Vue3学习笔记(七)—— 状态管理、Vuex、Pinia
一、状态管理
1.1、什么是状态管理?
理论上来说,每一个 Vue 组件实例都已经在“管理”它自己的响应式状态了。我们以一个简单的计数器组件为例:
<script setup>
import { ref } from 'vue'
// 状态
const count = ref(0)
// 动作
function increment() {
count.value++
}
</script>
<!-- 视图 -->
<template>{{ count }}</template>
它是一个独立的单元,由以下几个部分组成:
- 状态:驱动整个应用的数据源;
- 视图:对状态的一种声明式映射;
- 交互:状态根据用户在视图中的输入而作出相应变更的可能方式。
下面是“单向数据流”这一概念的简单图示:

然而,当我们有多个组件共享一个共同的状态时,就没有这么简单了:
- 多个视图可能都依赖于同一份状态。
- 来自不同视图的交互也可能需要更改同一份状态。
对于情景 1,一个可行的办法是将共享状态“提升”到共同的祖先组件上去,再通过 props 传递下来。然而在深层次的组件树结构中这么做的话,很快就会使得代码变得繁琐冗长。这会导致另一个问题:Prop 逐级透传问题。
对于情景 2,我们经常发现自己会直接通过模板引用获取父/子实例,或者通过触发的事件尝试改变和同步多个状态的副本。但这些模式的健壮性都不甚理想,很容易就会导致代码难以维护。
一个更简单直接的解决方案是抽取出组件间的共享状态,放在一个全局单例中来管理。这样我们的组件树就变成了一个大的“视图”,而任何位置上的组件都可以访问其中的状态或触发动作。
1.2、用响应式 API 做简单状态管理
如果你有一部分状态需要在多个组件实例间共享,你可以使用 reactive() 来创建一个响应式对象,并将它导入到多个组件中:
// store.js
import { reactive } from 'vue'
export const store = reactive({
count: 0
})<!-- ComponentA.vue -->
<script setup>
import { store } from './store.js'
</script>
<template>From A: {{ store.count }}</template><!-- ComponentB.vue -->
<script setup>
import { store } from './store.js'
</script>
<template>From B: {{ store.count }}</template>
现在每当 store 对象被更改时,<ComponentA> 与 <ComponentB> 都会自动更新它们的视图。现在我们有了单一的数据源。
然而,这也意味着任意一个导入了 store 的组件都可以随意修改它的状态:
<template>
<button @click="store.count++">
From B: {{ store.count }}
</button>
</template>
虽然这在简单的情况下是可行的,但从长远来看,可以被任何组件任意改变的全局状态是不太容易维护的。为了确保改变状态的逻辑像状态本身一样集中,建议在 store 上定义方法,方法的名称应该要能表达出行动的意图:
// store.js
import { reactive } from 'vue'
export const store = reactive({
count: 0,
increment() {
this.count++
}
})<template>
<button @click="store.increment()">
From B: {{ store.count }}
</button>
</template>CounterA.vue
<template> <div class="counter"> <h2>计数器A - {{ mystore.n }}</h2> <button @click="mystore.increment(1)">每次点击增加1</button> </div> </template> <script lang="ts" setup> import { ref } from "vue"; import { mystore } from "../mystore"; </script> <style scoped> .counter { background: #def; } </style>
CounterB.vue
<template> <div class="counter"> <h2>计数器B - {{ mystore.n }}</h2> <button @click="mystore.increment(2)">每次点击增加2</button> </div> </template> <script lang="ts" setup> import { ref } from "vue"; import { mystore } from "../mystore"; </script> <style scoped> .counter { background: #dfe; } </style>
App.vue
<template> <CounterA /> <CounterB /> </template> <script lang="ts" setup> import CounterA from "./components/CounterA.vue"; import CounterB from "./components/CounterB.vue"; </script> <style></style>
TIP
请注意这里点击的处理函数使用了 store.increment(),带上了圆括号作为内联表达式调用,因为它并不是组件的方法,并且必须要以正确的 this 上下文来调用。
除了我们这里用到的单个响应式对象作为一个 store 之外,你还可以使用其他响应式 API 例如 ref() 或是 computed(),或是甚至通过一个组合式函数来返回一个全局状态:
import { ref } from 'vue'
// 全局状态,创建在模块作用域下
const globalCount = ref(1)
export function useCount() {
// 局部状态,每个组件都会创建
const localCount = ref(1)
return {
globalCount,
localCount
}
}
事实上,Vue 的响应性系统与组件层是解耦的,这使得它非常灵活。
CounterA.vue
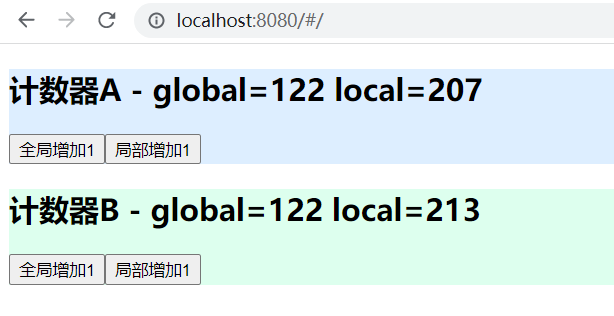
<template> <div class="counter"> <h2>计数器A - global={{ store.global }} local={{ store.local }}</h2> <button @click="store.incrementGlobal">全局增加1</button> <button @click="store.incrementLocal">局部增加1</button> </div> </template> <script lang="ts" setup> import { useStore } from "../mystore"; const store = useStore(); </script> <style scoped> .counter { background: #def; } </style>
CounterB.vue
<template> <div class="counter"> <h2>计数器B - global={{ store.global }} local={{ store.local }}</h2> <button @click="store.incrementGlobal">全局增加1</button> <button @click="store.incrementLocal">局部增加1</button> </div> </template> <script lang="ts" setup> import { useStore } from "../mystore"; const store = useStore(); </script> <style scoped> .counter { background: #dfe; } </style>
App.vue
<template> <CounterA /> <CounterB /> </template> <script lang="ts" setup> import CounterA from "./components/CounterA.vue"; import CounterB from "./components/CounterB.vue"; </script> <style></style>
运行结果:

1.3、SSR 相关细节
如果你正在构建一个需要利用服务端渲染 (SSR) 的应用,由于 store 是跨多个请求共享的单例,上述模式可能会导致问题。这在 SSR 指引那一章节会讨论更多细节。
1.4、Pinia 与 VueX
虽然我们的手动状态管理解决方案在简单的场景中已经足够了,但是在大规模的生产应用中还有很多其他事项需要考虑:
- 更强的团队协作约定
- 与 Vue DevTools 集成,包括时间轴、组件内部审查和时间旅行调试
- 模块热更新 (HMR)
- 服务端渲染支持
Pinia 就是一个实现了上述需求的状态管理库,由 Vue 核心团队维护,对 Vue 2 和 Vue 3 都可用。
现有用户可能对 Vuex 更熟悉,它是 Vue 之前的官方状态管理库。由于 Pinia 在生态系统中能够承担相同的职责且能做得更好,因此 Vuex 现在处于维护模式。它仍然可以工作,但不再接受新的功能。对于新的应用,建议使用 Pinia。
事实上,Pinia 最初正是为了探索 Vuex 的下一个版本而开发的,因此整合了核心团队关于 Vuex 5 的许多想法。最终,我们意识到 Pinia 已经实现了我们想要在 Vuex 5 中提供的大部分内容,因此决定将其作为新的官方推荐。
相比于 Vuex,Pinia 提供了更简洁直接的 API,并提供了组合式风格的 API,最重要的是,在使用 TypeScript 时它提供了更完善的类型推导。
二、Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
2.1、什么是“状态管理模式”?
让我们从一个简单的 Vue 计数应用开始:
const Counter = {
// 状态
data () {
return {
count: 0
}
},
// 视图
template: `
<div>{{ count }}</div>
`,
// 操作
methods: {
increment () {
this.count++
}
}
}
createApp(Counter).mount('#app')
这个状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

2.2、什么情况下我应该使用 Vuex
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
Flux 架构就像眼镜:您自会知道什么时候需要它。
2.3、第一个Vuex示例

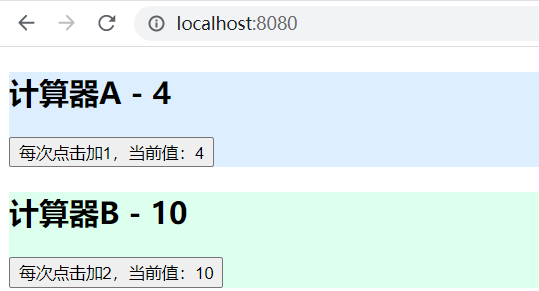
假定我实现两个计数器CountA,与CountB,A每次增加1,B每次增加2,使用传统的方式实现:
CountA.vue
<template> <div class="container"> <h2>计算器A - {{ n }}</h2> <button @click="add(1)">每次点击加1,当前值:{{ n }}</button> </div> </template> <script lang="ts" setup> import { ref } from "vue"; let n = ref(0); function add(i) { n.value += i; } </script> <style scoped> .container { background: #def; } </style>
CountB.vue
<template> <div class="container"> <h2>计算器B - {{ n }}</h2> <button @click="add(2)">每次点击加2,当前值:{{ n }}</button> </div> </template> <script lang="ts" setup> import { ref } from "vue"; let n = ref(0); function add(i) { n.value += i; } </script> <style scoped> .container { background: #dfe; } </style>
此时可以发现这两个Counter的值是独立的,并没有共享,如果需要共享一个状态怎么办?
当然可以使用1.2用响应式 API 做简单状态管理,但vuex更加强大,依赖vuex:
2.3.1、添加依赖
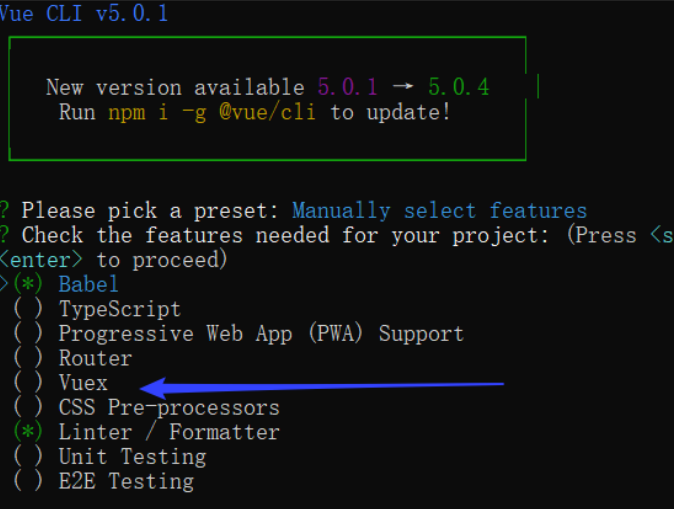
方法一:
在脚手架 创建项目时勾选vuex的选项系统会自动创建

方法二:npm 或Yarn安装
npm install vuex@next --saveyarn add vuex@next --save
2.3.2、定义存储对象
src/store/index.ts
import {createStore} from 'vuex'
export default createStore({
//数据
state:{
n:0
},
//操作state的方法
mutations:{
increment(state,i){
state.n+=i;
}
}
});
2.3.3、使用存储对象
CountA
<template> <div class="container"> <h2>计算器A - {{ store.state.n }}</h2> <button @click="add(1)">每次点击加1,当前值:{{ store.state.n }}</button> </div> </template> <script lang="ts" setup> import { useStore } from "vuex"; const store = useStore(); function add(i) { store.commit("increment", i); } </script> <style scoped> .container { background: #def; } </style>
CountB
<template> <div class="container"> <h2>计算器B - {{ store.state.n }}</h2> <button @click="add(2)">每次点击加2,当前值:{{ store.state.n }}</button> </div> </template> <script lang="ts" setup> import { useStore } from "vuex"; const store = useStore(); function add(i) { store.commit("increment", i); } </script> <style scoped> .container { background: #dfe; } </style>
App.vue
<template> <CountA /> <CountB /> </template> <script lang="ts" setup> import CountA from "./components/CountA.vue"; import CountB from "./components/CountB.vue"; </script> <style scoped></style>
运行结果:

从运行结果可以看出两个组件是共用了n,修改n的状态是并没有直接操作n。
main.ts
import { createApp } from 'vue'
import store from "./store/index";
import App from './App.vue'
const app=createApp(App);
app.use(store);
app.mount('#app')
tsconfig.app.json
{ "extends": "@vue/tsconfig/tsconfig.dom.json", "include": ["env.d.ts", "src/**/*", "src/**/*.vue"], "exclude": ["src/**/__tests__/*"], "compilerOptions": { "composite": true, "noImplicitAny":false, "baseUrl": ".", "paths": { "@/*": ["./src/*"], "vuex": ["./node_modules/vuex/types"] } } }
2.4、state 数据
state:vuex的基本数据,用来存储变量
提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,相似与data。
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
单状态树和模块化并不冲突——在后面的章节里我们会讨论如何将状态和状态变更事件分布到各个子模块中。
存储在 Vuex 中的数据和 Vue 实例中的 data 遵循相同的规则,例如状态对象必须是纯粹 (plain) 的。
2.4.1、定义state
import {createStore} from 'vuex'
export default createStore({
//数据
state:{
n:0,
user:{
name:"tom",
age:18
}
},
//操作state的方法
mutations:{
increment(state,i){
state.n+=i;
}
}
});
2.4.2、获取state方法一
组件内直接使用$store获取实例:
<div class="container"> <h2>计算器A - {{ $store.state.n }}</h2> <button @click="$store.state.n += 1"> 每次点击加1,当前值:{{ $store.state.n }} </button> </div>
2.4.3、获取state方法二
可以通过调用 useStore 函数,来在 setup 钩子函数中访问 store。这与在组件中使用选项式 API 访问 this.$store 是等效的。
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
}
}2.4.4、获取state方法三
使用this.$store访问,如
export default {
computed: {
count() {
return this.$store.state.n;
},
},
};
2.4.4、mapState映射数据
示例:直接在页面中使用$store.state.count,结果非常麻烦:
import {createStore} from 'vuex'
export default createStore({
//数据
state:{
n:0,
count:100,
price:985,
user:{
name:"tom",
age:18
}
},
//操作state的方法
mutations:{
increment(state,i){
state.n+=i;
}
}
});
示例:使用计算属性,工作量依然非常大
computed: { count() { return this.$store.state.count; }, price() { return this.$store.state.price; }, },
示例:直接使用mapState映射
computed: mapState(["count", "price"]),
computed:{...mapState(["count","price"])},
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex'
export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
<template> <div class="counter"> <h2>计数器A</h2> <!-- <h3>count={{ count }}</h3> <h3>price={{ price }}</h3> <h3>user={{ user }}</h3> <h3>msg={{ msg }}</h3> --> <h3>priceAndCount={{ priceAndCount }}</h3> <h3>mycount={{ mycount }}</h3> <h3>getPrice={{ getPrice }}</h3> </div> </template> <script lang="ts"> import { mapState } from "vuex"; export default { /*1 computed: { count(this: any) { return this.$store.state.count; }, price(this: any) { return this.$store.state.price; }, }, */ /*2 computed: mapState(["count", "price", "user"]), */ /*3 computed: { msg() { return "一些消息"; }, ...mapState(["count", "price", "user"]), }, */ computed: mapState({ priceAndCount: (state) => state.price + " - " + state.count, mycount: "count", getPrice(state: any) { return state.price; }, }), }; </script> <style scoped> .counter { background: #def; } </style>
2.4.5、组件仍然保有局部状态
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex。虽然将所有的状态放到 Vuex 会使状态变化更显式和易调试,但也会使代码变得冗长和不直观。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。你应该根据你的应用开发需要进行权衡和确定。
2.5、getter 计算属性
getter:从基本数据(state)派生的数据,相当于state的计算属性
2.5.1、Getter
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数:
computed: {
doneTodosCount () {
return this.$store.state.todos.filter(todo => todo.done).length
}
}
如果有多个组件需要用到此属性,我们要么复制这个函数,或者抽取到一个共享函数然后在多处导入它——无论哪种方式都不是很理想。
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。
注意
从 Vue 3.0 开始,getter 的结果不再像计算属性一样会被缓存起来。这是一个已知的问题,将会在 3.1 版本中修复。
Getter 接受 state 作为其第一个参数:
const store = createStore({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos (state) {
return state.todos.filter(todo => todo.done)
}
}
})
2.5.2、通过属性访问
Getter 会暴露为 store.getters 对象,你可以以属性的形式访问这些值:
store.getters.doneTodos // -> [{ id: 1, text: '...', done: true }]
Getter 也可以接受其他 getter 作为第二个参数:
getters: {
// ...
doneTodosCount (state, getters) {
return getters.doneTodos.length
}
}
store.getters.doneTodosCount // -> 1
我们可以很容易地在任何组件中使用它:
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}
注意,getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的。
2.5.3、通过方法访问
你也可以通过让 getter 返回一个函数,来实现给 getter 传参。在你对 store 里的数组进行查询时非常有用。
getters: {
// ...
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}
store.getters.getTodoById(2) // -> { id: 2, text: '...', done: false }
注意,getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
2.5.4、mapGetters 辅助函数
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
}
}
如果你想将一个 getter 属性另取一个名字,使用对象形式:
...mapGetters({
// 把 `this.doneCount` 映射为 `this.$store.getters.doneTodosCount`
doneCount: 'doneTodosCount'
})import {createStore} from 'vuex';
//创建存储对象
export default createStore({
//状态,相当于data,数据
state:{
count:100,
price:95.7,
user:{
name:"tom",
age:18
},
todos:[
{id:1,name:"健身",done:false},
{id:2,name:"阅读",done:true},
{id:1,name:"整理",done:true},
]
},
//计算属性,对state的加工
getters:{
countAndPrice(state){
return state.count+"_"+state.price;
},
todoDones(state){ //所有已完成的任务
return state.todos.filter(p=>p.done);
},
todoDonesLength(state,getters){ //返回已完成项的个数
return getters.todoDones.length;
},
findTask:(state)=>(id)=>{ //根据编号获得任务项
return state.todos.find(p=>p.id==id);
}
},
//变更,相当于method,更新方法
mutations:{
increment(state,n){
state.count+=n;
}
}
});
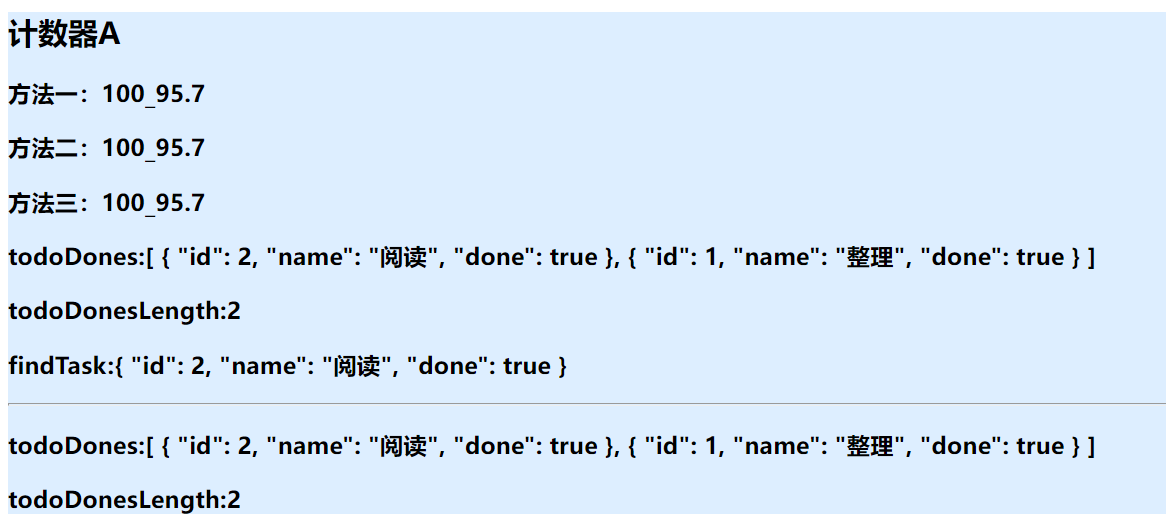
CounterA.vue
<template> <div class="counter"> <h2>计数器A</h2> <h3>方法一:{{ $store.getters.countAndPrice }}</h3> <h3>方法二:{{ store.getters.countAndPrice }}</h3> <h3>方法三:{{ cAndp }}</h3> <h3>todoDones:{{ store.getters.todoDones }}</h3> <h3>todoDonesLength:{{ store.getters.todoDonesLength }}</h3> <h3>findTask:{{ store.getters.findTask(2) }}</h3> <hr /> <h3>todoDones:{{ todoDones }}</h3> <h3>todoDonesLength:{{ todoDonesLength }}</h3> </div> </template> <script lang="ts"> import { useStore, mapGetters } from "vuex"; export default { setup() { const store = useStore(); return { store }; }, computed: { cAndp(this: any) { return this.$store.getters.countAndPrice; }, ...mapGetters(["todoDones", "todoDonesLength"]), }, }; </script> <style scoped> .counter { background: #def; } </style>
运行结果:

<template> <div> <h2> {{ store.getters.countAndPrice }} </h2> <h2> {{ store.getters.countAndPrice }} </h2> <h2> {{ store.getters.todoDones }} </h2> <h2> {{ store.getters.todoDonesLength }} </h2> <h2> {{ store.getters.findTask(2) }} </h2> <h2> {{ todoDones }} </h2> <h2> {{ todoDonesLength }} </h2> </div> </template> <script lang="ts" setup> import { computed } from "vue"; import { useStore, mapGetters } from "vuex"; const store = useStore(); const todoDones = computed( mapGetters(["todoDones"]).todoDones.bind({ $store: store }) ); const todoDonesLength = computed( mapGetters(["todoDonesLength"]).todoDonesLength.bind({ $store: store }) ); </script> <style scoped></style>
<template> <div> <h2> {{ store.getters.countAndPrice }} </h2> <h2> {{ store.getters.countAndPrice }} </h2> <h2> {{ store.getters.todoDones }} </h2> <h2> {{ store.getters.todoDonesLength }} </h2> <h2> {{ store.getters.findTask(2) }} </h2> <h2> {{ todoDones }} </h2> <h2> {{ todoDonesLength }} </h2> <h2>count:{{ count }}</h2> <h2>price:{{ price }}</h2> </div> </template> <script lang="ts" setup> import { computed } from "vue"; import { useStore, mapGetters, mapState } from "vuex"; const store = useStore(); const stateFns = mapState(["count", "price"]); const stateStore: any = {}; Object.keys(stateFns).forEach((key) => { stateStore[key] = computed(stateFns[key].bind({ $store: store })); }); const { count, price } = stateStore; //const count = computed(mapState(["count"]).count.bind({ $store: store })); </script> <style scoped></style>
2.6、mutation 更新
mutation:提交更新数据的方法,必须是同步的(异步逻辑在action中写)
2.6.1、Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
const store = createStore({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})
你不能直接调用一个 mutation 处理函数。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation 处理函数,你需要以相应的 type 调用 store.commit 方法:
store.commit('increment')
2.6.2、提交载荷(Payload)
你可以向 store.commit 传入额外的参数,即 mutation 的载荷(payload):
// ...
mutations: {
increment (state, n) {
state.count += n
}
}
store.commit('increment', 10)
在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读:
// ...
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
store.commit('increment', {
amount: 10
})
2.6.3、对象风格的提交方式
提交 mutation 的另一种方式是直接使用包含 type 属性的对象:
store.commit({
type: 'increment',
amount: 10
})
当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此处理函数保持不变:
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
2.6.4、使用常量替代 Mutation 事件类型
使用常量替代 mutation 事件类型在各种 Flux 实现中是很常见的模式。这样可以使 linter 之类的工具发挥作用,同时把这些常量放在单独的文件中可以让你的代码合作者对整个 app 包含的 mutation 一目了然:
// mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'
// store.js
import { createStore } from 'vuex'
import { SOME_MUTATION } from './mutation-types'
const store = createStore({
state: { ... },
mutations: {
// 我们可以使用 ES2015 风格的计算属性命名功能
// 来使用一个常量作为函数名
[SOME_MUTATION] (state) {
// 修改 state
}
}
})
用不用常量取决于你——在需要多人协作的大型项目中,这会很有帮助。但如果你不喜欢,你完全可以不这样做。
2.6.5、Mutation 必须是同步函数
一条重要的原则就是要记住 mutation 必须是同步函数。为什么?请参考下面的例子:
mutations: {
someMutation (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}
现在想象,我们正在 debug 一个 app 并且观察 devtool 中的 mutation 日志。每一条 mutation 被记录,devtools 都需要捕捉到前一状态和后一状态的快照。然而,在上面的例子中 mutation 中的异步函数中的回调让这不可能完成:因为当 mutation 触发的时候,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的。
2.6.6、在组件中提交 Mutation
你可以在组件中使用 this.$store.commit('xxx') 提交 mutation,或者使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store)。
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapMutations([
'increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`
// `mapMutations` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`
]),
...mapMutations({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`
})
}
}
<template> <button @click="increment({ amount: 10 })">{{ $store.state.count }}</button> </template> <script lang="ts"> import { mapMutations } from "vuex"; export default { methods: { ...mapMutations(["increment", "getOne"]), }, }; </script> <style scoped> .container { background: #def; } </style>
2.6.7、下一步:Action
在 mutation 中混合异步调用会导致你的程序很难调试。例如,当你调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和哪个先回调呢?这就是为什么我们要区分这两个概念。在 Vuex 中,mutation 都是同步事务:
store.commit('increment')
// 任何由 "increment" 导致的状态变更都应该在此刻完成。2.7、action 动作
action:Action 提交的是 mutation,而不是直接变更状态;Action 可以任意异步操作。
2.7.1、Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
让我们来注册一个简单的 action:
const store = createStore({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。当我们在之后介绍到 Modules 时,你就知道 context 对象为什么不是 store 实例本身了。
实践中,我们会经常用到 ES2015 的参数解构来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}
2.7.2、分发 Action
Action 通过 store.dispatch 方法触发:
store.dispatch('increment')
乍一眼看上去感觉多此一举,我们直接分发 mutation 岂不更方便?实际上并非如此,还记得 mutation 必须同步执行这个限制么?Action 就不受约束!我们可以在 action 内部执行异步操作:
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}
Actions 支持同样的载荷方式和对象方式进行分发:
// 以载荷形式分发
store.dispatch('incrementAsync', {
amount: 10
})
// 以对象形式分发
store.dispatch({
type: 'incrementAsync',
amount: 10
})
来看一个更加实际的购物车示例,涉及到调用异步 API 和分发多重 mutation:
actions: {
checkout ({ commit, state }, products) {
// 把当前购物车的物品备份起来
const savedCartItems = [...state.cart.added]
// 发出结账请求
// 然后乐观地清空购物车
commit(types.CHECKOUT_REQUEST)
// 购物 API 接受一个成功回调和一个失败回调
shop.buyProducts(
products,
// 成功操作
() => commit(types.CHECKOUT_SUCCESS),
// 失败操作
() => commit(types.CHECKOUT_FAILURE, savedCartItems)
)
}
}
注意我们正在进行一系列的异步操作,并且通过提交 mutation 来记录 action 产生的副作用(即状态变更)。
2.7.3、在组件中分发 Action
你在组件中使用 this.$store.dispatch('xxx') 分发 action,或者使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用(需要先在根节点注入 store):
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`
// `mapActions` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`
]),
...mapActions({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
})
}
}
2.7.4、组合 Action
Action 通常是异步的,那么如何知道 action 什么时候结束呢?更重要的是,我们如何才能组合多个 action,以处理更加复杂的异步流程?
store/index.ts
import {createStore} from 'vuex';
//创建存储对象
export default createStore({
//状态,相当于data,数据
state:{
count:100,
price:95.7,
user:{
name:"tom",
age:18
},
todos:[
{id:1,name:"健身",done:false},
{id:2,name:"阅读",done:true},
{id:1,name:"整理",done:true},
]
},
//计算属性,对state的加工
getters:{
countAndPrice(state){
return state.count+"_"+state.price;
},
todoDones(state){ //所有已完成的任务
return state.todos.filter(p=>p.done);
},
todoDonesLength(state,getters){ //返回已完成项的个数
return getters.todoDones.length;
},
findTask:(state)=>(id)=>{ //根据编号获得任务项
return state.todos.find(p=>p.id==id);
}
},
//变更,相当于method,更新方法
mutations:{
upPrice(state,payload){
state.price+=payload.amount;
console.log(payload.hello)
},
m3(state){
state.price+=3;
},
m4(state){
state.price+=4;
},
},
//动作,提交mutations方法,可以是异步操作
actions:{
addPrice({commit},payload){
setTimeout(() => {
commit("upPrice",payload);
}, 3000);
},
async addM3(context){
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit("m3");
resolve({});
}, 2000);
});
}
,
addM4({commit}){
commit("m4");
},
async addM7({commit,dispatch}){
await dispatch("addM3");
commit("m4");
}
}
});
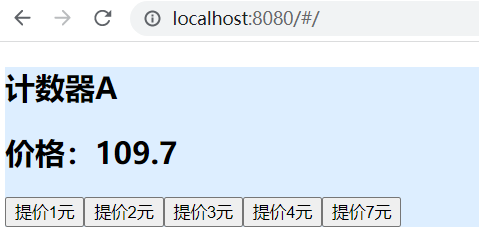
CounterA.vue
<template> <div class="counter"> <h2>计数器A</h2> <h2>价格:{{ price }}</h2> <button @click="priceUp({ amount: 1 })">提价1元</button> <button @click="priceUp({ amount: 2 })">提价2元</button> <button @click="addM3">提价3元</button> <button @click="addM4">提价4元</button> <button @click="addM7">提价7元</button> </div> </template> <script lang="ts"> import { useStore, mapState, mapMutations, mapActions } from "vuex"; export default { setup() { const store = useStore(); //function upPriceHandler(n) { //调用mutations中的方法 //store.commit("upPrice", { amount: n, hello: "world" }); // store.commit({ // type: "upPrice", //mutations中定义的方法名称 // amount: n, //payload中的参数 // hello: "vuex", // }); // } // function m3Handler() { // store.commit("m3"); // } // function m4Handler() { // store.commit("m4"); // } // function addPrice(n) { // store.dispatch("addPrice", { amount: n, hello: "action" }); // } /* function addPrice(n) { store.dispatch({ type: "addPrice", amount: n, hello: "action dispatch", }); } function addM3() { store.dispatch("addM3"); } function addM4() { store.dispatch("addM4"); } */ return { store }; }, computed: { ...mapState(["price"]), }, methods: { ...mapMutations(["m3", "m4"]), ...mapMutations({ upPriceHandle: "upPrice", }), ...mapActions(["addPrice", "addM3", "addM4", "addM7"]), ...mapActions({ priceUp: "addPrice", }), }, }; </script> <style scoped> .counter { background: #def; } </style>

首先,你需要明白 store.dispatch 可以处理被触发的 action 的处理函数返回的 Promise,并且 store.dispatch 仍旧返回 Promise:
actions: {
actionA ({ commit }) {
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('someMutation')
resolve()
}, 1000)
})
}
}
现在你可以:
store.dispatch('actionA').then(() => {
// ...
})
在另外一个 action 中也可以:
actions: {
// ...
actionB ({ dispatch, commit }) {
return dispatch('actionA').then(() => {
commit('someOtherMutation')
})
}
}
最后,如果我们利用 async / await,我们可以如下组合 action:
// 假设 getData() 和 getOtherData() 返回的是 Promise
actions: {
async actionA ({ commit }) {
commit('gotData', await getData())
},
async actionB ({ dispatch, commit }) {
await dispatch('actionA') // 等待 actionA 完成
commit('gotOtherData', await getOtherData())
}
}
一个
store.dispatch在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行。
2.8、modules 模块
modules:声明子模块,每一个子模块拥有自己的state、mutation、action、getters。
2.8.1、Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = createStore({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
import {createStore} from 'vuex'
const M1={
namespaced:true,
state:{
a:100
},
getters:{
doubleA(state){
return state.a*2;
}
},
mutations:{
add(state){
state.a+=10;
}
},
actions:{
add({commit}){
commit("add");
}
}
}
const M2={
namespaced:true,
state:{
b:200
},
getters:{
doubleB(state){
return state.b*2;
}
},
mutations:{
plus(state){
state.b+=20;
}
},
actions:{
plus({commit}){
commit("plus");
}
}
}
export default createStore({
//数据
state:{
count:100
},
mutations:{
increment(state,payload){
return state.count+=payload.amount;
},
getOne(){
return "one";
}
},
actions:{
async increment({commit},payload){
return new Promise((resolve, reject) => {
setTimeout(() => {
let result=commit("increment",payload);
resolve(result);
}, 2000);
});
}
},
modules:{
M1,M2
}
});
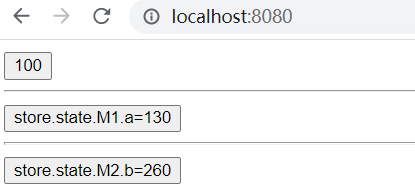
CountA.vue
<template> <button @click="add({ amount: 200 })">{{ store.state.count }}</button> <hr /> <button @click="store.dispatch('M1/add')"> store.state.M1.a={{ store.state.M1.a }} </button> <hr /> <button @click="store.dispatch('M2/plus')"> store.state.M2.b={{ store.state.M2.b }} </button> </template> <script lang="ts"> import { useStore } from "vuex"; export default { setup() { const store = useStore(); function add(payload) { store .dispatch({ type: "increment", amount: 200, }) .then((p) => { alert(p); }); } return { store, add }; }, methods: {}, }; </script> <style scoped> .container { background: #def; } </style>

2.8.2、模块的局部状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象。
根模块访问子模块的状态:
index.ts
import {createStore} from 'vuex';
//电影模块的状态管理
const Movie={
state:{
a:200
},
getters:{
doubleA(state){
return state.a*2;
}
},
mutations:{
add(state){
state.a++;
}
},
actions:{
addAction(context){
context.commit("add");
}
}
};
//关于模块的状态管理
const About={
state:{
b:300
},
getters:{
doubleB(state){
return state.b*2;
}
},
mutations:{
sub(state){
state.b--;
}
},
actions:{
subAction(context){
context.commit("sub");
}
}
};
//根
export default createStore({
state:{
count:100
},
getters:{
doubleCount(state){
return state.count*2;
}
},
mutations:{
increment(state:any){
console.log("根模块:",state);
state.count++;
state.Movie.a++;
state.About.b++;
}
},
actions:{
plus(context){
context.commit("increment");
}
},
modules:{ /**注册两个子模块 */
Movie,About
}
});
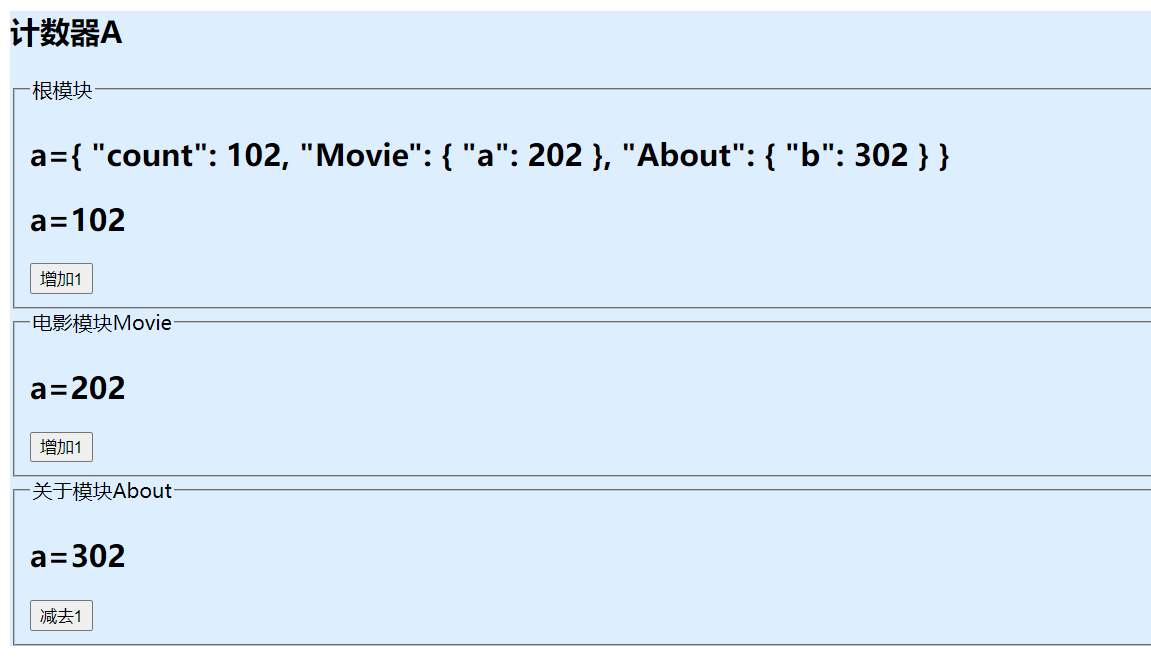
CounterA.vue
<template> <div class="counter"> <h2>计数器A</h2> <fieldset> <legend>根模块</legend> <h2>a={{ store.state }}</h2> <h2>a={{ store.state.count }}</h2> <button @click="store.dispatch('plus')">增加1</button> </fieldset> <fieldset> <legend>电影模块Movie</legend> <h2>a={{ store.state.Movie.a }}</h2> <button @click="add">增加1</button> </fieldset> <fieldset> <legend>关于模块About</legend> <h2>a={{ store.state.About.b }}</h2> <button @click="sub">减去1</button> </fieldset> </div> </template> <script lang="ts"> import { useStore, mapState, mapMutations, mapActions } from "vuex"; export default { setup() { const store = useStore(); function add() { store.commit("add"); } function sub() { store.commit("sub"); } return { store, add, sub }; }, computed: {}, methods: {}, }; </script> <style scoped> .counter { background: #def; } </style>
结果:

const moduleA = {
state: () => ({
count: 0
}),
mutations: {
increment (state) {
// 这里的 `state` 对象是模块的局部状态
state.count++
}
},
getters: {
doubleCount (state) {
return state.count * 2
}
}
}
同样,对于模块内部的 action,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState:
const moduleA = {
// ...
actions: {
incrementIfOddOnRootSum ({ state, commit, rootState }) {
if ((state.count + rootState.count) % 2 === 1) {
commit('increment')
}
}
}
}
对于模块内部的 getter,根节点状态会作为第三个参数暴露出来:
const moduleA = {
// ...
getters: {
sumWithRootCount (state, getters, rootState) {
return state.count + rootState.count
}
}
}2.8.3、命名空间
默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。Getter 同样也默认注册在全局命名空间,但是目前这并非出于功能上的目的(仅仅是维持现状来避免非兼容性变更)。必须注意,不要在不同的、无命名空间的模块中定义两个相同的 getter 从而导致错误。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。例如:
const store = createStore({
modules: {
account: {
namespaced: true,
// 模块内容(module assets)
state: () => ({ ... }), // 模块内的状态已经是嵌套的了,使用 `namespaced` 属性不会对其产生影响
getters: {
isAdmin () { ... } // -> getters['account/isAdmin']
},
actions: {
login () { ... } // -> dispatch('account/login')
},
mutations: {
login () { ... } // -> commit('account/login')
},
// 嵌套模块
modules: {
// 继承父模块的命名空间
myPage: {
state: () => ({ ... }),
getters: {
profile () { ... } // -> getters['account/profile']
}
},
// 进一步嵌套命名空间
posts: {
namespaced: true,
state: () => ({ ... }),
getters: {
popular () { ... } // -> getters['account/posts/popular']
}
}
}
}
}
})
启用了命名空间的 getter 和 action 会收到局部化的 getter,dispatch 和 commit。换言之,你在使用模块内容(module assets)时不需要在同一模块内额外添加空间名前缀。更改 namespaced 属性后不需要修改模块内的代码。
store/index.ts
import {createStore} from 'vuex';
//电影模块的状态管理
const Movie={
namespaced:true,
state:{
a:200
},
getters:{
doubleA(state){
return state.a*2;
}
},
mutations:{
add(state){
state.a++;
console.log("Movie模块add");
}
},
actions:{
addAction(context){
context.commit("add");
context.rootState.count++; //修改根模块的值
}
},
modules:{
Film:{
namespaced:true,
state:{
c:1000
},
mutations:{
add(state){
state.c++;
}
}
}
}
};
//关于模块的状态管理
const About={
namespaced:true,
state:{
b:300
},
getters:{
doubleB(state){
return state.b*2;
}
},
mutations:{
sub(state){
state.b--;
}
},
actions:{
subAction(context){
context.commit("sub");
}
}
};
//根
export default createStore({
state:{
count:100
},
getters:{
doubleCount(state){
return state.count*2;
}
},
mutations:{
increment(state:any){
console.log("根模块:",state);
//state.count++;
//state.Movie.a++; //修改子模块的值
//state.About.b++;
},
add(state){
state.count++;
console.log("根模块add");
}
},
actions:{
plus(context){
context.commit("increment");
}
},
modules:{ /**注册两个子模块 */
Movie,About
}
});
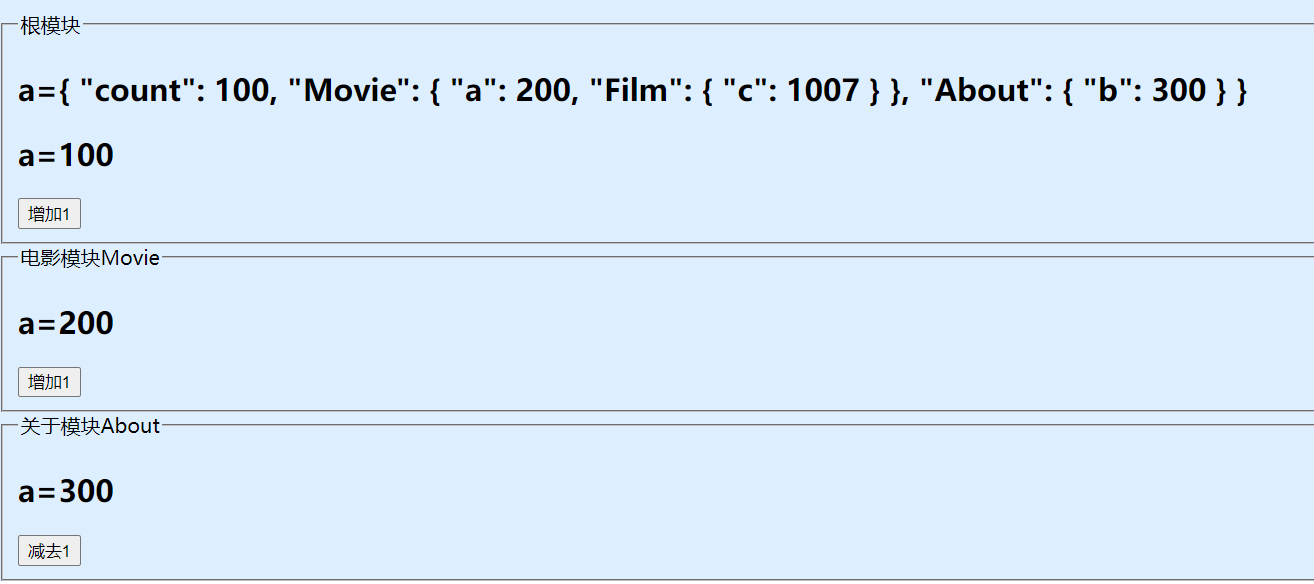
CounterA.vue
<template> <div class="counter"> <h2>计数器A</h2> <fieldset> <legend>根模块</legend> <h2>a={{ store.state }}</h2> <h2>a={{ store.state.count }}</h2> <button @click="store.dispatch('plus')">增加1</button> </fieldset> <fieldset> <legend>电影模块Movie</legend> <h2>a={{ store.state.Movie.a }}</h2> <button @click="add">增加1</button> </fieldset> <fieldset> <legend>关于模块About</legend> <h2>a={{ store.state.About.b }}</h2> <button @click="sub">减去1</button> </fieldset> </div> </template> <script lang="ts"> import { useStore, mapState, mapMutations, mapActions } from "vuex"; export default { setup() { const store = useStore(); function add() { //store.dispatch("addAction"); //直接调用是调用的根模块的方法 //store.commit("add"); store.commit("Movie/Film/add"); //带命名空间调用 } function sub() { store.commit("About/sub"); } return { store, add, sub }; }, computed: {}, methods: {}, }; </script> <style scoped> .counter { background: #def; } </style>

在带命名空间的模块内访问全局内容(Global Assets)
如果你希望使用全局 state 和 getter,rootState 和 rootGetters 会作为第三和第四参数传入 getter,也会通过 context 对象的属性传入 action。
若需要在全局命名空间内分发 action 或提交 mutation,将 { root: true } 作为第三参数传给 dispatch 或 commit 即可。
modules: {
foo: {
namespaced: true,
getters: {
// 在这个模块的 getter 中,`getters` 被局部化了
// 你可以使用 getter 的第四个参数来调用 `rootGetters`
someGetter (state, getters, rootState, rootGetters) {
getters.someOtherGetter // -> 'foo/someOtherGetter'
rootGetters.someOtherGetter // -> 'someOtherGetter'
rootGetters['bar/someOtherGetter'] // -> 'bar/someOtherGetter'
},
someOtherGetter: state => { ... }
},
actions: {
// 在这个模块中, dispatch 和 commit 也被局部化了
// 他们可以接受 `root` 属性以访问根 dispatch 或 commit
someAction ({ dispatch, commit, getters, rootGetters }) {
getters.someGetter // -> 'foo/someGetter'
rootGetters.someGetter // -> 'someGetter'
rootGetters['bar/someGetter'] // -> 'bar/someGetter'
dispatch('someOtherAction') // -> 'foo/someOtherAction'
dispatch('someOtherAction', null, { root: true }) // -> 'someOtherAction'
commit('someMutation') // -> 'foo/someMutation'
commit('someMutation', null, { root: true }) // -> 'someMutation'
},
someOtherAction (ctx, payload) { ... }
}
}
}
若需要在带命名空间的模块注册全局 action,你可添加 root: true,并将这个 action 的定义放在函数 handler 中。例如:
{
actions: {
someOtherAction ({dispatch}) {
dispatch('someAction')
}
},
modules: {
foo: {
namespaced: true,
actions: {
someAction: {
root: true,
handler (namespacedContext, payload) { ... } // -> 'someAction'
}
}
}
}
}
当使用 mapState、mapGetters、mapActions 和 mapMutations 这些函数来绑定带命名空间的模块时,写起来可能比较繁琐:
computed: {
...mapState({
a: state => state.some.nested.module.a,
b: state => state.some.nested.module.b
}),
...mapGetters([
'some/nested/module/someGetter', // -> this['some/nested/module/someGetter']
'some/nested/module/someOtherGetter', // -> this['some/nested/module/someOtherGetter']
])
},
methods: {
...mapActions([
'some/nested/module/foo', // -> this['some/nested/module/foo']()
'some/nested/module/bar' // -> this['some/nested/module/bar']()
])
}
对于这种情况,你可以将模块的空间名称字符串作为第一个参数传递给上述函数,这样所有绑定都会自动将该模块作为上下文。于是上面的例子可以简化为:
computed: {
...mapState('some/nested/module', {
a: state => state.a,
b: state => state.b
}),
...mapGetters('some/nested/module', [
'someGetter', // -> this.someGetter
'someOtherGetter', // -> this.someOtherGetter
])
},
methods: {
...mapActions('some/nested/module', [
'foo', // -> this.foo()
'bar' // -> this.bar()
])
}
而且,你可以通过使用 createNamespacedHelpers 创建基于某个命名空间辅助函数。它返回一个对象,对象里有新的绑定在给定命名空间值上的组件绑定辅助函数:
import { createNamespacedHelpers } from 'vuex'
const { mapState, mapActions } = createNamespacedHelpers('some/nested/module')
export default {
computed: {
// 在 `some/nested/module` 中查找
...mapState({
a: state => state.a,
b: state => state.b
})
},
methods: {
// 在 `some/nested/module` 中查找
...mapActions([
'foo',
'bar'
])
}
}
如果你开发的插件(Plugin)提供了模块并允许用户将其添加到 Vuex store,可能需要考虑模块的空间名称问题。对于这种情况,你可以通过插件的参数对象来允许用户指定空间名称:
// 通过插件的参数对象得到空间名称
// 然后返回 Vuex 插件函数
export function createPlugin (options = {}) {
return function (store) {
// 把空间名字添加到插件模块的类型(type)中去
const namespace = options.namespace || ''
store.dispatch(namespace + 'pluginAction')
}
}
2.8.4、模块动态注册
在 store 创建之后,你可以使用 store.registerModule 方法注册模块:
import { createStore } from 'vuex'
const store = createStore({ /* 选项 */ })
// 注册模块 `myModule`
store.registerModule('myModule', {
// ...
})
// 注册嵌套模块 `nested/myModule`
store.registerModule(['nested', 'myModule'], {
// ...
})
之后就可以通过 store.state.myModule 和 store.state.nested.myModule 访问模块的状态。
模块动态注册功能使得其他 Vue 插件可以通过在 store 中附加新模块的方式来使用 Vuex 管理状态。例如,vuex-router-sync 插件就是通过动态注册模块将 Vue Router 和 Vuex 结合在一起,实现应用的路由状态管理。
你也可以使用 store.unregisterModule(moduleName) 来动态卸载模块。注意,你不能使用此方法卸载静态模块(即创建 store 时声明的模块)。
注意,你可以通过 store.hasModule(moduleName) 方法检查该模块是否已经被注册到 store。需要记住的是,嵌套模块应该以数组形式传递给 registerModule 和 hasModule,而不是以路径字符串的形式传递给 module。
在注册一个新 module 时,你很有可能想保留过去的 state,例如从一个服务端渲染的应用保留 state。你可以通过 preserveState 选项将其归档:store.registerModule('a', module, { preserveState: true })。
当你设置 preserveState: true 时,该模块会被注册,action、mutation 和 getter 会被添加到 store 中,但是 state 不会。这里假设 store 的 state 已经包含了这个 module 的 state 并且你不希望将其覆写。
2.8.5、模块重用
有时我们可能需要创建一个模块的多个实例,例如:
- 创建多个 store,他们公用同一个模块 (例如当
runInNewContext选项是false或'once'时,为了在服务端渲染中避免有状态的单例) - 在一个 store 中多次注册同一个模块
如果我们使用一个纯对象来声明模块的状态,那么这个状态对象会通过引用被共享,导致状态对象被修改时 store 或模块间数据互相污染的问题。
实际上这和 Vue 组件内的 data 是同样的问题。因此解决办法也是相同的——使用一个函数来声明模块状态(仅 2.3.0+ 支持):
const MyReusableModule = {
state: () => ({
foo: 'bar'
}),
// mutation、action 和 getter 等等...
}三、Pinia
3.1、简介
Pinia 起始于 2019 年 11 月左右的一次实验,其目的是设计一个拥有组合式 API 的 Vue 状态管理库。从那时起,我们就倾向于同时支持 Vue 2 和 Vue 3,并且不强制要求开发者使用组合式 API,我们的初心至今没有改变。除了安装和 SSR 两章之外,其余章节中提到的 API 均支持 Vue 2 和 Vue 3。虽然本文档主要是面向 Vue 3 的用户,但在必要时会标注出 Vue 2 的内容,因此 Vue 2 和 Vue 3 的用户都可以阅读本文档。
官网:https://pinia.vuejs.org/zh/

3.2、Pinia优势
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state = reactive({}) 来共享一个全局状态。对于单页应用来说确实可以,但如果应用在服务器端渲染,这可能会使你的应用暴露出一些安全漏洞。 而如果使用 Pinia,即使在小型单页应用中,你也可以获得如下功能:
- Devtools 支持
- 追踪 actions、mutations 的时间线
- 在组件中展示它们所用到的 Store
- 让调试更容易的 Time travel
- 热更新
- 不必重载页面即可修改 Store
- 开发时可保持当前的 State
- 插件:可通过插件扩展 Pinia 功能
- 为 JS 开发者提供适当的 TypeScript 支持以及自动补全功能。
- 支持服务端渲染
-
完整的 ts 的支持;
足够轻量,压缩后的体积只有1kb左右;
去除 mutations,只有 state,getters,actions;
actions 支持同步和异步;
代码扁平化没有模块嵌套,只有 store 的概念,store 之间可以自由使用,每一个store都是独立的
无需手动添加 store,store 一旦创建便会自动添加;
支持Vue3 和 Vue2
3.3、使用Pinia
3.3.1、第一个Pinia示例
用你喜欢的包管理器安装 pinia:
yarn add pinia
# 或者使用 npm
npm install pinia创建一个 pinia 实例(根 store)并将其传递给应用:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')这样才能提供 devtools 的支持。在 Vue 3 中,一些功能仍然不被支持,如 time traveling 和编辑,这是因为 vue-devtools 还没有相关的 API,但 devtools 也有很多针对 Vue 3 的专属功能,而且就开发者的体验来说,Vue 3 整体上要好得多。在 Vue 2 中,Pinia 使用的是 Vuex 的现有接口(因此不能与 Vuex 一起使用)。
Store (如 Pinia) 是一个保存状态和业务逻辑的实体,它并不与你的组件树绑定。换句话说,它承载着全局状态。它有点像一个永远存在的组件,每个组件都可以读取和写入它。它有三个概念,state、getter 和 action,我们可以假设这些概念相当于组件中的 data、 computed 和 methods。
一个 Store 应该包含可以在整个应用中访问的数据。这包括在许多地方使用的数据,例如显示在导航栏中的用户信息,以及需要通过页面保存的数据,例如一个非常复杂的多步骤表单。
另一方面,你应该避免在 Store 中引入那些原本可以在组件中保存的本地数据,例如,一个元素在页面中的可见性。
并非所有的应用都需要访问全局状态,但如果你的应用确实需要一个全局状态,那 Pinia 将使你的开发过程更轻松。
src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import vuex from './store'
import {createPinia} from 'pinia'
let app=createApp(App);
let store=createPinia();
app.use(router);
app.use(vuex);
app.use(store);
app.mount('#app')
src/store/counter.ts
import {defineStore} from 'pinia'
export const useCounterStore=defineStore("counter",{
state:()=>{
return { count:100}
},
getters:{},
actions:{}
});
CountA.vue
<template> <button @click="store.count++">{{ store.count }}</button> </template> <script lang="ts" setup> import { useCounterStore } from "../store/counter"; const store = useCounterStore(); </script> <style scoped> .container { background: #def; } </style>
3.3.2、State数据
1.State 是允许直接修改值的 例如current++
<template> <div> <button @click="Add">+</button> <div> {{Test.current}} </div> </div> </template> <script setup lang='ts'> import {useTestStore} from './store' const Test = useTestStore() const Add = () => { Test.current++ } </script> <style> </style>
2.批量修改State的值
在他的实例上有$patch方法可以批量修改多个值
<template> <div> <button @click="Add">+</button> <div> {{Test.current}} </div> <div> {{Test.age}} </div> </div> </template> <script setup lang='ts'> import {useTestStore} from './store' const Test = useTestStore() const Add = () => { Test.$patch({ current:200, age:300 }) } </script> <style> </style>
3.批量修改函数形式
推荐使用函数形式 可以自定义修改逻辑
<template> <div> <button @click="Add">+</button> <div> {{Test.current}} </div> <div> {{Test.age}} </div> </div> </template> <script setup lang='ts'> import {useTestStore} from './store' const Test = useTestStore() const Add = () => { Test.$patch((state)=>{ state.current++; state.age = 40 }) } </script> <style> </style>
4.通过原始对象修改整个实例
$state您可以通过将store的属性设置为新对象来替换store的整个状态
缺点就是必须修改整个对象的所有属性
<template> <div> <button @click="Add">+</button> <div> {{Test.current}} </div> <div> {{Test.age}} </div> </div> </template> <script setup lang='ts'> import {useTestStore} from './store' const Test = useTestStore() const Add = () => { Test.$state = { current:10, age:30 } } </script> <style> </style>
如果只想修改单个属性可以这样:Test.$state.count=500;
5.通过actions修改
定义Actions
在actions 中直接使用this就可以指到state里面的值
import { defineStore } from 'pinia'
import { Names } from './store-naspace'
export const useTestStore = defineStore(Names.TEST, {
state:()=>{
return {
current:1,
age:30
}
},
actions:{
setCurrent () {
this.current++
}
}
})
使用方法直接在实例调用
<template> <div> <button @click="Add">+</button> <div> {{Test.current}} </div> <div> {{Test.age}} </div> </div> </template> <script setup lang='ts'> import {useTestStore} from './store' const Test = useTestStore() const Add = () => { Test.setCurrent() } </script> <style> </style>
3.3.3、解构存储对象
在Pinia是不允许直接解构是会失去响应性的
const Test = useTestStore()
const { current, name } = Test
console.log(current, name);
差异对比
修改Test current 解构完之后的数据不会变
而源数据是会变的
<template> <div>origin value {{Test.current}}</div> <div> pinia:{{ current }}--{{ name }} change : <button @click="change">change</button> </div> </template> <script setup lang='ts'> import { useTestStore } from './store' const Test = useTestStore() const change = () => { Test.current++ } const { current, name } = Test console.log(current, name); </script> <style> </style>
解决方案可以使用 storeToRefs
import { storeToRefs } from 'pinia'
const Test = useTestStore()
const { current, name } = storeToRefs(Test)
其原理跟toRefs 一样的给里面的数据包裹一层toref
源码 通过toRaw使store变回原始数据防止重复代理
循环store 通过 isRef isReactive 判断 如果是响应式对象直接拷贝一份给refs 对象 将其原始对象包裹toRef 使其变为响应式对象
3.3.4、Actions
pinia中的action即支持同步方式也支持异步方式。
1、同步方式可以直接调用
存储对象名.方法名称()
2、异步可以结合async await 修饰
store/counter.ts
import {defineStore} from 'pinia'
type Product={
name:string,
price:number
}
let buy=():Promise<Product>=>{
return new Promise((resolve, reject) =>{
setTimeout(() => {
resolve({name:"水果",price:5.5});
}, 3000);
});
}
export const useCounterStore=defineStore("counter",{
state:()=>{
return { product:<Product>{}}
},
getters:{
},
actions:{
async shop(){
this.product=await buy();
}
}
});
CountA.vue
<template> <h2>{{ store.product }}</h2> <button @click="getProduct">购物</button> </template> <script lang="ts" setup> import { useCounterStore } from "../store/counter"; const store = useCounterStore(); function getProduct() { store.shop(); } </script> <style scoped> .container { background: #def; } </style>
结果:

3、action间的方法可以相互调用
actions:{ async shop(){ this.product=await buy(); this.upPrice(this.product); }, upPrice(product:Product){ product.price++; } }
3.3.5、getters
1.使用箭头函数不能使用this this指向已经改变指向undefined 修改值请用state
主要作用类似于computed 数据修饰并且有缓存
getters:{ newPrice:(state)=> `$${state.user.price}` },
2.普通函数形式可以使用this
getters:{ newCurrent ():number { return ++this.current } },
3.getters 互相调用
getters:{ newCurrent ():number | string { return ++this.current + this.newName }, newName ():string { return `$-${this.name}` } },
3.3.6、API操作
1.$reset
重置store到他的初始状态
state: () => ({ user: <Result>{}, name: "default", current:1 }),
Vue 例如我把值改变到了10
const change = () => { Test.current++ }
调用$reset();
将会把state所有值 重置回 原始状态
2.订阅state的改变
类似于Vuex 的abscribe 只要有state 的变化就会走这个函数
Test.$subscribe((args,state)=>{
console.log(args,state);
})

第二个参数
如果你的组件卸载之后还想继续调用请设置第二个参数
Test.$subscribe((args,state)=>{ console.log(args,state); },{ detached:true })
3.订阅Actions的调用
只要有actions被调用就会走这个函数
Test.$onAction((args)=>{
console.log(args);
})

3.4、插件
由于有了底层 API 的支持,Pinia store 现在完全支持扩展。以下是你可以扩展的内容:
- 为 store 添加新的属性
- 定义 store 时增加新的选项
- 为 store 增加新的方法
- 包装现有的方法
- 改变甚至取消 action
- 实现副作用,如本地存储
- 仅应用插件于特定 store
插件是通过 pinia.use() 添加到 pinia 实例的。最简单的例子是通过返回一个对象将一个静态属性添加到所有 store。
import { createApp } from 'vue'
import {createPinia} from 'pinia'
import App from './App.vue'
const app=createApp(App);
// 创建的每个 store 中都会添加一个名为 `secret` 的属性。
// 在安装此插件后,插件可以保存在不同的文件中
function SecretPiniaPlugin() {
return { secret: '12345678' }
}
const pinia= createPinia();
pinia.use(SecretPiniaPlugin);
app.use(pinia);
app.mount('#app')
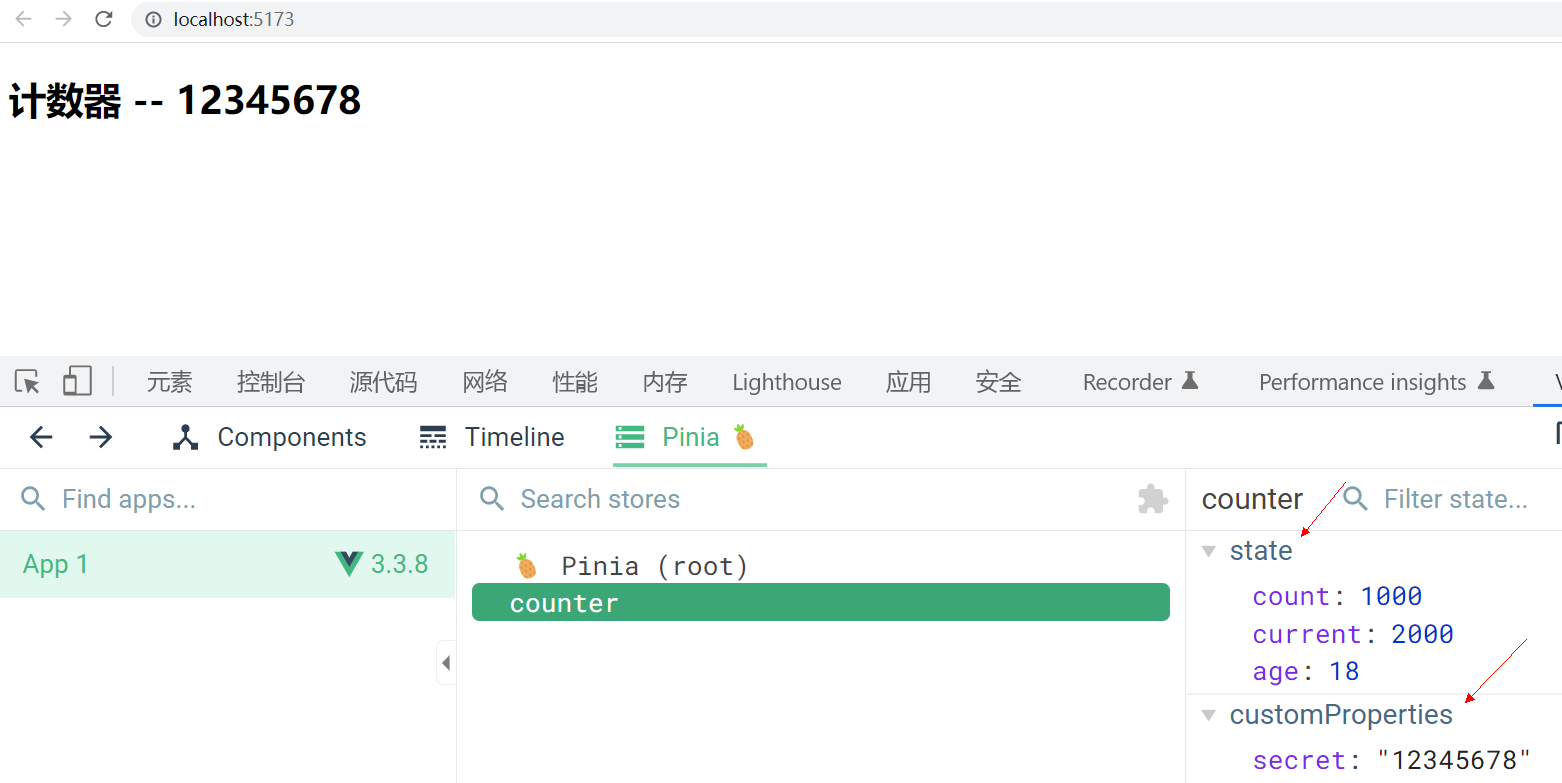
<template> <div> <h2>计数器 -- {{ store.secret }}</h2> </div> </template> <script lang="ts" setup> import { useCounterStore } from "./store/counterStore"; const store = useCounterStore(); </script> <style scoped></style>

Pinia 插件是一个函数,可以选择性地返回要添加到 store 的属性。它接收一个可选参数,即 context。
export function myPiniaPlugin(context) {
context.pinia // 用 `createPinia()` 创建的 pinia。
context.app // 用 `createApp()` 创建的当前应用(仅 Vue 3)。
context.store // 该插件想扩展的 store
context.options // 定义传给 `defineStore()` 的 store 的可选对象。
// ...
}
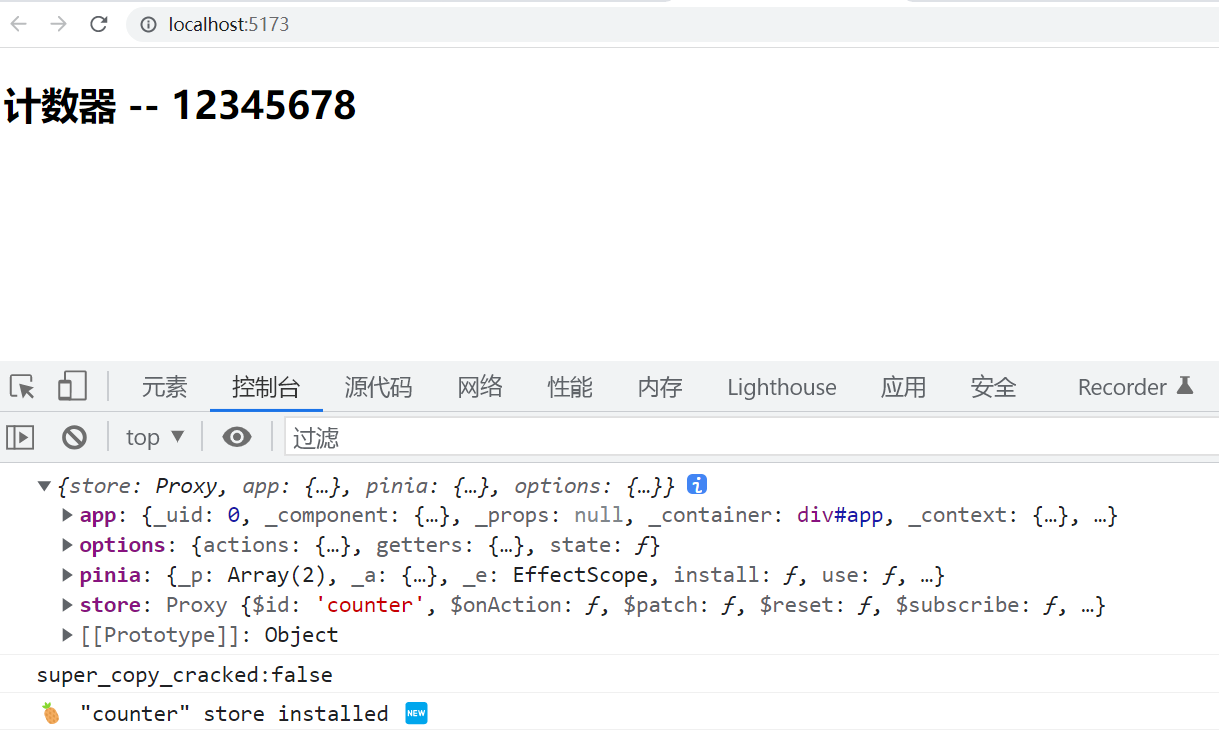
function SecretPiniaPlugin(context) { console.log(context) return { secret: '12345678' } }

然后用 pinia.use() 将这个函数传给 pinia:
pinia.use(myPiniaPlugin)插件只会应用于在 pinia 传递给应用后创建的 store,否则它们不会生效。
你可以直接通过在一个插件中返回包含特定属性的对象来为每个 store 都添加上特定属性:
pinia.use(() => ({ hello: 'world' }))你也可以直接在 store 上设置该属性,但可以的话,请使用返回对象的方法,这样它们就能被 devtools 自动追踪到:
pinia.use(({ store }) => {
store.hello = 'world'
})在插件中调用 $subscribe
你也可以在插件中使用 store.$subscribe 和 store.$onAction 。
pinia.use(({ store }) => {
store.$subscribe(() => {
// 响应 store 变化
})
store.$onAction(() => {
// 响应 store actions
})
})

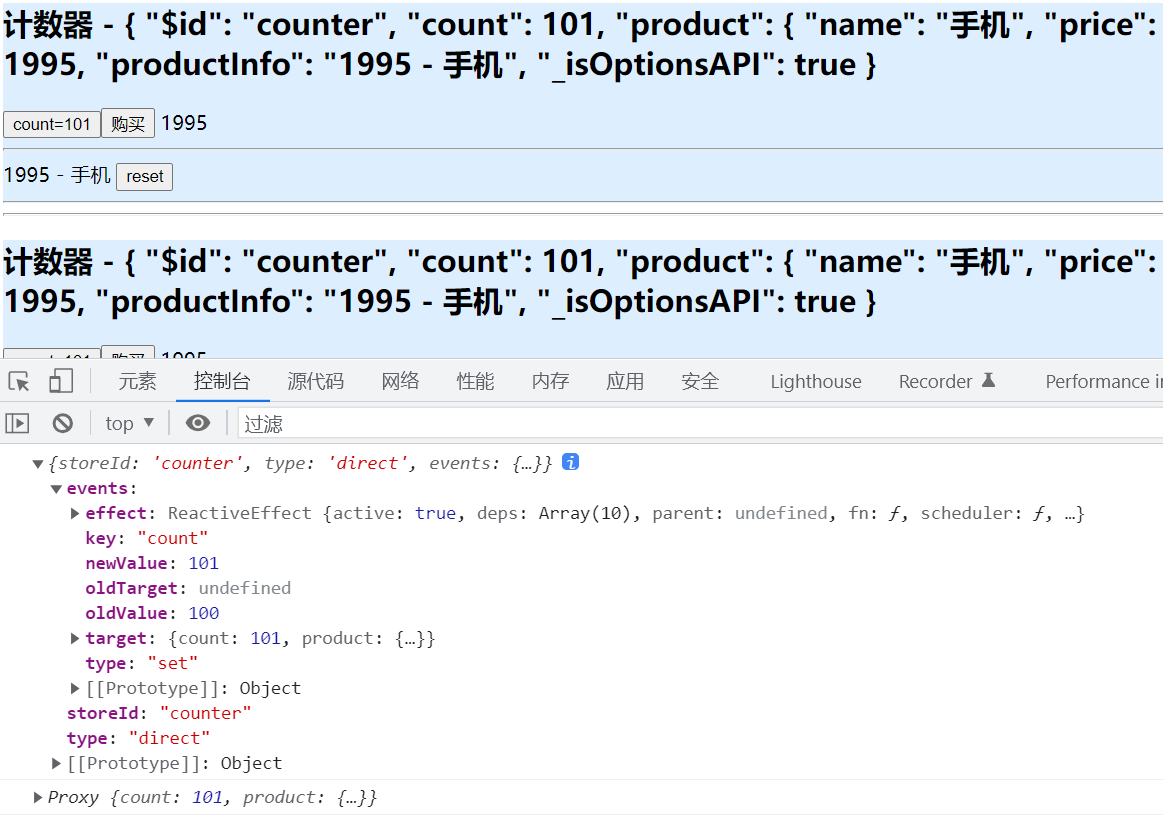
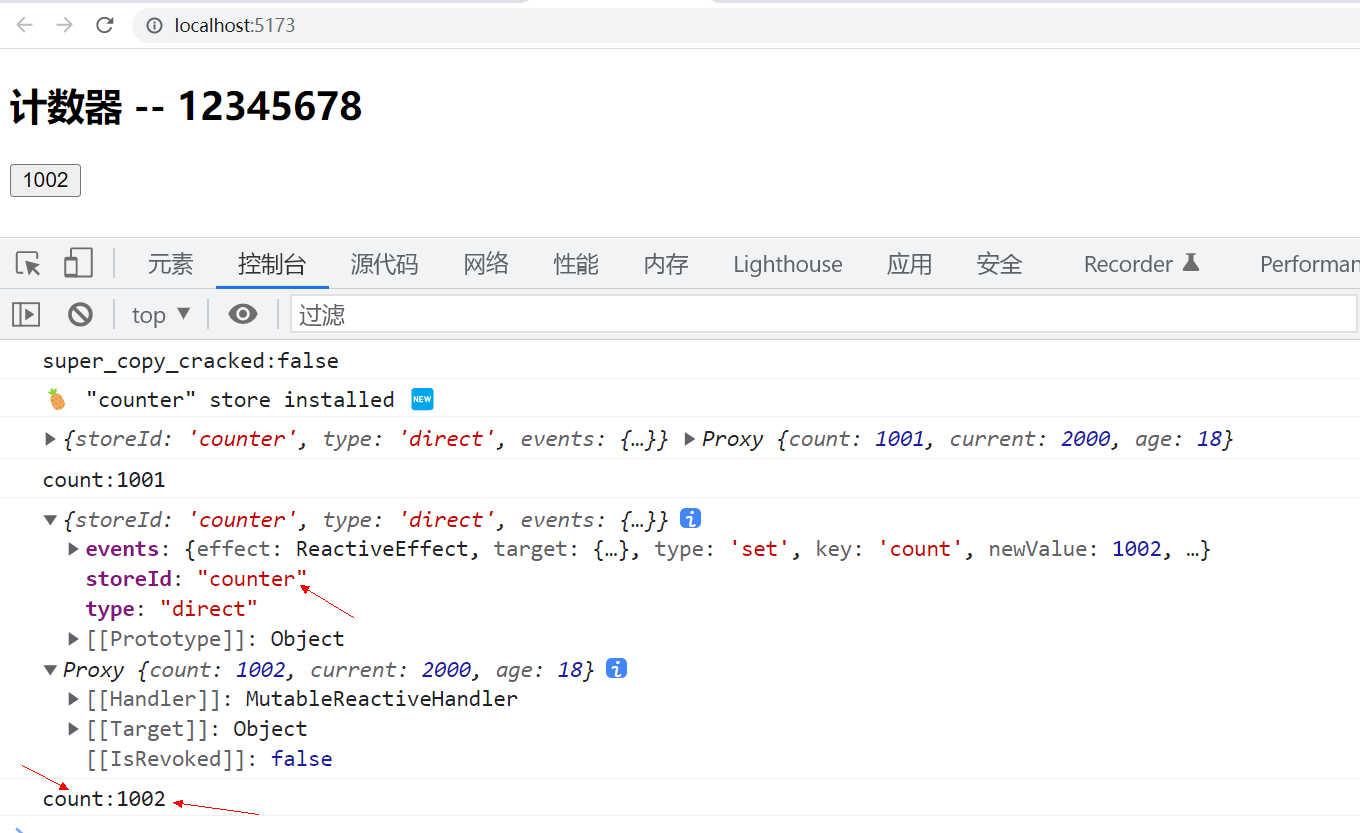
function SecretPiniaPlugin({store}) { store.$subscribe((mutation, state)=>{ console.log(mutation, state); console.log(mutation.events.key+":"+mutation.events.newValue) }); return { secret: '12345678' } }
userStore.$onAction( ({ name, // action 名称 store, // store 实例,类似 `someStore` args, // 传递给 action 的参数数组 after, // 在 action 返回或解决后的钩子 onError, // action 抛出或拒绝的钩子 }) => { // 为这个特定的 action 调用提供一个共享变量 const startTime = Date.now(); // 这将在执行 "store "的 action 之前触发。 console.log(`Start "${name}" with params [${args.join(", ")}].`); // 这将在 action 成功并完全运行后触发。 // 它等待着任何返回的 promise after((result) => { console.log( `Finished "${name}" after ${ Date.now() - startTime }ms.\nResult: ${result}.` ); }); // 如果 action 抛出或返回一个拒绝的 promise,这将触发 onError((error) => { console.warn( `Failed "${name}" after ${Date.now() - startTime}ms.\nError: ${error}.` ); }); } );
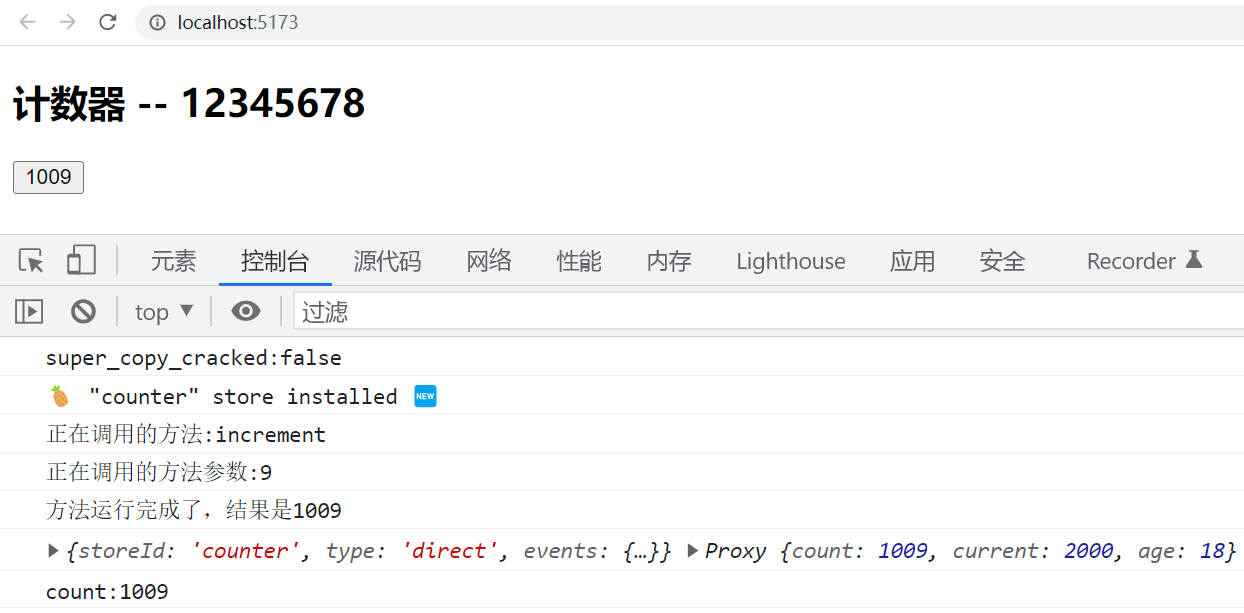
store.$onAction(({ name, // action 名称 store, // store 实例,类似 `someStore` args, // 传递给 action 的参数数组 after, // 在 action 返回或解决后的钩子 })=>{ console.log("正在调用的方法:"+name); console.log("正在调用的方法参数:"+args); after(result=>{ console.log("方法运行完成了,结果是"+result); }) });

标注插件类型
一个 Pinia 插件可按如下方式实现类型标注:
import { PiniaPluginContext } from 'pinia'
export function myPiniaPlugin(context: PiniaPluginContext) {
// ...
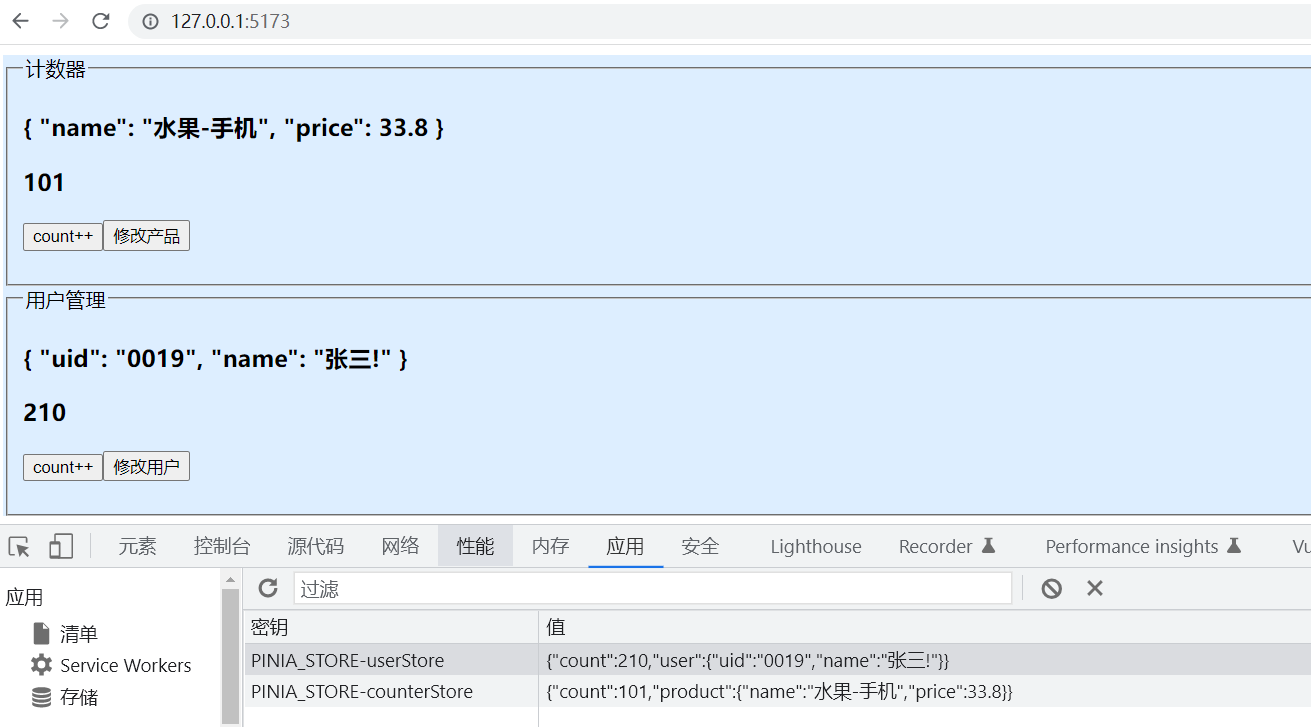
}3.5、持久化状态
pinia 和 vuex 都有一个通病 页面刷新状态会丢失
我们可以写一个pinia 插件缓存他的值
const __piniaKey = '__PINIAKEY__' //定义兜底变量 type Options = { key?:string } //定义入参类型 //将数据存在本地 const setStorage = (key: string, value: any): void => { localStorage.setItem(key, JSON.stringify(value)) } //存缓存中读取 const getStorage = (key: string) => { return (localStorage.getItem(key) ? JSON.parse(localStorage.getItem(key) as string) : {}) } //利用函数柯丽华接受用户入参 const piniaPlugin = (options: Options) => { //将函数返回给pinia 让pinia 调用 注入 context return (context: PiniaPluginContext) => { const { store } = context; const data = getStorage(`${options?.key ?? __piniaKey}-${store.$id}`) store.$subscribe(() => { setStorage(`${options?.key ?? __piniaKey}-${store.$id}`, toRaw(store.$state)); }) //返回值覆盖pinia 原始值 return { ...data } } } //初始化pinia const pinia = createPinia() //注册pinia 插件 pinia.use(piniaPlugin({ key: "pinia" }))
示例:
import { createApp,toRaw } from 'vue'
import App from './App.vue'
import {createPinia, PiniaPluginContext} from 'pinia' //依赖pinia模块
const pinia=createPinia(); //创建pinia实例
const NAME:string="PINIA_STORE";
function loadStore(key:string){
return JSON.parse(localStorage.getItem(key)+"");
}
function saveStore(key:string,value){
return localStorage.setItem(key,JSON.stringify(value));
}
const piniaPlugin=(context:PiniaPluginContext)=>{
const {store}=context;
let key=`${NAME}-${store.$id}`;
store.$subscribe((mutation)=>{
console.log("=====>",mutation);
saveStore(key,toRaw(store.$state));
})
const state=loadStore(key);
if(state){
return {...state}
}
};
pinia.use(piniaPlugin);
const app=createApp(App);
app.use(pinia); //使用插件
app.mount('#app')
import { createApp,toRaw } from 'vue'
import App from './App.vue'
import {createPinia, PiniaPluginContext} from 'pinia' //依赖pinia模块
const pinia=createPinia(); //创建pinia实例
const app=createApp(App);
//存储在localstore中的key的名称
const LOCAL_STORE_NAME:string="PINIA_STORE";
//在localstore中设置值
function setStore(key:string,value:any){
localStorage.setItem(key,JSON.stringify(value));
}
//在localstore中读取值
function getStore(key:string)
{
if(localStorage.getItem(key)){
return JSON.parse(localStorage.getItem(key)+"");
}
return null;
}
//定义插件
const piniaPlugin=(context:PiniaPluginContext)=>{
let {store}=context;
const key=`${LOCAL_STORE_NAME}-${store.$id}`;
//当任意存储对象被修改时订阅事件
store.$subscribe((mutation)=>{
setStore(key,store.$state);
});
//从本地存储中获取状态数据
let data=getStore(key);
if(data){
return {...data};
}
}
pinia.use(piniaPlugin);
app.use(pinia); //使用实例
app.mount('#app')

type StoragePiniaPluginOption={ key:string }; function storagePiniaPlugin(options:StoragePiniaPluginOption){ return function({store}){ let key=`${options.key}-${store.$id}`; function storeState(){ localStorage.setItem(key,JSON.stringify(toRaw(store.$state))); } function loadState(){ return JSON.parse(localStorage.getItem(key) || '{}'); } store.$subscribe(storeState); return loadState(); } }
四、视频
【Vue3 下 + Vuex + Pinia + TypeScript + Router】 https://www.bilibili.com/video/BV1C44y1X7Ud/?share_source=copy_web&vd_source=475a31f3c5d6353a782007cd4c638a8a
【Vue3 上 + Vuex + Pinia + TypeScript + Router】 https://www.bilibili.com/video/BV1at4y1F75D/?share_source=copy_web&vd_source=475a31f3c5d6353a782007cd4c638a8a




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2016-11-23 CSS3与页面布局学习总结(一)——概要、选择器、特殊性与刻度单位