TypeScript学习笔记(三)—— 编译选项、声明文件、WebPack打包、Babel转换
-
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
-
示例:
-
tsc xxx.ts -w
-
-
-
自动编译整个项目
-
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
-
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
-
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
-
配置选项:
-
include
-
定义希望被编译文件所在的目录
-
默认值:["**/*"]
-
示例:
-
"include":["src/**/*", "tests/**/*"] -
上述示例中,所有src目录和tests目录下的文件都会被编译
-
-
-
exclude
-
定义需要排除在外的目录
-
默认值:["node_modules", "bower_components", "jspm_packages"]
-
示例:
-
"exclude": ["./src/hello/**/*"] -
上述示例中,src下hello目录下的文件都不会被编译
-
-
-
extends
-
定义被继承的配置文件
-
示例:
-
"extends": "./configs/base" -
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
-
-
-
files
-
指定被编译文件的列表,只有需要编译的文件少时才会用到
-
-
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
] -
列表中的文件都会被TS编译器所编译
-
-
compilerOptions
-
编译选项是配置文件中非常重要也比较复杂的配置选项
-
在compilerOptions中包含多个子选项,用来完成对编译的配置
-
项目选项
-
target
-
设置ts代码编译的目标版本
-
可选值:
-
ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
-
-
示例:
-
"compilerOptions": {
"target": "ES6"
} -
如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码
-
-
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:
-
ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ......
-
-
示例:
-
"compilerOptions": {
"target": "ES6",
"lib": ["ES6", "DOM"],
"outDir": "dist",
"outFile": "dist/aa.js"
}
-
-
-
module
-
设置编译后代码使用的模块化系统
-
可选值:
-
CommonJS、UMD、AMD、System、ES2020、ESNext、None
-
-
示例:
-
"compilerOptions": {
"module": "CommonJS"
}
-
-
-
outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-
示例:
-
"compilerOptions": {
"outDir": "dist"
} -
设置后编译后的js文件将会生成到dist目录
-
-
-
outFile
-
将所有的文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
-
示例:
-
"compilerOptions": {
"outFile": "dist/app.js"
}
-
-
-
rootDir
-
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
-
示例:
-
"compilerOptions": {
"rootDir": "./src"
}
-
-
-
allowJs
-
是否对js文件编译
-
-
checkJs
-
是否对js文件进行检查
-
示例:
-
"compilerOptions": {
"allowJs": true,
"checkJs": true
}
-
-
-
removeComments
-
是否删除注释
-
默认值:false
-
-
noEmit
-
不对代码进行编译
-
默认值:false
-
-
sourceMap
-
是否生成sourceMap
-
默认值:false
-
-
-
严格检查
-
strict
-
启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
-
-
alwaysStrict
-
总是以严格模式对代码进行编译
-
-
noImplicitAny
-
禁止隐式的any类型
-
noImplicitAny编译器选项所做的,基本上是将TypeScript从可选类型语言转换为强制类型检验语言。这使得TypeScript离JavaScript的超集稍微远了一些,因为简单的:function logMe(x) { console.log(x); } // error TS7006: Parameter 'x' implicitly has an 'any' type.也将报错——你必须明确声明
x的类型为any:function logMe(x: any) { console.log(x); } // OK
-
-
noImplicitThis
-
禁止类型不明确的this
-
-
strictBindCallApply
-
严格检查bind、call和apply的参数列表
-
-
strictFunctionTypes
-
严格检查函数的类型
-
-
strictNullChecks
-
严格的空值检查
-
-
strictPropertyInitialization
-
严格检查属性是否初始化
-
-
-
额外检查
-
noFallthroughCasesInSwitch
-
检查switch语句包含正确的break
-
-
noImplicitReturns
-
检查函数没有隐式的返回值
-
-
noUnusedLocals
-
检查未使用的局部变量
-
-
noUnusedParameters
-
检查未使用的参数
-
-
-
高级
-
allowUnreachableCode
-
检查不可达代码
-
可选值:
-
true,忽略不可达代码
-
false,不可达代码将引起错误
-
-
-
noEmitOnError
-
有错误的情况下不进行编译
-
-
-
-
-
-
-
-
1.0、生成tsconfig.json文件
在目录下使用tsc --init 生成tsconfig.json文件

1.1、tsconfig.json 的作⽤
- ⽤于标识 TypeScript 项⽬的根路径;
- ⽤于配置 TypeScript 编译器;
- ⽤于指定编译的⽂件。
1.2、tsconfig.json 重要字段
- files - 设置要编译的⽂件的名称;
- include - 设置需要进⾏编译的⽂件,⽀持路径模式匹配;
- exclude - 设置⽆需进⾏编译的⽂件,⽀持路径模式匹配;
- compilerOptions - 设置与编译流程相关的选项。
使用"files"属性
{ "compilerOptions": { "module": "commonjs", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "sourceMap": true }, "files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "emitter.ts", "program.ts", "commandLineParser.ts", "tsc.ts", "diagnosticInformationMap.generated.ts" ] }
使用"include"和"exclude"属性
{ "compilerOptions": { "module": "system", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "outFile": "../../built/local/tsc.js", "sourceMap": true }, "include": [ "src/**/*" ], "exclude": [ "node_modules", "**/*.spec.ts" ] }
1.3、compilerOptions 选项
compilerOptions ⽀持很多选项,常⻅的有 baseUrl 、 target 、 moduleResolution 和 lib 等。
compilerOptions 每个选项的详细说明如下:
{ "compilerOptions": { /* 基本选项 */ "target": "es5", // 指定 ECMAScript ⽬标版本: 'ES3'(default), 'ES5', 'ES6'/'ES2015', 'ES2016', 'ES2017', or 'ESNEXT' "module": "commonjs", // 指定使⽤模块: 'commonjs', 'amd','system', 'umd' or 'es2015' "lib": [], // 指定要包含在编译中的库⽂件 "allowJs": true, // 允许编译 javascript ⽂件 "checkJs": true, // 报告 javascript ⽂件中的错误 "jsx": "preserve", // 指定 jsx 代码的⽣成: 'preserve','react-native', or 'react' "declaration": true, // ⽣成相应的 '.d.ts' ⽂件 "sourceMap": true, // ⽣成相应的 '.map' ⽂件 "outFile": "./", // 将输出⽂件合并为⼀个⽂件 "outDir": "./", // 指定输出⽬录 "rootDir": "./", // ⽤来控制输出⽬录结构 --outDir. "removeComments": true, // 删除编译后的所有的注释 "noEmit": true, // 不⽣成输出⽂件 "importHelpers": true, // 从 tslib 导⼊辅助⼯具函数 "isolatedModules": true, // 将每个⽂件做为单独的模块 (与'ts.transpileModule' 类似). /* 严格的类型检查选项 */ "strict": true, // 启⽤所有严格类型检查选项 "noImplicitAny": true, // 在表达式和声明上有隐含的 any类型时报错 "strictNullChecks": true, // 启⽤严格的 null 检查 "noImplicitThis": true, // 当 this 表达式值为 any 类型的时候,⽣成⼀个错误 "alwaysStrict": true, // 以严格模式检查每个模块,并在每个⽂件⾥加 ⼊ 'use strict' /* 额外的检查 */ "noUnusedLocals": true, // 有未使⽤的变量时,抛出错误 "noUnusedParameters": true, // 有未使⽤的参数时,抛出错误 "noImplicitReturns": true, // 并不是所有函数⾥的代码都有返回值时,抛出错误 "noFallthroughCasesInSwitch": true, // 报告 switch 语句的 fallthrough 错误。(即,不允许 switch 的 case 语句贯穿) /* 模块解析选项 */ "moduleResolution": "node", // 选择模块解析策略: 'node' (Node.js) or 'classic' (TypeScript pre-1.6) "baseUrl": "./", // ⽤于解析⾮相对模块名称的基⽬录 "paths": {}, // 模块名到基于 baseUrl 的路径映射的列表 "rootDirs": [], // 根⽂件夹列表,其组合内容表示项⽬运⾏时的结构内容 "typeRoots": [], // 包含类型声明的⽂件列表 "types": [], // 需要包含的类型声明⽂件名列表 "allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导⼊。 /* Source Map Options */ "sourceRoot": "./", // 指定调试器应该找到 TypeScript ⽂件⽽不是源⽂件的位置 "mapRoot": "./", // 指定调试器应该找到映射⽂件⽽不是⽣成⽂件的位置 "inlineSourceMap": true, // ⽣成单个 soucemaps ⽂件,⽽不是将sourcemaps ⽣成不同的⽂件 "inlineSources": true, // 将代码与 sourcemaps ⽣成到⼀个⽂件中,要求同时设置了 --inlineSourceMap 或 --sourceMap 属性 /* 其他选项 */ "experimentalDecorators": true, // 启⽤装饰器 "emitDecoratorMetadata": true // 为装饰器提供元数据的⽀持 } }
这个文件是一个TypeScript配置文件(`tsconfig.json`),用于配置TypeScript编译器的行为。这个文件通常位于TypeScript项目的根目录下,用于指定编译选项和项目设置。下面是对文件中各个配置项的解释: ### 项目选项(Projects) - `incremental`: 启用增量编译,保存`.tsbuildinfo`文件以允许项目增量编译。 - `composite`: 启用约束,允许TypeScript项目与项目引用一起使用。 - `tsBuildInfoFile`: 指定`.tsbuildinfo`增量编译文件的路径。 - `disableSourceOfProjectReferenceRedirect`: 禁止在引用复合项目时优先使用源文件而不是声明文件。 - `disableSolutionSearching`: 编辑时选择退出多项目引用检查。 - `disableReferencedProjectLoad`: 减少TypeScript自动加载的项目数量。 ### 语言和环境(Language and Environment) - `target`: 设置生成的JavaScript的JavaScript语言版本,并包含兼容的库声明。这里设置为`es2016`,即ECMAScript 2016。 - `lib`: 指定一组捆绑的库声明文件,描述目标运行时环境。 - `jsx`: 指定生成的JSX代码类型。 - `experimentalDecorators`: 启用对旧实验性装饰器的实验性支持。 - `emitDecoratorMetadata`: 在源文件中为装饰声明的声明发出设计类型元数据。 - `jsxFactory`: 指定在目标React JSX发出时使用的JSX工厂函数。 - `jsxFragmentFactory`: 指定在目标React JSX发出时用于片段的JSX片段引用。 - `jsxImportSource`: 指定使用`jsx: react-jsx*`时导入JSX工厂函数的模块说明符。 - `reactNamespace`: 指定在目标`react` JSX发出时调用`createElement`的对象。 - `noLib`: 禁用包含任何库文件,包括默认的`lib.d.ts`。 - `useDefineForClassFields`: 发出符合ECMAScript标准的类字段。 - `moduleDetection`: 控制用于检测模块格式JS文件的方法。 ### 模块(Modules) - `module`: 指定生成的模块代码类型。这里设置为`commonjs`,即CommonJS模块。 - `rootDir`: 指定源文件中的根文件夹。 - `moduleResolution`: 指定TypeScript如何从给定的模块说明符查找文件。 - `baseUrl`: 指定解析非相对模块名称的基本目录。 - `paths`: 指定一组条目,这些条目重新映射导入到其他查找位置。 - `rootDirs`: 允许在解析模块时将多个文件夹视为一个。 - `typeRoots`: 指定多个文件夹,它们的行为类似于`./node_modules/@types`。 - `types`: 指定不引用源文件的类型包名称。 - `allowUmdGlobalAccess`: 允许从模块访问UMD全局变量。 - `moduleSuffixes`: 指定在解析模块时搜索的文件名后缀列表。 - `allowImportingTsExtensions`: 允许导入带有TypeScript文件扩展名的文件。需要设置`--moduleResolution bundler`和`--noEmit`或`--emitDeclarationOnly`。 - `resolvePackageJsonExports`: 在解析包导入时使用`package.json`的`exports`字段。 - `resolvePackageJsonImports`: 在解析导入时使用`package.json`的`imports`字段。 - `customConditions`: 在解析导入时设置除解析器特定默认值之外的条件。 - `noUncheckedSideEffectImports`: 检查副作用导入。 - `resolveJsonModule`: 启用导入`.json`文件。 - `allowArbitraryExtensions`: 启用导入任何扩展名的文件,前提是存在声明文件。 - `noResolve`: 禁止`import`、`require`或`<reference>`从扩展项目文件的数量。 ### JavaScript支持(JavaScript Support) - `allowJs`: 允许JavaScript文件成为程序的一部分。使用`checkJs`选项从这些文件中获取错误。 - `checkJs`: 启用在类型检查的JavaScript文件中的错误报告。 - `maxNodeModuleJsDepth`: 指定用于检查`node_modules`中的JavaScript文件的文件夹最大深度。仅适用于`allowJs`。 ### 发射(Emit) - `declaration`: 从TypeScript和JavaScript文件在项目中生成`.d.ts`文件。 - `declarationMap`: 为`.d.ts`文件创建源映射。 - `emitDeclarationOnly`: 仅输出`.d.ts`文件,不输出JavaScript文件。 - `sourceMap`: 为发出的JavaScript文件创建源映射文件。 - `inlineSourceMap`: 将源映射文件包含在发出的JavaScript中。 - `noEmit`: 禁用从编译中发出文件。 - `outFile`: 指定将所有输出打包成一个JavaScript文件的文件。如果`declaration`为true,还指定一个文件,该文件将所有`.d.ts`输出打包在一起。 - `outDir`: 指定所有发出的文件的输出文件夹。 - `removeComments`: 禁用发出注释。 - `importHelpers`: 允许从`tslib`一次导入帮助函数,而不是每个文件都包含它们。 - `downlevelIteration`: 发出更符合、但冗长且性能较差的JavaScript进行迭代。 - `sourceRoot`: 指定调试器在找到引用源代码时应定位的根路径。 - `mapRoot`: 指定调试器应定位映射文件的位置,而不是生成的位置。 - `inlineSources`: 将源代码包含在发出的源映射中。 - `emitBOM`: 在输出文件的开始处发出UTF-8字节顺序标记(BOM)。 - `newLine`: 设置发出文件的换行符。 - `stripInternal`: 禁用在JSDoc注释中带有`@internal`的声明发出声明。 - `noEmitHelpers`: 禁用在编译输出中生成自定义帮助函数,如`__extends`。 - `noEmitOnError`: 如果报告了任何类型检查错误,则禁用发出文件。 - `preserveConstEnums`: 禁用在生成的代码中擦除`const enum`声明。 - `declarationDir`: 指定生成的声明文件的输出目录。 ### 互操作约束(Interop Constraints) - `isolatedModules`: 确保每个文件可以安全地转译,而无需依赖其他导入。 - `verbatimModuleSyntax`: 不转换或省略任何未标记为类型仅的导入或导出,确保它们以输出文件的格式编写,基于`module`设置。 - `isolatedDeclarations`: 要求导出的注释足够,以便其他工具可以轻松生成声明文件。 - `allowSyntheticDefaultImports`: 允许`import x from y`,当模块没有默认导出时。 - `esModuleInterop`: 发出额外的JavaScript以简化对CommonJS模块的支持。这为类型兼容性启用了`allowSyntheticDefaultImports`。 - `preserveSymlinks`: 禁用解析符号链接到其实际路径。 - `forceConsistentCasingInFileNames`: 确保导入中的大小写正确。 ### 类型检查(Type Checking) - `strict`: 启用所有严格的类型检查选项。 - `noImplicitAny`: 对隐含`any`类型的表达式和声明启用错误报告。 - `strictNullChecks`: 在类型检查时考虑`null`和`undefined`。 - `strictFunctionTypes`: 在赋值函数时,检查参数和返回值是否是子类型兼容的。 - `strictBindCallApply`: 检查`bind`、`call`和`apply`方法的参数是否与原始函数匹配。 - `strictPropertyInitialization`: 检查在构造函数中未设置的类属性。 - `strictBuiltinIteratorReturn`: 内置迭代器实例化时`TReturn`类型为`undefined`而不是`any`。 - `noImplicitThis`: 启用当`this`类型为`any`时的错误报告。 - `useUnknownInCatchVariables`: 默认将`catch`子句变量设置为`unknown`,而不是`any`。 - `alwaysStrict`: 确保始终发出`use strict`。 - `noUnusedLocals`: 当本地变量未读取时启用错误报告。 - `noUnusedParameters`: 当函数参数未读取时引发错误。 - `exactOptionalPropertyTypes`: 将可选属性类型解释为编写的内容,而不是添加`undefined`。 - `noImplicitReturns`: 启用对函数中未显式返回的代码路径的错误报告。 - `noFallthroughCasesInSwitch`: 启用对`switch`语句中未处理的案例的错误报告。 - `noUncheckedIndexedAccess`: 使用索引访问时,将`undefined`添加到类型。 - `noImplicitOverride`: 确保派生类中覆盖的成员被标记为`override`修饰符。 - `noPropertyAccessFromIndexSignature`: 对使用索引类型声明的键强制使用索引访问器。 - `allowUnusedLabels`: 禁用未使用的标签的错误报告。 - `allowUnreachableCode`: 禁用未到达代码的错误报告。 ### 完整性(Completeness) - `skipDefaultLibCheck`: 跳过包含TypeScript的类型检查`.d.ts`文件。 - `skipLibCheck`: 跳过所有`.d.ts`文件的类型检查。 这个配置文件主要用于控制TypeScript编译器的行为,包括语言版本、模块系统、类型检查、输出文件等。通过调整这些选项,可以优化TypeScript项目的编译过程,以满足特定的开发需求。
二、声明文件
2.1、为什么需要声明文件
初始化项目
$ mkdir test-declare
$ cd test-declare
$ npm init -y
$ yarn add typescript -D
$ npx tsc --init
创建 src/sum/index.js 文件,内容如下: 这是一个最普通不过的 js 文件,对外暴露 sum () 方法,在 nodejs 中运行。
function sum(a, b) {
return a + b
}
module.exports = sum
创建 src/index.ts 文件,内容如下: (这是一个 ts 文件,在 ts 文件中导入 js 文件)
import sum from './sum'
console.log(sum(2, 2))
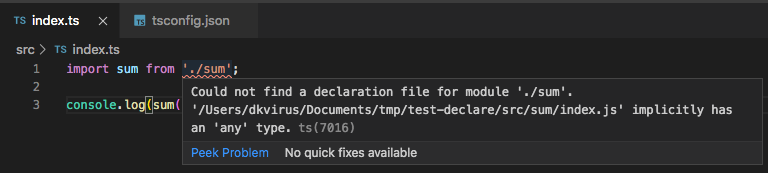
这时,如果使用 Vscode 编辑代码,应该可以看到如下的报错:意思就是没找到 sum 文件的声明文件。

为什么会报这个错误?
typescript 编译器看到的每个变量、方法都必须明确知道它的类型,在 src/index.ts 文件中导入 src/sum/index.js 文件,js 文件中的方法是没有类型的,造成 typescript 不能识别的错误。
解决方法也很简单,编辑 tsconfig.json 文件:
"allowJs": true,
"outDir": "./dist",
"rootDir": "./src",
其中 allowJs 配置告诉 typescript 编辑器将 js 文件中的所有变量和方法都设置 any 类型,这样 typescript 编译器就能识别 js 文件了。
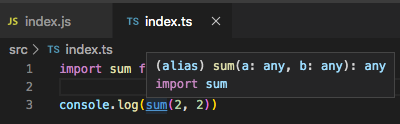
添加配置后报错消失,鼠标移动到 sum () 方法可以看到方法参数确确实实都设置为 any 类型了。

此时目录结构应该如下:
|-- test-declare
|-- src
|-- sum
|-- index.js
|-- index.ts
|-- package.json
|-- tsconfig.json
编译代码
打开黑窗口,编译代码,编译完成后根目录下会生成 dist 目录。
$ npx tsc -w
启动程序
另外打开一个黑窗口,运行程序,可以看到打印出计算结果。
$ node dist/index.js
$ 4
虽然 ts 文件中可以导入 js 文件,并正常运行程序,但但但但但但是,js 文件的方法类型全是 any 很恶心。
我们希望为 js 文件里的变量和方法添加真实的类型,这就需要定义声明文件。
2.2、定义类型声明文件
创建 src/sum/index.d.ts 文件,内容如下:
declare function sum(a: number, b: number): number
export default sum
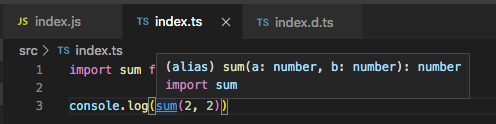
此时再查看 src/index.ts 文件,可以看到导入的 sum () 方法的参数已经有类型提示了。👍

此时目录结构为:
|-- test-declare
|-- src
|-- sum
|-- index.js
|-- index.d.ts <=== 类型声明文件
|-- index.ts
|-- package.json
|-- tsconfig.json
2.3、给第三方库写声明文件
很多第三方库是用 js 写的,通过设置 allowJs: true 配置可以在 typescript 工程使用这些库,但是没法知道库里面变量的类型以及方法参数的类型,很不友好。
我们期待:在 Vscode 开发时,只要敲出方法,编辑器可以自行提示该方法参数的类型是什么,这样我就不会把原本该写成数值类型的参数写成字符串类型了,大大降低代码出错风险。

如果你是第三方库作者
如果您是第三方库的作者,我们希望您在自己的库里就添加上声明文件。
手动创建 node_modules/subtract 模拟第三方库,切换到 subtract 目录下执行 $ npm init -y 初始化 subtract 工程。
|-- test-declare
|-- node_modules <=== 手动创建 subtract 模拟第三方库
|-- subtract
|-- src
|-- index.js
|-- index.d.ts
|-- package.json
|-- src
|-- ....
编辑 node_modules/subtract/src/index.js 文件,内容如下:
function subtract(a, b) {
return a - b
}
module.exports = subtract
编辑 node_modules/subtract/index.d.js 文件,内容如下:
declare function subtract(a: number, b: number): number
export default subtract
修改 package.json 文件,其中 types 指向声明文件路径。
"main": "./src/index.js",
"types": "./index.d.ts",
实测发现,外部库找第三方库声明文件默认路径为第三方库 (subtract) 根目录下的 index.d.ts 文件,找不到的话,会去找第三方库 package.json 中 types 字段中设置的路径。
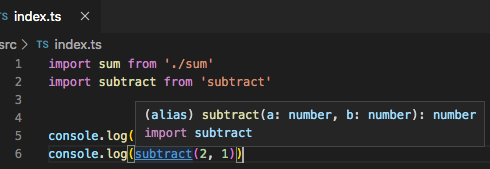
编辑 src/index.ts 文件,导入 subtract 库并执行方法,鼠标移动到 subtract () 方法上,可以看到也是有参数类型提示的,测试成功。

如果你是第三方库的使用者
如果您是第三方库的使用者,您是没法直接修改第三方库的源码,只能改自己的代码。
手动创建 node_modules/multiply 模拟第三方库,切换到 multiply 目录下执行 $ npm init -y 初始化 multiply 工程。
|-- test-declare
|-- node_modules <=== 手动创建 multiply 模拟第三方库
|-- multiply
|-- index.js
|-- package.json
|-- src
|-- ....
编辑 test-declare/node_modules/multiply/index.js 文件:
function multiply(a, b) {
return a * b
}
module.exports = multiply
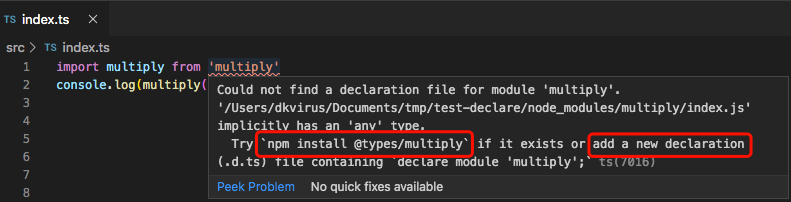
修改 test-declare/src/index.ts 文件,导入 multiply 模块,可以看到报错:没有找到 multiply 模块的声明文件。

报错信息也提供了两种解决方案:
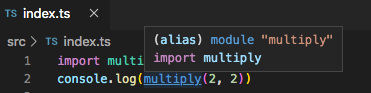
npm install @types/multiply这种方案前提是有人已经写好了声明文件,我们可以直接安装下就哦了;add a new declaration(.d.ts) file containing "declare module multiply"如果没有 @types/multiply 包,还可以在根目录下新建 global.d.ts,内容写上declare module 'multiply'。这样做只能保证代码不报错,但是鼠标移动到 multiply 上面是没有参数类型提示的,这明显不是我们想要的。

(如果前面创建了 global.d.ts,删除它)
创建 test-declare/types/multiply/index.d.ts 文件写声明文件,types 下目录的名字一定要和第三方库的名字一毛一样,这里为第三方库 multiply 写声明文件,因此创建 types/multiply 目录。
declare function multiply(a: number, b: number): number
export default multiply
编辑 tsconfig.json 文件,告诉 typescirpt 去哪里找我们自己定义的声明文件。
"baseUrl": "./",
"paths": {
"*": [ "types/*" ]
},
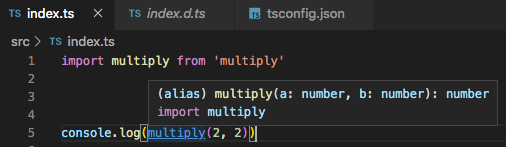
回过头看下 src/index.ts 文件,multiply () 方法的参数类型已经可以显示了。

此时目录结构为:
|-- test-declare
|-- ...
|-- src
|-- types
|-- multiply
|-- index.d.ts <=== 声明文件
|-- ....
2.4、如何写声明文件
还剩最后一个话题,如何编写声明文件,这需要掌握 Typescript 基本语法。
导出一个方法
上面👆写的所有声明方法都是对外暴露一个方法,暴露变量类似。
源码 index.js
function divide (a, b) {
return a / b
}
为 index.js 编写声明文件:
// index.d.ts
declare function divide(a: number, b: number): number
export default divide
导出一个对象字面量
想要导出一个对象字面量,这个对象字面量内包含了很多方法和变量,如何做?
源码 my-math.js
function multiply(a, b) {
return a * b
}
function divide(a, b) {
return a / b
}
const num1 = 4
const num2 = 2
module.exports = {
multiply, divide, num1, num2
}
使用 namespace 对外导出一个对象字面量,对应的声明文件:
// index.d.ts
declare namespace obj {
function multiply(a: number, b: number): number
function divide(a: number, b: number): number
const num1: number
const num2: number
}
export default obj
使用:
// index.ts
import math from 'multiply'
console.log(math.multiply(math.num1, math.num2))
3.1、打包项目
创建一个项目文件夹并 初始化项目 npm init -y
生成 package.json 配置文件
修改文件, 增加 bulid 命令 "build": "webpack",

webpack 部分
-
安装 webpack 需要的一些依赖
npm i -D webpack webpack-cli typescript ts-loader
-
创建 webpack 的配置文件 webpack.config.js
-
webpack.config.js
Webpack 是一个开源的 JavaScript 模块打包器,它可以将模块打包成静态资源,用于浏览器运行。webpack.config.js 是 Webpack 的配置文件,其中包含了 Webpack 打包的配置参数。
以下是一个基本的 webpack.config.js 文件示例:
const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist'), }, module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'], }, { test: /\.(png|svg|jpg|gif)$/, use: ['file-loader'], }, ], }, };上述配置文件中包含了以下配置项:
-
entry: 指定入口文件路径,此处为 './src/index.js'。 -
output: 指定打包输出文件路径和文件名,此处为 './dist/bundle.js'。 -
module: 配置加载器,例如在上面的示例中,使用了 style-loader 和 css-loader 处理 CSS 文件,使用 file-loader 处理图片文件。
在上述示例中,Webpack 将从 './src/index.js' 开始打包,最终生成一个名为 'bundle.js' 的文件,并将其放置在 './dist/' 目录下。加载器用于处理不同类型的文件,例如 CSS、图片等。
-
// 引入一个包 const path = require('path') // webpack 中的所有的配置信息都应该写在 module.exports 中 module.exports = { // 指定入口文件 entry: "./src/index.ts", // 指定打包文件所在目录 output: { // 指定打包后的目录 path: path.resolve(__dirname, 'dist'), // 打包后文件的文件名 filename: "bundle.js" }, // 指定 webpack 打包时要使用模块 module: { // 指定要加载的规则 rules: [{ // test 指定规则生效的文件 test: /\.ts$/, // 要使用的 loader use: 'ts-loader', // 要排除的文件 exclude: /node_modules/ }] } }
- filename可以设置成:filename: '[name].[chunkhash].js'
- TypeScript 部分
- 创建 typescript 配置文件
tsc --init
- 创建 typescript 配置文件
- 生成文件 tsconfig.json
{ "compilerOptions": { "target": "es5", "module": "commonjs", "strict": true, } }
- 执行 npm run build 进行打包, 生成打包文件, 这时候就能看到打包后的效果啦, 下面再让我们看看怎么把项目运行起来吧!

3.2、创建HTML
在src目录下创建一个模板文件index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%=htmlWebpackPlugin.options.title %></title> </head> <body></body> </html>
<%=%>这是ejs的语法,获取标题。
- 安装 webpack 插件, 使的打包后会自动创建 html 文件, 并自动引入相关的 js 文件
npm i -D html-webpack-plugin
配置 webpack.config.js 文件
- 安装 webpack 开发服务器插件 ( 可以根据项目的改变自动刷新 )
npm i -D webpack-dev-server
- 安装时要注意版本兼容问题, webpack 5 版本不兼容 比较高版本的 webpack-dev-server, 所以这里安装的是
npm i -D webpack-dev-server@3.11.2 - 配置 package.json 文件
"serve": "webpack serve --open chrome.exe",
- 安装时要注意版本兼容问题, webpack 5 版本不兼容 比较高版本的 webpack-dev-server, 所以这里安装的是
- 执行 npm start serve 启动项目

直接在浏览器中打开了index.html页面
3.4、清理dist目录下的旧文件
npm i -D clean-webpack-plugin


3.5、给 webpack 设置可引用模块
通过对resolve库的使用来解析模块路径,帮助 webpack 找到 bundle 中以require/import引入的模块代码
用来设置引用模块 (这样配置自后, 里面索设置的文件类型可以作为模块引用)

-
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。
-
步骤:
-
初始化项目
-
进入项目根目录,执行命令
npm init -y-
主要作用:创建package.json文件
-
-
-
下载构建工具
-
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin-
共安装了7个包
-
webpack
-
构建工具webpack
-
-
webpack-cli
-
webpack的命令行工具
-
-
webpack-dev-server
-
webpack的开发服务器
-
-
typescript
-
ts编译器
-
-
ts-loader
-
ts加载器,用于在webpack中编译ts文件
-
-
html-webpack-plugin
-
webpack中html插件,用来自动创建html文件
-
-
clean-webpack-plugin
-
webpack中的清除插件,每次构建都会先清除目录
-
-
-
-
-
根目录下创建webpack的配置文件webpack.config.js
-
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
optimization:{
minimize: false // 关闭代码压缩,可选
},
entry: "./src/index.ts",
devtool: "inline-source-map",
devServer: {
contentBase: './dist'
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
environment: {
arrowFunction: false // 关闭webpack的箭头函数,可选
}
},
resolve: {
extensions: [".ts", ".js"]
},
module: {
rules: [
{
test: /\.ts$/,
use: {
loader: "ts-loader"
},
exclude: /node_modules/
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title:'TS测试'
}),
]
}
-
-
根目录下创建tsconfig.json,配置可以根据自己需要
-
{
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true
}
}
-
-
修改package.json添加如下配置
-
{
-
-
在src下创建ts文件,并在并命令行执行
npm run build对代码进行编译,或者执行npm start来启动开发服务器
-
四、Babel
-
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。
-
安装依赖包:
-
npm i -D @babel/core @babel/preset-env babel-loader core-js -
共安装了4个包,分别是:
-
@babel/core
-
babel的核心工具
-
-
@babel/preset-env
-
babel的预定义环境
-
-
@babel-loader
-
babel在webpack中的加载器
-
-
core-js
-
core-js用来使老版本的浏览器支持新版ES语法
-
-
-
-
修改webpack.config.js配置文件
-
-
五、视频
六、作业
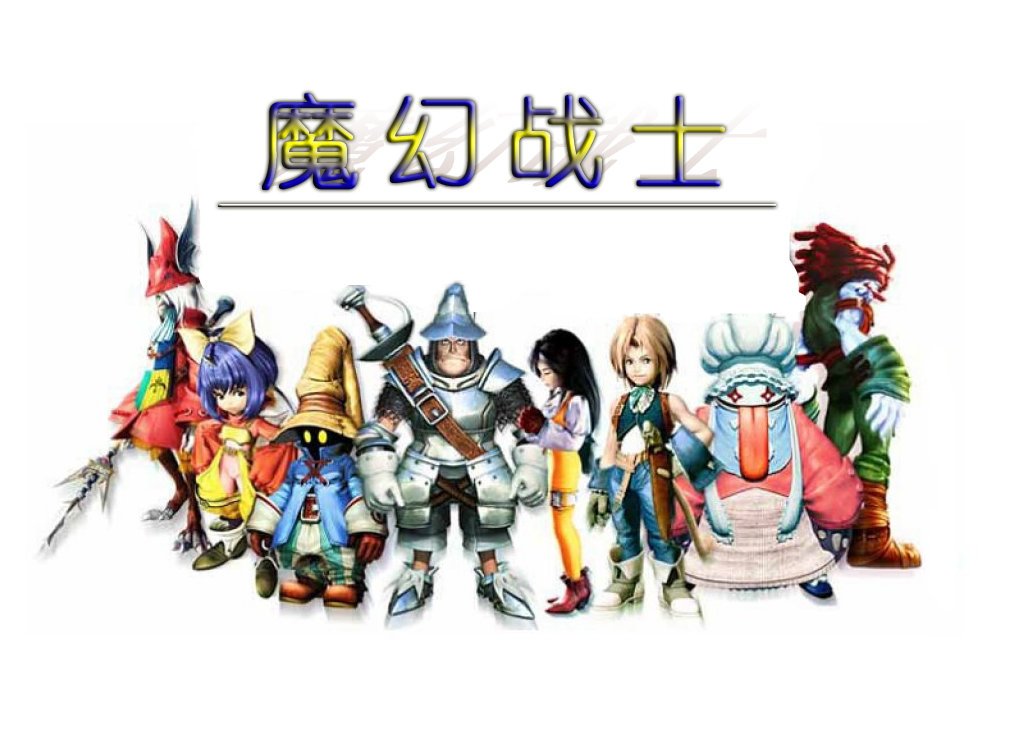
6.1、Typescript大作业,要求每位同学使用TypeScript完成一个小游戏,可以参考MyGame(魔幻战士):

1 创建英雄类 Hero,怪兽类Monster,以及Message接口
分别给两个类构建 生命值 防御力 攻击力 状态 名称 等属性 以及攻击方法 Attack()。 然后Message接口定义头像切换 对话框打印 保存游戏等方法
2 游戏初始画面
3关卡场景初始化 点击新游戏后将进入游戏关卡(背景图片level1, 并用Monster类实例化三个怪兽 和Hero实例化一个英雄) 如果点击继续游戏就从本地存储获取上一次的游戏数据
4 战斗场景 点击怪兽英雄对当前点击怪兽发动攻击(调用Attack()) 以及Message的方法达到如下效果
5 每只怪兽将会在英雄返回后间隔两秒对英雄发动一次攻击
6 当怪兽的血量为零时 怪兽判定为死亡 图像切换为灰色 当全部怪兽死亡后弹出战斗胜利弹窗
7 当英雄血量为0时 弹出战斗失败弹窗
8 点击 退出 弹出是否保存 点击”是”就将当前实例的属性保存到本地存储中 如果点击保存按钮 直接保存到本地存储中 回到游戏首页后 点击继续游戏从本地存储获取上一次保存的游戏数据
素材下载:https://gitee.com/zhangguo5/typescript_game.git




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏