jQuery学习总结(一)——jQuery基础与学习资源
前一段时间录了一套关于jQuery的视频分享给大家,可以在下载区下载到,本来想配合文字一起的,后面发现视频+帮助文档也是非常好的学习方法。
一、jQuery简介与第一个jQuery程序
1.1、jQuery简介
jQuery是继Prototype之后又一个优秀的JavaScript库,是一个由John Resig创建于2006年1月的开源项目。现在的jQuery团队主要包括核心库、UI和插件等开发人员以及推广和网站设计维护人员。

jQuery凭借简介的语法和跨浏览器的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发AJAX的操作。其独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。总之,无论是网页设计师、后台开发者、还是项目管理者,也无论是JavaScript初学者还是JavaScript高手,都有足够多的理由去学习jQuery。
1.2、jQuery特点
jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。jQuery的特点:
- 功能强大,强调的理念是写的少,做得多(write less,do more)
- 封装了大量常用的DOM操作
- 灵活的事件处理机制
- 拥有完善的AJAX功能
- 扩展性强、插件丰富
- 易学易用
- 多浏览器支持(支持Internet Explorer6.0+、Opera9.0+、Firefox2+、Safari2.0+、Chrome1.0+,在2.0.0中取消了对Internet Explorer6,7,8的支持)、兼容性好
1.3、jQuery版本
jQuery 1.0
(2006年8月):该库的第一个稳定版本,已经具有了对CSS选择符、事件处理和AJAX交互的稳健支持。
jQuery 1.1
(2007年1月):这一版大幅简化了API。许多较少使用的方法被合并,减少了需要掌握和解释的方法数量。
jQuery 1.1.3
(2007年7月):这次小版本变化包含了对jQuery选择符引擎执行速度的显著提升。从这个版本开始,jQuery的性能达到了Prototype、Mootools以及
Dojo等同类JavaScript库的水平。
jQuery 1.2
(2007年9月):这一版去掉了对XPath选择符的支持,原因是相对于CSS语法它已经变得多余了。这一版能够支持对效果的更灵活定制,而且借助新增
的命名空间事件,也使插件开发变得更容易。
jQuery UI(2007年9月):这个新的插件套件是作为曾经流行但已过时的Interface插件的替代项目而发布的。jQuery UI中包含大量预定义好的部件(
widget),以及一组用于构建高级元素(例如可拖放的界面元素)的工具。
jQuery 1.2.6
(2008年5月):这一版主要是将Brandon Aaron开发的流行的Dimensions插件的功能移植到了核心库中。
jQuery 1.3
(2009年1月):这一版使用了全新的选择符引擎Sizzle,库的性能也因此有了极大提升。这一版正式支持事件委托特性。
jQuery 1.3.2
(2009年2月):这次小版本升级进一步提升了库的性能,例如改进了:visible/:hidden选择符、.height()/.width()方法的底层处理机制。另外,也支
持查询的元素按文档顺序返回。
jQuery 1.4
(2010年1月14号):对代码库进行了内部重写组织,开始建立一些风格规范。老的core.js文件被分为
attribute.js,css.js,data.js,manipulation.js,traversing.js和queue.js;CSS和attribute的逻辑分离。
jQuery 1.5
(2011年1月31日):该版本修复了83个bug,解决了460个问题。重大改进有:重写了Ajax模块;新增延缓对象(Deferred Objects);jQuery替身
——jQuery.sub();增强了遍历相邻节点的性能;jQuery开发团队构建系统的改进。
jQuery1.7
(2011年11月04号):新版本包含了很多新的特征,特别提升了事件委派时的性能尤其是在IE7下。
jQuery 1.7.2
(2012年03月24号):jQuery 1.7.2正式版发布。
该版本在1.7.1的基础上修复了大量的bug,并改进了部分功能。而相比于1.7.2 RC1,只修复了一个bug。值得注意的是:如果你正在使用jQuery
Mobile,请使用最新的jQuery 1.7.2和jQuery Mobile 1.1这两个版本,因为之前的jQuery Mobile版本还基于jQuery core 1.7.1或更早的版本。
jQuery 1.8.3
2012年11月14日 jQuery 1.8.3 发布,修复 bug 和性能衰退问题、IE8中的HTML相关Bug、jQuery 1.8.2在IE9中调用ajax失败的问题
jQuery 2.0
2013年4月18日 jQuery 2.0正式版发布
不再支持IE 6/7/8:如果在IE9/10版本中使用“兼容性视图”模式也将会受到影响。而jQuery3修复了大量的bug,增加了新的方法,同时移除了一些接口,并修改了少量接口的行为,不1和2是不同的API。
更轻更快:2.0版本文件与1.9.1相比小了12%。可以构建一个更小、更轻量的版本、表现更好。
jQuery 2.0 API完全兼容jQuery 1.9 API。
更多版本请查看:
https://github.com/jquery/jquery/releases

说明:不管是jQuery1.x还是2.x使用的API都是一样的,只是内部实现的方式有区别,2.x不支持IE6/7/8而1.x则支持,2.x更小,效率更高,但功能是一样。
1.4、获得jQuery库
jQuery不需要安装,把下载的jQuery库放到网站的一个公共位置,想要在某个页面上使用jQuery时,只需要在相关的HTML文档中引入该库文件即可。获得jQuery相关资源的网站地址如下:
源码: https://github.com/jquery/jquery
中文帮助: http://www.jquery123.com/
CDN: http://cdn.code.baidu.com/
jQuery1.12.1在线中文版: http://hemin.cn/jq/
下载较新版的jQuery:下载jQuery1.11.3帮助与库
下载最新版的jQuery:下载jQuery1.12.4库
学习jQuery的权威资料就是帮助文档:

1.4.1、开发工具

1.5、第一个jQuery程序
jQuery的开发不依赖特定的开发工具,使用常用Web开发工具都行,如:Eclipse、Visual Studio、Dreamweaver、intelliJ IDEA、HBuilder、webstorm、sublime、notepad++等。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello jQuery</title> </head> <body> <script src="js/jQuery/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(document).ready(function(){ alert("Hello jQuery!"); }); </script> </body> </html>
这里使用HBuilder,这是一个国人开发的基于Eclipse的免费IDE,感觉还不错。
HBuilder下载地址: http://www.dcloud.io/(有Mac版与Windows版本)

运行结果:

二、jQuery对象和DOM对象
2.1、DOM对象
使用JavaScript中的DOM API操作获得的元素对象叫DOM对象。文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。

获得DOM对象的示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM元素</title> </head> <body> <h2>DOM元素</h2> <p id="foo">Foo</p> <p id="bar">Bar</p> <script type="text/javascript"> //获得文档中id为foo的元素 var foo=document.getElementById("foo"); //将元素的HTML内容修改为Foo DOM foo.innerHTML="Foo DOM"; //获得文档中标签名称为p的所有元素 var items=document.getElementsByTagName("p"); //向控制台输出元素数组的个数 console.log(items.length); //遍历数组中的元素 for (var i=0;i<items.length;i++) { //将每个元素的HTML内容增加DOM字符 items[i].innerHTML+=" DOM"; } </script> </body> </html>
示例中的foo是一个DOM对象,items是一DOM数组,innerHTML是DOM元素的一个属性。
运行结果:

调试:

在Chrome浏览器按Ctrl+Shift+I启动开发者工具,调试上面的代码,添加监视foo对象,在右侧展开监视的foo对象,可以看到该DOM对象的所有属性、方法与事件信息。
2.2、jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象叫jQuery对象。 jQuery对象是对DOM元素封装过后的数组,也称为包装集。无论选择器匹配了多个或者零个元素,jQuery对象都不再是null。意味着你只能够用jQuery对象的.length属性来判断选择器是否选中了元素。
获得jQuery对象的示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery对象</title> </head> <body> <h2>jQuery对象</h2> <p id="foo">Foo</p> <p id="bar">Bar</p> <script type="text/javascript" src="js/jQuery/jquery.min.js" ></script> <script type="text/javascript"> //从文档中获得id为foo的jQuery对象 var $foo=$("#foo"); //修改$foo元素的HTML内容为Foo jQuery $foo.html("Foo jQuery"); //获得页面中所有的p标签元素 var $items=$("p"); //从控制台输出元素个数 console.log($items.size()); //遍历并修改元素的HTML内容 $items.html($items.html()+" jQuery"); </script> </body> </html>
代码中的$foo是一个jQuery对象,$items也是一个jQuery对象。
运行结果:

调试:

从上面的调试信息中可以看到$foo是一个长度为1的集合,集合中下标为0的元素就是1个DOM元素(0:p#foo),上DOM示例中的foo对象完全一样;可以看出$foo是对DOM元素foo的封装,使用功能更加强大,从隐式原型__proto__中的内容就可以看到,中间提供了大量的方法,事件与属性,简化操作。
2.3、DOM转换成jQuery对象
要使用jQuery中的方法与属性就需要把一个JavaScript中的DOM对象转换成jQuery对象。
转换方法一:
使用工厂方法jQuery(DOM对象),如jQuery(document.getElementById("foo")),$是jQuery方法的简写形式,也可以写成$(document.getElementById("foo"))
转换方法二:
简化形式jQuery(选择器),如jQuery("#foo"),也可以写成$("#foo")
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM转换成jQuery对象</title> </head> <body> <h2>DOM转换成jQuery对象</h2> <p id="foo">Foo</p> <p id="bar">Bar</p> <script type="text/javascript" src="js/jQuery/jquery.min.js" ></script> <script type="text/javascript"> //方法一 //在文档中获得id为foo的DOM对象 var foo=document.getElementById("foo"); //将DOM对象转换成jQuery对象 var $foo1=jQuery(foo); var $foo2=$(foo); //调用jQuery对象中的方法 $foo1.html("Foo jQuery"); $foo2.css("color","red"); //方法二 //获得文档中id为bar的DOM对象,将DOM包装成一个jQuery对象,调用jQuery方法html修改元素HTML jQuery("#bar").html("Bar jQuery"); //为id为bar的元素设置样式,将前景色修改为蓝色 $("#bar").css("color","blue"); </script> </body> </html>
运行结果:

2.4、jQuery对象转换成DOM对象
DOM对象是jQuery对象的组成部分,jQuery对象是对DOM对象的包装升级,每一个jQuery对象都是一个集合,是一个包装集,每个包装集中可以包含0到N个DOM元素。将jQuery对象转换成DOM对象方法如下
方法一:
jQuery对象[下标]
方法二:
jQuery对象.get(下标)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery对象转换成DOM对象</title> </head> <body> <h2>jQuery对象转换成DOM对象</h2> <p id="foo">Foo</p> <p id="bar">Bar</p> <script type="text/javascript" src="js/jQuery/jquery.min.js" ></script> <script type="text/javascript"> //方法一 var $foo=$("#foo"); //从jQuery对象中获得下标为0的DOM元素,并调用DOM属性 $foo[0].innerHTML="foo DOM"; //方法二 var $p=$("p"); //从jQuery对象中获得下标为1的DOM元素,并调用DOM属性 $p.get(1).innerHTML="bar DOM"; </script> </body> </html>
运行结果:

2.5、DOM对象与jQuery对象区别
- DOM对象只能调用DOM方法、属性与事件;
- jQuery对象只能调用jQuery方法、属性与事件;
- 可以将DOM转换成jQuery对象,也可以将jQuery转换成DOM对象;
- $只是jQuery的别名形式;
- 每一个jQuery对象都是一个DOM对象的集合
三、常用选择器
通过jQuery中的选择器实际上取得的是HTML中的DOM元素。在jQuery中使用CSS匹配(CSS like)来进行元素指定,比其他JavaScript库都简单,这也正是jQuery在网页设计人员中大受欢迎的理由了。
在其核心,jQuery重点放在从HTML页面里获取元素并对其进行操作。如果你熟悉CSS,就会很清楚选择器的威力,通过元素的特性或元素在文档中的位置去描述元素组。有了jQuery,就能够利用现有知识去发挥选择器的威力,在很大程度上简化JavaScript代码。CSS中可以使用的选择器基本都可以用到jQuery中,反之不然。
3.1. 选择器和包装集
为了使设计和内容分离而把CSS引入Web技术的时候,需要以某种方式从外部样式表中引用页面元素组。开发出来的方法就是通过使用选择器—基于元素的属性或元素在HTML文档中的位置,简明地表现元素。
例如,选择器:p a
引用所有嵌套于<p>元素之内的超链接(<a>元素)组。jQuery利用同样的选择器,不仅支持目前CSS中使用的常见选择器,还支持尚未被大多数浏览器完全实现的更强大的选择器。收集一组元素,可以使用如下简单的语法:
$(selector) 或者 jQuery(selector)
也许刚开始你会觉得$()符号有点奇怪,但大部分jQuery用户很快就喜欢上它的简洁。例如,为了获取嵌套在<p>元素内的一组超链接,我们使用如下语句:
$("p a")
$( )函数返回特别的JavaScript对象,它包含着与选择器相匹配的DOM元素的数组。该对象拥有大量预定义的有用方法,能够作用于该组元素。
用编程的话来说,这种构造称为包装器(wrapper),因为它用扩展功能来对匹配的元素进行包装。我们使用术语jQuery包装器或者包装集(wrapped set),来指能够在其上用jQuery定义的方法去操作的、匹配元素的集合。
假定我们想选择带有CSS类notLongForThisWorld的所有<div>元素。jQuery语句如下所示:
$("notLongForThisWorld");
3.2. 基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名等来查找DOM元素。在网页中,每个id名称只能使用一次,class允许重复使用。
|
选择器 |
描述 |
返回 |
示例 |
|
#id |
根据给定的id匹配一个元素 |
单个元素 |
$("#test")选取id为test的元素 |
|
.class |
根据给定的类名匹配元素 |
集合元素 |
$(".test")选取所有class为test的元素 |
|
element |
根据给定的元素名称匹配元素 |
集合元素 |
$("p")选取所有的<p>元素 |
|
selector1, selector2, selector3... |
将每一个选择器匹配到的元素合并后一起返回 |
集合元素 |
$("div,span,p.cls")选取所有<div>,<span>和拥有class为cls的<p>标签的一组元素 |
|
* |
匹配所有元素 |
集合元素 |
$("*")选取所有的元素 |
可以使用这些基本选择器来完成绝大多数的工作,下面我们对这些选择器一一进行讲解。
3.2.1、通过id获取元素
在CSS中经常使用id来控制元素,在jQuery中获取元素时,也使用同样方法。与CSS一样,在id前面加上#号。
语法:$("#id")
可以控制指定id的HTML元素,在HTML中有id不可重复的规定,因此可以控制文档内部惟一的元素。如果定义了多个同名的id元素,则只有最初出现的同名id有效。在JavaScript中使用document对象的getElemnetById(id)方法来获取元素,在jQuery中则更为简化。同时通过jQuery获得id对应的元素后可以调用jQuery中的相应方法对该元素进行操作,具体代码如下所示:
<script type="text/javascript" src="js/jquery-1.11.3.js"></script> <div id="notMe"><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div> <script> $("#myDiv").css("border","3px solid red"); </script>
3.2.2、通过类名获取元素
在网页当中,使用class属性引用样式表中的类样式,因为类样式的可重用,所以多个元素可以引用同一个样式。在jQuery中,可以获取同一类名的多个HTML元素,编写方式同CSS,即在类名的前面加上点号。
语法:$(".className")
本例通过类名来获取元素,因为使用同一个类样式的元素可能有多个,所以通过类名来获取元素返回的将是一个数组对象,即jQuery中的包装集,然后对此包装集中的元素进行相关操作。示例代码如下所示:
<div class="myclass">div class="notMe"</div> <div class="myclass otherclass">div class="myClass"</div> <span class="myclass otherclass">span class="myClass"</span> <script> $(".myclass.otherclass").css("border","13px solid red"); </script>
3.2.3、通过标签名获取元素
在CSS中我们通常使用标签名来为这一类标签定义样式,在jQuery中也可以用同样方法来获取标签元素。
如果使用普通JavaScript,则必须用document对象的getElementsByTagName(tagName)方法来进行元素的抓取。而jQuery方法与CSS相同,指定需要操作的标签名即可操控所有的标签。
语法:$("tagName")
示例代码如下所示:
<div>DIV1</div> <div>DIV2</div> <span>SPAN</span> <script> $("div").css("border","9px solid red"); </script>
四、350行jQuery常用脚本
4.1、常用选择器
$('#div1') //id为div1的节点,如<div id='div1'></div>
$('span') //所有的span结点,一个包装集
$('p span') //p标签下的所有span节点,后代节点
$('p>span') //p标签下的所有span子节点,子代节点
$('.red') //使用样式red的节点,如<span class="red"></span>
$('*') //所有节点
$("div,span,p.cls") //选取所有<div>,<span>和拥有class为cls的<p>标签的一组元素
4.2、基本筛选器
$('span:first') //第一个节点
$('span:last') //最后一个节点
$("td:even") //索引为偶数的节点,从 0 开始
$("td:odd") //索引为奇数的节点,从 0 开始
$("td:eq(1)") //给定索引值的节点
$("td:gt(0)") //大于给定索引值的节点
$("td:lt(2)") //小于给定索引值的节点
$(":focus") //当前获取焦点的节点
$(":animated") //正在执行动画效果的节点
4.3、内容选择器
$("div:contains('hello')") //包含hello文本的节点
$("td:empty") //不包含子节点或者文本的空节点
$("div:has(p)") //含有选择器所匹配的节点
$("td:parent") //含有子节点或者文本的节点
4.4、表单选择器
$("input:checked") //所有选中的节点
$("select option:selected") //select中所有选中的option节点
$(":input") //匹配所有 input, textarea, select 和 button 节点
$(":text") //所有的单行文本框
$(":password") //所有密码框
$(":radio") //所有单选按钮
$(":checkbox") //所有复选框
$(":submit") //所有提交按钮
$(":reset") //所有重置按钮
$(":button") //所有button按钮
$(":file") //所有文件域
4.5、筛选与查找
$("p").eq(0) //当前操作中第N个jQuery对象,类似索引
$('li').first() //第一个节点
$('li').last() //最后一个节点
$(this).hasClass("node") //节点是否含有某个特定的类,返回布尔值
$('li').has('ul') //包含特定后代的节点
$("div").children() //div中的每个子节点,第一层
$("div").find("span") //查找div下的所有span节点
$("p").next() //紧邻p节点后的一个同辈节点
$("p").nextAll() //p节点之后所有的同辈节点
$("#node").nextUntil("#node2") //id为"#node"节点之后到id为'#node2'之间所有的同辈节点,掐头去尾
$("p").prev() //紧邻p节点前的一个同辈节点
$("p").prevAll() //p节点之前所有的同辈节点
$("#node").prevUntil("#node2") //id为"#node"节点之前到id为'#node2'之间所有的同辈节点,掐头去尾
$("p").parent() //每个p节点的父节点
$("p").parents() //每个p节点的所有祖先节点,body,html
$("#node").parentsUntil("#node2") //id为"#node"节点到id为'#node2'之间所有的父级节点,掐头去尾
$("div").siblings() //所有的同辈节点,不包括自己
4.6、属性操作
$("img").attr("src"); //返回文档中所有图像的src属性值
$("img").attr("src","node.jpg"); //设置所有图像的src属性
$("img").removeAttr("src"); //将文档中图像的src属性删除
$("input[type='checkbox']").prop("checked", true); //选中复选框
$("input[type='checkbox']").prop("checked", false); //不选中复选框
$("img").removeProp("src"); //删除img的src属性
4.7、样式操作
$("p").addClass("selected"); //为p节点加上 'selected' 类
$("p").removeClass("selected"); //从p节点中删除 'selected' 类
$("p").toggleClass("selected"); //如果存在就删除,否则就添加HTML代码/文本/值
4.8、内容操作
$('p').html(); //返回p节点的html内容
$("p").html("Hello <b>hello</b>!"); //设置p节点的html内容
$('p').text(); //返回p节点的文本内容
$("p").text("hello"); //设置p节点的文本内容
$("input").val(); //获取文本框中的值
$("input").val("hello"); //设置文本框中的内容
4.9、CSS操作
$("p").css("color"); //访问查看p节点的color属性
$("p").css("color","red"); //设置p节点的color属性为red
$("p").css({ "color": "red", "background": "yellow" }); //设置p节点的color为red,background属性为yellow(设置多个属性要用{}字典形式)
4.10、定位与偏移
$('p').offset() //节点在当前视口的相对偏移,对象 {top: 5, left: 9}
$('p').offset().top
$('p').offset().left
$("p").position() //节点相对父节点的偏移,对可见节点有效,Object {top: 5, left: 8}
$(window).scrollTop() //获取滚轮滑的高度
$(window).scrollLeft() //获取滚轮滑的宽度
$(window).scrollTop('25') //设置滚轮滑的高度为25
4.11、尺寸
$("p").height(); //获取p节点的高度
$("p").width(); //获取p节点的宽度
$("p:first").innerHeight() //获取第一个匹配节点内部区域高度(包括补白、不包括边框)
$("p:first").innerWidth() //获取第一个匹配节点内部区域宽度(包括补白、不包括边框)
$("p:first").outerHeight() //匹配节点外部高度(默认包括补白和边框)
$("p:first").outerWidth() //匹配节点外部宽度(默认包括补白和边框)
$("p:first").outerHeight(true) //为true时包括边距
4.12、DOM内部插入
$("p").append("<b>hello</b>"); //每个p节点内后面追加内容
$("p").appendTo("div"); //p节点追加到div内后
$("p").prepend("<b>Hello</b>"); //每个p节点内前面追加内容
$("p").prependTo("div"); //p节点追加到div内前
4.13、DOM外部插入
$("p").after("<b>hello</b>"); //每个p节点同级之后插入内容
$("p").before("<b>hello</b>"); //在每个p节点同级之前插入内容
$("p").insertAfter("#node"); //所有p节点插入到id为node节点的后面
$("p").insertBefore("#node"); //所有p节点插入到id为node节点的前面
4.14、DOM替换
$("p").replaceWith("<b>Paragraph. </b>"); //将所有匹配的节点替换成指定的HTML或DOM节点
$("<b>Paragraph. </b>").replaceAll("p"); //用匹配的节点替换掉所有 selector匹配到的节点
4.15、DOM删除
$("p").empty(); //删除匹配的节点集合中所有的子节点,不包括本身
$("p").remove(); //删除所有匹配的节点,包括本身
$("p").detach(); //删除所有匹配的节点(和remove()不同的是:所有绑定的事件、附加的数据会保留下来)
4.16、DOM复制
$("p").clone() //克隆节点并选中克隆的副本
$("p").clone(true) //布尔值指事件处理函数是否会被复制
4.17、DOM加载完成事件
$(document).ready(function(){ 您的代码... }); //缩写 $(function($) { 您的代码... });
4.18、绑定事件
//bind 为每个匹配节点绑定事件处理函数,绑定多个用{}。 $("p").bind("click", function(){ alert( $(this).text() ); }); $('#div1').bind({ "mouseover":function () { $('#div1').parent().removeClass("hide"); },"mouseout":function () { $('#div1').parent().addClass("hide"); } }); $("p").one( "click", function(){}) //事件绑定后只会执行一次 $("p").unbind( "click" ) //反绑一个事件 //与bind 不同的是当时间发生时才去临时绑定。 $("p").delegate("click",function(){ 您的代码 }); $("p").undelegate(); //p节点删除由 delegate() 方法添加的所有事件 $("p").undelegate("click") //从p节点删除由 delegate() 方法添加的所有click事件 $("p").click(); //单击事件 $("p").dblclick(); //双击事件 $("input[type=text]").focus() //节点获得焦点时,触发 focus 事件 $("input[type=text]").blur() //节点失去焦点时,触发 blur事件 $("button").mousedown()//当按下鼠标时触发事件 $("button").mouseup() //节点上放松鼠标按钮时触发事件 $("p").mousemove() //当鼠标指针在指定的节点中移动时触发事件 $("p").mouseover() //当鼠标指针位于节点上方时触发事件 $("p").mouseout() //当鼠标指针从节点上移开时触发事件 $(window).keydown() //当键盘或按钮被按下时触发事件 $(window).keypress() //当键盘或按钮被按下时触发事件,每输入一个字符都触发一次 $("input").keyup() //当按钮被松开时触发事件 $(window).scroll() //当用户滚动时触发事件 $(window).resize() //当调整浏览器窗口的大小时触发事件 $("input[type='text']").change() //当节点的值发生改变时触发事件 $("input").select() //当input 节点中的文本被选择时触发事件 $("form").submit() //当提交表单时触发事件 $(window).unload() //用户离开页面时
4.19、事件对象
$("p").click(function(event){
alert(event.type); //"click"
});
(evnet object) 属性方法:
event.pageX //事件发生时,鼠标距离网页左上角的水平距离
event.pageY //事件发生时,鼠标距离网页左上角的垂直距离
event.type //事件的类型
event.which //按下了哪一个键
event.data //在事件对象上绑定数据,然后传入事件处理函数
event.target //事件针对的网页节点
event.preventDefault() //阻止事件的默认行为(比如点击链接,会自动打开新页面)
event.stopPropagation() //停止事件向上层节点冒泡
4.20、动态事件绑定
//当p中增加span时仍然有效 $("p").on("click",'span',function(){ alert( $(this).text() ); });
4.21、动画效果
$("p").show() //显示隐藏的匹配节点
$("p").show("slow"); //参数表示速度,("slow","normal","fast"),也可为600毫秒
$("p").hide() //隐藏显示的节点
$("p").toggle(); //切换 显示/隐藏
$("p").slideDown("600"); //用600毫秒时间将段落滑下
$("p").slideUp("600"); //用600毫秒时间将段落滑上
$("p").slideToggle("600"); //用600毫秒时间将段落滑上,滑下淡入淡出
$("p").fadeIn("600"); //用600毫秒时间将段落淡入
$("p").fadeOut("600"); //用600毫秒时间将段落淡出
$("p").fadeToggle("600"); //用600毫秒时间将段落淡入,淡出
$("p").fadeTo("slow", 0.6); //用600毫秒时间将段落的透明度调整到0.6
4.22、工具方法
$("#form1").serialize() //序列表表格内容为字符串。
$("select, :radio").serializeArray(); //序列化表单元素为数组返回 JSON 数据结构数据
$.trim() //去除字符串两端的空格
$.each() //遍历一个数组或对象,for循环
$.inArray() //返回一个值在数组中的索引位置,不存在返回-1
$.grep() //返回数组中符合某种标准的节点
$.extend({a:1,b:2},{b:3,c:4},{c:5:d:6}) //将多个对象,合并到第一个对象{a:1,b:3,c:5,d:6}
$.makeArray() //将对象转化为数组
$.type() //判断对象的类别(函数对象、日期对象、数组对象、正则对象等等
$.isArray() //判断某个参数是否为数组
$.isEmptyObject() //判断某个对象是否为空(不含有任何属性)
$.isFunction() //判断某个参数是否为函数
$.isPlainObject() //判断某个参数是否为用"{}"或"new Object"建立的对象
$.support() //判断浏览器是否支持某个特性
4.23、AJAX
//保存数据到服务器,成功时显示信息 $.ajax({ type: "POST", url: "some.php", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } });
//加载 feeds.html 文件内容。 $("#feeds").load("feeds.html");
//请求 test.php 网页,传送2个参数,忽略返回值。 $.get("test.php", { name: "John", time: "2pm" } );
//从 Flickr JSONP API 载入 4 张最新的关于猫的图片。 $.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format =json&jsoncallback=?", function(data){ $.each(data.items, function(i,item){ $("<img/>").attr("src", item.media.m).appendTo("#images"); if ( i == 3 ) return false; }); });
//加载并执行 test.js ,成功后显示信息 $.getScript("test.js", function(){ alert("Script loaded and executed."); }); //向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容): $.post("test.php", { name: "John", time: "2pm" }, function(data){ alert("Data Loaded: " + data); }); //AJAX 请求完成时执行函数。 $("#msg").ajaxComplete(function(event,request, settings){ $(this).append("<li>请求完成.</li>"); }); //AJAX 请求失败时显示信息。 $("#msg").ajaxError(function(event,request, settings){ $(this).append("<li>出错页面:" + settings.url + "</li>"); }); //AJAX 请求发送前显示信息。 $("#msg").ajaxSend(function(evt, request, settings){ $(this).append("<li>开始请求: " + settings.url + "</li>"); }); //AJAX 请求开始时显示信息。 $("#loading").ajaxStart(function(){ $(this).show(); }); //AJAX 请求结束后隐藏信息。 $("#loading").ajaxStop(function(){ $(this).hide(); }); //当 AJAX 请求成功后显示消息。 $("#msg").ajaxSuccess(function(evt, request, settings){ $(this).append("<li>请求成功!</li>"); }); //请求前过滤 $.ajaxPrefilter( function( options, originalOptions, jqXHR ) { // Modify options, control originalOptions, store jqXHR, etc }); //设置全局 AJAX 默认选项,设置 AJAX 请求默认地址为 "/xmlhttp/",禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数。 $.ajaxSetup({ url: "/xmlhttp/", global: false, type: "POST" }); $.ajax({ data: myData });
五、AJAX详解
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的开发技术。其使用基于Web2.0标准的XHTML+CSS表示方式,使用DOM(Document Object Model)进行动态显示及交互,使用XML和XSLT进行数据交换及其相关操作,使用XMLHttpRequest进行异步数据查询、检索,使用JavaScript将所有的东西绑定在一起。

AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其他一些基于XML的Web Service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应速度更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,Web服务的处理时间也就减少了。

jQuery为AJAX带来方便,语法格式如下:
jQuery.ajax(url,[settings])
通过 HTTP 请求加载远程数据。
jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax()可以不带任何参数直接使用。
注意,所有的选项都可以通过$.ajaxSetup()函数来全局设置。
5.1、回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
- beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
- error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
- dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
- success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
- complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
5.2、数据类型
$.ajax()函数依赖服务器提供的信息来处理返回的数据。如果服务器报告说返回的数据是XML,那么返回的结果就可以用普通的XML方法或者jQuery的选择器来遍历。如果见得到其他类型,比如HTML,则数据就以文本形式来对待。
通过dataType选项还可以指定其他不同数据处理方式。除了单纯的XML,还可以指定 html、json、jsonp、script或者text。
其中,text和xml类型返回的数据不会经过处理。数据仅仅简单的将XMLHttpRequest的responseText或responseHTML属性传递给success回调函数,
'''注意''',我们必须确保网页服务器报告的MIME类型与我们选择的dataType所匹配。比如说,XML的话,服务器端就必须声明 text/xml 或者 application/xml 来获得一致的结果。
如果指定为html类型,任何内嵌的JavaScript都会在HTML作为一个字符串返回之前执行。类似的,指定script类型的话,也会先执行服务器端生成JavaScript,然后再把脚本作为一个文本数据返回。
如果指定为json类型,则会把获取到的数据作为一个JavaScript对象来解析,并且把构建好的对象作为结果返回。为了实现这个目的,他首先尝试使用JSON.parse()。如果浏览器不支持,则使用一个函数来构建。JSON数据是一种能很方便通过JavaScript解析的结构化数据。如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。如果要指定回调函数的参数名来取代默认的callback,可以通过设置$.ajax()的jsonp参数。
注意,JSONP是JSON格式的扩展。他要求一些服务器端的代码来检测并处理查询字符串参数。
如果指定了script或者jsonp类型,那么当从服务器接收到数据时,实际上是用了<script>标签而不是XMLHttpRequest对象。这种情况下,$.ajax()不再返回一个XMLHttpRequest对象,并且也不会传递事件处理函数,比如beforeSend。
5.3、发送数据到服务器
默认情况下,Ajax请求使用GET方法。如果要使用POST方法,可以设定type参数值。这个选项也会影响data选项中的内容如何发送到服务器。
data选项既可以包含一个查询字符串,比如 key1=value1&key2=value2 ,也可以是一个映射,比如 {key1: 'value1', key2: 'value2'} 。如果使用了后者的形式,则数据再发送器会被转换成查询字符串。这个处理过程也可以通过设置processData选项为false来回避。如果我们希望发送一个XML对象给服务器时,这种处理可能并不合适。并且在这种情况下,我们也应当改变contentType选项的值,用其他合适的MIME类型来取代默认的 application/x-www-form-urlencoded 。
5.4、高级选项
global选项用于阻止响应注册的回调函数,比如.ajaxSend,或者ajaxError,以及类似的方法。这在有些时候很有用,比如发送的请求非常频繁且简短的时候,就可以在ajaxSend里禁用这个。更多关于这些方法的详细信息,请参阅下面的内容。
如果服务器需要HTTP认证,可以使用用户名和密码可以通过username和password选项来设置。
Ajax请求是限时的,所以错误警告被捕获并处理后,可以用来提升用户体验。请求超时这个参数通常就保留其默认值,要不就通过jQuery.ajaxSetup来全局设定,很少为特定的请求重新设置timeout选项。
默认情况下,请求总会被发出去,但浏览器有可能从他的缓存中调取数据。要禁止使用缓存的结果,可以设置cache参数为false。如果希望判断数据自从上次请求后没有更改过就报告出错的话,可以设置ifModified为true。
scriptCharset允许给<script>标签的请求设定一个特定的字符集,用于script或者jsonp类似的数据。当脚本和页面字符集不同时,这特别好用。
Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
$.ajax函数返回他创建的XMLHttpRequest对象。通常jQuery只在内部处理并创建这个对象,但用户也可以通过xhr选项来传递一个自己创建的xhr对象。返回的对象通常已经被丢弃了,但依然提供一个底层接口来观察和操控请求。比如说,调用对象上的.abort()可以在请求完成前挂起请求。
5.5、参数大全
$.ajax(url,[settings])
url:一个用来包含发送请求的URL字符串。
settings:AJAX 请求设置。所有选项都是可选的。
settings是ajax参数对象,如:
//ajax一般形式,路径也可以使用setting中的url属性 $.ajax(""some.php"", { type: "POST", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } });
settings所有可以选择的参数如下:
accepts Map
默认: 取决于数据类型。
内容类型发送请求头,告诉服务器什么样的响应会接受返回。如果accepts设置需要修改,推荐在$.ajaxSetup()方法中做一次。
async Boolean
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
beforeSend(XHR) Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。这是一个 Ajax 事件。如果返回false可以取消本次ajax请求。
function (XMLHttpRequest) { this; // 调用本次AJAX请求时传递的options参数 }
cache Boolean
(默认: true,dataType为script和jsonp时默认为false) jQuery 1.2 新功能,设置为 false 将不缓存此页面。
complete(XHR, TS) Function
请求完成后回调函数 (请求成功或失败之后均调用)。参数: XMLHttpRequest 对象和一个描述成功请求类型的字符串。 Ajax 事件。
function (XMLHttpRequest, textStatus) { this; // 调用本次AJAX请求时传递的options参数 }
contents Map
一个以"{字符串:正则表达式}"配对的对象,用来确定jQuery将如何解析响应,给定其内容类型。
contentType String
(默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数情况。如果你明确地传递了一个content-type给 $.ajax() 那么他必定会发送给服务器(即使没有数据要发送)
context Object
这个对象用于设置Ajax相关回调函数的上下文。也就是说,让回调函数内this指向这个对象(如果不设定这个参数,那么this就指向调用本次AJAX请求时传递的options参数)。比如指定一个DOM元素作为context参数,这样就设置了success回调函数的上下文为这个DOM元素。就像这样:
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
converters map
默认: {"* text": window.String, "text html": true, "text json": jQuery.parseJSON, "text xml": jQuery.parseXML}
一个数据类型对数据类型转换器的对象。每个转换器的值是一个函数,返回响应的转化值
crossDomain map
默认: 同域请求为false
跨域请求为true如果你想强制跨域请求(如JSONP形式)同一域,设置crossDomain为true。这使得例如,服务器端重定向到另一个域
data Object,String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 "&foo=bar1&foo=bar2"。
data Filter Function
给Ajax返回的原始数据的进行预处理的函数。提供data和type两个参数:data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function (data, type) { // 对Ajax返回的原始数据进行预处理 return data // 返回处理后的数据 }
dataType String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
error Function
(默认: 自动判断 (xml 或 html)) 请求失败时调用此函数。有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是"timeout", "error", "notmodified" 和 "parsererror"。 Ajax 事件。
function (XMLHttpRequest, textStatus, errorThrown) { // 通常 textStatus 和 errorThrown 之中 // 只有一个会包含信息 this; // 调用本次AJAX请求时传递的options参数 }
global Boolean
(默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 可用于控制不同的 Ajax 事件。
headers map
Default: {}
一个额外的"{键:值}"对映射到请求一起发送。此设置被设置之前beforeSend函数被调用;因此,消息头中的值设置可以在覆盖beforeSend函数范围内的任何设置。
ifModified Boolean
(默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。在jQuery 1.4中,他也会检查服务器指定的'etag'来确定数据没有被修改过。
isLocal map
默认: 取决于当前的位置协议
允许当前环境被认定为“本地”,(如文件系统),即使jQuery默认情况下不会承认它。以下协议目前公认为本地:file, *-extension, and widget。如果isLocal设置需要修改,建议在$.ajaxSetup()方法中这样做一次。
jsonp String
在一个jsonp请求中重写回调函数的名字。这个值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,比如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
jsonpCallback String
为jsonp请求指定一个回调函数名。这个值将用来取代jQuery自动生成的随机函数名。这主要用来让jQuery生成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存GET请求的时候,指定这个回调函数名。
mimeType String
一个mime类型用来覆盖XHR的 MIME类型。
password String
用于响应HTTP访问认证请求的密码
processData Boolean
(默认: true) 默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
scriptCharset String
只有当请求时dataType为"jsonp"或"script",并且type是"GET"才会用于强制修改charset。通常只在本地和远程的内容编码不同时使用。
statusCode map
默认: {}
一组数值的HTTP代码和函数对象,当响应时调用了相应的代码。例如,如果响应状态是404,将触发以下警报:
$.ajax({ statusCode: {404: function() { alert('page not found'); } });
success(data, textStatus, jqXHR) Function,Array
请求成功后的回调函数。参数:由服务器返回,并根据dataType参数进行处理后的数据;描述状态的字符串。还有 jqXHR(在jQuery 1.4.x的中,XMLHttpRequest) 对象 。在jQuery 1.5, 成功设置可以接受一个函数数组。每个函数将被依次调用。
function (data, textStatus) { // data 可能是 xmlDoc, jsonObj, html, text, 等等... this; // 调用本次AJAX请求时传递的options参数 }
traditional Boolean
如果你想要用传统的方式来序列化数据,那么就设置为true。请参考工具分类下面的jQuery.param 方法。
timeout Number
设置请求超时时间(毫秒)。此设置将覆盖全局设置。
type String
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
url String
(默认: 当前页地址) 发送请求的地址。
username String
用于响应HTTP访问认证请求的用户名
xhr Function
需要返回一个XMLHttpRequest 对象。默认在IE下是ActiveXObject 而其他情况下是XMLHttpRequest 。用于重写或者提供一个增强的XMLHttpRequest 对象。这个参数在jQuery 1.3以前不可用。
xhrFields map
一对“文件名-文件值”在本机设置XHR对象。例如,如果需要的话,你可以用它来设置withCredentials为true的跨域请求。
5.6、AJAX示例
描述:
加载并执行一个 JS 文件。
jQuery 代码:
$.ajax({ type: "GET", url: "test.js", dataType: "script" });
描述:
保存数据到服务器,成功时显示信息。
jQuery 代码:
$.ajax({ type: "POST", url: "some.php", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } });
描述:
装入一个 HTML 网页最新版本。
jQuery 代码:
$.ajax({ url: "test.html", cache: false, success: function(html){ $("#results").append(html); } });
描述:
同步加载数据。发送请求时锁住浏览器。需要锁定用户交互操作时使用同步方式。
jQuery 代码:
var html = $.ajax({ url: "some.php", async: false }).responseText;
描述:
发送 XML 数据至服务器。设置 processData 选项为 false,防止自动转换数据格式。
jQuery 代码:
var xmlDocument = [create xml document]; $.ajax({ url: "page.php", processData: false, data: xmlDocument, success: handleResponse });
六、视频与资料下载
本来想一点一点写完的,不过后面录了比较全的视频,大家可以边看视频边参考示例练习:
下载较新版的jQuery:下载 jQuery1.11.3帮助与库
下载最新版的jQuery: 下载jQuery1.12.4库
示例下载: jQuery视频配套示例
视频下载: https://pan.baidu.com/s/1hsJtb0K 密码: m7bt
IDE HBuilder下载地址: http://www.dcloud.io/
B站直接观看:http://www.bilibili.com/video/av9205766/?from=search&seid=5595908124286890857
七、作业
7.1、DOM大作业

7.2、AJAX大作业

7.3、jQuery UI大作业
自学一个基于bootstrap的UI框架,如layui
将7.2的AJAX大作业整合到UI中,UI框架类型不限
https://www.cnblogs.com/best/p/5782891.html

八、上课示例与本章视频
8.1、示例源代码
https://git.coding.net/zhangguo5/jQuery143.git
8.2、视频
https://www.bilibili.com/video/av24045348/


九、其它
9.1、javascript对象与each
代码:
<script type="text/javascript">
var app={
data:[
{id:1,name:"张学友",city:"中国香港"},
{id:2,name:"张国立",city:"中国北京"},
{id:5,name:"张惠妹",city:"中国上海"}
],
start:function(){
$.each(app.data,function(index,obj){
console.log(obj.id+","+obj.name);
console.log(obj)
});
}
};
app.start();
</script>
结果:

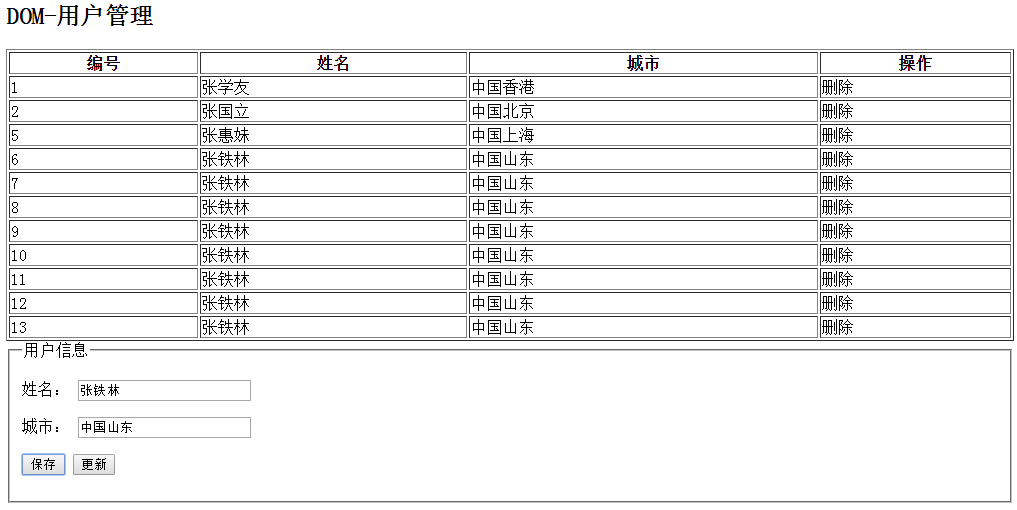
9.2、新增用户
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM</title> </head> <body> <h2>DOM-用户管理</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th>编号</th> <th>姓名</th> <th>城市</th> <th>操作</th> </tr> </table> <fieldset> <legend>用户信息</legend> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="请输入姓名" /> </p> <p> <label for="city">城市:</label> <input type="text" name="city" id="city" placeholder="请输入城市" /> </p> <p> <button type="button" id="btnSave">保存</button> <button type="button" id="btnUpdate">更新</button> </p> </fieldset> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> var app = { data: [{ id: 1, name: "张学友", city: "中国香港" }, { id: 2, name: "张国立", city: "中国北京" }, { id: 5, name: "张惠妹", city: "中国上海" } ], bind: function() { //将数组中的数据渲染到页面中 //将表格中第一行以外的数组清空 $("#tabUsers tr:gt(0)").remove(); $.each(app.data, function(i, obj) { var tr = $("<tr/>"); $("<td/>").html(obj.id).appendTo(tr); $("<td/>").html(obj.name).appendTo(tr); $("<td/>").html(obj.city).appendTo(tr); $("<td/>").html("<a>删除</a>").appendTo(tr); //在#tabUsers元素中追加子元素tr $("#tabUsers").append(tr); }); }, save:function(){ //新增 var user={ id:1, name:$("#name").val(), city:$("#city").val() }; if(app.data.length>0){ //如果数组中有数据 user.id=app.data[app.data.length-1].id+1; }; app.data.push(user); //将user对象添加到数组的末尾 //重新渲染 app.bind(); }, start: function() { //绑定事件 $("#btnSave").click(app.save); app.bind(); } }; app.start(); </script> </body> </html>
结果:

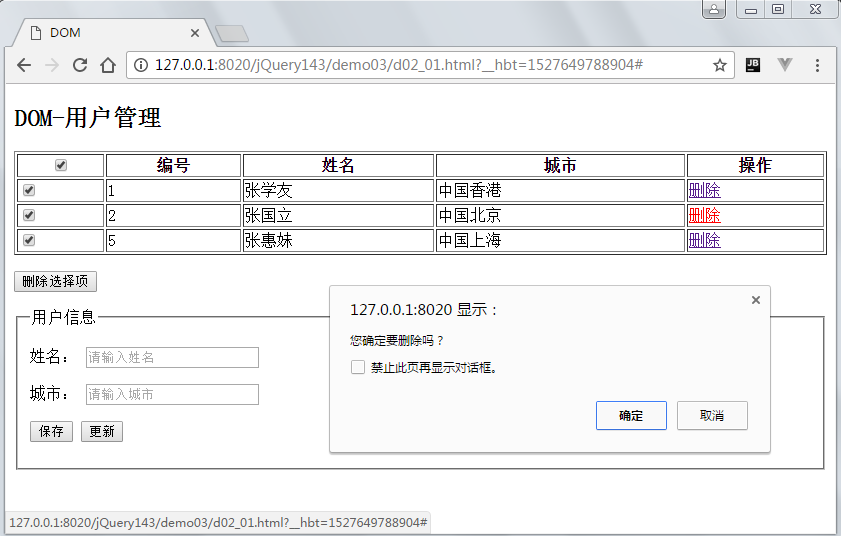
9.3、删除与多删除
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM</title> </head> <body> <h2>DOM-用户管理</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th> <input type="checkbox" id="chbAll" /> </th> <th>编号</th> <th>姓名</th> <th>城市</th> <th>操作</th> </tr> </table> <p> <button type="button" id="btnDelSelected">删除选择项</button> </p> <fieldset> <legend>用户信息</legend> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="请输入姓名" /> </p> <p> <label for="city">城市:</label> <input type="text" name="city" id="city" placeholder="请输入城市" /> </p> <p> <button type="button" id="btnSave">保存</button> <button type="button" id="btnUpdate">更新</button> </p> </fieldset> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> var app = { data: [{ id: 1, name: "张学友", city: "中国香港" }, { id: 2, name: "张国立", city: "中国北京" }, { id: 5, name: "张惠妹", city: "中国上海" } ], bind: function() { //将数组中的数据渲染到页面中 //将表格中第一行以外的数组清空 $("#tabUsers tr:gt(0)").remove(); $.each(app.data, function(i, obj) { var tr = $("<tr/>"); var chbItem = $("<input type='checkbox' name='chbItem'/>").data("index", i); $("<td/>").append(chbItem).appendTo(tr); $("<td/>").html(obj.id).appendTo(tr); $("<td/>").html(obj.name).appendTo(tr); $("<td/>").html(obj.city).appendTo(tr); //创建一个删除元素,在元素中隐藏数据index,对应了数组中的索引 var aDel = $("<a href='#' class='del'>删除</a>").data("index", i); $("<td/>").append(aDel).appendTo(tr); //在#tabUsers元素中追加子元素tr $("#tabUsers").append(tr); }); }, save: function() { //新增 var user = { id: 1, name: $("#name").val(), city: $("#city").val() }; if(app.data.length > 0) { //如果数组中有数据 user.id = app.data[app.data.length - 1].id + 1; }; app.data.push(user); //将user对象添加到数组的末尾 //重新渲染 app.bind(); }, deleteOne:function(obj){ //根据一个元素删除当前行 var index = $(obj).data("index"); //index表示删除的起始位置,1表示删除几个 app.data.splice(index, 1); //更新页面 //app.bind(); $(obj).closest("tr").remove(); //移除最近的tr父节点 }, deleteSelected:function(){ //多删除 var items=$("input[name=chbItem]:checked"); for(var i=items.size();i>=0;i--){ app.deleteOne(items[i]); } }, start: function() { //绑定事件 $("#btnSave").click(app.save); $("#tabUsers").on("click", ".del", function() { if(confirm('您确定要删除吗?')) { app.deleteOne(this); } }); $("#chbAll").click(function() { $("input[name=chbItem]").prop("checked", $(this).prop("checked")); }); //多删除 $("#btnDelSelected").click(app.deleteSelected); app.bind(); } }; app.start(); </script> </body> </html>
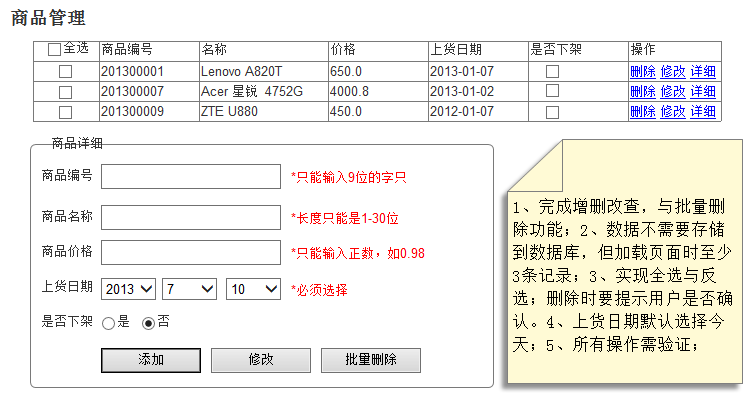
结果:

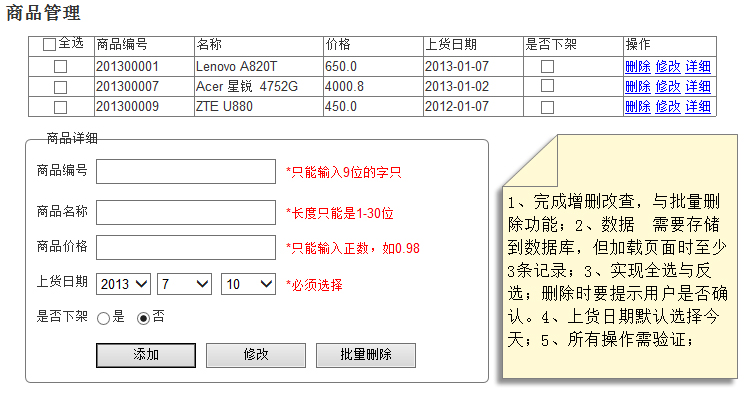
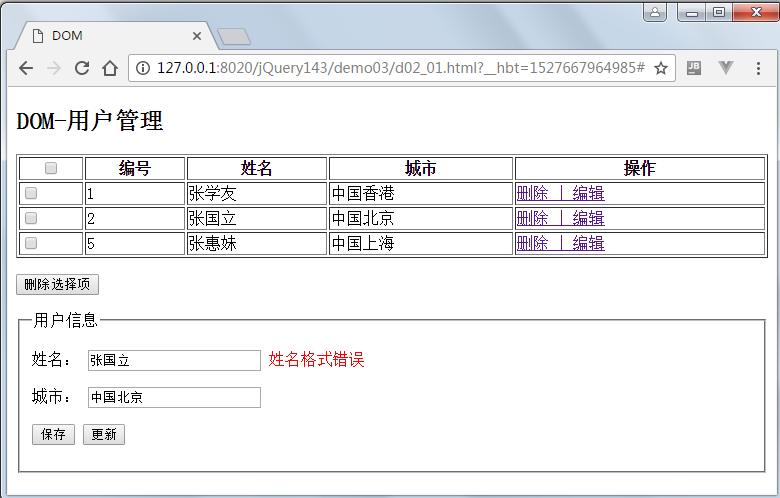
9.4、更新与验证
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM</title> <style type="text/css"> .red{ color:red; } </style> </head> <body> <h2>DOM-用户管理</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th> <input type="checkbox" id="chbAll" /> </th> <th>编号</th> <th>姓名</th> <th>城市</th> <th>操作</th> </tr> </table> <p> <button type="button" id="btnDelSelected">删除选择项</button> </p> <fieldset> <legend>用户信息</legend> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="请输入姓名" /> <span id="nameMsg" class="red"></span> </p> <p> <label for="city">城市:</label> <input type="text" name="city" id="city" placeholder="请输入城市" /> <span id="cityMsg" class="red"></span> </p> <p> <button type="button" id="btnSave">保存</button> <button type="button" id="btnUpdate">更新</button> </p> </fieldset> <script src="../js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var app = { data: [{ id: 1, name: "张学友", city: "中国香港" }, { id: 2, name: "张国立", city: "中国北京" }, { id: 5, name: "张惠妹", city: "中国上海" } ], index: -1, bind: function() { //将数组中的数据渲染到页面中 //将表格中第一行以外的数组清空 $("#tabUsers tr:gt(0)").remove(); $.each(app.data, function(i, obj) { var tr = $("<tr/>"); var chbItem = $("<input type='checkbox' name='chbItem'/>").data("index", i); $("<td/>").append(chbItem).appendTo(tr); $("<td/>").html(obj.id).appendTo(tr); $("<td/>").html(obj.name).appendTo(tr); $("<td/>").html(obj.city).appendTo(tr); //创建一个删除元素,在元素中隐藏数据index,对应了数组中的索引 var aDel = $("<a href='#' class='del'>删除</a>").data("index", i); var aEdit = $("<a href='#' class='edit'> | 编辑</a>").data("index", i).data("user", obj); $("<td/>").append(aDel).append(aEdit).appendTo(tr); //在#tabUsers元素中追加子元素tr $("#tabUsers").append(tr); }); }, save: function() { //新增 var user = { id: 1, name: $("#name").val(), city: $("#city").val() }; if(app.verify(user)) { if(app.data.length > 0) { //如果数组中有数据 user.id = app.data[app.data.length - 1].id + 1; }; app.data.push(user); //将user对象添加到数组的末尾 //重新渲染 app.bind(); } }, deleteOne: function(obj) { //根据一个元素删除当前行 var index = $(obj).data("index"); //index表示删除的起始位置,1表示删除几个 app.data.splice(index, 1); //更新页面 //app.bind(); $(obj).closest("tr").remove(); //移除最近的tr父节点 }, deleteSelected: function() { //多删除 var items = $("input[name=chbItem]:checked"); for(var i = items.size(); i >= 0; i--) { app.deleteOne(items[i]); } }, verify: function(user) { if(!(user.name && /^[\u4e00-\u9fa5]{2,4}$/.test(user.name))) { $("#nameMsg").html("姓名格式错误"); return false; } else { $("#nameMsg").html(""); } if(!(user.city && /^.{2,10}$/.test(user.city))){ $("#cityMsg").html("城市格式错误"); return false; } else { $("#cityMsg").html(""); } return true; }, start: function() { //绑定事件 $("#btnSave").click(app.save); $("#tabUsers").on("click", ".del", function() { if(confirm('您确定要删除吗?')) { app.deleteOne(this); } }); $("#chbAll").click(function() { $("input[name=chbItem]").prop("checked", $(this).prop("checked")); }); //多删除 $("#btnDelSelected").click(app.deleteSelected); //编辑 $("#tabUsers").on("click", ".edit", function() { //索引 var index = $(this).data("index"); //对象 var obj = $(this).data("user"); $("#name").val(obj.name); $("#city").val(obj.city); app.index = index; }); //更新 $("#btnUpdate").click(function() { //获得要更新的对象 var user = app.data[app.index]; user.name = $("#name").val(); user.city = $("#city").val(); app.bind(); app.index = -1; }); app.bind(); } }; app.start(); </script> </body> </html>
结果:

9.5、打字游戏
代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript"> var code = ""; var W, H, L, T; var time = 10000; var N = 10; //每次掉下几个 var CNT = 0; //共掉下几个 var DONE = 0; //打完几个 $(function () { W = $("#div1").width(); H = $("#div1").height(); L = $("#div1").offset().left; if (L == 0) { document.location.reload(); } T = $("#div1").offset().top; //alert(W + "," + H + "," + L + "," + T); }); function GetLetter() { CNT++; ShoMsg(); var chars = "A B C D E F G H I J K L M N O P Q R S T U V W X Y Z".split(" "); var i = Random(0, 25); $("<div/>") .html(chars[i]) .css({ "font-size": 16 + i * 2, "left": L + Random(0, W - 60), "top": Random((T + 60) * -1, T + 60) * 3 }) .addClass("item") .appendTo("#div1") .animate({ top: (T + H) }, time, "linear", function () { $(this).remove(); GetLetter(); }); code += chars[i]; return chars[i]; } function Random(start, end) { return parseInt(Math.random() * (end + 1)) + start; } function ShoMsg() { $("#spanDONE").html(DONE); $("#spanCNT").html(CNT); $("#spanScore").html(parseInt(DONE*100/CNT*100)/100); } $(function () { $("body").keydown(function (event) { var code = String.fromCharCode(event.keyCode); $("#div1 div").each(function () { if ($(this).text() == code) { DONE++; $(this).stop().css({"color":"red","width":130,"height":130}).animate({ "font-size": "+=50" }, 100).hide(500, function () { $(this).remove(); GetLetter(); }); } }); }); }); $(function () { $("#btnStart").click(function () { N = parseInt($("#txtSpeed").val()); time = parseInt($("#txtTime").val()) * 1000; CNT = 0; DONE = 0; for (var i = 0; i < N; i++) { GetLetter(); } }); $("#btnStop").click(function () { $("#div1 *").remove().stop(); }); }); </script> <style type="text/css"> * { margin:0; padding:0; } #div1 { width: 600px; height: 300px; background: #000; overflow: hidden; } .item { color: #fff; position: absolute; width: 60px; height: 60px; } #msg { line-height:30px; font-size:20px; color:#6f6; font-family:黑体; background:#000; width:580px; padding:0 10px; } #container { width:610px; margin:0 auto; } h2 { line-height:40px; height:40px; text-align:center; } p { margin:10px 0; } </style> </head> <body> <div id="container"> <h2>打字小游戏</h2> <p> 个数:<input id="txtSpeed" type="text" value="10" />个 速度:<input id="txtTime" type="text" value="10" />秒 <input id="btnStart" type="button" value="开始" /> <input id="btnStop" type="button" value="停止" /> </p> <div id="div1"> </div> <p id="msg"> 产生:<span id="spanCNT">0</span>个 完成:<span id="spanDONE">0</span>个 得分:<span id="spanScore">0</span>分 </p> </div> </body> </html>
结果:

示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery DOM</title> <style> #div1 { position: relative; width: 900px; height: 500px; border: 2px solid red; margin: 0 auto; } .letter { position: absolute; font-size: 50px; } </style> </head> <body> <h2>jQuery DOM</h2> <div id="div1"> </div> <script src="../js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function game() { $("<div/>") .html("ABCDEFGHIJKLMNOPQRSTUVWXYZ".split('')[R(0,25)]) .addClass("letter") .css({ left: R(0, 900) + "px", top: R(-50, 0) + "px" }) .appendTo("#div1") .animate({ top: '500px' }, R(100, 8000), "linear", function() { $(this).remove(); game(); }); } function R(start, end) { return parseInt(Math.random() * (end + 1)) + start; } game(); game(); game(); game(); game(); game(); </script> </body> </html>
结果:
9.6、AJAX基础
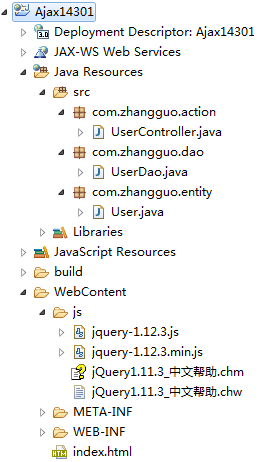
工程:

User
package com.zhangguo.entity; /*** * 用户实体 Bean * */ public class User { private int id; private String name; private String city; public User() { } public User(int id, String name, String city) { super(); this.id = id; this.name = name; this.city = city; } @Override public String toString() { return "User [id=" + id + ", name=" + name + ", city=" + city + "]"; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getCity() { return city; } public void setCity(String city) { this.city = city; } }
UserDao:
package com.zhangguo.dao; import java.util.ArrayList; import java.util.List; import com.zhangguo.entity.User; /** * 用户数据访问 * */ public class UserDao { private static List<User> users=new ArrayList<>(); static{ users.add(new User(1,"张国立", "中国北京")); users.add(new User(2,"张学友", "中国香港")); users.add(new User(6,"张慧妹", "中国珠海")); } /**获得所有用户*/ public List<User> getAllUsers(){ return users; } /**添加用户*/ public void addUser(User user){ users.add(user); } }
UserController:
package com.zhangguo.action; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zhangguo.dao.UserDao; import com.zhangguo.entity.User; /** * 用户控制器 */ @WebServlet("/UserController") public class UserController extends HttpServlet { private static final long serialVersionUID = 1L; private UserDao userDao=new UserDao(); protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("application/json;charset=utf-8"); request.setCharacterEncoding("utf-8"); String result="["; for (User user : userDao.getAllUsers()) { result+="{\"id\":"+user.getId()+",\"name\":\""+user.getName()+"\",\"city\":\""+user.getCity()+"\"},"; } if(result.substring(result.length()-1,result.length()).equals(",")) { result=result.substring(0,result.length()-1); } result+="]"; try { Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } response.getWriter().print(result); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
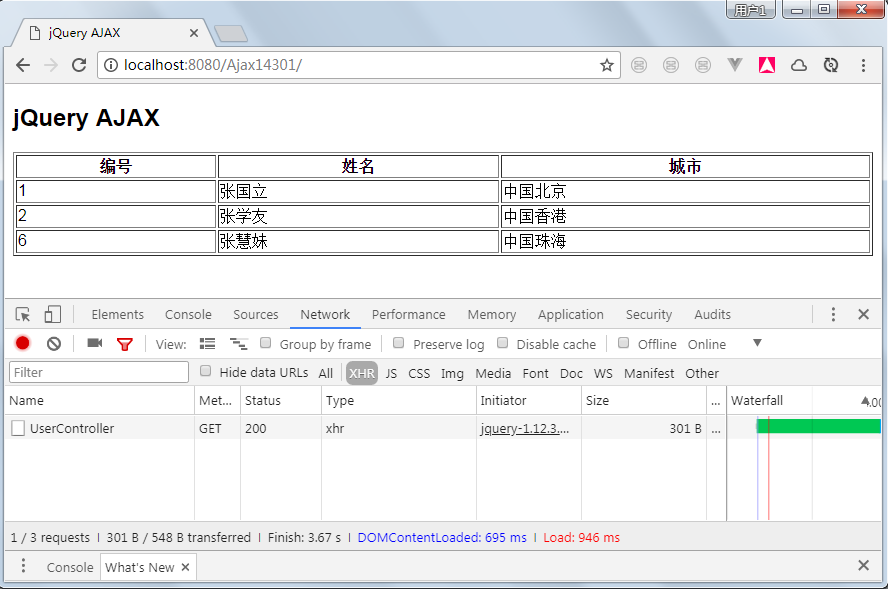
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery AJAX</title> </head> <body> <h2>jQuery AJAX</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th>编号</th> <th>姓名</th> <th>城市</th> </tr> </table> <h3 id="msg"></h3> <script src="js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $.ajax({ type: "get", //请求类型 url: "UserController", //路径 beforeSend:function(){ //请求前的事件 $("#msg").html("努力加载中..."); }, success: function(data){ //请求成功后的事件 $.each(data, function(i, obj) { var tr = $("<tr/>"); $("<td/>").html(obj.id).appendTo(tr); $("<td/>").html(obj.name).appendTo(tr); $("<td/>").html(obj.city).appendTo(tr); $("#tabUsers").append(tr); }); }, complete:function(){ //请求完成时的事件,不论成功或失败 $("#msg").html(""); }, error:function (xhr, textStatus, errorThrown) { //错误时 alert(xhr+textStatus+errorThrown); } }); </script> </body> </html>
运行结果:

9.7、AJAX添加用户
UserController
package com.zhangguo.action; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zhangguo.dao.UserDao; import com.zhangguo.entity.User; /** * 用户控制器 */ @WebServlet("/UserController") public class UserController extends HttpServlet { private static final long serialVersionUID = 1L; private UserDao userDao = new UserDao(); protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("application/json;charset=utf-8"); request.setCharacterEncoding("utf-8"); String action = request.getParameter("action"); if (action.equals("list")) { list(response); //获得所有用户 }else if (action.equals("add")) { add(request, response); //添加新用户 } } /**添加新用户*/ public void add(HttpServletRequest request, HttpServletResponse response) throws IOException { String name = request.getParameter("name"); String city = request.getParameter("city"); userDao.addUser(new User(name, city)); delay(); response.getWriter().print("{\"msg\":\"添加成功\"}"); } /**获得所有用户*/ public void list(HttpServletResponse response) throws IOException { String result = "["; for (User user : userDao.getAllUsers()) { result += "{\"id\":" + user.getId() + ",\"name\":\"" + user.getName() + "\",\"city\":\"" + user.getCity() + "\"},"; } if (result.substring(result.length() - 1, result.length()).equals(",")) { result = result.substring(0, result.length() - 1); } result += "]"; delay(); response.getWriter().print(result); } public void delay(){ try { Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
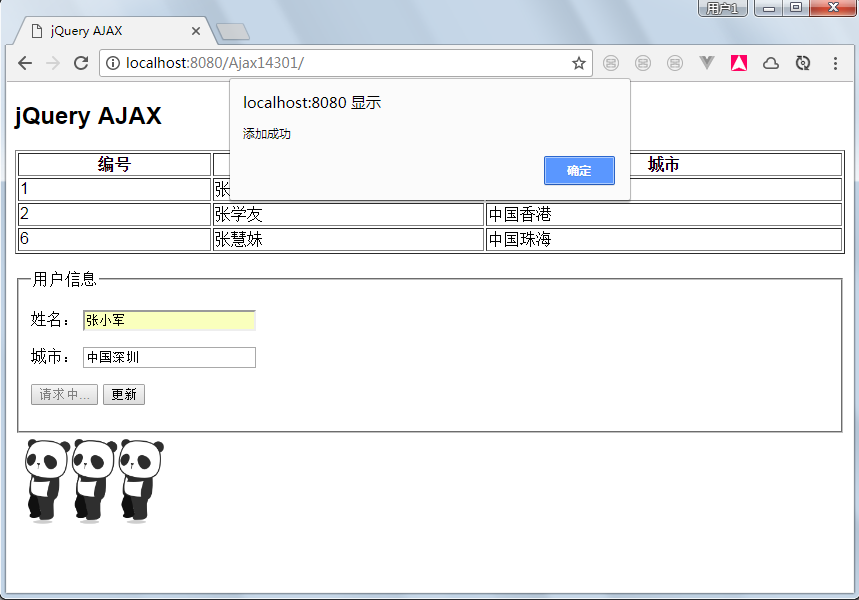
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery AJAX</title> <style type="text/css"> #loading{ display: none; } </style> </head> <body> <h2>jQuery AJAX</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th>编号</th> <th>姓名</th> <th>城市</th> </tr> </table> <p></p> <fieldset> <legend>用户信息</legend> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="请输入姓名" /> <span id="nameMsg" class="red"></span> </p> <p> <label for="city">城市:</label> <input type="text" name="city" id="city" placeholder="请输入城市" /> <span id="cityMsg" class="red"></span> </p> <p> <button type="button" id="btnSave">保存</button> <button type="button" id="btnUpdate">更新</button> </p> </fieldset> <div id="loading"> <img src="img/loading.gif" height="100"/> </div> <script src="js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var list = function() { $.ajax({ type: "get", //请求类型 url: "UserController?action=list", //路径 beforeSend: function() { //请求前的事件 $("#loading").show(500); }, success: function(data) { //请求成功后的事件 $("#tabUsers tr:gt(0)").remove(); //移除表格中除第一行以外的数据 $.each(data, function(i, obj) { var tr = $("<tr/>"); $("<td/>").html(obj.id).appendTo(tr); $("<td/>").html(obj.name).appendTo(tr); $("<td/>").html(obj.city).appendTo(tr); $("#tabUsers").append(tr); }); }, complete: function() { //请求完成时的事件,不论成功或失败 $("#loading").hide(500); }, error: function(xhr, textStatus, errorThrown) { //错误时 alert(xhr + textStatus + errorThrown); } }); } list(); //添加 $("#btnSave").click(function(){ $.ajax({ url:"UserController?action=add", //请求地址 data:{name:$("#name").val(),city:$("#city").val()}, //发送给后台的数据 type:"post", //请求类型 beforeSend:function(){ //请求前 $("#loading").show(500); $("#btnSave").prop("disabled",true).html("请求中..."); }, success:function(data){ //请求成功事件 alert(data.msg); list(); //重新绑定 }, complete:function(){ //请求完成,不论成功或失败 $("#loading").hide(500); $("#btnSave").prop("disabled",false).html("保存"); } }); }); </script> </body> </html>
效果:

9.8、序列化与反序列化
示例下载:https://files.cnblogs.com/files/best/Ajax14301.zip
在解析JSON方面,无疑JACKSON是做的最好的,下面从几个方面简单复习下。 FASTJSON JACKSON 1 JAVA 对象转为JSON import java.io.File; import java.io.IOException; import org.codehaus.jackson.JsonGenerationException; import org.codehaus.jackson.map.JsonMappingException; import org.codehaus.jackson.map.ObjectMapper; public class JacksonExample { public static void main(String[] args) { User user = new User(); ObjectMapper mapper = new ObjectMapper(); try { // convert user object to json string, and save to a file mapper.writeValue(new File("c:\\user.json"), user); // display to console System.out.println(mapper.writeValueAsString(user)); } catch (JsonGenerationException e) { e.printStackTrace(); } catch (JsonMappingException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } } 输出为: {"age":29,"messages":["msg 1","msg 2","msg 3"],"name":"mkyong"} 2 JSON反序列化为JAVA对象 import java.io.File; import java.io.IOException; import org.codehaus.jackson.JsonGenerationException; import org.codehaus.jackson.map.JsonMappingException; import org.codehaus.jackson.map.ObjectMapper; public class JacksonExample { public static void main(String[] args) { ObjectMapper mapper = new ObjectMapper(); try { // read from file, convert it to user class User user = mapper.readValue(new File("c:\\user.json"), User.class); // display to console System.out.println(user); } catch (JsonGenerationException e) { e.printStackTrace(); } catch (JsonMappingException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } } 输出:User [age=29, name=mkyong, messages=[msg 1, msg 2, msg 3]] 3 在上面的例子中,如果要输出的JSON好看点,还是有办法的,就是使用 defaultPrettyPrintingWriter()方法,例子为: User user = new User(); ObjectMapper mapper = new ObjectMapper(); System.out.println(mapper.defaultPrettyPrintingWriter().writeValueAsString(user)); 则输出整齐: { "age" : 29, "messages" : [ "msg 1", "msg 2", "msg 3" ], "name" : "mkyong" } Jackson 格式化日期问题 Jackson 默认是转成timestamps形式的,如何使用自己需要的类型, 解决办法: 1、在实体字段上使用@JsonFormat注解格式化日期 @JsonFormat(locale="zh", timezone="GMT+8", pattern="yyyy-MM-dd HH:mm:ss") 2、通过下面方式可以取消timestamps形式 objectMapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false); 自定义输出格式 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); objectMapper.setDateFormat(sdf)
jsonutil
package com.zhangguo.test; import java.text.SimpleDateFormat; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; public class JsonUtils { /** * 序列化成json * */ public static String toJson(Object obj) { // 对象映射器 ObjectMapper mapper = new ObjectMapper(); SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd HH:mm:ss"); mapper.setDateFormat(sdf); String result = null; // 序列化user对象为json字符串 try { result = mapper.writeValueAsString(obj); } catch (JsonProcessingException e) { e.printStackTrace(); } return result; } /** * 反序列化成对象 * */ public static <T> T toObject(String json,Class<T> valueType) { //对象映射器 ObjectMapper mapper=new ObjectMapper(); T result=null; try { result=mapper.readValue(json,valueType); }catch (Exception e) { e.printStackTrace(); } return result; } }
9.9、原生AJAX
api帮助: https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest
参考示例:https://www.cnblogs.com/best/p/6196202.html
简单示例:
var xmlhttp; function loadXMLDoc(url) { xmlhttp=null; if (window.XMLHttpRequest) {// code for all new browsers xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE5 and IE6 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } if (xmlhttp!=null) { xmlhttp.onreadystatechange=state_Change; xmlhttp.open("GET",url,true); xmlhttp.send(null); } else { alert("Your browser does not support XMLHTTP."); } } function state_Change() { if (xmlhttp.readyState==4) {// 4 = "loaded" if (xmlhttp.status==200) {// 200 = OK // ...our code here... } else { alert("Problem retrieving XML data"); } } }
XMLHttpRequest 最初由微软设计,随后被 Mozilla、Apple 和 Google采纳。如今,该对象已经被 W3C组织标准化。 通过它,你可以很容易的取回一个 URL 上的资源数据。尽管名字里有 XML,但 XMLHttpRequest 可以取回所有类型的数据资源,并不局限于 XML。而且除了 HTTP ,它还支持 file 和 ftp 协议。
XHR构造函数
XMLHttpRequest()- 构造函数初始化一个
XMLHttpRequest对象。必须在所有其他方法被调用前调用构造函数。
XHR属性
此接口继承了 XMLHttpRequestEventTarget 和 EventTarget 的属性。
| 属性 | 类型 | 描述 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
Function? |
一个JavaScript函数对象,当readyState属性改变时会调用它。回调函数会在user interface线程中调用。 警告: 不能在本地代码中使用. 也不应该在同步模式的请求中使用.
|
||||||||||||||||||
readyState |
unsigned short |
请求的五种状态
|
||||||||||||||||||
response |
varies |
响应实体的类型由 |
||||||||||||||||||
responseText |
DOMString |
此次请求的响应为文本,或是当请求未成功或还未发送时为 null。只读。 |
||||||||||||||||||
responseType |
XMLHttpRequestResponseType |
设置该值能够改变响应类型。就是告诉服务器你期望的响应格式。
|
||||||||||||||||||
responseXML |
Document? |
本次请求的响应是一个 注意: 如果服务器不支持
text/xml Content-Type 头,你可以使用 overrideMimeType() 强制 XMLHttpRequest 将响应解析为 XML。 |
||||||||||||||||||
status |
unsigned short |
该请求的响应状态码 (例如, 状态码200 表示一个成功的请求).只读. |
||||||||||||||||||
statusText |
DOMString |
该请求的响应状态信息,包含一个状态码和原因短语 (例如 "200 OK"). 只读. |
||||||||||||||||||
upload |
XMLHttpRequestUpload |
可以在 upload 上添加一个事件监听来跟踪上传过程。 |
||||||||||||||||||
withCredentials |
boolean |
表明在进行跨站(cross-site)的访问控制(Access-Control)请求时,是否使用认证信息(例如cookie或授权的header)。 默认为 注意: 这不会影响同站(same-site)请求.
|
XHR非标准属性
| Attribute | Type | Description |
|---|---|---|
channel |
nsIChannel |
The channel used by the object when performing the request. This is null if the channel hasn't been created yet. In the case of a multi-part request, this is the initial channel, not the different parts in the multi-part request. Requires elevated privileges to access; 只读. |
mozBackgroundRequest |
boolean |
Indicates whether or not the object represents a background service request. If In cases in which a security dialog (such as authentication or a bad certificate notification) would normally be shown, the request simply fails instead. |
mozResponseArrayBuffer已废弃 Gecko 6 |
ArrayBuffer |
The response to the request, as a JavaScript typed array. This is NULL if the request was not successful, or if it hasn't been sent yet. 只读 |
multipart |
boolean |
Indicates whether or not the response is expected to be a stream of possibly multiple XML documents. If set to This enables support for server push; for each XML document that's written to this request, a new XML DOM document is created and the 注意: 当这个属性被开启,XMLdocument被初次加载后onload事件处理器以及其它事件处理器不会被重置,并且onload事件处理器会在每一次响应接收的时候被调用。
|
XHR方法
abort()
如果请求已经被发送,则立刻中止请求.
getAllResponseHeaders()
DOMString getAllResponseHeaders();返回所有响应头信息(响应头名和值), 如果响应头还没接受,则返回null. 注意: For multipart requests, this returns the headers from the current part of the request, not from the original channel.
getResponseHeader()
DOMString? getResponseHeader(DOMString header);返回指定的响应头的值, 如果响应头还没被接受,或该响应头不存在,则返回null.
open()
初始化一个请求. 该方法用于JavaScript代码中;如果是本地代码, 使用 openRequest()方法代替.
void open(
DOMString method,
DOMString url,
optional boolean async,
optional DOMString user,
optional DOMString password
);参数
method- 请求所使用的HTTP方法; 例如 "GET", "POST", "PUT", "DELETE"等. 如果下个参数是非HTTP(S)的URL,则忽略该参数.
url- 该请求所要访问的URL
async- 一个可选的布尔值参数,默认为true,意味着是否执行异步操作,如果值为false,则send()方法不会返回任何东西,直到接受到了服务器的返回数据。如果为值为true,一个对开发者透明的通知会发送到相关的事件监听者。这个值必须是true,如果multipart 属性是true,否则将会出现一个意外。
user- 用户名,可选参数,为授权使用;默认参数为空string.
password- 密码,可选参数,为授权使用;默认参数为空string.
overrideMimeType()
重写由服务器返回的MIME type。这个可用于, 例如,强制把一个响应流当作“text/xml”来处理和解析,即使服务器没有指明数据是这个类型。注意,这个方法必须在send()之前被调用。
void overrideMimeType(DOMString mimetype);send()
发送请求. 如果该请求是异步模式(默认),该方法会立刻返回. 相反,如果请求是同步模式,则直到请求的响应完全接受以后,该方法才会返回.
send()方法之前进行.void send();
void send(ArrayBuffer data);
void send(Blob data);
void send(Document data);
void send(DOMString? data);
void send(FormData data);注意
如果发送的数据是个文档,它会在发送之前进行序列化。当发送一个文档,Firefox高于3的版本会对发送的请求使用UTF-8编码;Firefox 3 也可以支持发送文档的时候通过使用body.xmlEncoding指定编码方式,如果不指定则默认使用UTF-8编码。
If it's an nsIInputStream, it must be compatible with nsIUploadChannel's setUploadStream()method. In that case, a Content-Length header is added to the request, with its value obtained using nsIInputStream's available()method. Any headers included at the top of the stream are treated as part of the message body. The stream's MIMEtype should be specified by setting the Content-Type header using the setRequestHeader()method prior to calling send().
setRequestHeader()
给指定的HTTP请求头赋值.在这之前,你必须确认已经调用 open() 方法打开了一个url.
void setRequestHeader(
DOMString header,
DOMString value
);参数
header- 将要被赋值的请求头名称.
value- 给指定的请求头赋的值.
非标准方法
init()
在 C++代码中初始化一个XHR对象.
[noscript] void init(
in nsIPrincipal principal,
in nsIScriptContext scriptContext,
in nsPIDOMWindow ownerWindow
);参数
principal- 主要用于请求;不可以为null.
scriptContext- 请求上下文;不可以为null.
ownerWindow- 和窗口相关请求; 可能为null.
openRequest()
初始化一个请求. 这个方法用于本地代码; 如果用JavaScript 代码来初始化请求, 使用 open()代替. 看文档open().
sendAsBinary()
发送二进制数据 的send()方法变种.
void sendAsBinary(
in DOMString body
);参数
body- 请求体的DOMstring。这个数据已由一系列单字节字符截取(移除每个字符的高位字节)转换成了字符串。
9.10、原生AJAX示例
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>原生ajax</title> </head> <body> <h2>原生ajax</h2> <h3 id="time"></h3> <button type="button" onclick="getTime_click()">获得服务器时间</button> <script> function getXHR(){ //判断是否拥有xhr对象 if(window.XMLHttpRequest){ return new XMLHttpRequest(); }else if(window.ActiveXObject){ //ie6,ie5下的xhr对象获得办法 return new ActiveXObject("Microsoft.XMLHTTP"); } return null; } function getTime_click(){ var xhr=getXHR(); //当状态变化时的事件 xhr.onreadystatechange=function(){ if(xhr.readyState==4){ //请求成功 if(xhr.status==200){ //服务器响应状态成功 //将从服务器获得的数据显示在页面上 document.getElementById("time").innerHTML= xhr.responseText; } } } //打开请求 xhr.open("GET","GetTime",true); //请求类型,路径,是否为异步请求 //发送请求 xhr.send(null); //参数 } </script> </body> </html>
Servlet:
package com.zhangguo.action; import java.io.IOException; import java.util.Date; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/GetTime") public class GetTime extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.getWriter().write(new Date().toString()); } }
结果:

jQuery ajax请求
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>原生ajax</title> </head> <body> <h2>原生ajax</h2> <h3 id="time"></h3> <button type="button" onclick="getTime_click()">获得服务器时间</button> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> function getTime_click(){ $.get("GetTime",function(data){$("#time").html(data); }); } </script> </body> </html>
9.11、AJAX用户示例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery AJAX</title> <style type="text/css"> #loading{ display: none; } </style> </head> <body> <h2>jQuery AJAX</h2> <table border="1" id="tabUsers" width="100%"> <tr> <th>编号</th> <th>姓名</th> <th>城市</th> <th>操作</th> </tr> </table> <p></p> <fieldset> <legend>用户信息</legend> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="请输入姓名" /> <span id="nameMsg" class="red"></span> </p> <p> <label for="city">城市:</label> <input type="text" name="city" id="city" placeholder="请输入城市" /> <span id="cityMsg" class="red"></span> </p> <p> <button type="button" id="btnSave">保存</button> <button type="button" id="btnUpdate">更新</button> </p> </fieldset> <div id="loading"> <img src="img/loading.gif" height="100"/> </div> <script src="js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var list = function() { $.ajax({ type: "get", //请求类型 url: "UserController?action=list", //路径 beforeSend: function() { //请求前的事件 $("#loading").show(500); }, success: function(data) { //请求成功后的事件 $("#tabUsers tr:gt(0)").remove(); //移除表格中除第一行以外的数据 $.each(data, function(i, obj) { var tr = $("<tr/>"); $("<td/>").html(obj.id).appendTo(tr); $("<td/>").html(obj.name).appendTo(tr); $("<td/>").html(obj.city).appendTo(tr); var del=$("<a href='#' class='del'>删除 | </a>").data("id",obj.id); var edit=$("<a href='#' class='edit'>编辑</a>").data("user",obj); $("<td/>").append(del).append(edit).appendTo(tr); $("#tabUsers").append(tr); }); }, complete: function() { //请求完成时的事件,不论成功或失败 $("#loading").hide(500); }, error: function(xhr, textStatus, errorThrown) { //错误时 alert(xhr + textStatus + errorThrown); } }); } list(); //添加 $("#btnSave").click(function(){ $.ajax({ url:"UserController?action=add", //请求地址 data:{name:$("#name").val(),city:$("#city").val()}, //发送给后台的数据 type:"post", //请求类型 beforeSend:function(){ //请求前 $("#loading").show(500); $("#btnSave").prop("disabled",true).html("请求中..."); }, success:function(data){ //请求成功事件 alert(data.msg); list(); //重新绑定 }, complete:function(){ //请求完成,不论成功或失败 $("#loading").hide(500); $("#btnSave").prop("disabled",false).html("保存"); } }); }); $("#tabUsers").on("click",".del",function(){ var id=$(this).data("id"); //发送ajax get请求 $.get("UserController?action=del",{"id":id},function(data){ alert(data.msg); list(); }); }); var user=null; $("#tabUsers").on("click",".edit",function(){ user=$(this).data("user"); $("#name").val(user.name); $("#city").val(user.city); }); //更新事件 $("#btnUpdate").click(function(){ user.name=$("#name").val(); user.city=$("#city").val(); //向服务器发送post请求 $.post("UserController?action=update",user,function(data){ alert(data.msg); list(); }); }); </script> </body> </html>

9.12、artDialog弹出层
帮助:http://aui.github.io/artDialog/doc/index.html
应用:https://www.cnblogs.com/best/p/6196202.html
上课示例:https://files.cnblogs.com/files/best/Ajax14301_2.zip
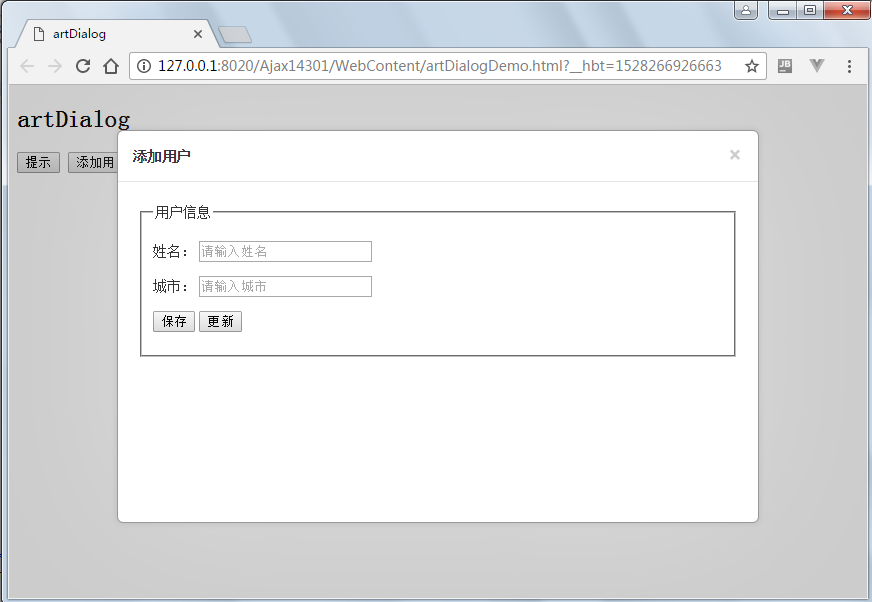
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>artDialog</title> <link rel="stylesheet" type="text/css" href="js/artDialog7/css/dialog.css"/> <style type="text/css"> #formUser{ display: none; } </style> </head> <body> <h2>artDialog</h2> <button type="button" onclick="click1()">提示</button> <button type="button" onclick="click2()">添加用户</button> <button type="button" onclick="click3()">加载中</button> <fieldset id="formUser"> <legend>用户信息</legend> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="请输入姓名" /> <span id="nameMsg" class="red"></span> </p> <p> <label for="city">城市:</label> <input type="text" name="city" id="city" placeholder="请输入城市" /> <span id="cityMsg" class="red"></span> </p> <p> <button type="button" id="btnSave">保存</button> <button type="button" id="btnUpdate">更新</button> </p> </fieldset> <script src="js/jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/artDialog7/dist/dialog.js" type="text/javascript" charset="utf-8"></script> <script> function click1(){ var d=dialog({ title:"提示", content:"恭喜您,删除成功!", okValue: '确定', ok:function(){ setTimeout(function(){ d.close().remove(); },2000); return false; }, cancel:function(){ } }); d.show(); } function click2(){ var d=dialog({ title:"添加用户", modal:true, backdropOpacity:0.2, width:'600px', height:'300px', content:$("#formUser") }); d.show(); } var box function click3(){ var box=dialog({ modal:true }); box.show(); }; </script> </body> </html>
结果:

9.13、Bootstrap基础
http://www.layui.com/
http://www.h-ui.net/H-ui.admin.shtml
移动端
http://www.dcloud.io/mui.html
http://m.sui.taobao.org/components/#forms
http://www.bootCSS.com
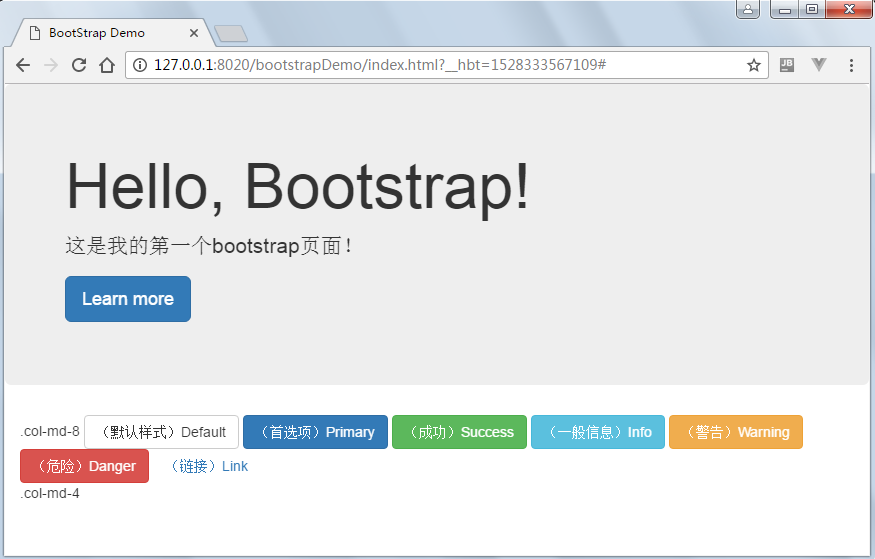
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>BootStrap Demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="js/bootstrap-3.3.7-dist/css/bootstrap.min.css" /> </head> <body> <div class="container-fluid"> <div class="row"> <div class="jumbotron"> <h1>Hello, Bootstrap!</h1> <p>这是我的第一个bootstrap页面!</p> <p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </p> </div> </div> <div class="row"> <div class="col-md-8">.col-md-8 <!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> </div> <div class="col-md-4">.col-md-4</div> </div> </div> <script src="js/bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> </body> </html>
效果

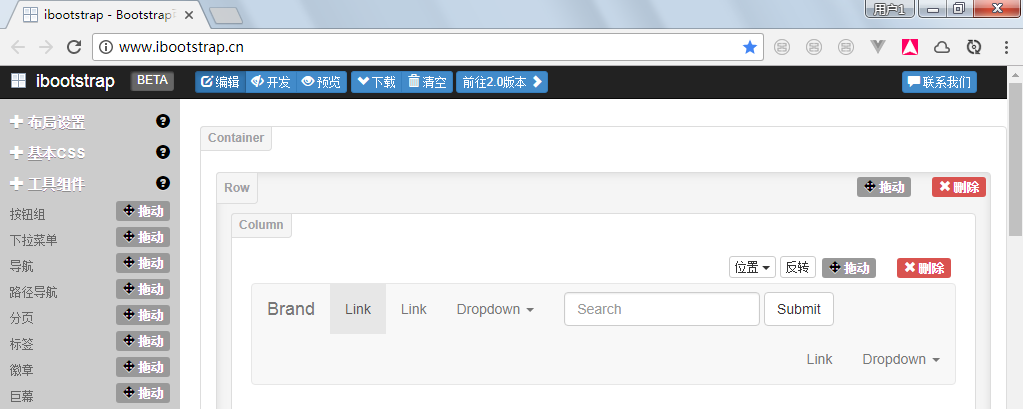
9.14、在线可视化布局系统
http://www.ibootstrap.cn/
http://www.bootcss.com/p/layoutit/
示例:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>BootStrap Demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="js/bootstrap-3.3.7-dist/css/bootstrap.min.css" /> </head> <body> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown<strong class="caret"></strong></a> <ul class="dropdown-menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"> </li> <li> <a href="#">Separated link</a> </li> <li class="divider"> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" /> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown<strong class="caret"></strong></a> <ul class="dropdown-menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"> </li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> </nav> <div class="jumbotron"> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a class="btn btn-primary btn-large" href="#">Learn more</a> </p> </div> </div> </div> <div class="row clearfix"> <div class="col-md-12 column"> <div class="carousel slide" id="carousel-941720"> <ol class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#carousel-941720"> </li> <li data-slide-to="1" data-target="#carousel-941720"> </li> <li data-slide-to="2" data-target="#carousel-941720"> </li> </ol> <div class="carousel-inner"> <div class="item active"> <img alt="" src="http://ibootstrap-file.b0.upaiyun.com/lorempixel.com/1600/500/sports/1/default.jpg" /> <div class="carousel-caption"> <h4> First Thumbnail label </h4> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> </div> </div> <div class="item"> <img alt="" src="http://ibootstrap-file.b0.upaiyun.com/lorempixel.com/1600/500/sports/2/default.jpg" /> <div class="carousel-caption"> <h4> Second Thumbnail label </h4> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> </div> </div> <div class="item"> <img alt="" src="http://ibootstrap-file.b0.upaiyun.com/lorempixel.com/1600/500/sports/3/default.jpg" /> <div class="carousel-caption"> <h4> Third Thumbnail label </h4> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> </div> </div> </div> <a class="left carousel-control" href="#carousel-941720" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a> <a class="right carousel-control" href="#carousel-941720" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> </div> <div class="row clearfix"> <div class="col-md-4 column"> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a class="btn" href="#">View details »</a> </p> </div> <div class="col-md-4 column"> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a class="btn" href="#">View details »</a> </p> </div> <div class="col-md-4 column"> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a class="btn" href="#">View details »</a> </p> </div> </div> <div class="row clearfix"> <div class="col-md-12 column"> <div class="row"> <div class="col-md-4"> <div class="thumbnail"> <img alt="300x200" src="http://ibootstrap-file.b0.upaiyun.com/lorempixel.com/600/200/people/default.jpg" /> <div class="caption"> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a> </p> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img alt="300x200" src="http://ibootstrap-file.b0.upaiyun.com/lorempixel.com/600/200/city/default.jpg" /> <div class="caption"> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a> </p> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img alt="300x200" src="http://ibootstrap-file.b0.upaiyun.com/lorempixel.com/600/200/sports/default.jpg" /> <div class="caption"> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a> </p> </div> </div> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-md-8 column"> <table class="table"> <thead> <tr> <th> 编号 </th> <th> 产品 </th> <th> 交付时间 </th> <th> 状态 </th> </tr> </thead> <tbody> <tr> <td> 1 </td> <td> TB - Monthly </td> <td> 01/04/2012 </td> <td> Default </td> </tr> <tr class="success"> <td> 1 </td> <td> TB - Monthly </td> <td> 01/04/2012 </td> <td> Approved </td> </tr> <tr class="error"> <td> 2 </td> <td> TB - Monthly </td> <td> 02/04/2012 </td> <td> Declined </td> </tr> <tr class="warning"> <td> 3 </td> <td> TB - Monthly </td> <td> 03/04/2012 </td> <td> Pending </td> </tr> <tr class="info"> <td> 4 </td> <td> TB - Monthly </td> <td> 04/04/2012 </td> <td> Call in to confirm </td> </tr> </tbody> </table> </div> <div class="col-md-4 column"> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a class="btn" href="#">View details »</a> </p> </div> </div> </div> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="js/bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> </body> </html>
结果: