ES6推出已经有几个年头了,平时也有学过一些基本语法,无奈实践经验太少。而且前端早已脱离了刀耕火种的时代,一些自动化构建工具像gulp、webpack等也需要熟练掌握。最近刚签了三方,闲暇之余就找了个ES6实战视频系统学习了一下,然而,由于视频中用到的打包工具和编译工具版本不同,导致在按照视频进行项目构建时遇到了很多坑。在此写篇文章记录一下,边学习边填坑,希望帮助到一些人吧。
项目名称:ES6 彩票项目实战
项目搭建环境:win10 任务自动化工具(gulp)后端(nodejs express框架)node版本:v10.5.0 npm版本:6.1.0 命令行工具:Cmder
github: https://github.com/bestchenyan/lotteryTicket
视频就不公布了,感兴趣的请私信~
1 ES6项目构建
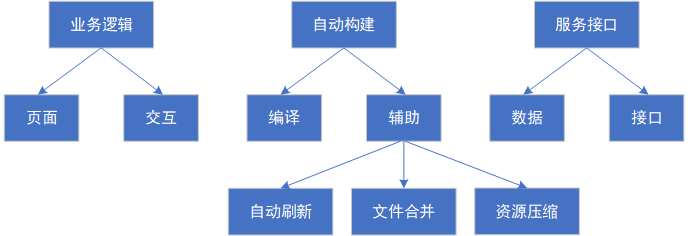
1.1 基础架构

1.2 任务自动化(gulp)
什么是任务自动化?
只关心页面如何写如何与后端交互,至于ES6怎么转换成ES5或ES3、页面变化后怎么进行自动刷新、怎么进行文件合并等都不需要关心。配置好自动化构建工具,输入一行命令即可。
什么是gulp?gulp的作用
参考官网:https://gulpjs.com/
1.3 编译工具(babel)
什么是babel ?
babel 是js的编译器,有的浏览器不支持es6需要用babel编译成ES5或ES3。
1.4 代码实现
1.4.1 创建一个ES6前端工程
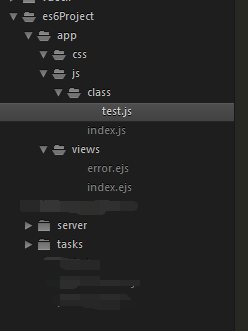
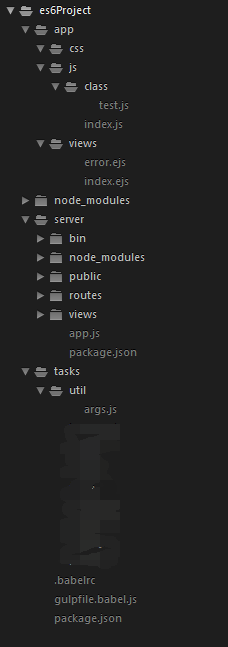
1、先创建一个根目录结构

(1)app:页面目录(我们后面主要在这里写页面)。包括js、css、views,views里面的ejs是express的模板文件,可以把它当成html看待。
(2)server:服务目录(配置后端服务目录)。express框架搭建的后台服务器
(3)tasks:构建目录(构建工具配置目录)。gulp的相关任务配置。
2、切换到server文件夹下安装nodejs的express框架
step1、安装nodejs:参见:https://www.cnblogs.com/bestchenyan/p/9298237.html MAC系统自行搜索配置
step2、全局安装express框架
npm install -g express
npm install -g express-generator
在server文件夹下执行
express -e .
完成后执行:npm install 安装相关包!
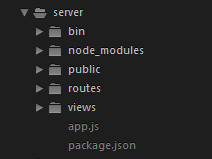
安装完成后,你的server文件夹是这样的:

3、切换到构建目录tasks,配置构建工具。
在tasks下创建util文件夹,在util文件夹下创建args.js文件。
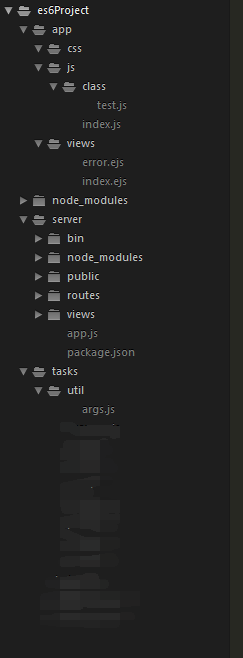
4、切换到根目录下,目前我们的文件目录如下

在项目中是要从npm中安装很多包的,我们在项目根目录中需要一个package.json的文件。可以手动创建,但是有了npm,就用npm命令来创建,根目录下执行:
npm init
这是交互性的命令,你可以一直按回车键就行。最后输入yes 回车 搞定!你的根目录就会有一个package.json的包,从npm下载的依赖包都会放在这里。
5、根目录下,创建设置babel编译工具配置文件,文件名如下:只能是这个名字,先不写内容,后面写
.babelrc
6、根目录下,创建gulp配置文件。官网说的是创建gulpfile.js文件,但是这里我们用这个文件名:
gulpfile.babel.js
因为我们接下来写的脚本都是用的ES6的语法,如果不这么命名,执行gulp脚本时会报错。
7、最终的项目目录

项目目录已经完成,开始配置task(构建目录)下的各种文件,以及搭建服务器
1.4.2 自动构建配置、服务器搭建
1、在tasks/util/args.js脚本中编写如下代码
关于yargs的用法,请参考:https://www.npmjs.com/package/yargs

1 var yargs = require('yargs'); 2 const args = yargs 3 // 区分是线上还是开发环境,默认false 开发环境 4 .option('production', { 5 boolean: true, 6 default: false, 7 describe: 'min all script' 8 }) 9 // 是否监听 修改的文件 我改了 js、css是否需要自动编译 10 .option('watch', { 11 boolean: true, 12 default: false, 13 describe: 'watch all files' 14 }) 15 // 是否详细输出日志 16 .option('verbose', { 17 boolean: true, 18 default: false, 19 describe: 'log' 20 }) 21 // 强制生成sourcemaps 22 .option('sourcemaps', { 23 describe: 'force the creation of sourcemaps' 24 }) 25 // 服务器端口 26 .option('port', { 27 string: true, 28 default: 8080, 29 describe: 'server port' 30 }) 31 .argv
2、在tasks 文件夹下新建scripts.js文件,配置如下:

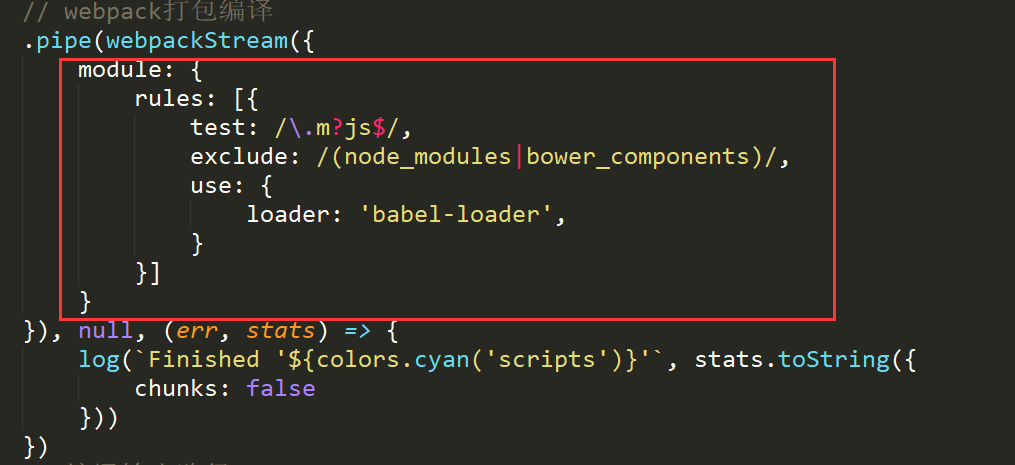
1 var gulp = require('gulp'); 2 var gulpif = require('gulp-if'); 3 var concat = require('gulp-concat'); 4 var webpack = require('webpack'); 5 var webpackStream = require('webpack-stream'); 6 var named = require('vinyl-named'); 7 var livereload = require('gulp-livereload'); 8 var plumber = require('gulp-plumber'); 9 var rename = require('gulp-rename'); 10 var uglify = require('gulp-uglify'); 11 var { log, colors } = require('gulp-util'); 12 var args = require('./util/args'); 13 14 gulp.task('scripts', () => { 15 // 文件打开 16 return gulp.src(['app/js/index.js']) 17 // 错误处理 18 .pipe(plumber({ 19 errorHandle: function() { 20 21 } 22 })) 23 // 文件名标识 24 .pipe(named()) 25 // webpack打包编译 26 .pipe(webpackStream({ 27 module: { 28 rules: [{ 29 test: /\.m?js$/, 30 exclude: /(node_modules|bower_components)/, 31 use: { 32 loader: 'babel-loader', 33 } 34 }] 35 } 36 }), null, (err, stats) => { 37 log(`Finished '${colors.cyan('scripts')}'`, stats.toString({ 38 chunks: false 39 })) 40 }) 41 // 编译输出路径 42 .pipe(gulp.dest('server/public/js')) 43 // 输出cp一份 重命名 44 .pipe(rename({ 45 basename: 'cp', 46 extname: '.min.js' 47 })) 48 // 压缩 49 .pipe(uglify({ compress: { properties: false }, output: { 'quote_keys': true } })) 50 // 压缩之后生成路径 51 .pipe(gulp.dest('server/public/js')) 52 // 监听文件 文件变化后自动刷新 53 .pipe(gulpif(args.watch, livereload())) 54 55 })
注意:babel版本已经更新了,但是中文官网并没有更新。请访问英文官网:https://babeljs.io/
此外,webpack目前是4.X版本了,新的配置方法参考:https://github.com/babel/babel-loader

3、安装script.js中导入的包
在根目录下执行:
npm install gulp gulp-if gulp-concat webpack webpack-stream vinyl-named gulp-livereload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --save-dev
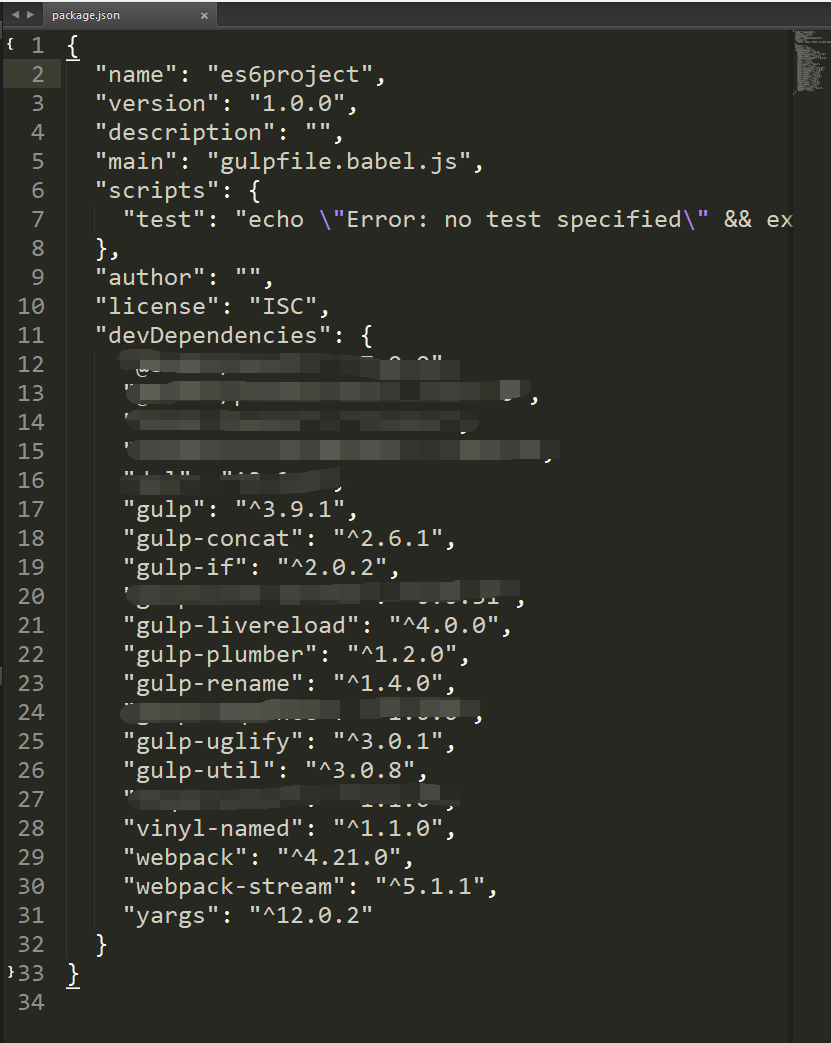
4、这是自动安装的,安装完的package.json如下

5、在tasks文件夹下创建处理模版的构建脚本pages.js

var gulp = require('gulp'); var gulpif = require('gulp-if'); var livereload = require('gulp-livereload'); var args = require('./util/args'); gulp.task('pages',()=>{ return gulp.src('app/**/*.ejs') .pipe(gulp.dest('server')) .pipe(gulpif(args.watch,livereload())) })
6、在tasks文件夹下创建处理CSS的构建脚本css.js

1 var gulp = require('gulp'); 2 var gulpif = require('gulp-if'); 3 var livereload = require('gulp-livereload'); 4 var args = require('./util/args'); 5 gulp.task('css',()=>{ 6 return gulp.src('app/**/*.css') 7 .pipe(gulp.dest('server/public')) 8 .pipe(gulpif(args.watch,livereload())) 9 })
7、在tasks文件夹下创建处理服务器的构建脚本server.js

1 var gulp = require('gulp'); 2 var gulpif = require('gulp-if'); 3 var liveserver = require('gulp-live-server'); 4 var args = require('./util/args'); 5 gulp.task('serve',(cb)=>{ 6 // if(!args.watch) return cb();//这里跟视频中不一样,要注释掉才能跑服务 7 var server = liveserver.new(['--harmony','server/bin/www']); 8 server.start(); 9 10 gulp.watch(['server/public/**/*.js','server/views/**/*.ejs'],function(file){ 11 server.notify.apply(server,[file]); 12 }); 13 gulp.watch(['server/routes/**/*.js','server/app.js'],function(){ 14 server.start.bind(server)() 15 }); 16 })
在这个文件中引入了gulp-live-server的包,同样在根目录下进行安装:
npm install gulp-live-server --save-dev
要想让所有的任务自动完成,还差一个环节。app是原始的项目目录,但是服务器处理的是server/public下的文件。源文件发生改变时,怎么样自动编译生成到到public文件下呢?所以还需要一个browser.js文件。
9、在tasks文件夹下创建浏览器监听相关文件browser.js

1 var gulp = require('gulp'); 2 var gulpif = require('gulp-if'); 3 var gutil = require('gulp-util'); 4 var args = require('./util/args'); 5 6 gulp.task('browser',(cb)=>{ 7 // if (!args.watch) return cb();//这里好像不影响,以防万一我也注释了 8 gulp.watch('app/**/*.js',['scripts']); 9 gulp.watch('app/**/*.ejs',['pages']); 10 gulp.watch('app/**/*.css',['css']); 11 });
10、在tasks文件夹下创建清空制定文件clean.js

1 var gulp = require('gulp'); 2 var del = require('del'); 3 var args = require('./util/args'); 4 gulp.task('clean',()=>{ 5 return del(['server/public','server/views']) 6 })
这里引入了del包,所以需要安装一下,命令如下:
npm install del --save-dev
11、在tasks文件夹下创建build.js,把所有任务关联起来

1 var gulp = require('gulp'); 2 var gulpSequence = require('gulp-sequence'); 3 gulp.task('bulid',gulpSequence('clean','css','pages','scripts',['browser','serve']));
这里引入了gulp-sequence包,所以需要安装一下,命令如下:
npm install gulp-sequence --save-dev
12、在tasks文件夹下创建default.js

1 var gulp = require('gulp'); 2 gulp.task('default',['bulid']);
13、安装babel包
在srcipts.js中的webpack部分使用了babel-loader包,需要安装一下。另外由于babel升级了, 还需要额外安装一下 @babel/core
npm install @babel/core babel-loader --save-dev
安装 @babel/preset-env
npm install @babel/preset-env --save-dev
这一部分都是按照babel官网配置的:https://babeljs.io/setup#installation
14、配置.babelrc 文件,参考官网
{
"presets": ["@babel/preset-env"]
}
15、配置gulpfile.babel.js文件

1 var requireDir =require('require-dir'); 2 requireDir('./tasks');
同样,安装require-dir包:
npm install require-dir --save-dev
完事儿了,文件有点多。具体每个文件的作用,详见视频~~~~
最后的最后坑!!!最后的最后坑!!!最后的最后坑!!!
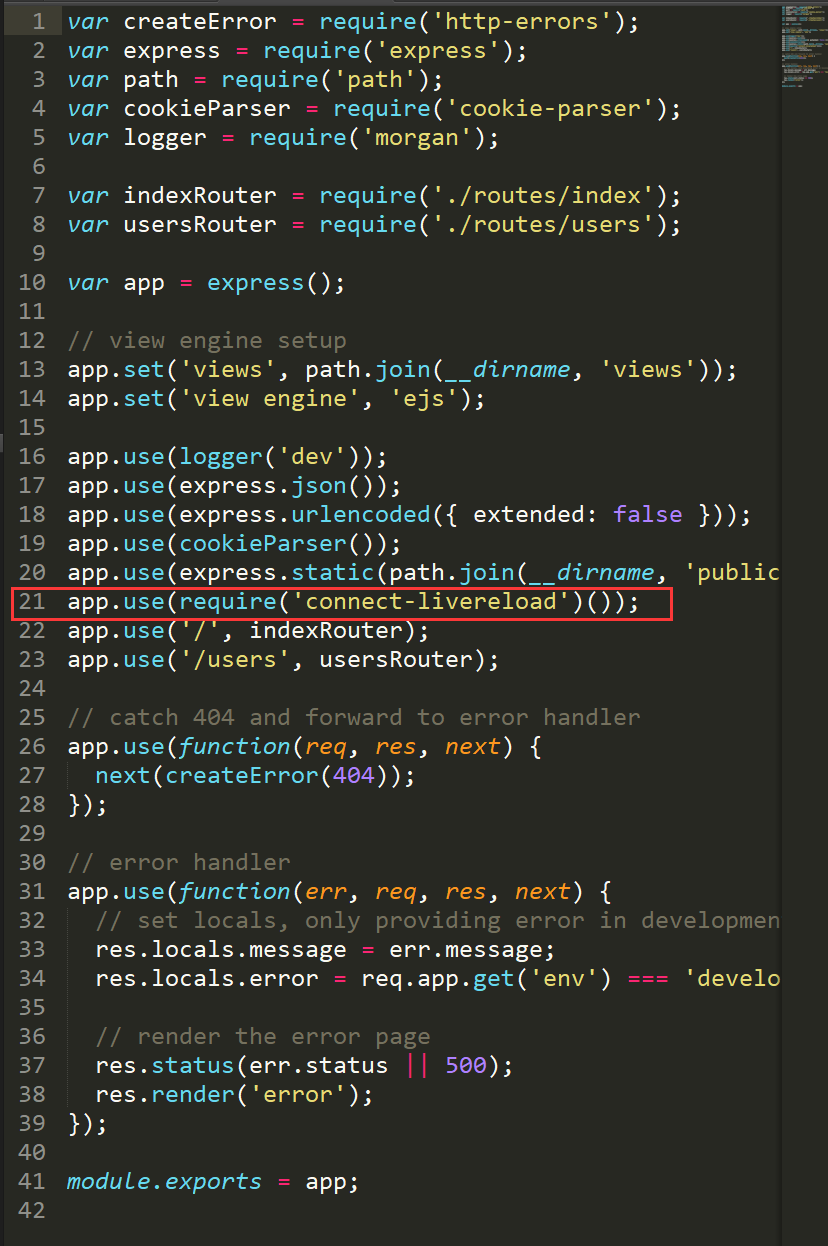
打开server文件夹下的app.js文件,添加一行代码。如下图:
app.use(require('connect-livereload')());

一定要添加,要不然服务跑不起来。
同样,要安装connect-livereload包
npm install connect-livereload --save-dev
1.4.3 测试
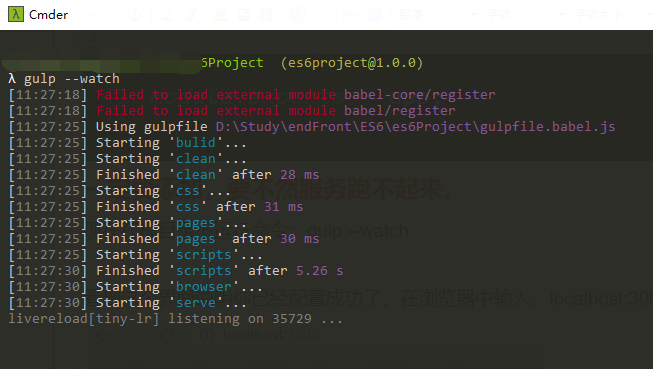
1、在根目录下运行命令:gulp --watch

图中错误可以忽略,强迫症患者可以把gulp的版本降到3.9.0,如果你在全局也安装了gulp也一并降到3.9.0
看到这个界面说明你已经配置成功了,在浏览器中输入:localhost:3000

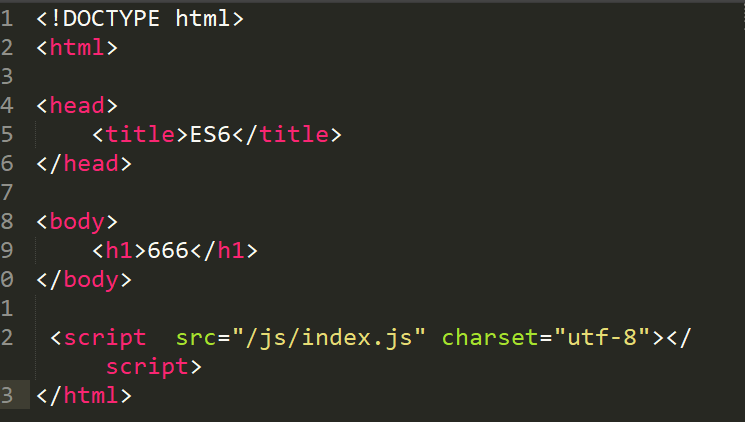
很好,没有报错。页面内容是空白的。因为我们还没写html文件。在app/views/index.ejs文件下编写html代码

保存代码,刷新页面,服务可以用了。

2、编译ES6代码
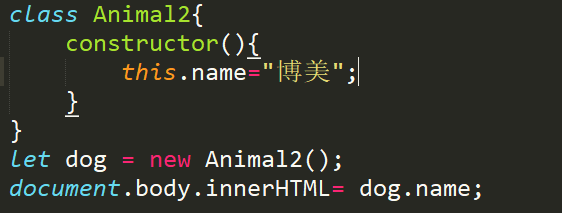
在app/views/index.ejs中导入入口文件app/js/index.js

其中,导入的index.js是入口文件,里面放的是es6代码:

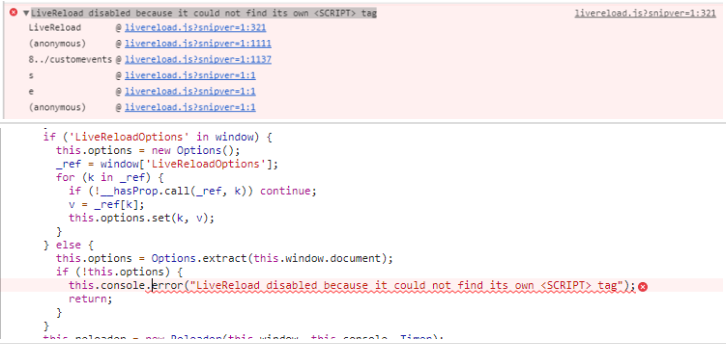
重点坑!!! 重点坑!!! 重点坑!!!
这里会报错,错误代码如下:LiveReload disabled because it could not find its own <SCRIPT> tag

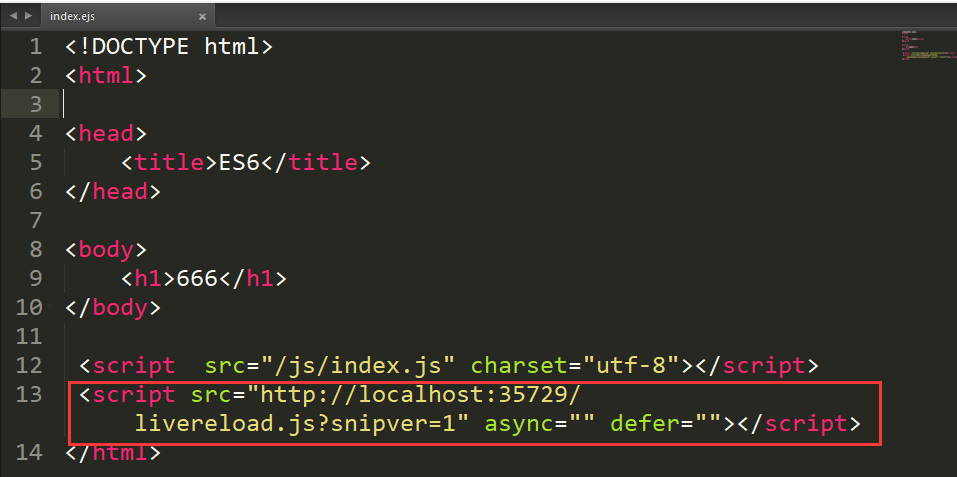
解决方案:在app/views/index.ejs中添加如下代码
<script src="http://localhost:35729/livereload.js?snipver=1" async="" defer=""></script>
一定要添加在index.js下面,要不然不起作用!

解决方案出处:https://github.com/AveVlad/gulp-connect/issues/254
然后,不要刷新浏览器!不要刷新浏览器!不要刷新浏览器!你会看到:

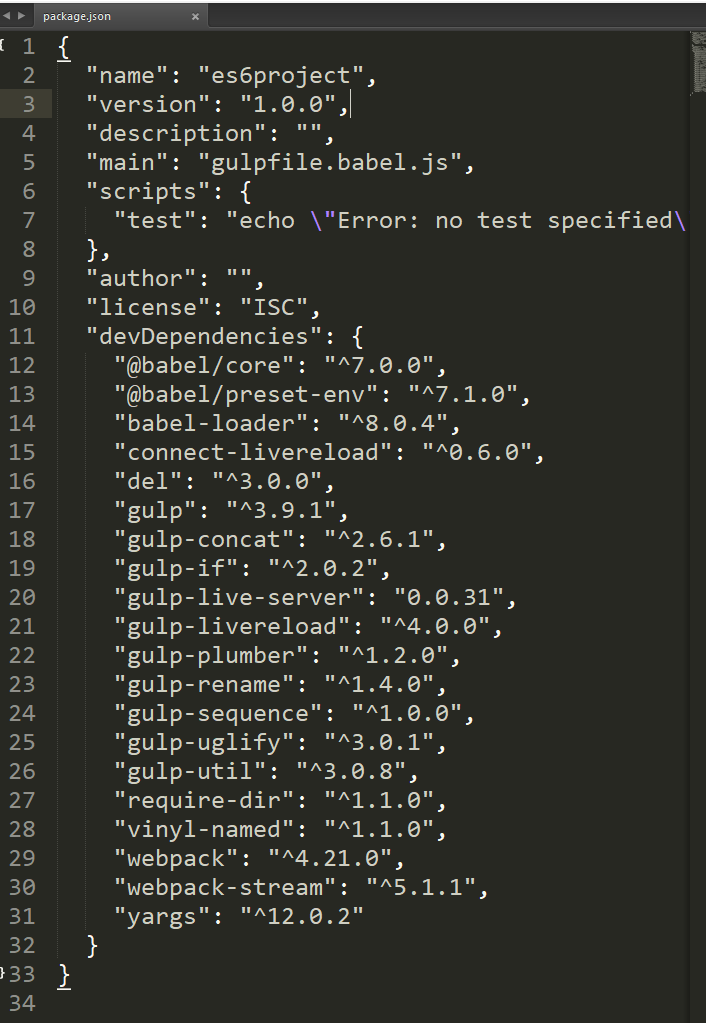
爽吧,你只需要在app下写页面就行了,gulp会自动打包 压缩 编译。最后放上我的package.json,把各个模块的版本给大家看下。如遇版本更迭请大家自行去官网查找配置方案。

没有了。大家也可以自行采坑,这样有助于学习!我也是初学者,有什么问题欢迎交流。



