JavaEE学习总结(十二)—MyEclipse开发工具与HTML
一、MyEclipse
MyEclipse,是在eclipse 基础上加上自己的插件开发而成的功能强大的企业级集成开发环境,主要用于Java、Java EE以及移动应用的开发。MyEclipse的功能非常强大,支持也十分广泛,尤其是对各种开源产品的支持相当不错。
MyEclipse企业级工作平台(MyEclipseEnterprise Workbench ,简称MyEclipse)是对EclipseIDE的扩展,利用它我们可以在数据库和JavaEE的开发、发布以及应用程序服务器的整合方面极大的提高工作效率。它是功能丰富的JavaEE集成开发环境,包括了完备的编码、调试、测试和发布功能,完整支持HTML,Struts,JSP,CSS,Javascript,Spring,SQL,Hibernate。
MyEclipse 是一个十分优秀的用于开发Java, J2EE的 Eclipse 插件集合,MyEclipse的功能非常强大,支持也十分广泛,尤其是对各种开源产品的支持十分不错。MyEclipse可以支持Java Servlet,AJAX,JSP,JSF,Struts,Spring,Hibernate,EJB3,JDBC数据库链接工具等多项功能。可以说MyEclipse是几乎囊括了目前所有主流开源产品的专属eclipse开发工具。
官网:http://www.myeclipsecn.com/
网盘:下载地址
二、HTML基础
2.1、什么是HTML
HTML是Hyper Text Markup Language超文本标记语言的中文意思。超级文本标记语言是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
目前最新的版本是:HTML5,多数网站是使用HTML4或HTML5
2.2、HTML基础
HTML是一种特殊的文本,主要由一些标记组成,浏览器解析这些特殊的标签,如sogo网:

对应的HTML:

2.2.1、HTML基本结构
<!DOCTYPE html> <!--文档类型 HTML5--> <html lang="cn"> <!--HTML开始--> <head> <!--头部 不会显示在页面上--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--编码--> <title>Hello HTML</title> <!--标题--> </head> <body> <!--主体 会显示在页面上--> 我的第一个HTML页面 </body> </html>
运行结果

2.2.2、图片

<img src="路径" width="宽度" height="高度" />
<!DOCTYPE html> <html> <head> <title>img.html</title> <meta name="content-type" content="text/html; charset=UTF-8"> </head> <body> <!-- 外部图片 --> <img src="https://www.baidu.com/img/bd_logo1.png" width="50%"/> <!-- 内部图片 --> <img src="img/mm.jpg" height="200"/> </body> </html>
运行

2.2.3、视频
<video width="宽度" height="高度" controls="是否显示控制面板">
<source src="视频位置" type="video/mp4" />
</video>
<!DOCTYPE html> <html> <head> <title>视频</title> <meta name="content-type" content="text/html; charset=UTF-8"> </head> <body> <video controls> <source src="img/iceage4.mp4"></source> </video> <embed height="415" width="544" quality="high" allowfullscreen="true" type="application/x-shockwave-flash" src="//static.hdslb.com/miniloader.swf" flashvars="aid=9205766&page=15" pluginspage="//www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash"></embed> </body> </html>

2.2.4、音频
<audio controls="控制面板">
<source src="路径" type="audio/mp3" />
</audio>

<marquee> <h1>Hello HTML</h1> <img src="x.jpg" width="100"/> </marquee> <img src="x.jpg" /> <a href="http://www.jd.com">去京东,就购了!</a> <a href="b.html">去京西,就购了!</a>
2.2.5、表格
<table> 表格式
<tr>行 table row
<td>列 table data
<h2>这是B.HTML页面</h2> <style> table { border:3px solid darkred; border-collapse:collapse; } </style> <table border="3" width="500"> <tr> <td>姓名</td><td>语文</td><td>数学</td><td>英语</td> </tr> <tr> <td rowspan="3" bgcolor="lightgreen">跨行</td><td>98</td><td>89</td><td>15</td> </tr> <tr> <td>88</td><td>78</td><td>68</td> </tr> <tr> <td>12</td><td>21</td><td>100</td> </tr> <tr> <td>总分</td><td colspan="3" align="right">376</td> </tr> </table>
结果:

2.2.6、段落与文本
1、 换行符 <br/>。换行对于文本编辑来说是最正常不过的了。当文字写满一行,需要换行。或者根据需要,在文本中换行,这都是可以的。如下例子:
<body>
我要换行<br />换行后
</body>
2、段落 <p></p>
在写文章时,我们可以用p标签来定义一个段落。如下定义了两个段落:
<p> UTF-8。UTF-8就是在互联网上使用最广的一种unicode的实现方式。 </p> <p> GBK编码,包括了GB2312中的编码,同时扩充了许多,通行于大陆。 </p>

在定义了段落后,可以利用属性align来对段落进行设置。属性align的值包括left(左对齐)、center(居中对齐)、right(右对齐)三种。
<p align=“center”> UTF-8。UTF-8就是在互联网上使用最广的一种unicode的实现方式。 </p>

3、标题。标题有六种大小h后的数字越大,说明标题越大。分别为
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6>

4、文本格式化,一些常用于设置文本字体的元素:
<b>定义粗体文本</b><br />
<i> 定义斜体文本 </i><br />
<del>定义删除文本</del><br />
<sup>定义上标字</sup><br />
<sub>定义下标字</sub><br />
效果图如下:

5、定义超链接 <a href=“URL”></a>
a标签用来定义一条超链接,其中要有的是href属性,href的作用是指明超链接要链接到的网址。除了href属性,还有title属性表示链接的提示信息。target属性表示链接的打开方式,即当点击了链接,选择是在另一个页面打开还是本页面打开。其属性值包括_blank(新的空白页)、_self(当前页),_top(当前页)。
<a href="#" target="_blank">百度一下</a>
href的值可以是外部链接,也可以是内部文件,如***.html文件。
<a href=“http://www.163.com”>外部链接</a>
<a href=“about.html”>内部链接 </a>
href也可以链接到别的地址,如邮箱、电话、sms。
<a href=“1233456.qqcom”>邮件链接</a>
<a href=“tel:电话号码”>拨打电话</a>
<a href="sms:139xxxxxxx">发送短信</a>


6、 锚点
有时我们在浏览网页时会发现,有些网页比较人性化,会有点击返回顶部的按键。这样的效果其实用锚点标签就能做到。锚点就是点击使用户跳到文档的某个部分。
<a href="#位置名"> </a>
<a name="位置名"> </a>
如代码例子:
<a href="#map">跳转</a>
<p id="map">代码代码</p>
7、图像<img />
|
属性 |
属性值 |
说明 |
|
src |
url |
图像资源的地址 |
|
width |
像素(px) |
图像宽度 |
|
height |
像素(px) |
图像高度 |
|
alt |
替代文字 |
图片的替代文字 |
如下:
<img src="img/fenfjing.jpg" width="100" height="100" alt="风景" />

7、地址的
当我们引入一个文件时,要写明它的地址,也就是目录所在。分成以下几种情况:
|
情形
|
html文件位置
|
图片位置
|
写法 |
|
同一个目录
|
D:/html/demo.html
|
D:/html/01.jpg
|
<img src="01.jpg" /> <img src="./01.jpg" />
|
|
下一层目录
|
D:/html/demo.html
|
D:/html/img/01.jpg
|
<img src="images/01.jpg"/>
|
|
上一层目录
|
D:/html/demo.html
|
D:/01.jpg |
<img src="../01.jpg"/>
|
|
同一层不同目录
|
D:/html/demo.html
|
D:/img/01.jpg |
<img src="../images/01.jpg"/>
|
相关说明:
./ 当前目录
../ 回到上一层目录
images/ 进入一层目录
../images/ 回到上一层目录,然后再进入images目录
7、列表
(1)、无序列表。
Html中列表也是常用的元素。无序列表用<ul><li></li></ul>表示。
说明:
属性:type
属性值: 列表前的符号
disc 实心原点
circle 符号为空心圆
square 符号为方形
例子如下:
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>

<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>

<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>

(2)、有序列表
有序列表使用数字或字母系统来组织列表里包含的信息。有序列表可以使用数字(默认)、大写字母、小写字母、大写罗马数字和小写罗马数字排列项目。
说明:
属性 属性值 说明
type 1、 a 、 A、i、I 用来设置项目前面的标记
start 数值 排序的起点数值
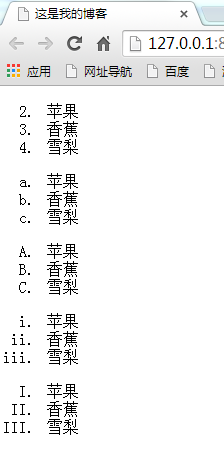
<ol type="1" start="2">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>

(3)、定义列表
定义列表用来组织术语和它们的定义。任何信息如果包含多个术语和相对应的解释,都可以使用定义列表进行组织。
<dl> <dt>爱好</dt> <dd>听歌</dd> <dt>爱好</dt> <dd>跑步 </dd> <dd>唱歌 </dd> </dl>

10、 HTML 实体字符。
在html中,有些特殊字符是需要用html语言表示出来的。一个字符实体包含三个部分:一个&符,一个实体名或者一个实体号,最后一个分号(;)。如下表格所示:
* 实体名是大小写敏感的。
|
实体字符
|
字符实体
|
|
大于号 (>)
|
>
|
|
小于号 (<)
|
< |
|
引号 (")
|
"
|
|
注册商标(®)
|
®
|
|
版权(© )
|
©
|
|
©
|
&
|
10、 图像热区
平时我们在浏览网页时,当鼠标经过一张图片中的某个位置时,发现是可点击的。也就是说,我们点击这个部分,就会链接到别的地方。创建图像热区想要用<img>b标签把图片插入进来,然后使用<area>标签在刚才插入的图片里划分热区。
<img src="URL" usemap="# map 名称" />
<map name="map 名称">
<area shape="形状" coords="坐标值" href="URL" />
</map>
Rect:矩形 左上角坐标与右下角坐标(x,y,x,y)
Circle:圆形 圆心坐标,半径 (x,y ,r)
Poly:多边形 各顶点的坐标 (x,y,x,y,x,y。。。)
说明:
URL 图像的地址
usermap 表示要使用#后面的那个名字的<map>标签来为图片划分热区
shape 热区形状(rect矩形、circle圆形、poly多边形 )
coords 形状的坐标值
注:usemap的值要与map的name值保持一致。坐标可以通过PS软件--菜单栏导航器----信息---坐标值。
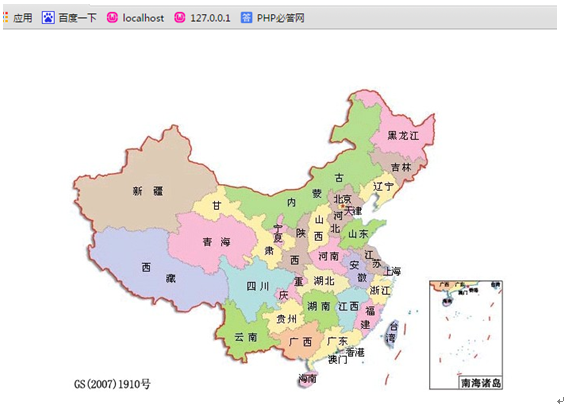
例子如下:热区范围为一个矩形
<img src="img/map.jpg" usemap="#p1"/> <map name="p1" id="p1"> <area shape="rect" coords="500,120,550,150" href="img/1.jpg" target="_blank"/> </map>


在这里我设置了新疆为图像热区,热区范围为一个矩形。点击地图中的新疆,就会跳转到一张图片中。要注意的是要准确的写出热区的坐标,也就是热区的范围。其坐标值可以利用工具ps工具选取。
11、 表格
表格由 <table> 标签以及一个或多个 tr、th或td 元素组成。
单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
基本结构:
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
说明:
html有10个表格相关的标签。
<caption> 定义表格标题
<col> 定义列
<colgroup> 定义表格列的分组
<table> 定义表格
<tbody> 定义表格主体
<td> 定义一个单元格
<tfoot> 定义表格的表注(底部)
<th> 定义表格表头
<thead> 定义表格的表头
<tr> 定义行
* 通常很少使用<tbody>、<thead>、<tfoot>标签,因为浏览器对它们的支持不好。
属性说明:
属性 值 说明
width px、 % 指定表格的宽度
height px、% 表格的高度
border px 指定表格边框的宽度
cellpadding px 指定边框与内容之间的空白
cellspacing px、 % 指定单元格之间的空白
align left、 right 、 center 指定表格的对齐方式
valign top、 middle 、 bottom 垂直排列方式
colspan 列数 合并列单元格
rowspan 行数 合并行单元格
bgcolor 颜色值 表格背景色
background 图片 表格背景图
bordercolor 颜色值 表格边框颜色
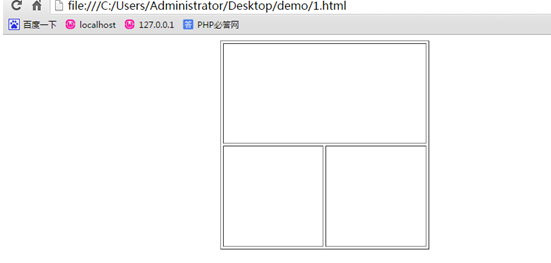
<table align="center" cellpadding="2" cellspacing="3" width="300" height="300" border="1" >
<tr >
<td colspan="2"> </td>
</tr>
<tr>
<td > </td>
<td> </td>
</tr>
</table>

12、 <iframe> 内嵌框架
属性 属性值 说明
width px , % 指定框架的宽度
height px , % 指定框架的高度
scrolling yes,no,auto 是否显示滚动条
frameborder 1, 0 是否显示边框
语法:<iframe src="URL" name="框架名"> </iframe>
如下:
<iframe src="http://www.baidu.com" name="baidu" height="600"width="600"></iframe>

scrolling属性在没写明的情况下,是根据设定的框架高度来确定是否需要滚动条的。
2.2.7、表单(Form)
html中表单的作用是很强大的。我们生活中经常要用到表单,如一些基本信息的填写。在网页中也是如此,我们免不了注册一些账号,此时用到的表单就比较多了。
表单主要负责获取用户填写的数据,并通过浏览器向服务器传送数据。
表单使用标签(<form>)定义。
表单的基本结构:
<form name="form1" action="URL" method="get|post" target="文档显示方式"> 用户名:<input type="text" name="uname" /> 密 码:<input type="password" name="passwd" /> </form>
说明:
属性 说明
name 表单的名称
action 表单提交地址
method 表单数据提交的方式 (get:在url地址上面传送参数到服务器,post:在后台传送参数到服务器)
enctype MIME类型
target 打开方式(_blank:在一个新的窗口打开 _self:在相同的框架中调入文档 _top:把文档调入原来的最顶部的浏览器窗口中)
文本域:文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>
浏览器显示如下:
注意:表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
说明:
属性 说明
type input元素类型
name input 元素的名称
value input 元素的值
size input 元素的宽度
readonly 是否只读
maxlength 输入字符的最大长度
disabled 是否禁用
密码字段
密码字段通过标签<input type="password"> 来定义:
<form> Password: <input type="password" name="pwd"> </form>
浏览器显示效果如下:
Password:
属性 说明
type input元素类型
name input 元素的名称
size input 元素的宽度
maxlength 定义最多输入的字符数
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮
<input type="radio"> 标签定义了表单单选框选项 <form> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female </form>
复选框
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项 <form> <input type="checkbox" name="song" value="听歌">听歌<br> <input type="checkbox" name="run" value="跑步"> 跑步 </form>
提交按钮
<input type="submit"> 定义了提交按钮.
隐藏域
隐藏域用于在程序发送没有必要让用户看到特定值的时候使用。
<input type="hidden" name="uid" value="10"/>
上传文件
<input type=“file” name=“photo” />
注意:
利用这项功能时,在 form 标签中要指定method属性。要把method 指定为post, enctype属性指定为 multipart/form-data。
说明:
multiple 控制是否上传多文件
<input type="file" name="photo" multiple />
<input type="button" value="请选择文件..."/>
textarea(表单元素:多行文本域)
说明:
属性 说明
name 元素的名称
rows 指定文本框的高度
cols 指定文本框的宽度
例:
<textarea name="content" rows="5" cols="50"> </textarea>
注:此处的文本框宽高是由字符个数组成的。
简单下拉框:
<form action=""> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select>
<!DOCTYPE html> <!--文档类型 HTML5--> <html lang="cn"> <!--HTML开始--> <head> <!--头部 不会显示在页面上--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--编码--> <title>机器人介绍</title> <!--标题--> </head> <body> <!--主体 会显示在页面上--> <h1>机器人介绍</h1> <table border="1" width="700"> <tr> <th>姓名</th><th>语文</th><th>英语</th><th>机器人</th> </tr> <tr> <td>Rose</td><td colspan="2" align="center">75</td><td rowspan="3" align="center">98</td> </tr> <tr> <td>Tom</td><td colspan="2" rowspan="2" align="center">89</td> </tr> <tr> <td>小明</td> </tr> </table> <img src="jqr.png" width="500" height="400"/> <img src="img/1.gif" width="30%"/> <video controls> <source src="iceage4.mp4" type="video/mp4"></source> </video> <audio controls="controls"> <source src="fcml.mp3" type="audio/mp3" /> </audio> </body> </html>

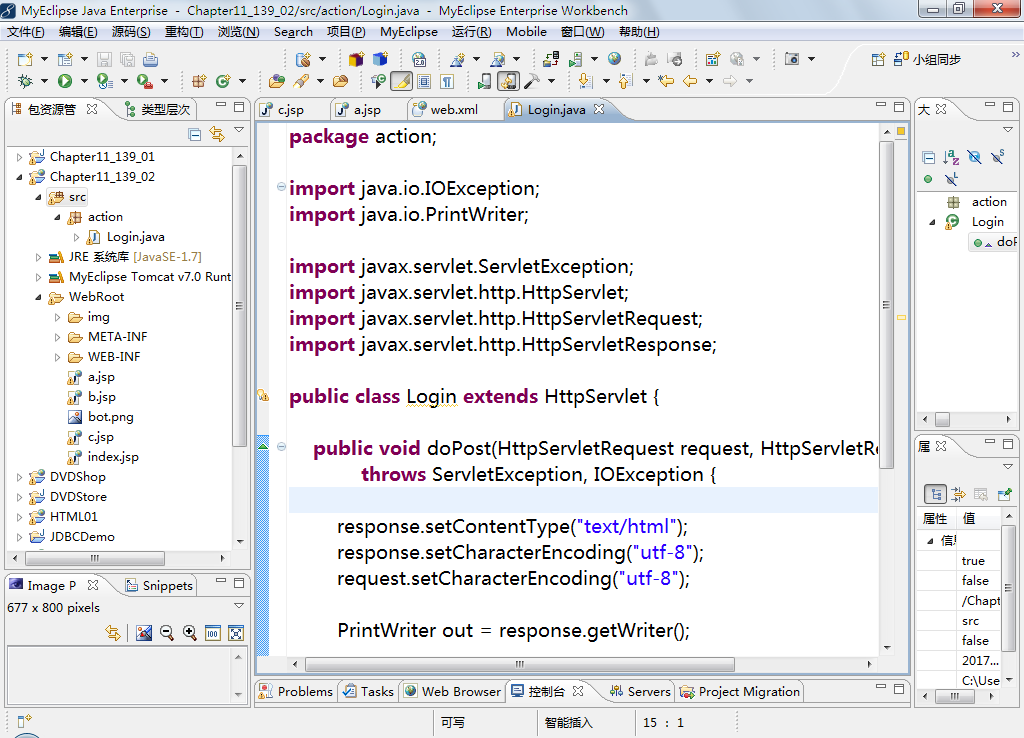
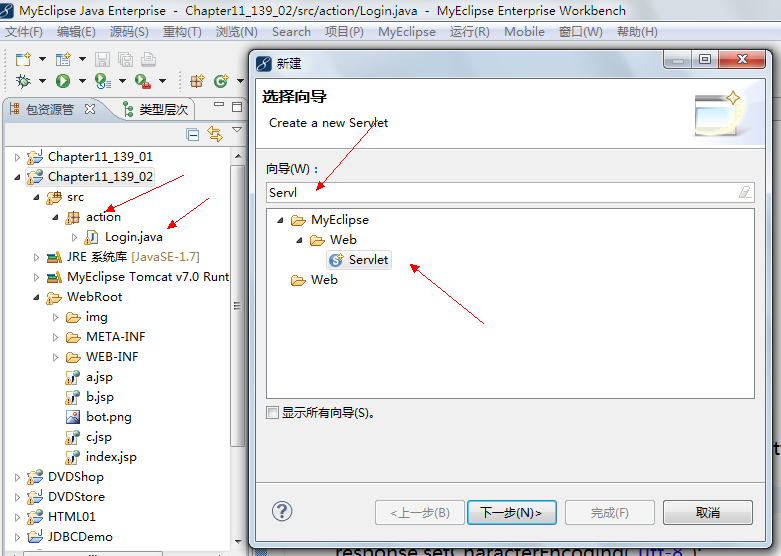
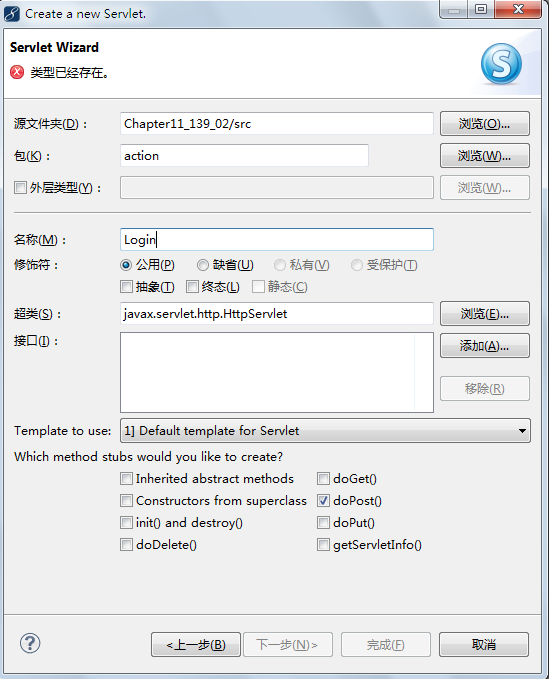
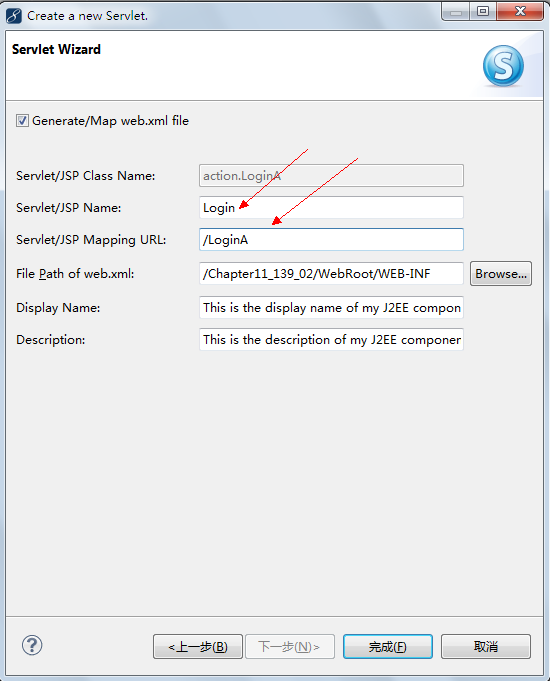
Login
package action; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class Login extends HttpServlet { public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); request.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); out.println("用户名:"+request.getParameter("uid") +"<br/>"); out.println("密 码:"+request.getParameter("pwd") +"<br/>"); out.flush(); out.close(); } }




三、下载
W3School下载 W3School离线手册(2017.03.11版) 最新完整版chm电子书
http://pan.baidu.com/s/1dFzRSOh MyEclipse安装视频
http://pan.baidu.com/s/1jIP0dJC MyEclipse安装与激活文件
https://files.cnblogs.com/files/best/Chapter11_139_02.zip 上课示例139
四、练习
1、安装好MyEclipse
2、通过查文档完成一个“个人主页”,音频,视频,图片,文字,链接
3、创建一个成绩表格

4、请使用HTML完成如下表单:

5、定义一个Math类,类中添加一个add方法实现两个数相加,在页面中调用add方法完成加法功能。



