React Native学习笔记(二)—— 概要、开发环境搭建、第一个React Navite程序
一、概要
1.1、跨平台开发技术
在移动端开发项目中。开发资源不够时,同时由两个团队维护安卓和IOS两套原生APP是成本很高的。此时,就需要选择一个同时支持多平台的客户端开发框架,能够使用一套代码,编译出多平台的APP。
这样一方面能够缩减开发人数,节省开发成本。另一方面由于代码统一,避免了不同平台版本分支,导致的用户体验差异。
本文简单考察了当前比较主流的客户端跨平台开发框架,我们来一起看看当前的主流框架有哪些。
1.1.1、Flutter
官网地址: https://flutter.dev/ 项目地址: https://github.com/flutter/flutter
Flutter是由谷歌推出的多平台开发框架,项目主页对其自己的定义如下:
We think Flutter will help you create beautiful, fast apps, with a productive, extensible and open development model, whether you're targeting iOS or Android, web, Windows, macOS, Linux or embedding it as the UI toolkit for a platform of your choice.
它于2015年4月的Flutter开发者会议上被公布,Flutter是使用Dart语言编写,并利用该语言的许多高级功能。在Windows、macOS和Linux上,Flutter在Dart虚拟机中运行,该虚拟机具有即时编译执行引擎。在编写和调试应用时,Flutter使用即时编译功能进行“热重载”(Hot Reload),可以将对源文件的修改注入正在运行的应用中。Flutter通过支持有状态的热重载来扩展此功能,在大多数情况下,对源代码的更改可以立即在运行的应用中反映出来,而无需重新启动或丢失任何状态。Flutter实现的此功能已广受赞誉。 (引用:https://zh.wikipedia.org/wiki/Flutter)
1.1.2、React Native
官网地址: https://reactnative.dev/ 项目地址: https://github.com/facebook/react-native
React Native看姓就知道是谁推出的了,不多说了。官方给的 slogen 是 Learn once, write anywhere. 项目主页对其自己的介绍为:
Create native apps for Android, iOS, and more using React React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch.
也有一些框架支持代码编译为 React Native, 来提供客户端开发支持,如京东的小程序开发框架 taro ,以及 Vue Native (停止维护)
1.1.3、Weex
阿里公开Weex技术架构,还开源了一大波组件。Weex是一个构建移动端跨平台UI框架。Weex使开发人员能够使用类似Web的语法通过单一代码库构建iOS、Android和Web应用。 Vue.js和Rax(提供类React语法前端框架)这两个前端框架被广泛应用于Weex页面开发,同时Weex也对这两个前端框架提供了最完善的支持。
1.1.4、Xamarin
微软收购了 xamarin 后,也在继续发展基于C#的移动端跨平台开发,不过相较于 React Native 和 Flutter 属于不温不火的状态。xamarin 在这么多年以后,终于迎来了全新替代者,它就是MAUI。微软提供了 Xamarin.Forms 的迁移文档: https://learn.microsoft.com/en-us/dotnet/maui/get-started/migrate?view=net-maui-7.0
.NET Multi-platform App UI (.NET MAUI) is a cross-platform framework for creating native mobile and desktop apps with C# and XAML.
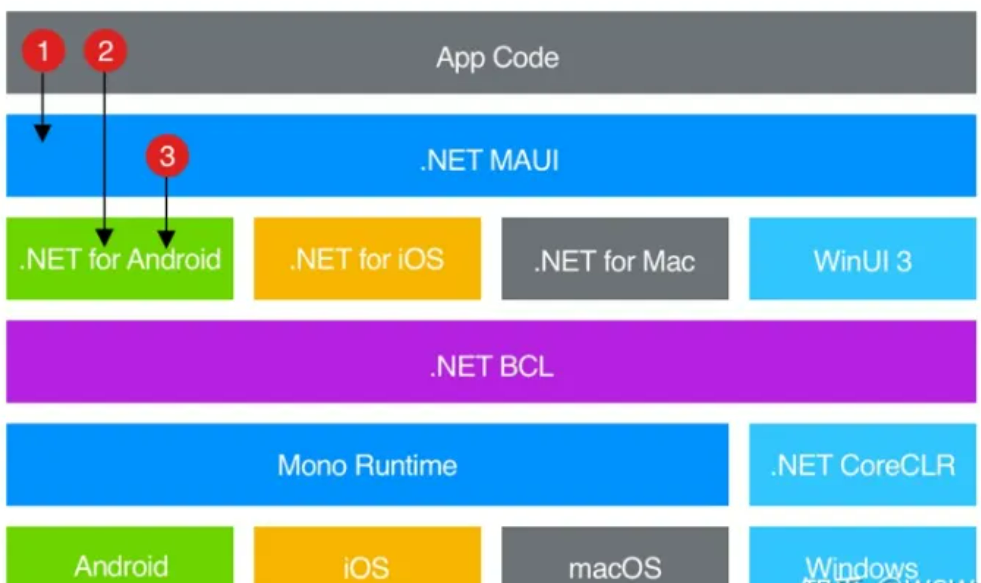
其架构如下:

MAUI架构图
安卓APP 编译产物为IL,在APP启动时JIT运行为本机代码。iOS App 则完全由C# AOT编译为IOS的本地组件代码。
更多可查看:https://learn.microsoft.com/en-us/dotnet/maui/what-is-maui?view=net-maui-7.0
延伸对比:
1. Xamarin需要为每个平台提供一个项目,MAUI不需要
2. MAUI支持.NET 6, xamarin支持.net core 3.1。
3. Xamarin无法直接调用绘图API,MAUI提供了跨平台的绘图接口。
4. Slim Renderers, MAUI提供了 Slim Renderer Xamarin使用Custom Renderers
5. MVU(Model-View-Update)开发模式支持。Xamarin支持 ReactiveUI 以及 MVVM,MAUI支持Blazor以及MVU
6. 库统一化管理。MAUI合并了Xamarin.Essentials,对必备库进行了统一化处理。提供了通讯录,照片,设备传感器等接口。
7. 热重载。 MAUI支持热重载。
引用自:https://innowise-group.com/blog/net-maui-vs-xamarin/
1.1.5、UNI-APP / Taro
uni-app 和 taro 都是主打跨平台的小程序开发框架,只不过是一个用Vue开发,一个使用 React。 uni-app 由 dcloud 开发,大概是国内推出小程序概念的最早公司了,甚至早于微信小程序。官方提供的框架,支持直接编译为安卓和ios应用。 taro 由京东开发,上面提过,是编译为 React Native 来提供移动APP支持。
官方地址: uni-app https://uniapp.dcloud.net.cn/ taro https://taro.jd.com/
1.1.6、苹果 H5 热更新问题
之前苹果提出过应用市场的APP,不允许H5套壳,管控版本热更新。笔者移动端开发参与较少,一度以为 React Native, UNI-APP 之类的方案已经不能使用。不过今天再看并非如此,从UNI-APP社区讨论来看,正常使用 React Native / UNI-APP / Taro 应该不会遇到太大合规问题。
进一步浏览苹果的 H5 热更新问题: https://zhuanlan.zhihu.com/p/138243490 https://ask.dcloud.net.cn/question/84952 https://ask.dcloud.net.cn/article/36654
1.1.7、总结
移动端跨平台框架之争,其实主要是 谷歌/脸书/微软 三家争霸。 UNI-APP一枝独秀。
在技术选型上,如果有前端开发人员参与,且熟悉 React / Vue, 那么可以使用 Taro ,React Native (React技术栈) / UNI-APP (VUE技术栈) 。
如果前端资源不足,则可以考虑使用 MAUI / Flutter。 MAUI是C#开发,适合相应的微软技术栈的团队。 Flutter需要学习一门新的 Dart 语言,不过语言特性浅显易懂,学习难度也不大。
1.2、ReactNative简介
1.2.1、概要
作为目前流行的跨平台技术框架之一,React Native是Facebook技术团队于2015年4月在早先的React前端框架基础上开源的一套移动跨平台开发框架,可以同时支持iOS和Android两大移动平台。
源代码 https://github.com/facebook/react-native
React Native使用流行的JSX语法来替代常规的JavaScript语法,提高了代码的可阅读性。JSX是一种XML和JavaScript结合的扩展语法。

React Native框架的优势在于,只需要使用一套代码就可以覆盖多个移动平台,真正做到“Learn Once,Write Anywhere”。React Native框架底层使用的是JavaScriptCore引擎,基本上只需要更新一下JavaScript文件,即可完成整个App的更新操作,非常适合用来开发App的热更新功能。除此之外,React Native框架提供的开发和调试环境也是非常友好的,开发者只需要像刷新浏览器一样,就可以即时查看到代码修改后的效果,并且还可以在Chrome浏览器中查看控制台输出、加断点、单步调试等。
1.2.2、React Native工作原理

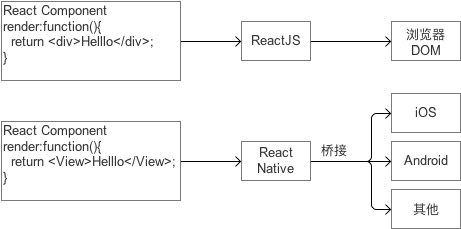
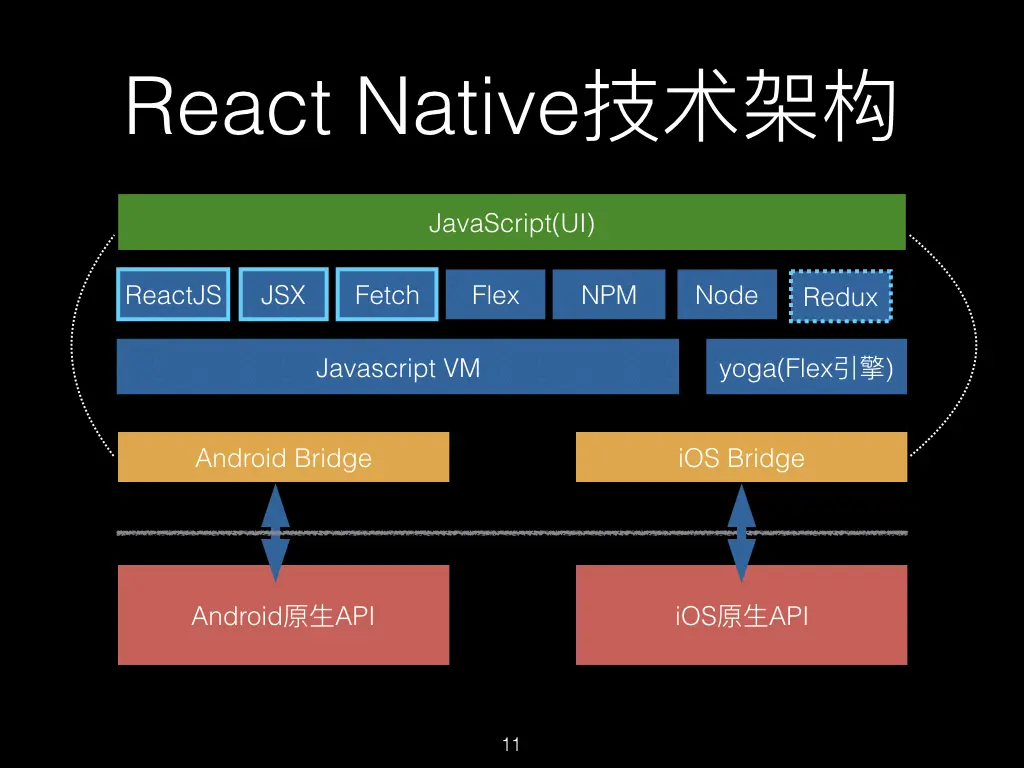
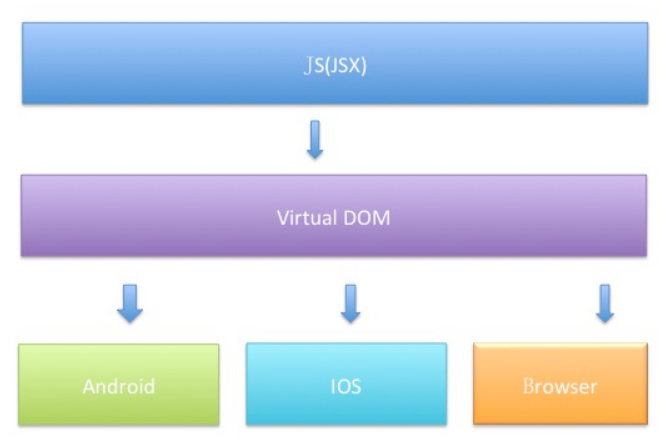
React Native也是用的JSX语法。

- 绿色的是我们应用开发的部分。我们写的代码基本上都是在这一层
- 蓝色代表公用的跨平台的代码和工具引擎,一般我们不会动蓝色部分的代码
- 黄色代码平台相关的代码,做定制化的时候会添加修改代码。不跨平台,要针对平台写不同的代码。iOS写OC, android写java,web写js. 每个bridge都有对应的js文件,js部分是可以共享的,写一份就可以了。如果你想做三端融合,你就得理解这一个东西。如果你要自己定制原生控件,你就得写bridge部分
- 红色部分是系统平台的东西。红色上面有一个虚线,表示所有平台相关的东西都通过bridge隔离开来了
- 大部分情况下我们只用写绿色的部分,少部分情况下会写黄色的部分。你如果对基础架构和开源感兴趣,你可以写蓝色部分,然后尝试给那些大的开源项目提交代码。红色部分是独立于React Native的

1.3、React Native的优缺点
1.3.1、优点
-
容易上手:
RN入门较轻松,只要有一门面向对象语言的基础,都可以很快上手,而且社区较活跃,很多资料在网上都能查到。 - 跨平台开发:相比原生的ios 和 android app各自维护一套业务逻辑大同小异的代码,React Native 只需要同一套javascript 代码就可以运行于ios 和 android 两个平台,在开发、测试和维护的成本上要低很多。
- 快速编译:相比原生的ios 和 android app各自维护一套业务逻辑大同小异的代码,React Native 只需要同一套javascript 代码就可以运行于ios 和 android 两个平台,在开发、测试和维护的成本上要低很多。
-
快速发布:
RN可以通过JSBundle即时更新 App。相比原来冗长的审核和上传过程,发布和测试新功能的效率大幅提高。
1.3.2、缺点
- 动画性能: RN 在动画效率和性能的支持还存在一些问题,性能上不如原生。这时候只能嵌入原生的组件,但工作量可能会比较大。
- 学习成本较高: 在某些地方开发者依然需要为 iOS 和 Android 平台提供两套不同的代码,比如在原有项目的基础上嵌入RN时,需要根据平台进行封装和配置。
- 配置比较麻烦:首先要安装 Node、Watchman、Yarn、Xcode(iOS)、CocoaPods(iOS)、Android Studio(Android)、JDK(Android) 等依赖。如果只开发单个平台,那就安装相应平台的依赖就行了。因为很多库都是在国外,所以还要切换镜像,或者给终端FQ才能下载,不然就会很慢,或者干脆就卡住了。
二、搭建开发环境
2.0、基础平台
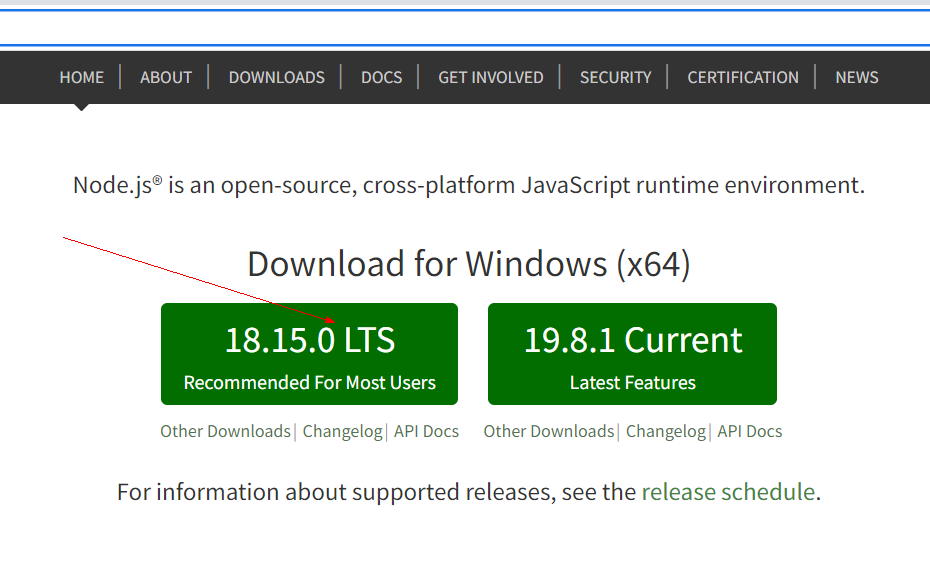
2.0.1、Node.js安装
If you have already installed Node on your system, make sure it is Node 14 or newer. If you already have a JDK on your system, we recommend JDK11. You may encounter problems using higher JDK versions.
Node.js要求14版或更新

查看版本

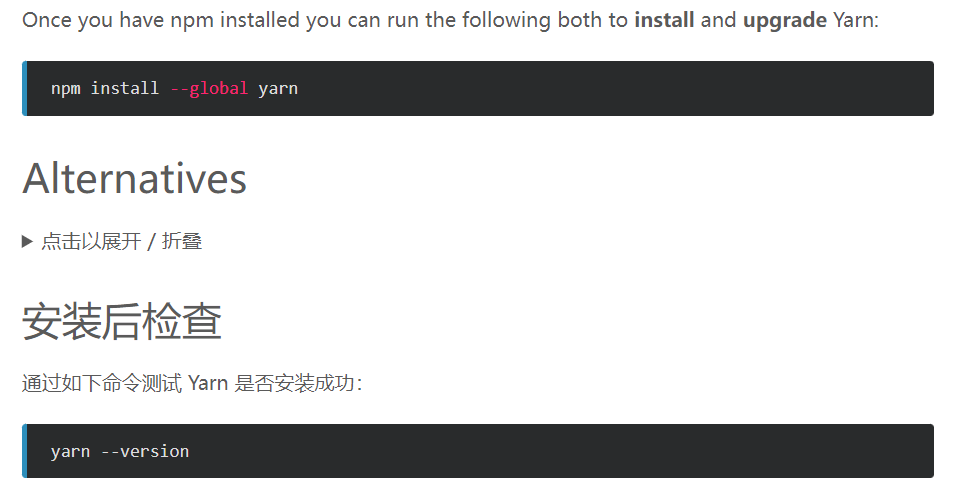
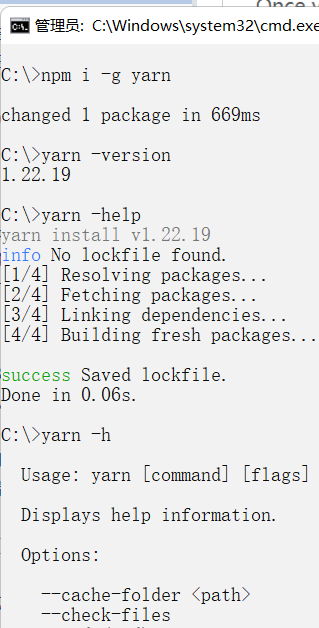
2.0.2、yarn安装
Yarn是Facebook发布的一款依赖包安装工具。Yarn是一个新的快速安全可信赖的可以替代NPM的依赖管理工具。



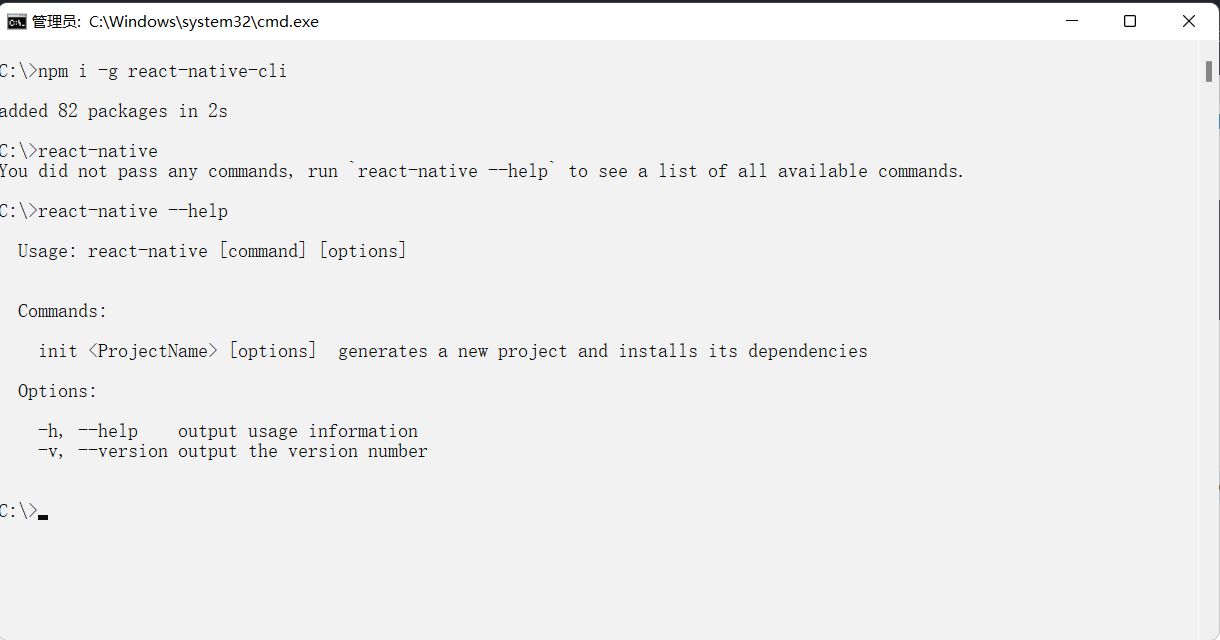
2.0.3、react-native-cli安装
安装:

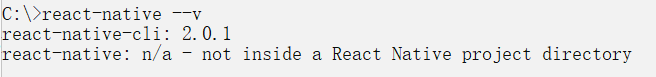
查看版本:

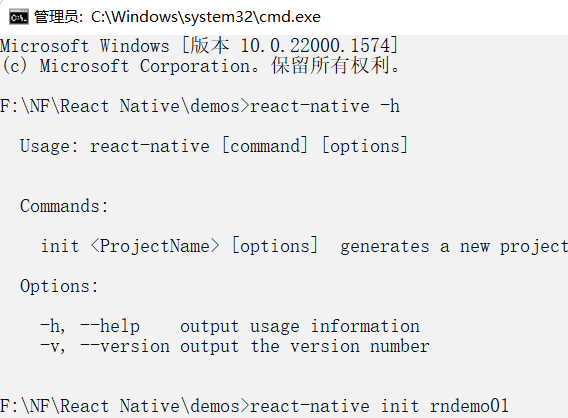
创建项目

2.0.4、Chocolatey
前言
在 Linux 下,大家喜欢用 apt-get 来安装应用程序,如今在 windows 下,大家可以使用 Chocolatey 来快速下载搭建一个开发环境。
Chocolatey 的哲学就是完全用命令行来安装应用程序, 它更像一个包管理工具(背后使用 Nuget )
另外需要说明的是, Chocolatey 只是把官方下载路径封装到了 Chocolatey 中,所以下载源都是其官方路径,所以下载的一定是合法的,但是如果原软件是需要 Licence 注册的话,那么 Chocolatey 下载安装好的软件还是需要你去购买注册。不过 Chocolatey 一般还是会选用免费 Licence 可用的软件。
Chocolatey官网:https://chocolatey.org/

chocolatey是一个包管理工具,类似Node、docker、yarn等。而 chocolatey又可以很方便地安装其他工具软件。 chocolatey更像是一个将一切操作都集中在命令行中的工具。它可以将机器上安装的全部程序进行管理起来。
安装
https://chocolatey.org/install#individual
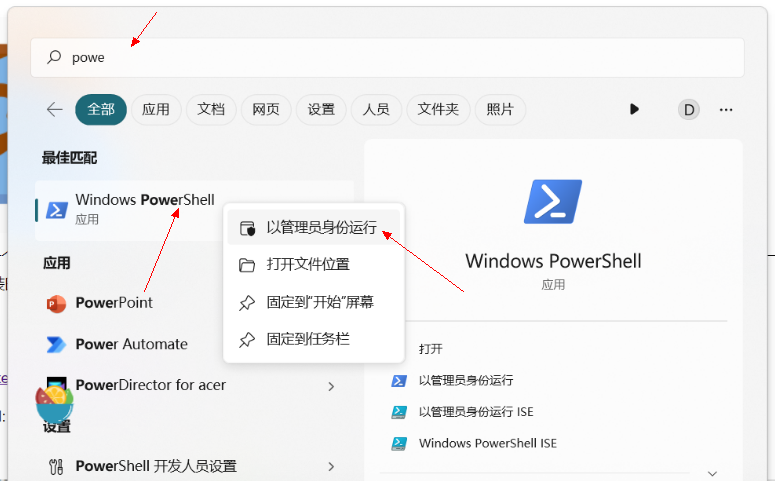
打开powershell:

输入官方要求安装的指令:
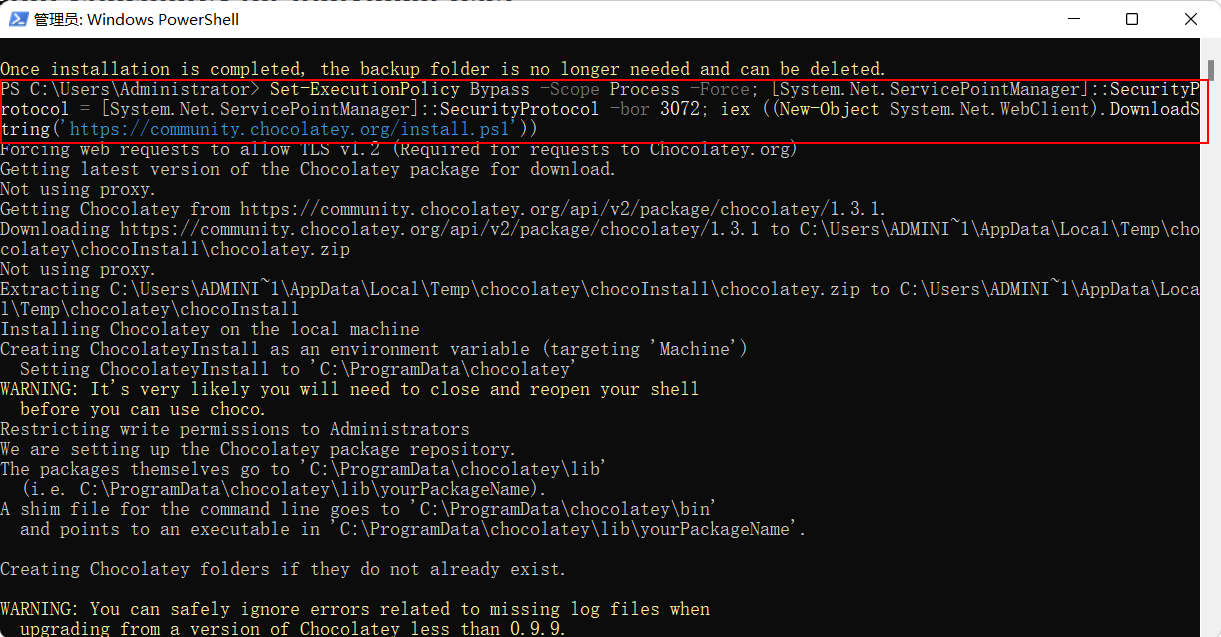
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))

安装完成后就可以测试了:

命令
查找包
可用 search/find/list
指令查找包,支持模糊查询。如果想看有哪些包,可以直接去官网看:https://chocolatey.org/packages
注意,现在的官网文档不再列出find指令,之后可能会被废弃。具体指令为:
choco search <filter> [<options/switches>]
choco list
<filter> [<options/switches>]
clist <filter>
[<options/switches>]
列出本地的包 clist -l, -l为--lo, --localonly,
--lolcal-only的简写
列出本地的包与电脑安装过的软件 choco list -li 或
choco list -l -i
-i需要配合-l使用,用于列出不归Chocolatey管理的程序
clist 是 `choco -list` 的简写。
clist -l
clist potplayer
outdated 列出可升级的包
在大于0.9.9.6的版本中,可通过指令choco outdated列出待升级的包
upgrade 升级
update 指令已/即将被弃用,现在升级只用upgrade
choco upgrade all -y
choco upgrade 指令可简写为 cup,如cup all -y
pin 固定
用于固定软件,使得在执行升级全部包时自动跳过;通过维护一张固定列表实现该效果
用法:
添加至固定列表:choco pin add -n=git,其中-n是-name的简写
从固定列表移除:choco
pin remove -n=git
列出固定列表:choco pin list
install 安装
文档:https://chocolatey.org/docs/commands-install
choco install
可简写为 cinst,语法为:
choco install <pkg|packages.config> [<pkg2> <pkgN>]
[<options/switches>]
cinst <pkg|packages.config>
[<pkg2> <pkgN>] [<options/switches>]
添加参数以跳过包校验:--ignore-checksums
可一次性下载多个包,如:choco
install a b c ... -y
如用代理安装vscode并自动确认:
choco install vscode -y --proxy=127.0.0.1:10809
uninstall 卸载
choco uninstall,可简写为 choco cuinst
安装软件
choco install ruby
cinst ruby
安装ruby
choco install ruby
安装 Python
choco install python
安装 Java JDK7 或 JDK8
choco install jdk7
choco install jdk8
搜索软件
clist ssh
choco list ssh
卸载软件
clist ssh
cuninst ssh
其它
我的chocolatey安装目录为:
C:\Users\chzhao\AppData\Local\Temp\chocolatey\chocInstall\tools\chocolateyInstall
其它命令还包括:
cpack
cpush
cup
cver
## Need Update Software List choco outdated ## Update Software choco upgrade all choco upgrade chocolatey No Update Some Software When Upgrade: choco pin notepad2-mod ## List Installed Software choco list --local-only List Installed Software (Include Non-Chocolatey-Install) choco list -li choco list -lai ## Uninstall Software choco uninstall sourcetree ## Search Software choco search docker-desktop choco search > 1.txt ## View Software Information choco info desktop-desktop ## Temp Path %temp%\chocolatey

choco install chocolateygui 还可以安装图形化工具
2.1、安装JDK
2.1.1、安装依赖项JDK
您将需要 Node、React Native 命令行界面、JDK 和 Android Studio。
虽然您可以使用您选择的任何编辑器来开发您的应用程序,但您需要安装 Android Studio 才能设置必要的工具来构建适用于 Android 的 React Native 应用程序。
如果您已经在系统上安装了 Node,请确保它是 Node 14 或更高版本。如果您的系统上已有 JDK,我们建议使用 JDK11。使用较高的 JDK 版本时可能会遇到问题。
2.1.2、JDK下载
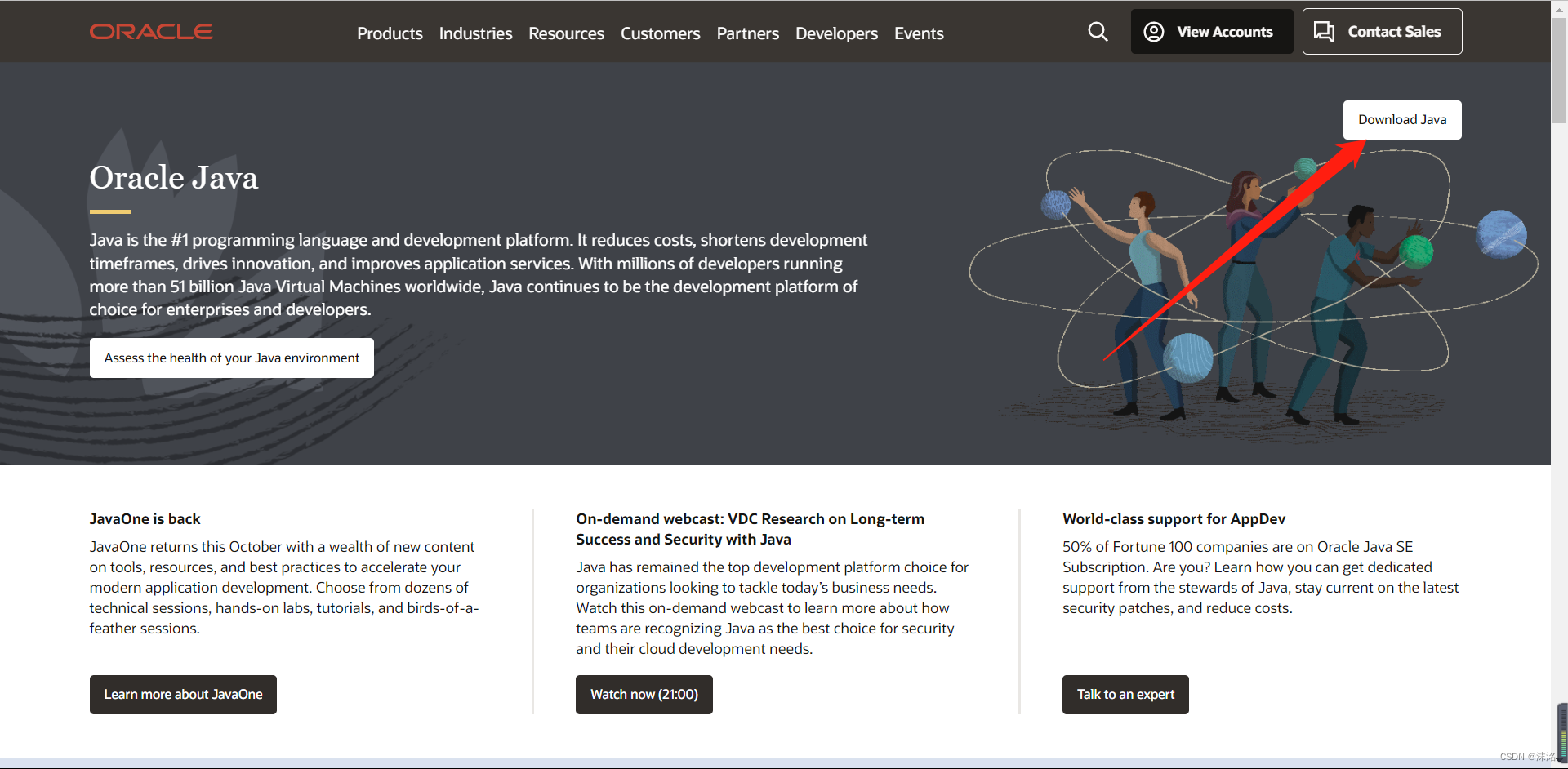
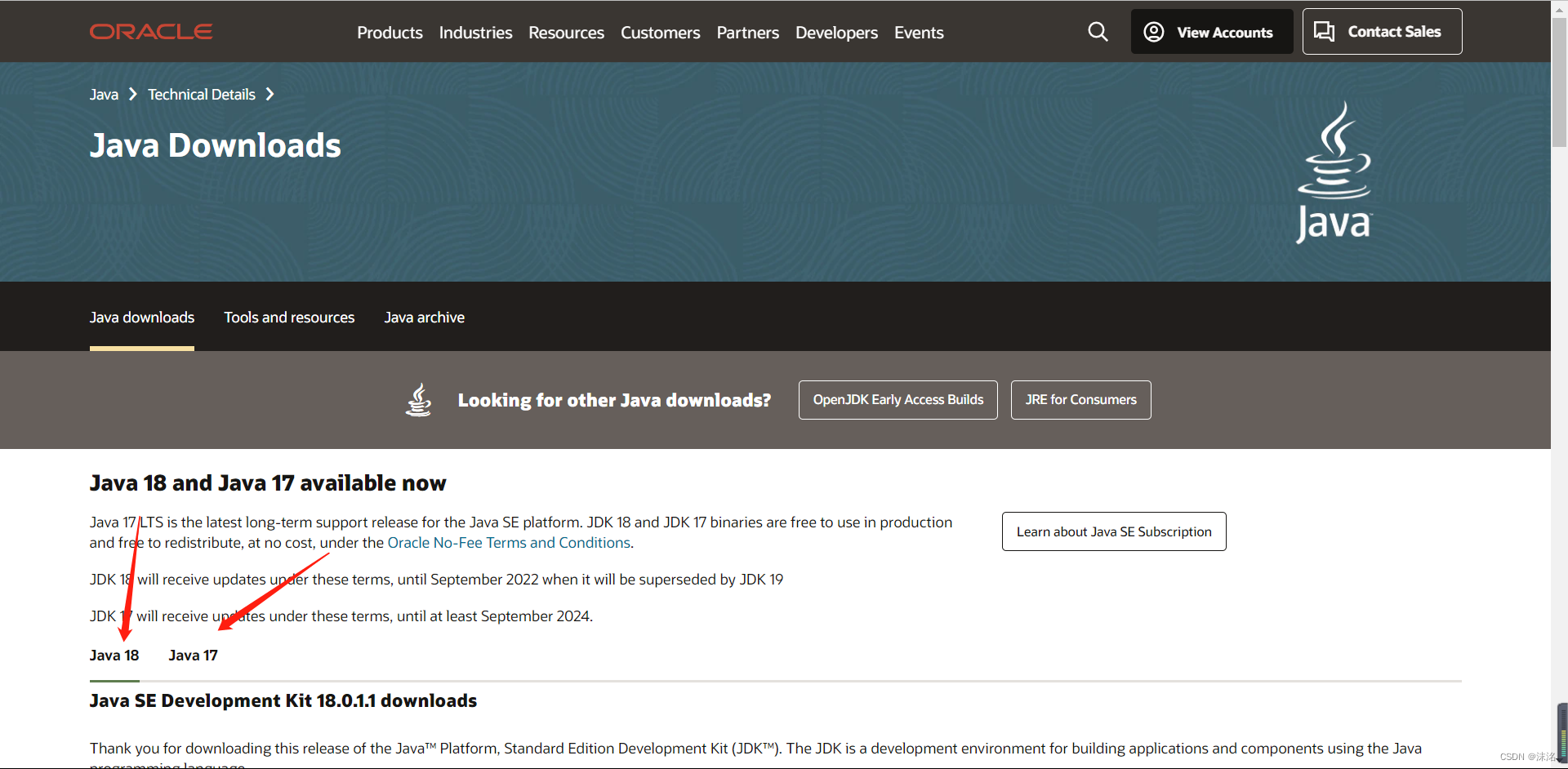
官方网址https://www.oracle.com/java
进入后 点击Download Java

点击后有三个LTS版本(Java17、Java11、Java8)和一个最新版(Java18)

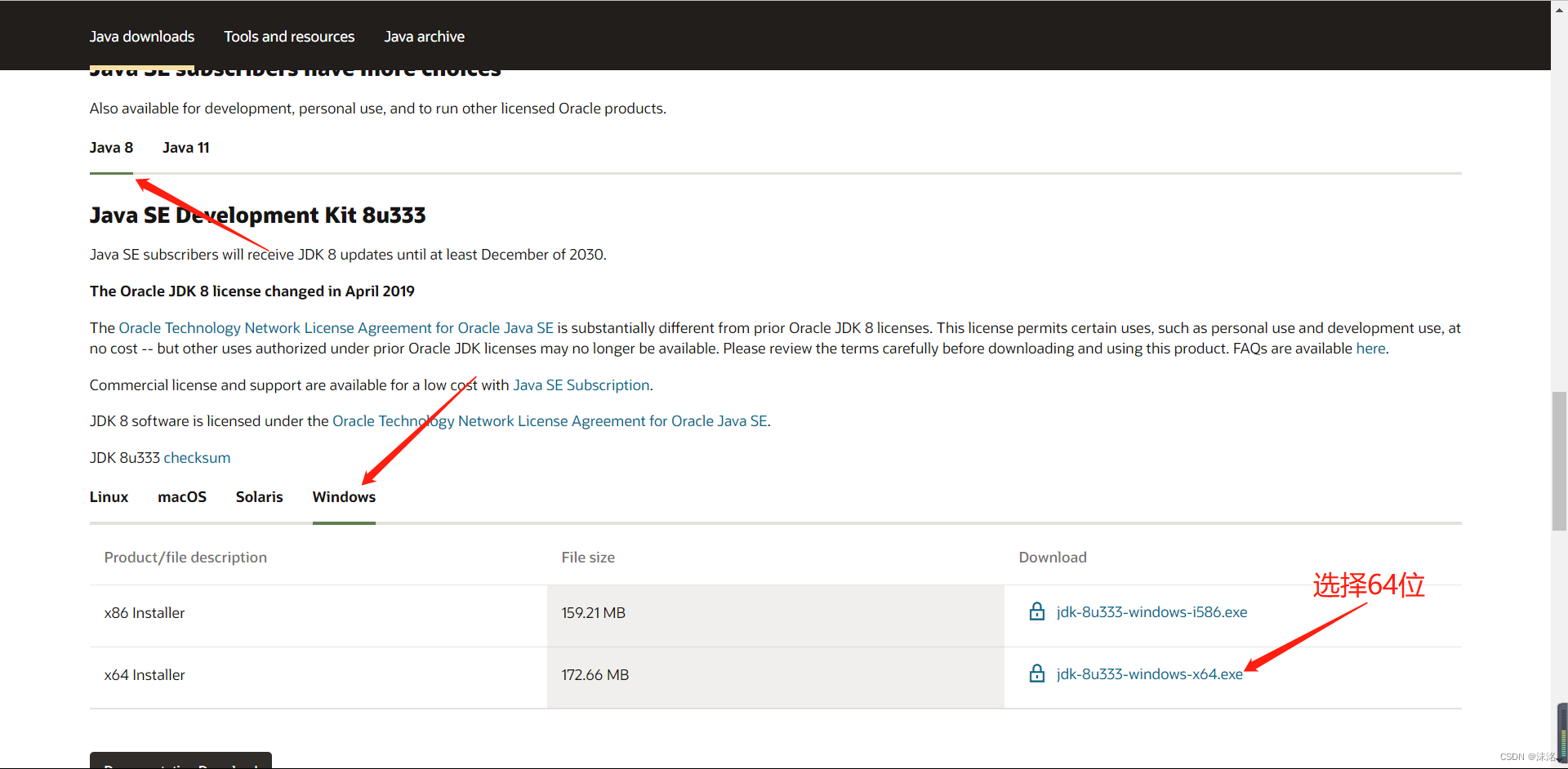
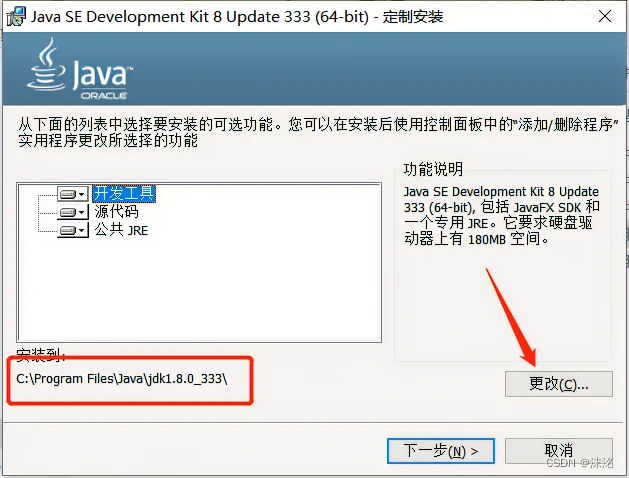
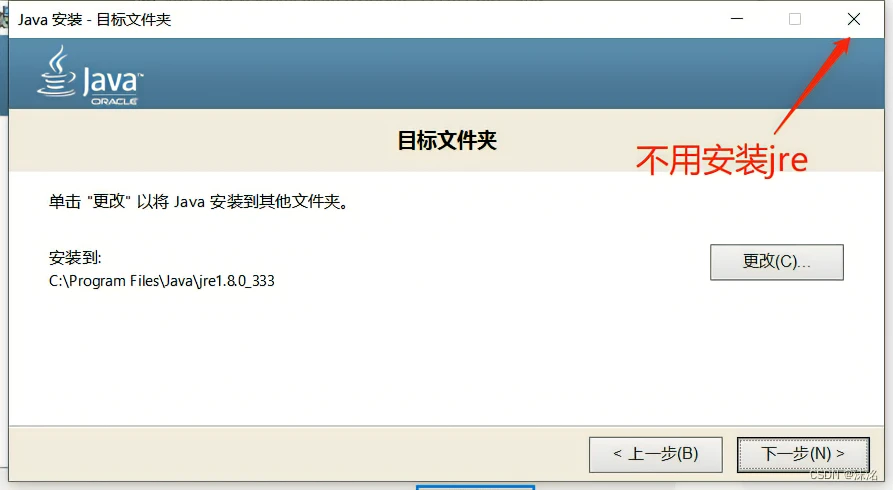
以Java8为例进行下载

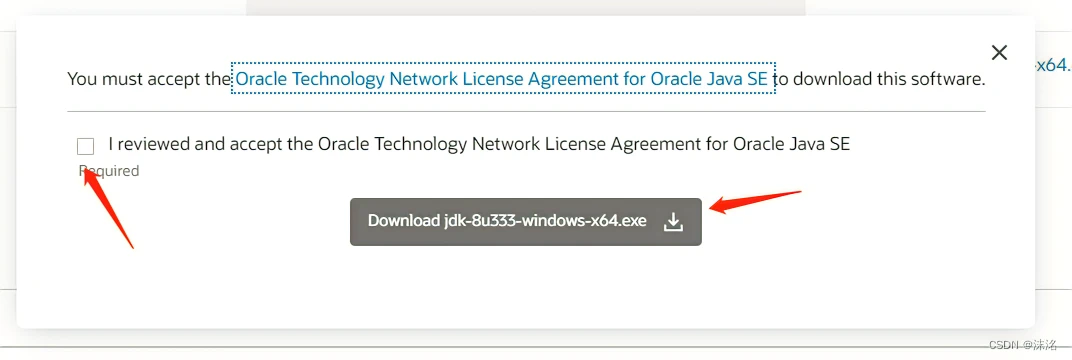
下载时会弹出此窗口,就是让你登录的,没有账号可以注册一个,然后下载就行

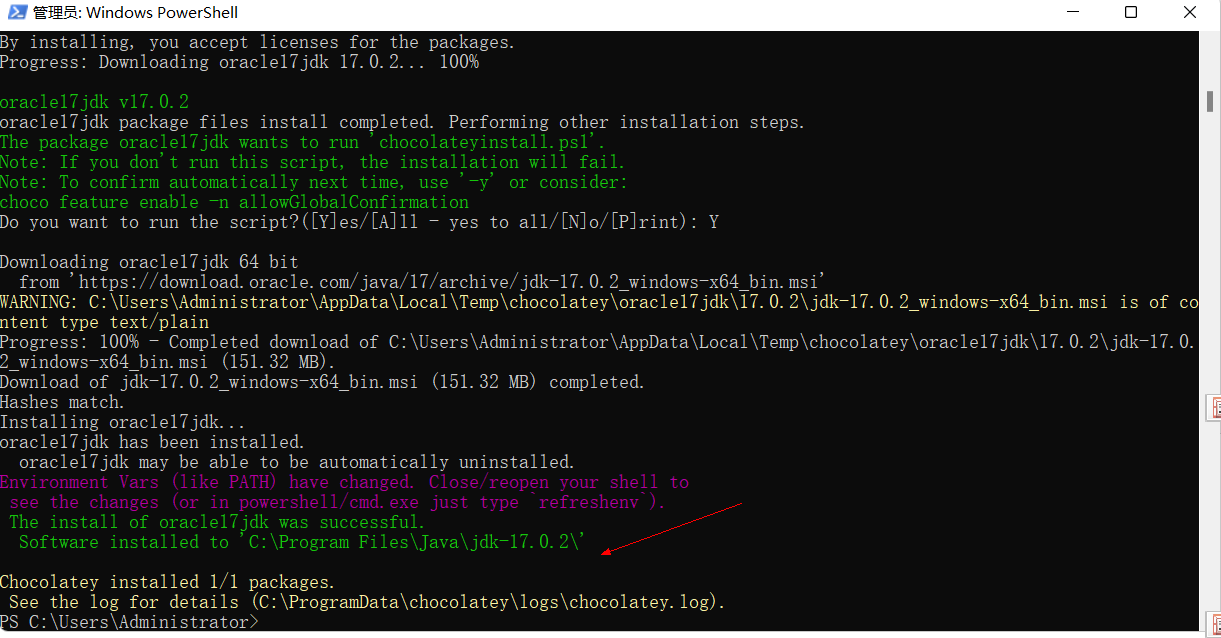
2.1.3、安装JDK11和JDK17






2.1.4、JDK1.8配置环境变量
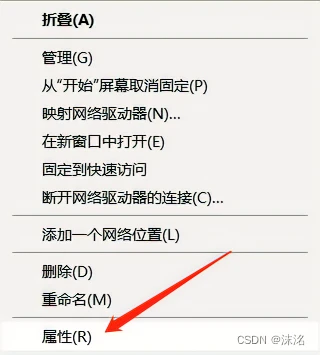
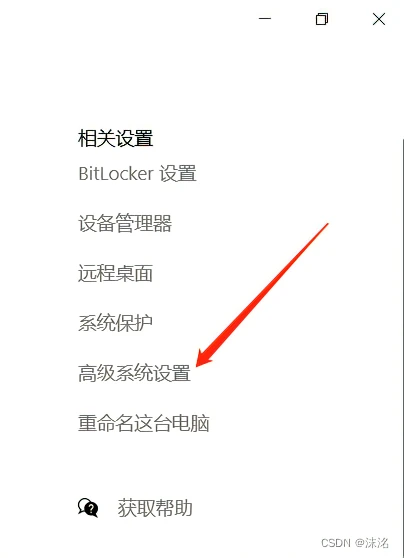
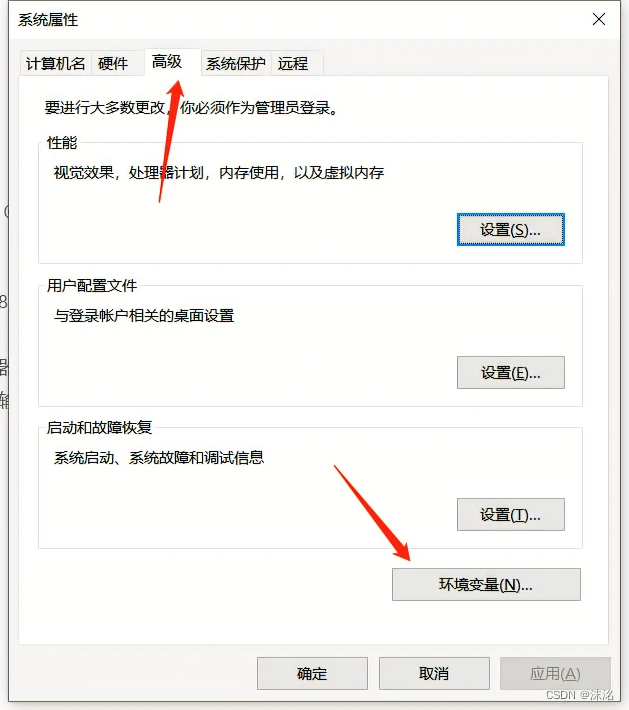
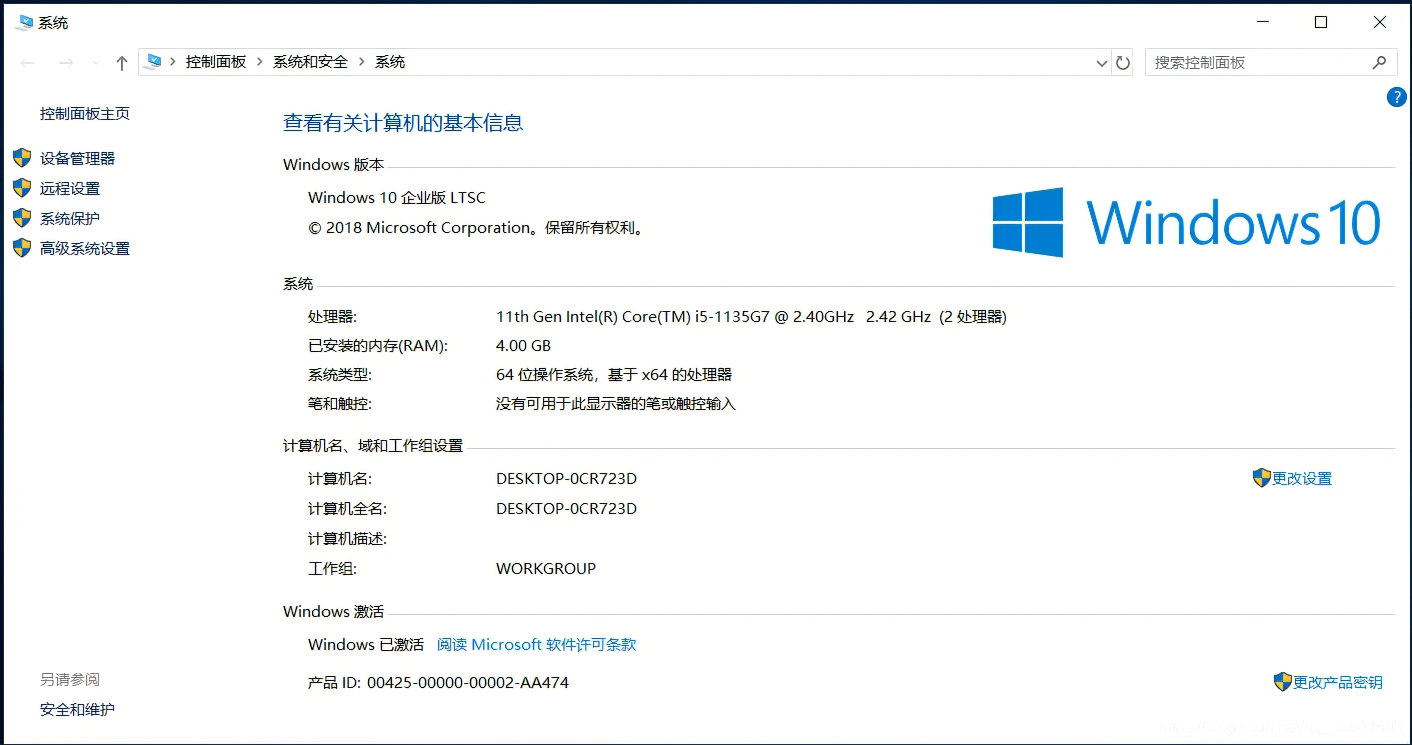
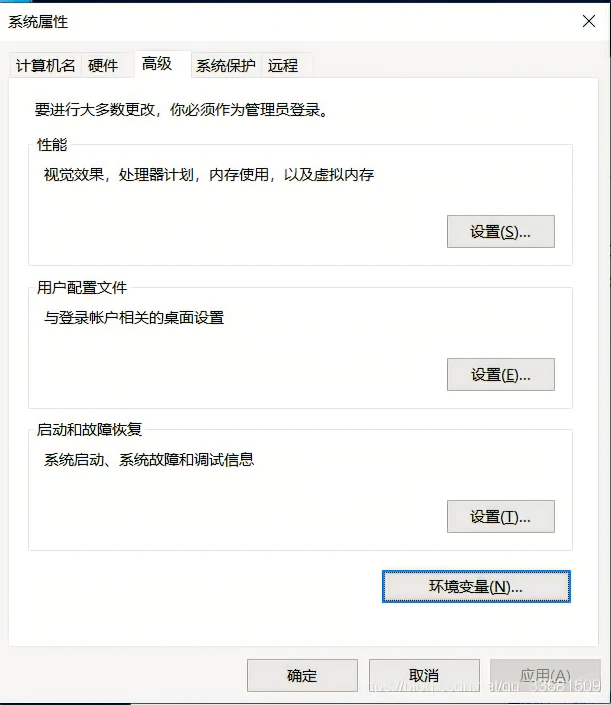
(鼠标右键)此电脑 (选择)属性 (找到)高级系统设置 (选择)高级 (找到)环境变量




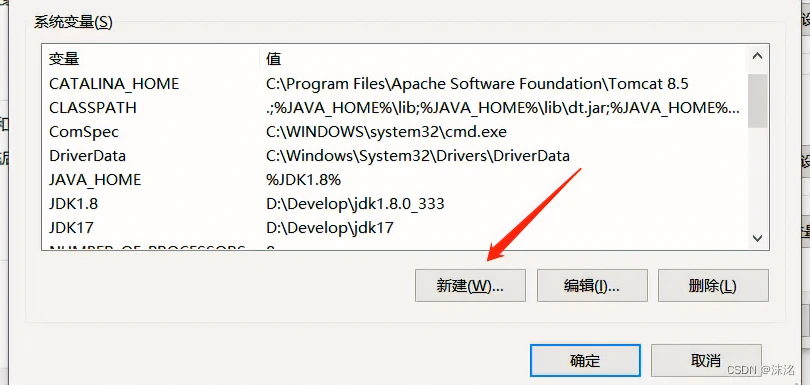
接下来开始配置环境变量(两次新建一次编辑)

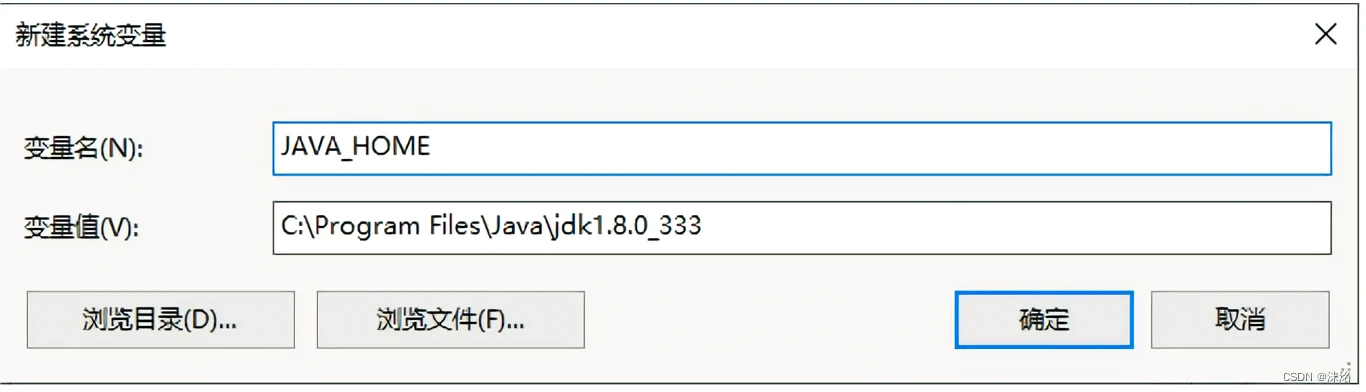
先点击新建,变量名:JAVA_HOME
变量值:(是你JDK的安装路径)
填完之后点击确定

再次点击新建
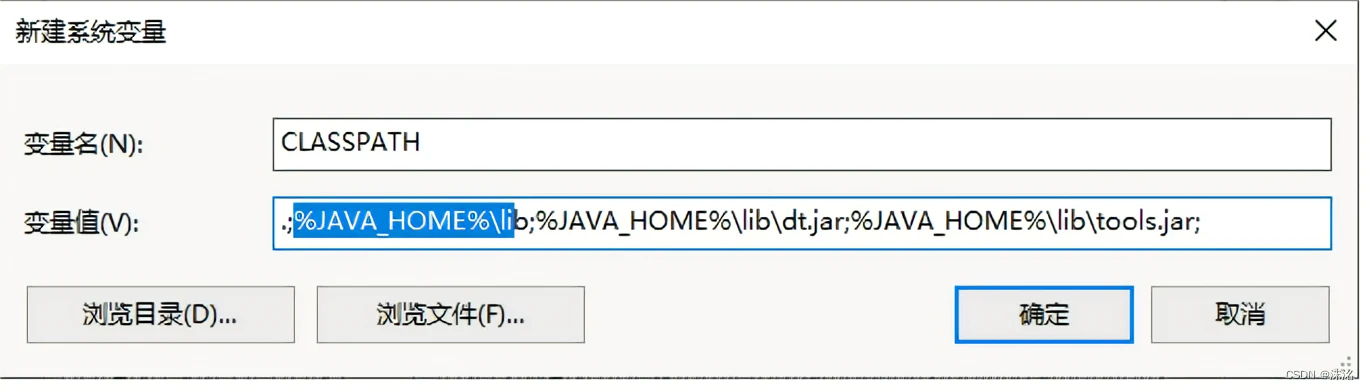
变量名:CLASSPATH
变量值:(.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;)

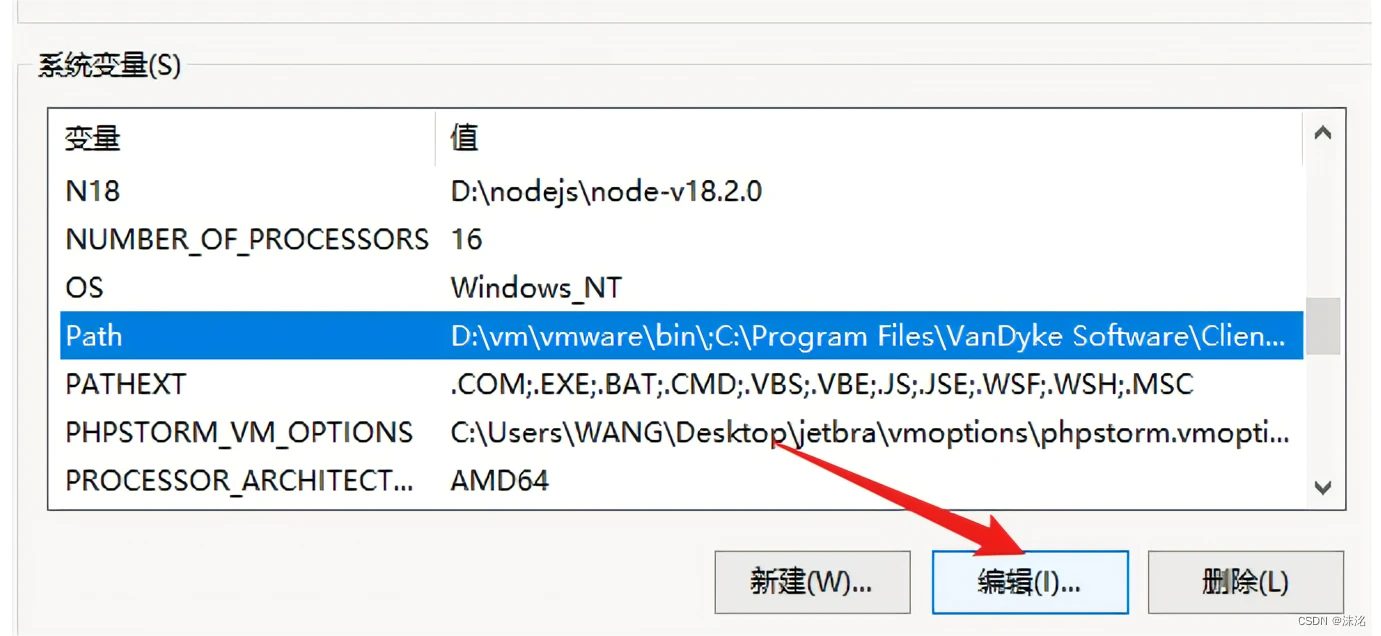
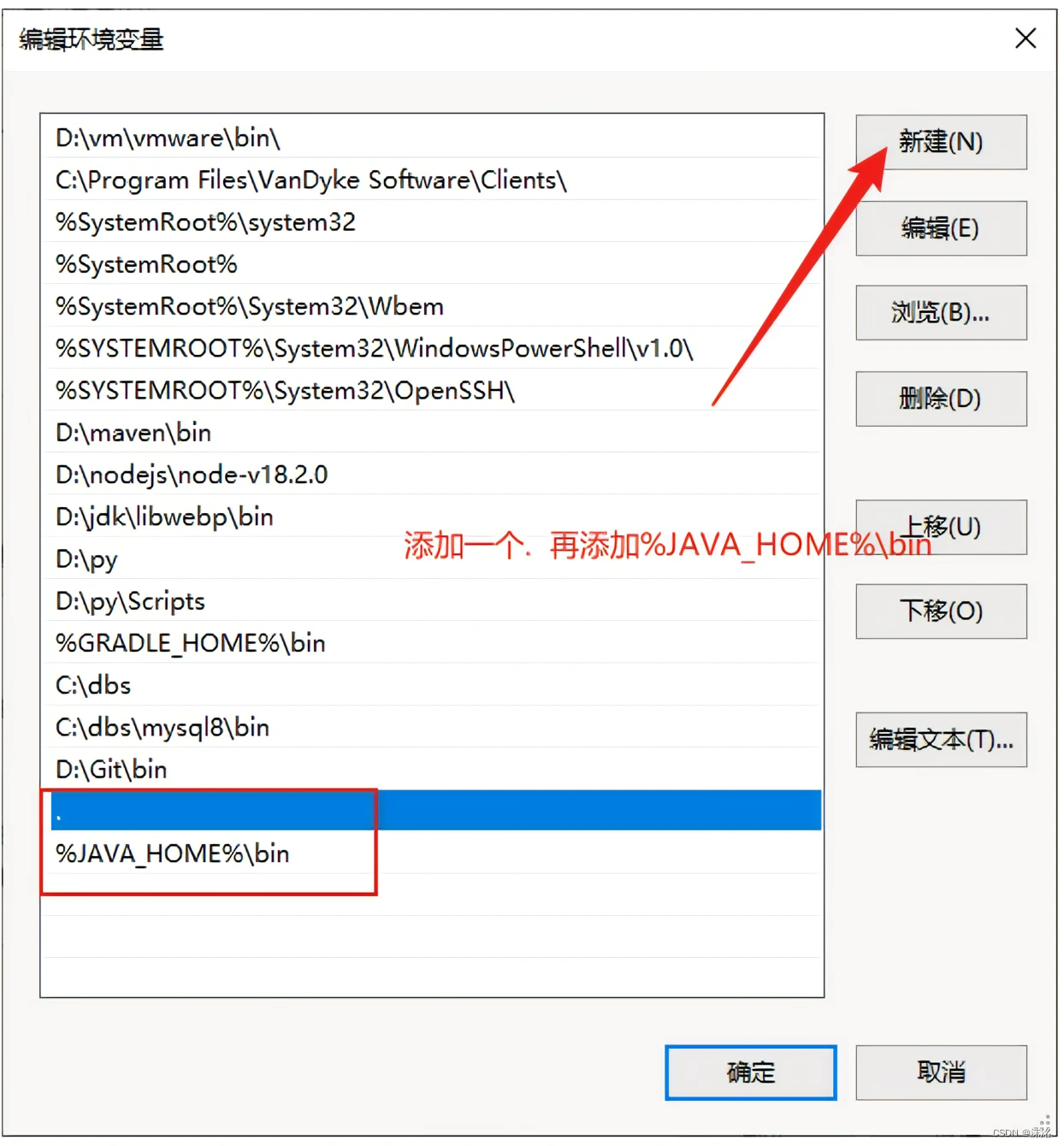
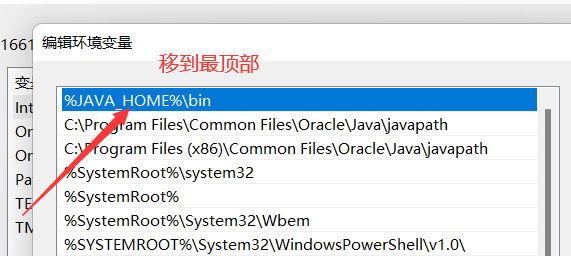
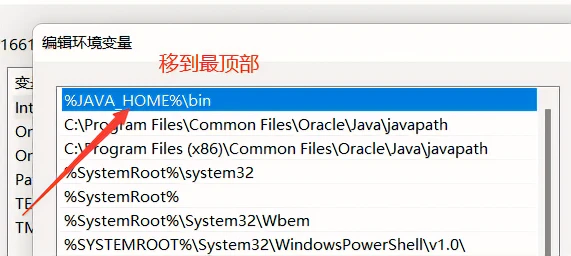
然后找到Path 点击编辑

添加一个(.)
再添加(%JAVA_HOME%\bin)

之后就是一直确定就行,到这里环境变量配置算是完成了,接下来查看一下
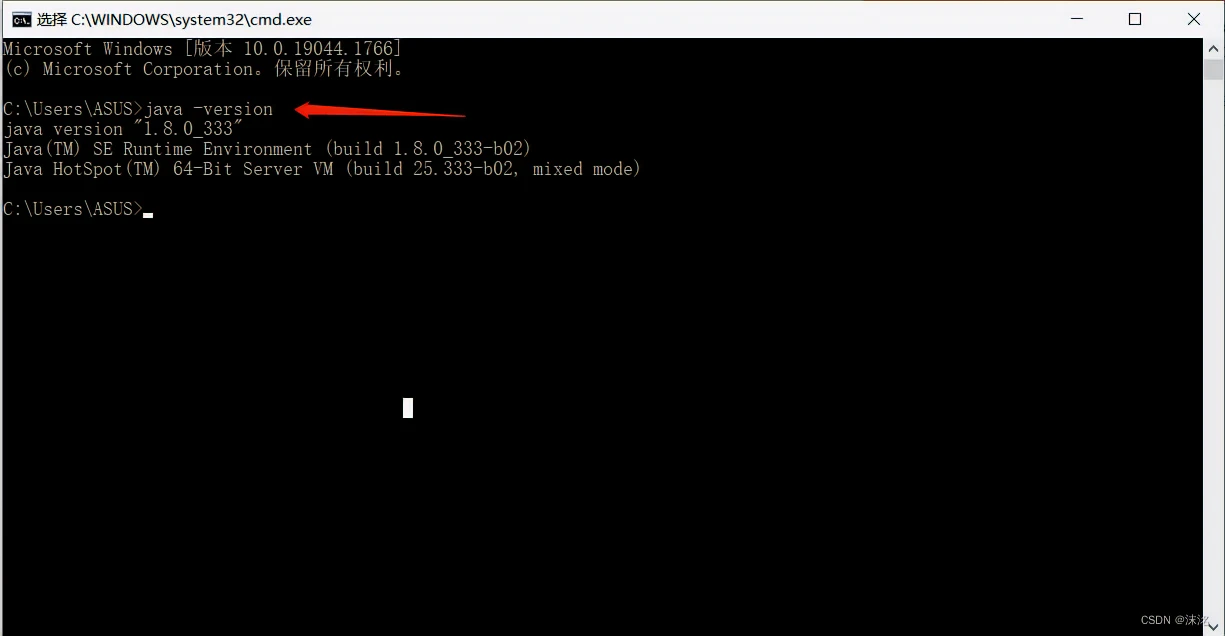
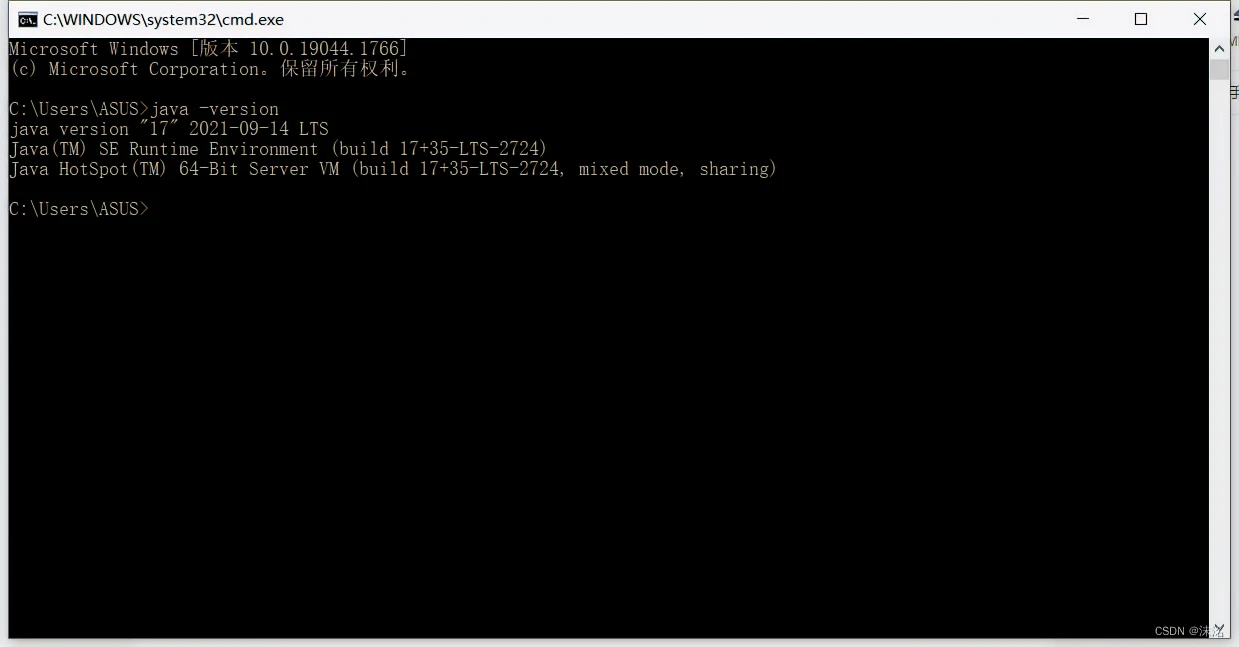
Windows键+R键 打开cmd命令控制台

输入 java -version 回车 查看jdk信息

参考JDK的切换:(5条消息) 同时安装多个版本的JDK(JDK1.8和JDK17)并配置环境变量_沫洺的博客-CSDN博客
注意:如果切换不成功的情况

2.1.5、JDK17安装





2.1.6、JDK17环境变量配置
还是先找到环境变量配置
因为JDK1.8我们已经配置过CLASSPATH和PATH,所以只需要改一下JAVA_HOME就行
这里又是 (两次新建一次编辑)
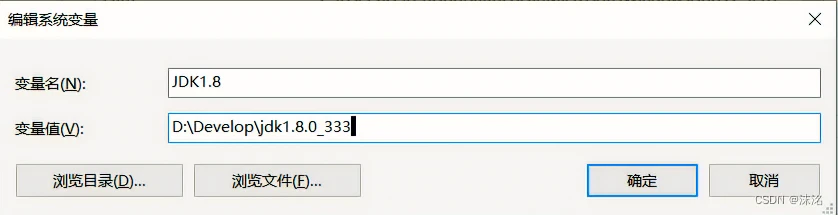
点击新建,变量名:JDK1.8
变量值:(JDK1.8的安装路径)

点击新建,变量名:JDK17
变量值:(JDK17的安装路径)

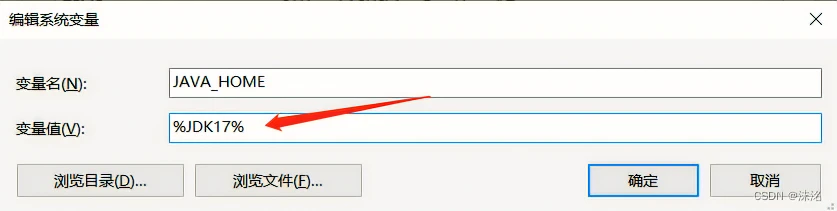
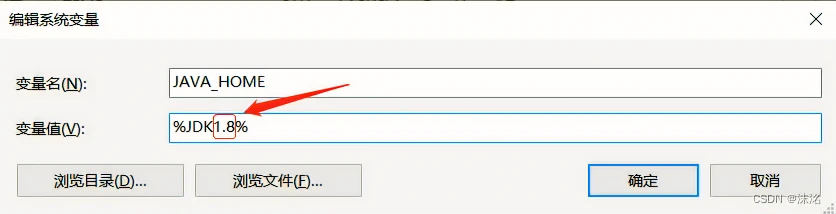
找到JAVA_HOME,点击编辑
变量值改为(%JDK1.8%)

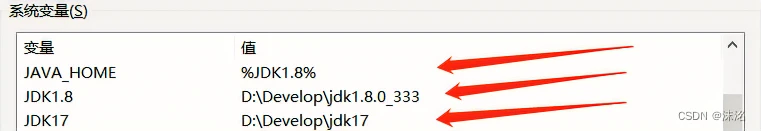
操作完之后的效果如下

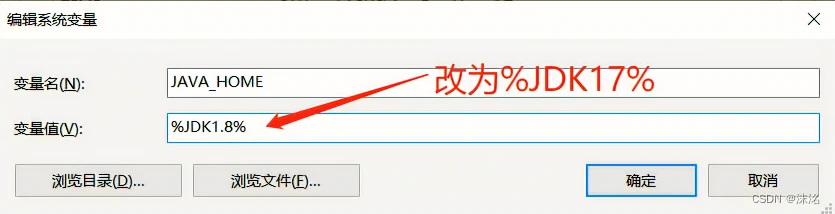
最后还是对刚才的JAVA_HOME里的变量值改为(%JDK17%)就行


此时再查看jdk信息
就切换为jdk17了

2.1.7、最后总结
今后用哪个版本的JDK就只需要改变JAVA_HOME下的JDK版本号就行
比如1.8改为17

注意:如果切换不成功的情况

2.2、安卓开发环境
如果您不熟悉 Android 开发,设置开发环境可能会有些乏味。如果您已经熟悉 Android 开发,则可能需要配置一些内容。无论哪种情况,请确保仔细执行以下几个步骤。
2.2.1、 安装Android Studio
下载并安装 Android Studio。在 Android Studio 安装向导中,请确保选中以下所有项目旁边的框:
Android SDKAndroid SDK PlatformAndroid Virtual Device- 如果您尚未使用 Hyper-V:(请参阅此处了解 AMD 或 Hyper-V
Performance (Intel ® HAXM))
然后,单击“下一步”以安装所有这些组件。
2.2.2、Android Studio 下载
(1)、国内站点下载
https://www.pcsoft.com.cn/soft/36783.html Android Studio2022.1.1.19 官方版
(2)、官网下载

点击 Download Android Studio 进行下载,会出现一个弹窗告诉这个版本的一些信息。

不用管他,直接滑动到最后。

2.2.3、Android Studio安装
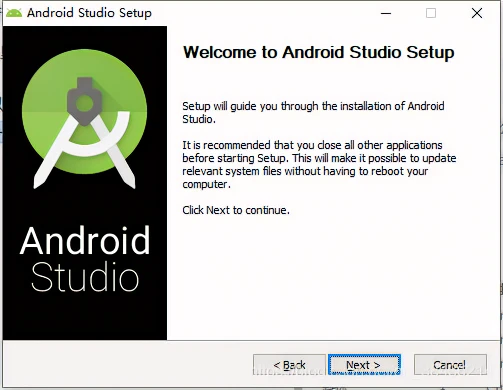
双击运行

点击 Next 下一步

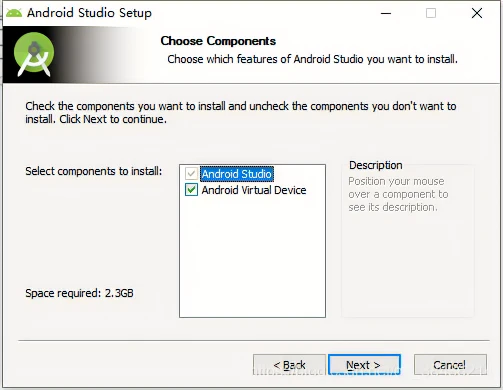
点击 Next 下一步

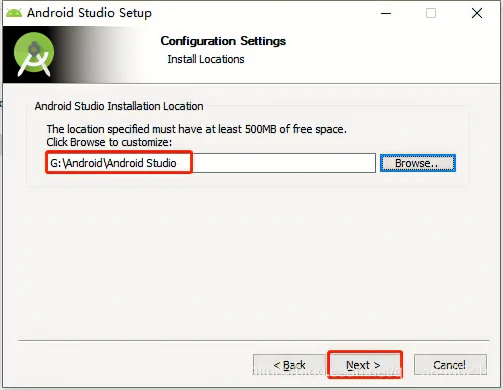
默认会给你装到C盘,这里我修改到了G盘(PS: 这里一定要改路径,否则随着你开发过程中,你的C盘空间会越来越小,这里我放的是G盘,只要不装在系统盘里,其他盘随意,不过也要有一定空间才行。),点击 Next 下一步

点击 Next 下一步(PS:这里没有其他骚操作,不要乱来)

等安装完成

点击 Next 下一步,

点击Finish进行第一次运行了,如果你不是第一安装了,那么就是覆盖安装,也是一步到位,没啥好讲的。现在我们运行一下:

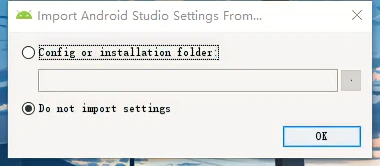
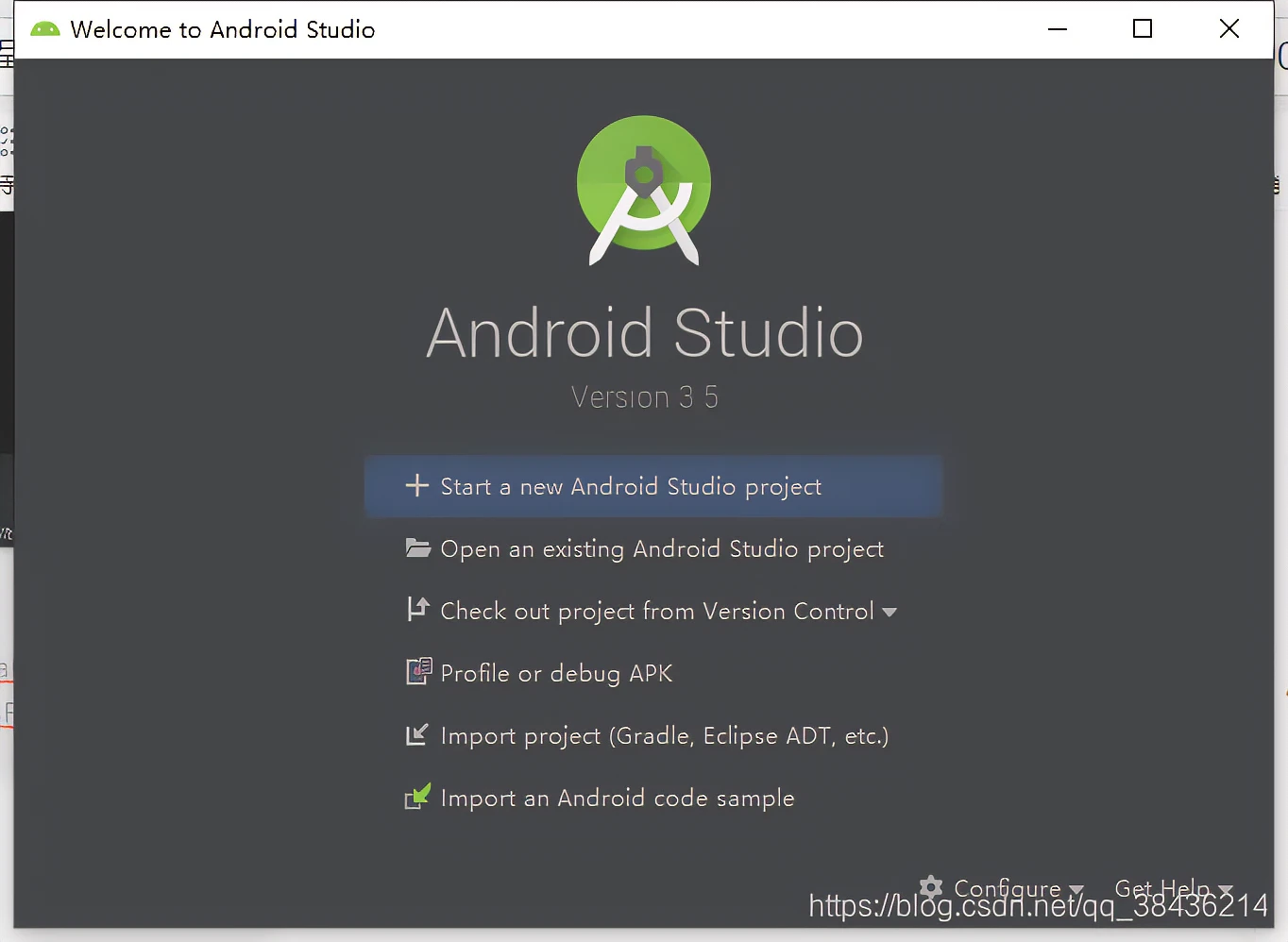
如果你选择上面那个就会在你电脑安装默认的配置,这里不导入配置,直接OK即可,然后你就会看到AS的启动图片:

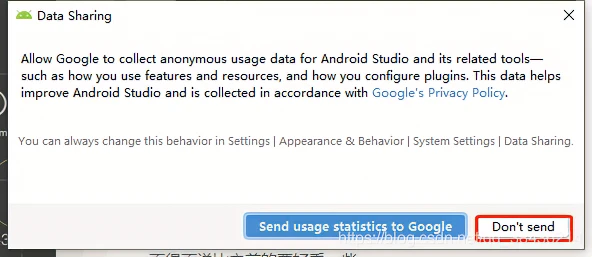
不得不说比之前的要好看一些,然后会弹出。

就是让发送使用的信息给谷歌,发个锤子,决绝,点击“Don’t send”,

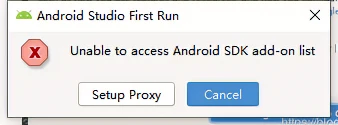
这个地方是说你没有SDK,让你设置代码,这里不设置,点击 Cancel

等待一会儿

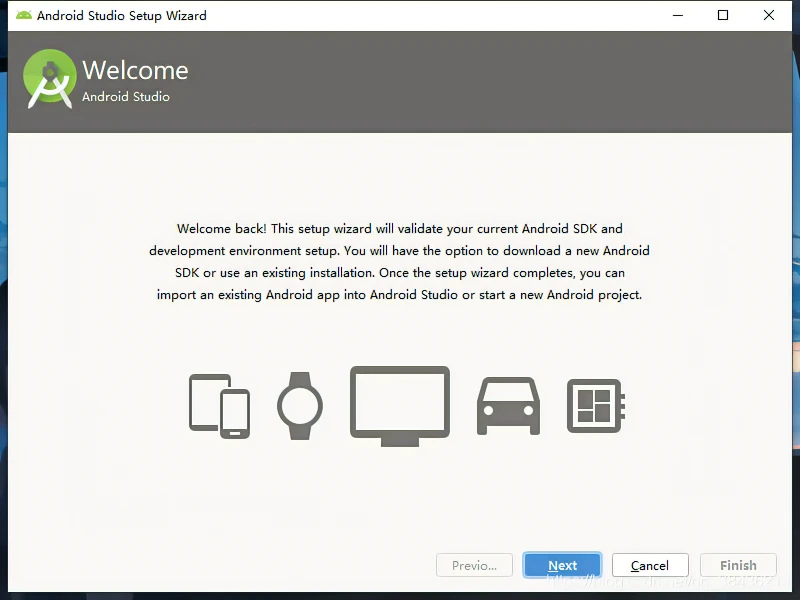
这个图片是告诉你,Android能做的事情有手机,穿戴设备,TV,还有智能设备等,点击 Next 下一步

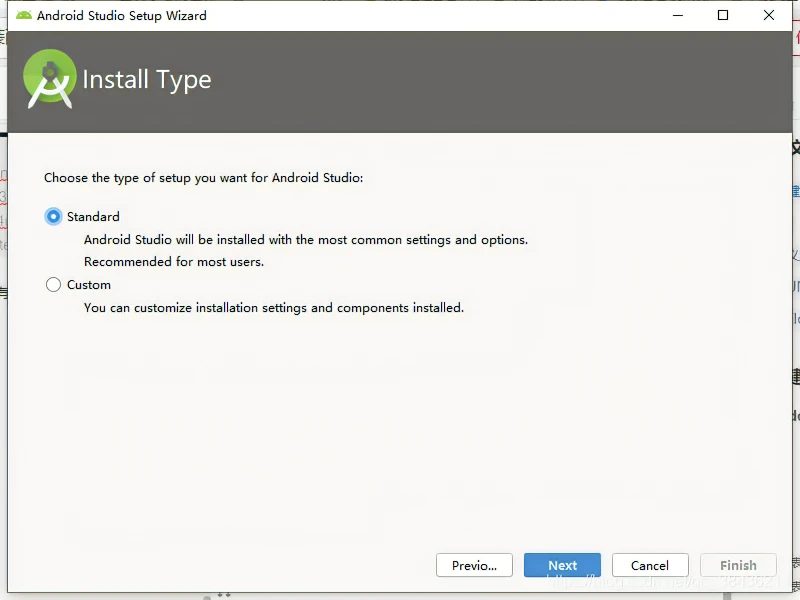
Android Studio 默认会把你的SDK下载放在C盘,到时候你的C盘就炸了,谷歌太坏了,很多新手都会直接下一步

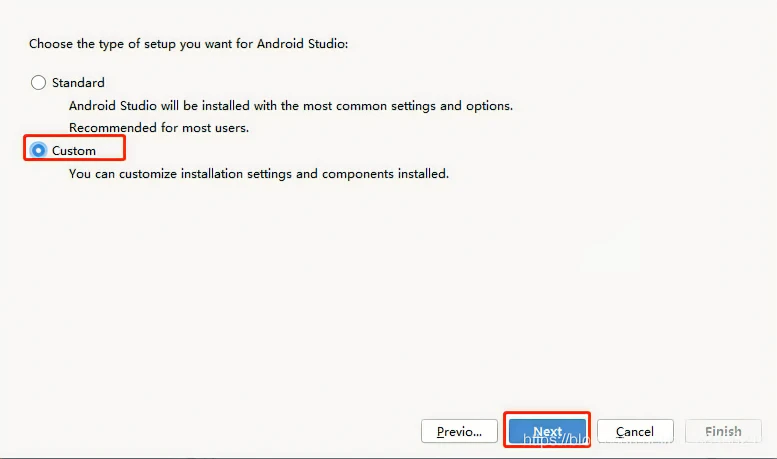
我们选择Custom 自定义,然后点击 Next 下一步

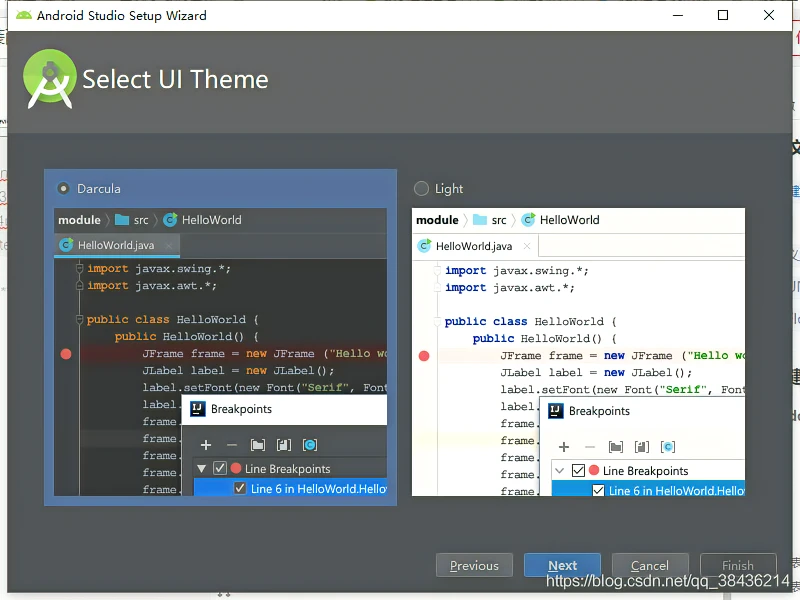
白色的看久了,我觉得眼睛不舒服,所以我都是默认黑色的,看个人喜好,然后点击 Next 下一步,之前我们选择自定义SDK的路径

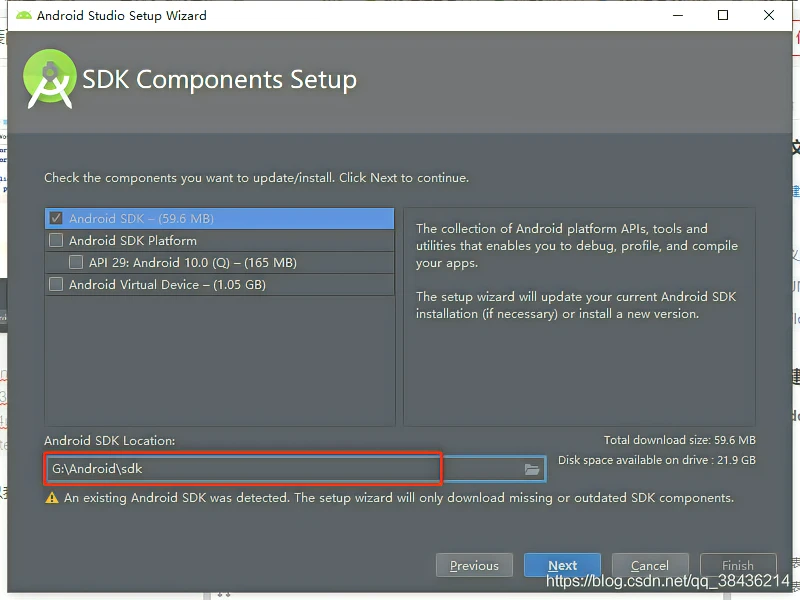
所以这个地方就是让你该路径的,改好之后就点击 Next 下一步

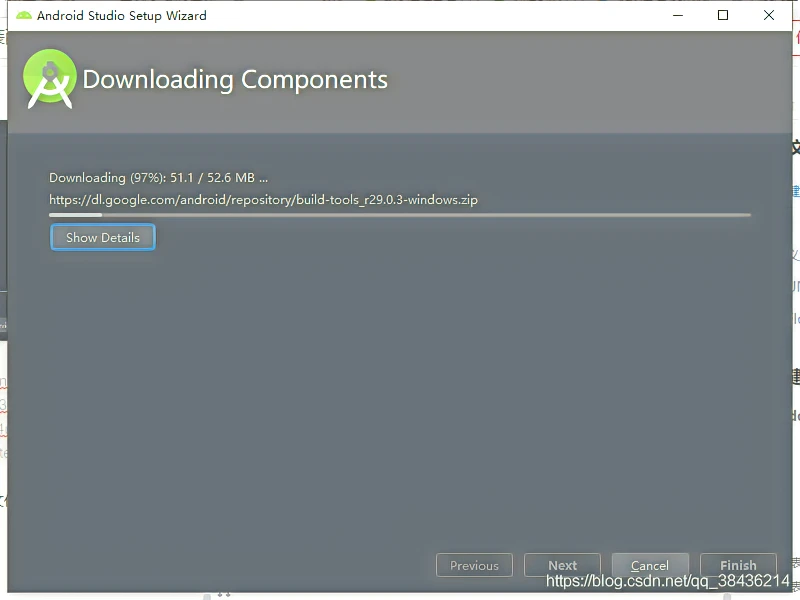
然后就会下载对应当前版本的SDK配置文件,点击Finish就会开始下载(PS: 请在网络良好是尝试)

很明显,我的这个网速就不这么样,这个时候你就可以泡一杯咖啡,说到咖啡你有没有想到Java的图标呢?

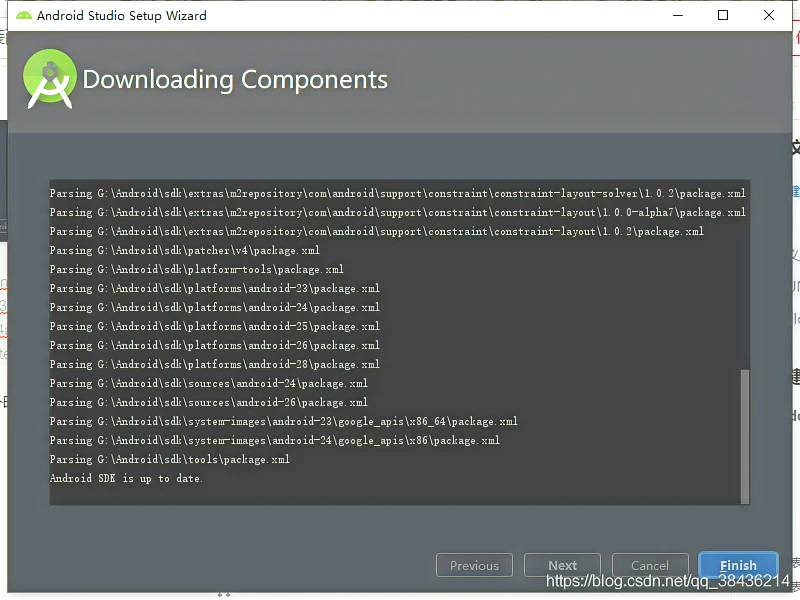
好了,点击finish

1.启动一个新的Android Studio项目
2.打开一个现有的Android Studio项目
这里只说前面一两条,既然是做教程,那我们创建一个新的项目(PS:创建一个新的和打开一个已有的项目有什么区别呢,创建一个新的就只有这样项目最基本的已经插件和依赖,以这个新的为准,而打开已有的就会以老项目的环境为准,这就是为什么你从网上下载别人的代码再打开之后要配置很久的原因,因为你的环境和别人不一定就一样,其次就是里面用到的SDK、API版本、依赖框架等一些内容不一样,所以用的时间很久,犹豫是在网络慢的时候更突出,相当煎熬,我咖啡都喝了两杯了,还没有下载完配置,心碎,辣鸡软件,毁我青春)。
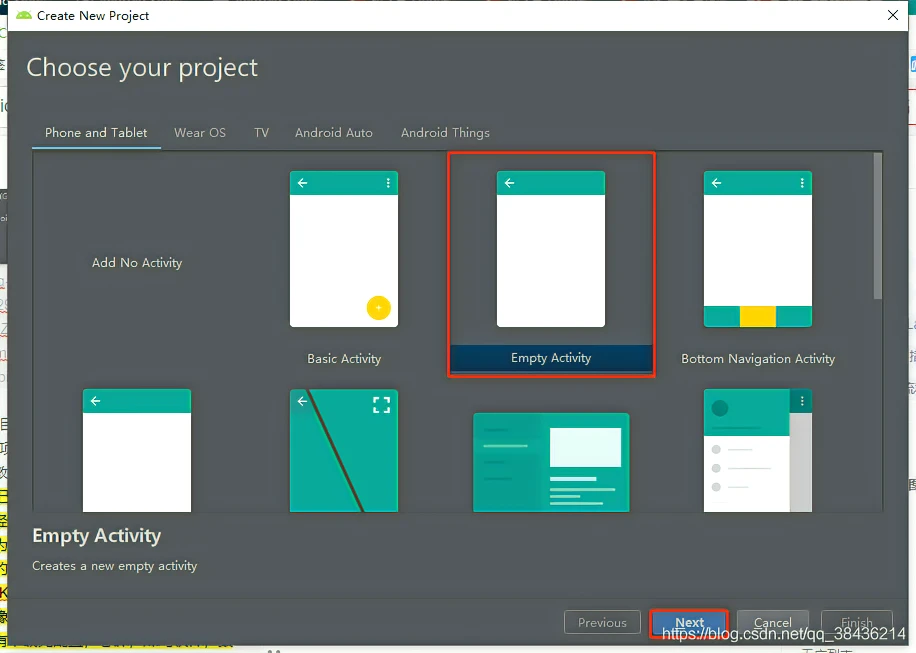
这里默认是创建的一个空的Activity(活动),点击Next。下一步

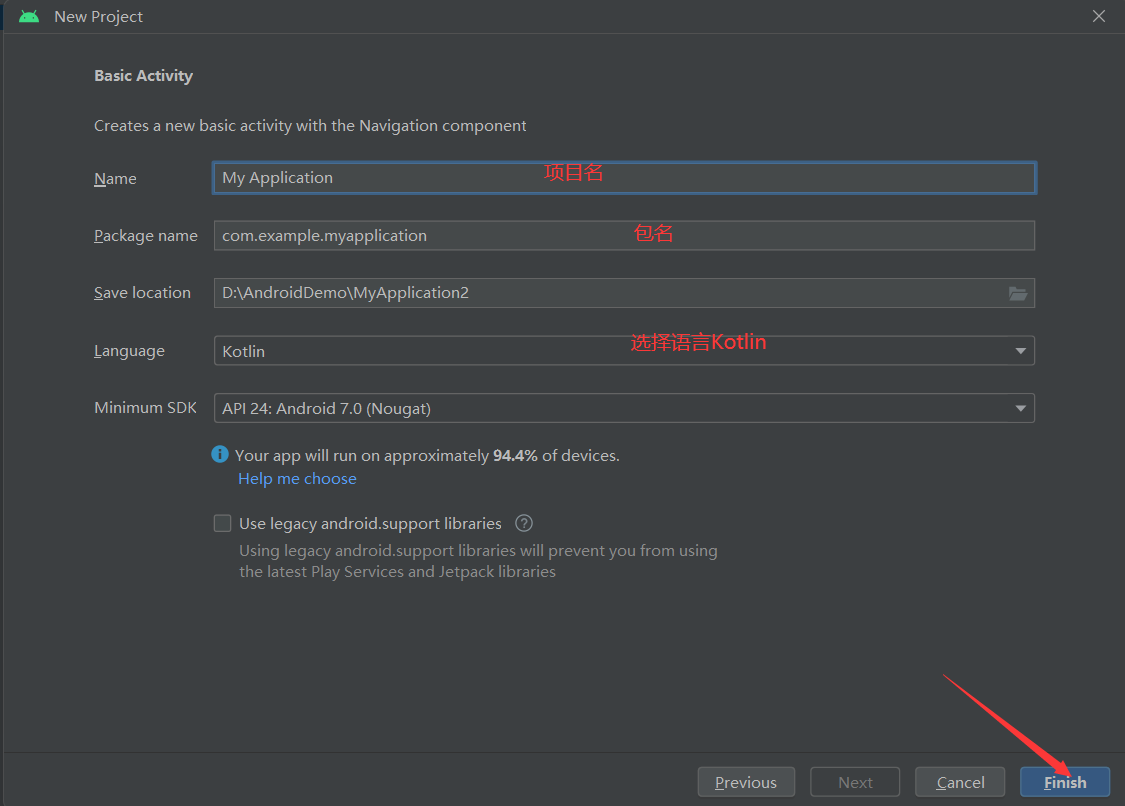
点击finish 就会开始创建这个项目并下载一些配置文件
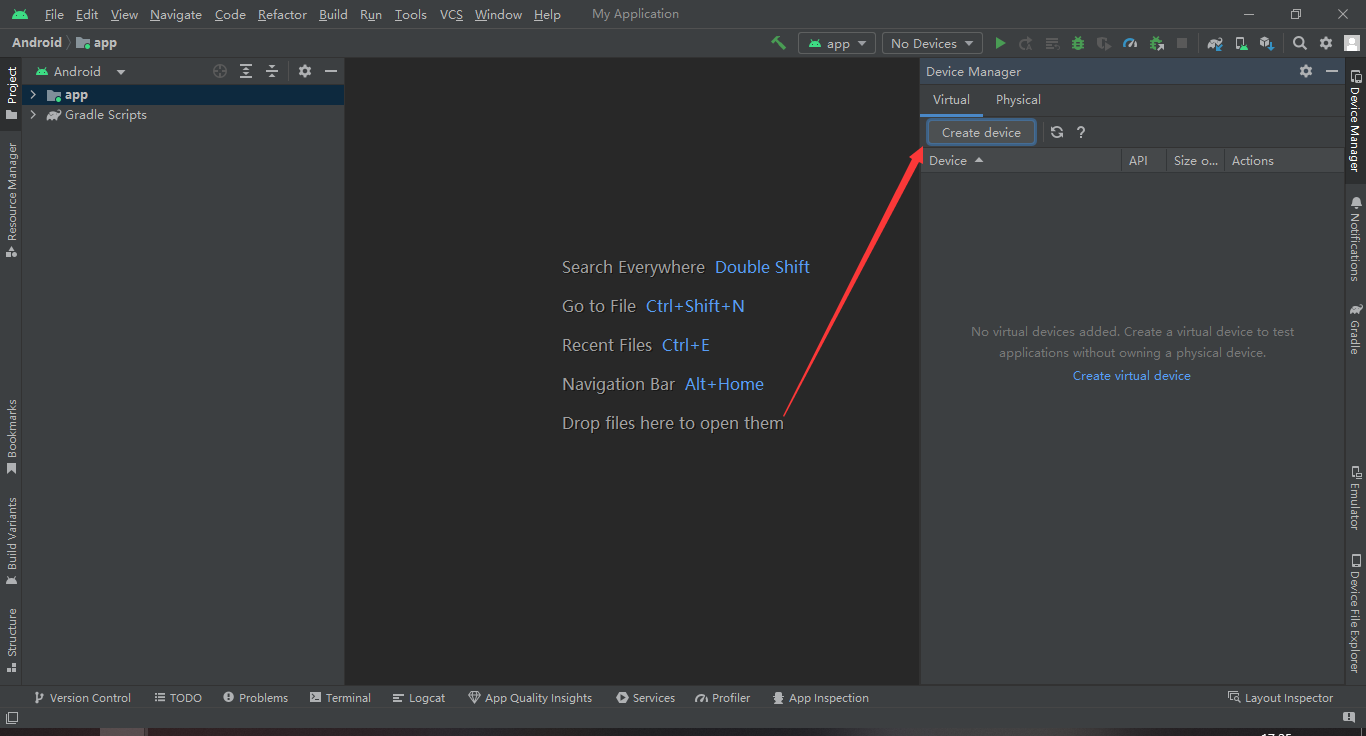
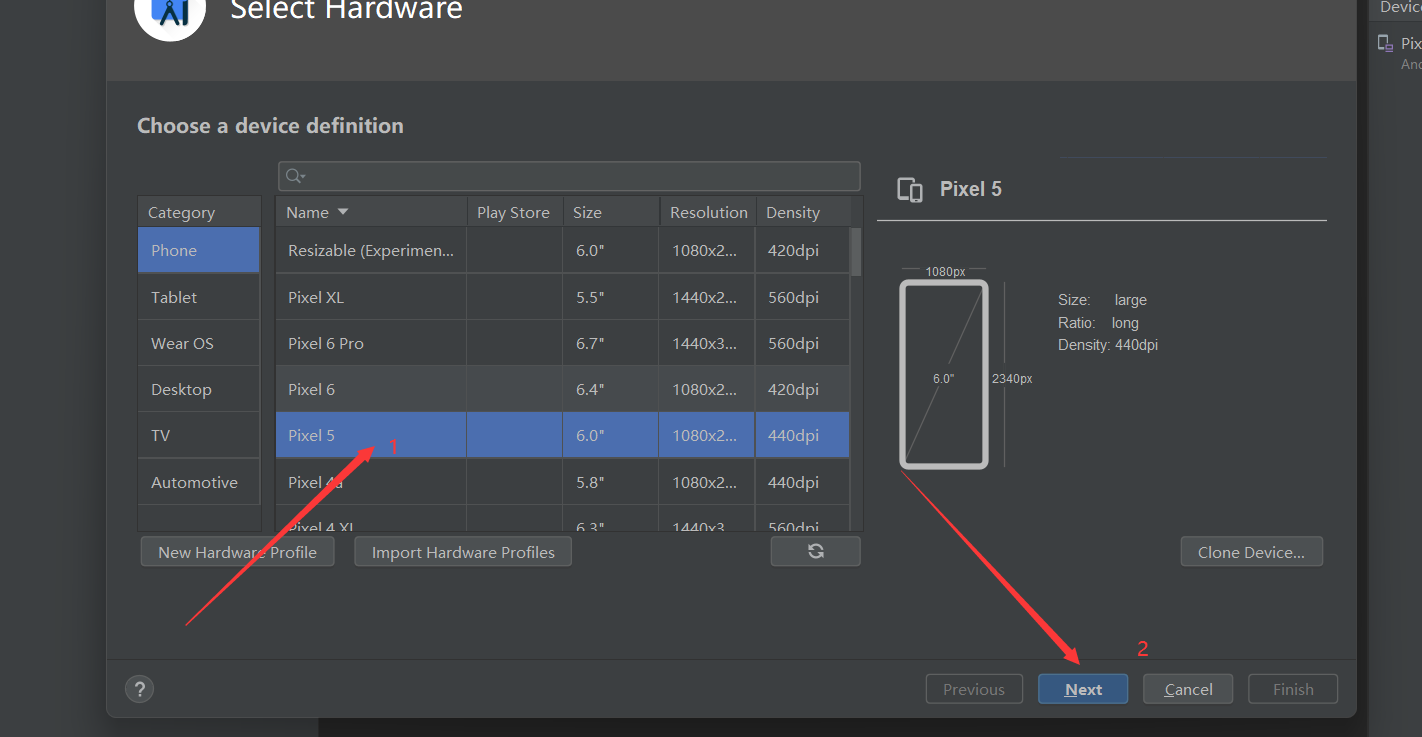
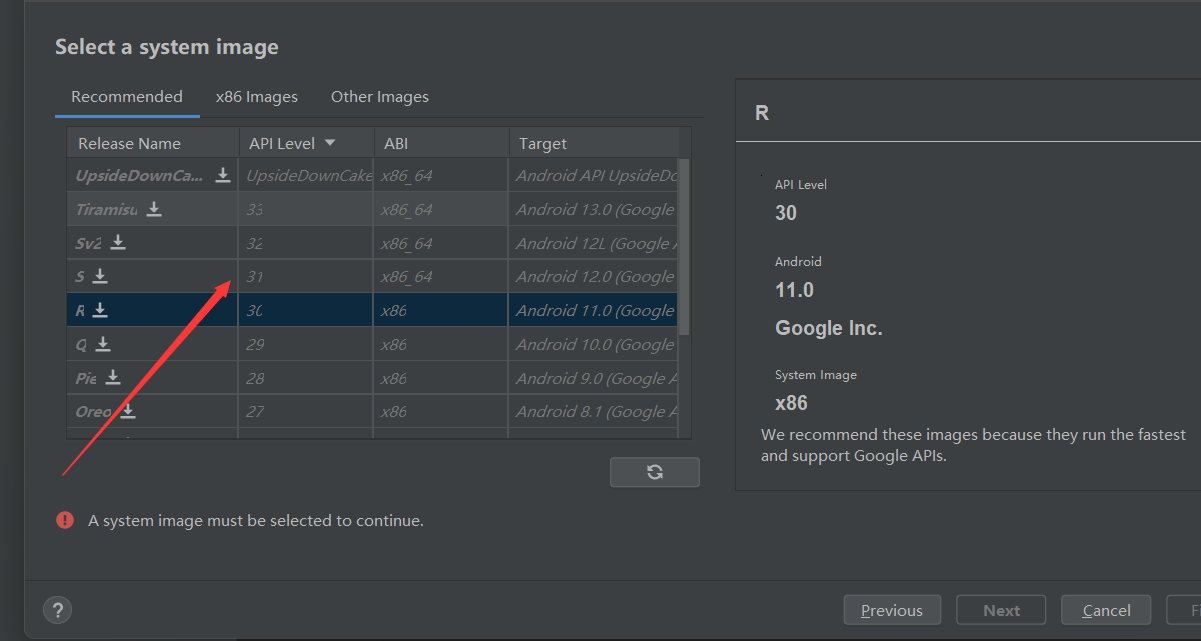
2.2.4、安装虚拟机

选择你需要的模拟器版本,看你需要来安装吧。


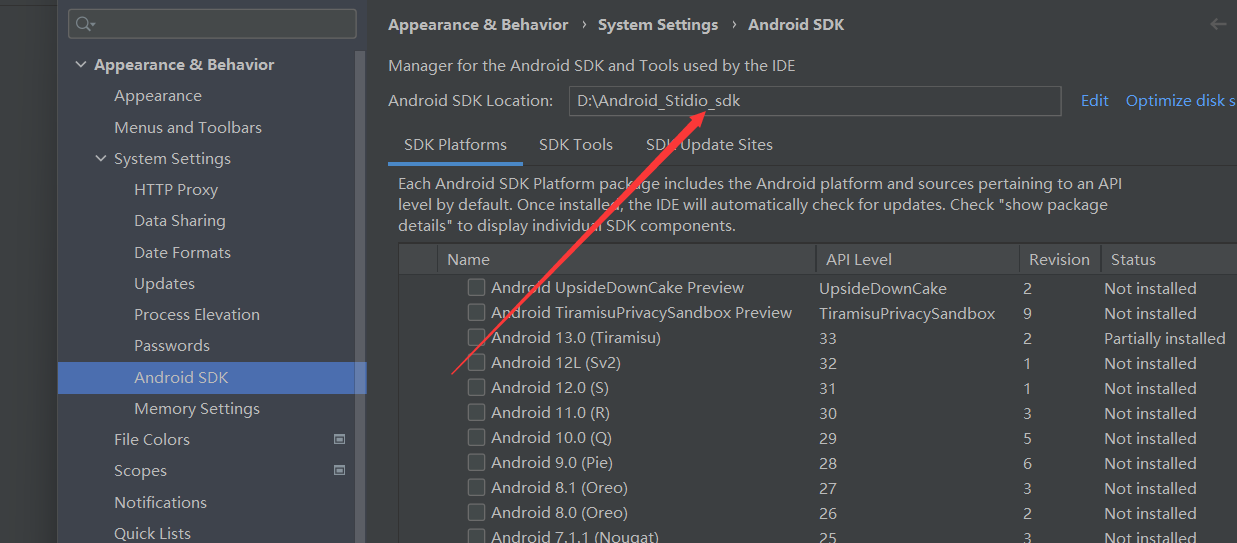
2.2.5、Android SDK的环境变量配置
Android SDK的环境变量配置
1、右键选中我的电脑,点击击属性,进入系统界面,如图:

2、点击高级系统设置,如图:

3、点击环境变量,如图:

找到自己的SDK安装的路径

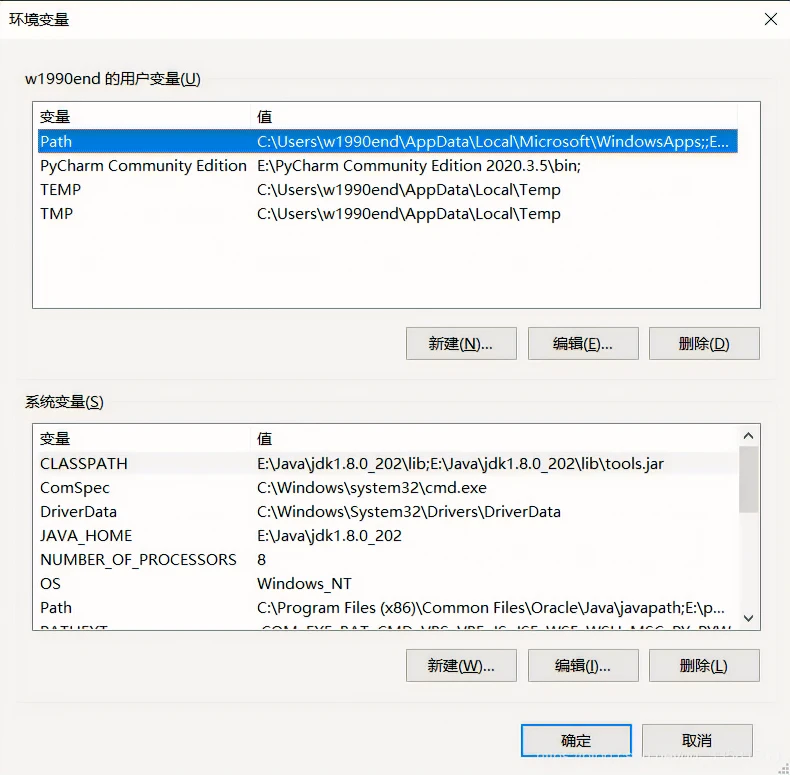
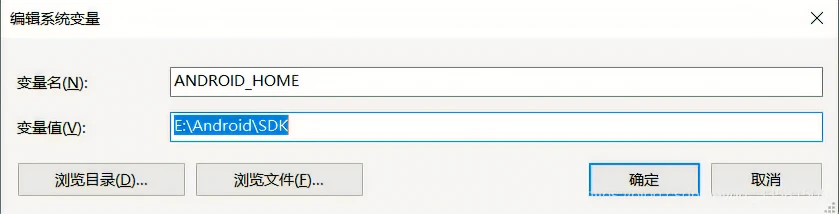
4、点击系统变量下的新建按钮,输入ANDROID_HOME,并输入SDK的根目录E:\Android\SDK,如图:

5、点击确定,然后点击系统变量下的path变量,添加这两条内容%ANDROID_HOME%\emulator,%ANDROID_HOME%\tools,%ANDROID_HOME%\SDK\tools\bin,%ANDROID_HOME%\SDK\platform-tools,如图:

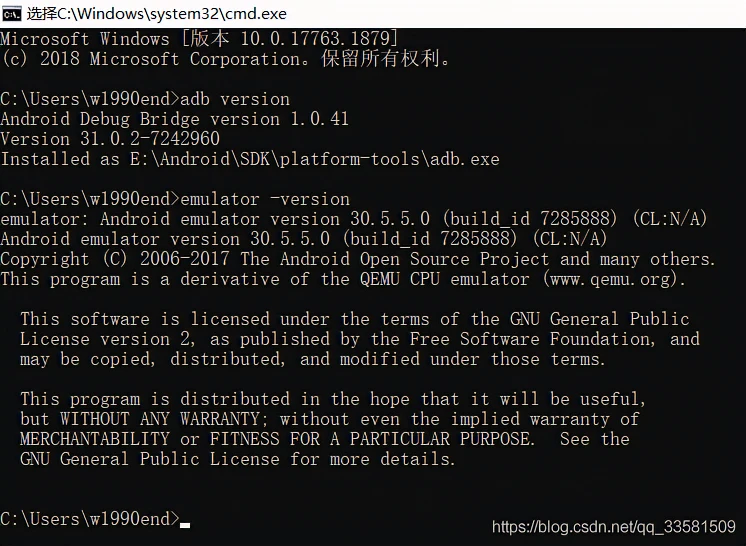
6,点击确定,一直确定回到桌面,打开cmd终端,输入adb version和emulator -version,确认配置生效,如图:

至此,Android SDK的环境变量已经配置完成!
接下来,选择“SDK工具”选项卡,并在此处选中“显示包详细信息”旁边的框。查找并展开该条目,然后确保已选中该条目。Android SDK Build-Tools33.0.0最后,点击“应用”,下载并安装安卓SDK及相关构建工具。
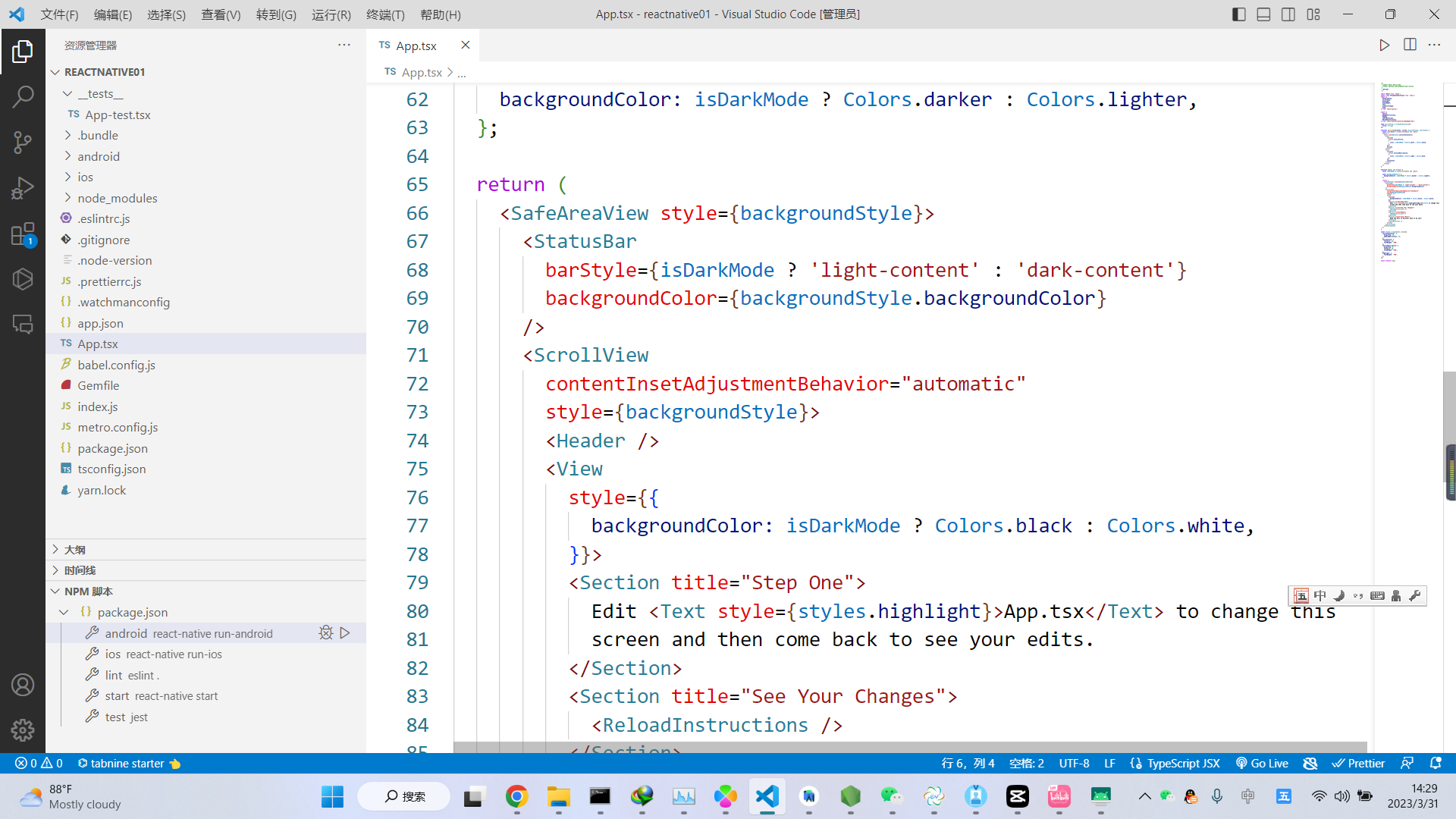
三、第一个React Native程序
3.1、创建应用
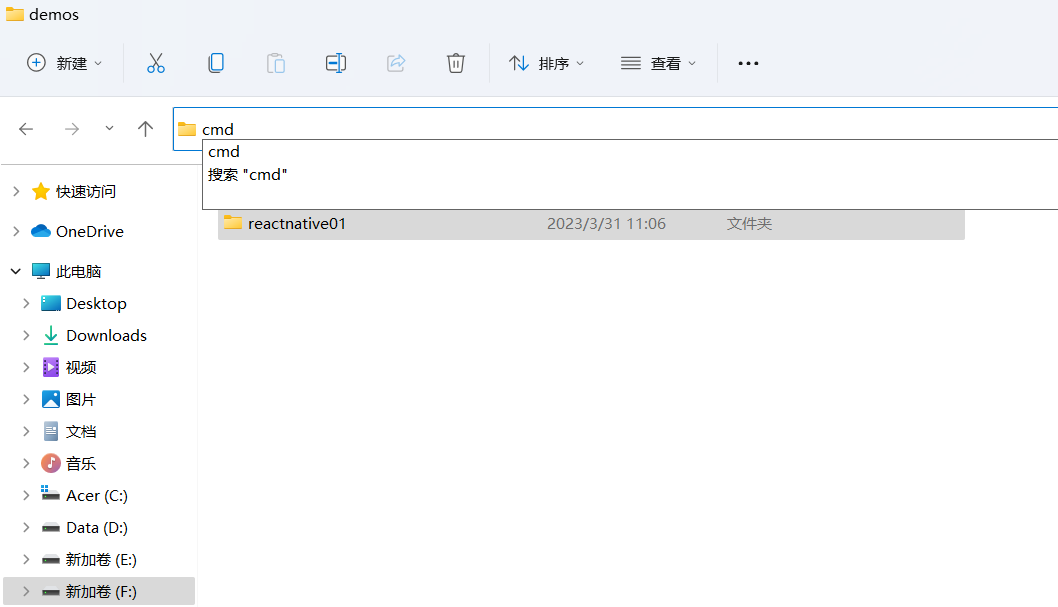
在目标文件夹地址栏中中输入cmd命令

在命令行输入:
如果您之前安装了全局软件包,请将其删除,因为它可能会导致意外问题:react-native-cli
npm uninstall -g react-native-cli @react-native-community/cli
React Native 有一个内置的命令行界面,你可以用它来生成一个新项目。您可以使用 Node.js 附带的 访问它,而无需全局安装任何内容。让我们创建一个名为“AwesomeProject”的新 React Native 项目:npx
npx react-native@latest init reactnative01
如果要将 React Native 集成到现有应用程序中,或者从 Expo 中“弹出”,或者要向现有的 React Native 项目添加 Android 支持,则不需要这样做(请参阅与现有应用程序的集成)。您还可以使用第三方 CLI 来初始化您的 React Native 应用程序,例如 Ignite CLI。
[可选]使用特定版本或模板
如果你想用特定的 React Native 版本启动一个新项目,你可以使用以下参数:--version
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
3.2、运行应用程序
第 1 步:启动Metro
npx react-native start
第 2 步:启动应用程序
npx react-native run-android
如果一切设置正确,您应该很快就会看到您的新应用程序在Android模拟器中运行。

备注:JDK切换参考网站:(5条消息) 同时安装多个版本的JDK(JDK1.8和JDK17)并配置环境变量_沫洺的博客-CSDN博客
备注:安装AndroidStudio可以参考这个网站:(5条消息) Android Studio 安装配置教程 - Windows(详细版)_初学者-Study的博客-CSDN博客
备注:Android SDK的环境变量配置参考网站:(5条消息) Android SDK的环境变量配置_完成android sdk 环境变量配置、测试基本过程_w1990end的博客-CSDN博客
3、连接android手机
准备一部Android手机,打开“USB安装”和“USB调试”(自行百度),然后通过数据线连接到开发电脑上。
在CMD中输入以下命令,查看是否连接成功:
adb devices
连接成功的话会显示你的设备名称

3.3、手机投屏到电脑
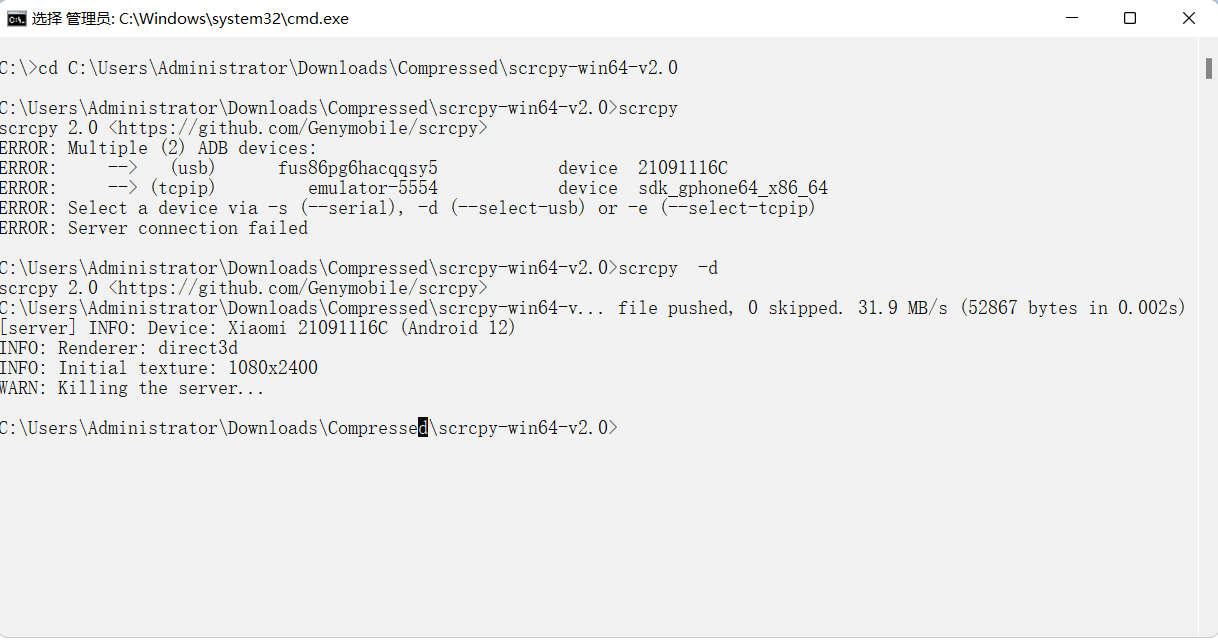
使用开源工具:scrcpy
源代码:https://github.com/Genymobile/scrcpy
下载windows端:https://github.com/Genymobile/scrcpy/blob/master/doc/windows.md

如果你开启了虚拟机又连接了真机,scrcpy就可能需要你指定要投屏的设备。



四、作业
1、搭建Android原生开发环境
2、搭建React Native开发环境
3、写出一个Hello World!React Native程序并运行在真机与模拟器上
4、使用React Native写一个猜数字游戏

随机生成一个数字,用户每次猜一个数,提示大了或小了,直到猜中。最少的排名第一。
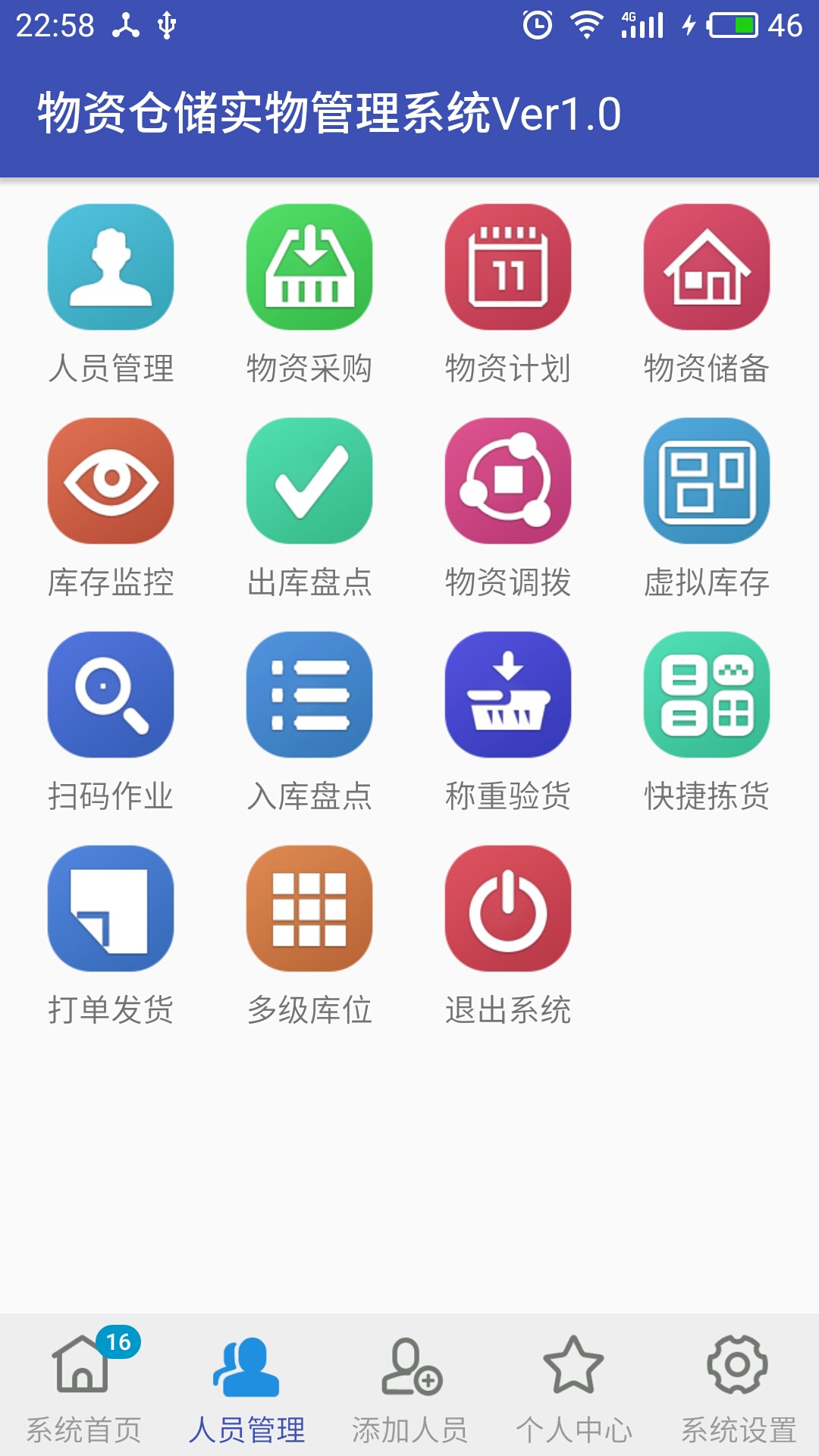
5、物资仓储实物管理系统Ver1.0

具体要求请看视频的第10,11,12




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)