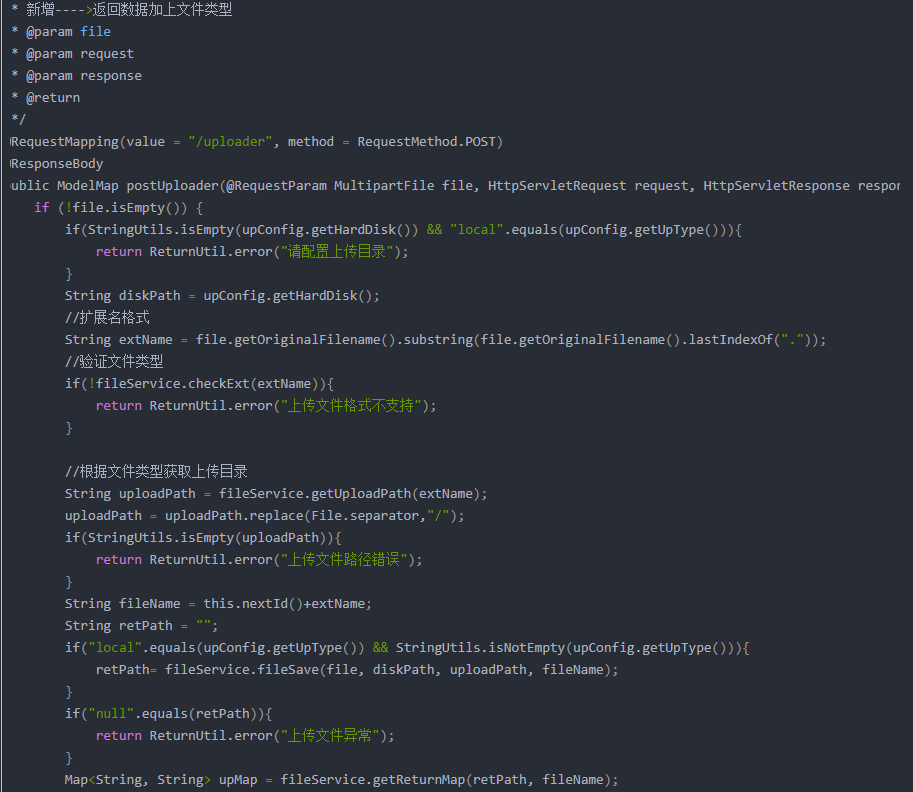
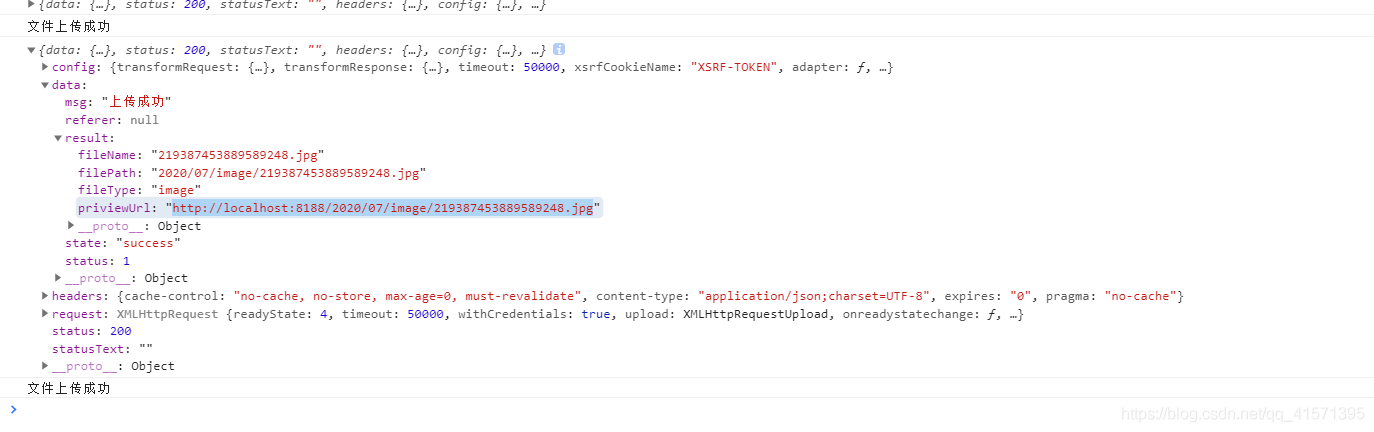
后端上传代码:
----------------------------------------------------------
参照地址 https://blog.csdn.net/qq_41571395/article/details/107189940



上传路径的修改

将此处修改需要的路径即可。
代码修改为: String path = sc.getRealPath("image/subImg")+ "/"



