antd-design源码学习系列-Table
table展示是经常要使用的数据展示,这边看一下源码实现。
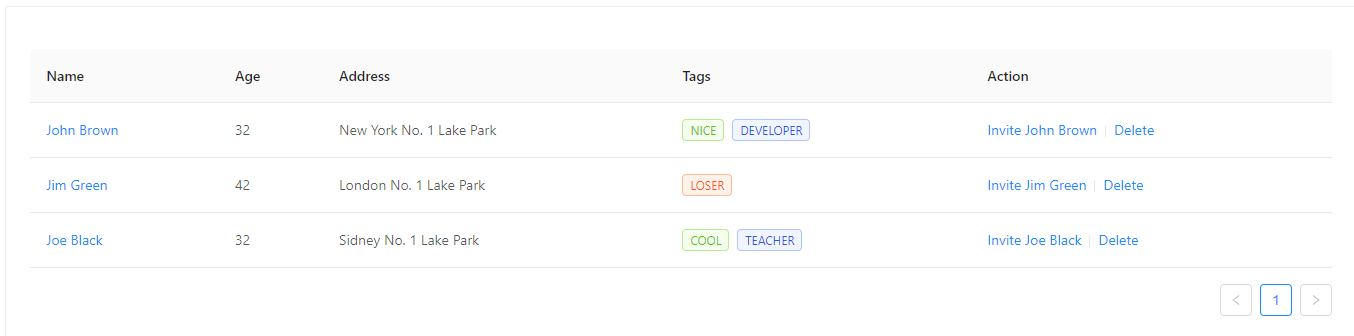
antd 实现效果如下:

第一层 InternalTable:
return ( <div ref={ref} className={wrapperClassNames} style={style}> // wrapperClassNames 是className 以及classNames()调用之后的className,style是传入的样式style <Spin spinning={false} {...spinProps}> {topPaginationNode} <RcTable<RecordType> {...tableProps} columns={mergedColumns as RcTableProps<RecordType>['columns']} // 对于传入的columns进行处理mergedColumns direction={direction} expandable={mergedExpandable} prefixCls={prefixCls} className={classNames({ [`${prefixCls}-middle`]: mergedSize === 'middle', [`${prefixCls}-small`]: mergedSize === 'small', [`${prefixCls}-bordered`]: bordered, [`${prefixCls}-empty`]: rawData.length === 0, })} data={pageData} // pageData是对传入的dataSource进行处理, //{ //const rawData: readonly RecordType[] = dataSource || //EMPTY_LIST; //const sortedData = React.useMemo( // () => getSortData(rawData, sortStates, //childrenColumnName), //[rawData, sortStates], //) //const mergedData = getFilterData(sortedData, filterStates); //} rowKey={getRowKey} rowClassName={internalRowClassName} emptyText={(locale && locale.emptyText) || renderEmpty('Table')} // Internal internalHooks={INTERNAL_HOOKS} internalRefs={internalRefs as any} transformColumns={transformColumns as RcTableProps<RecordType>['transformColumns']} /> {bottomPaginationNode} </Spin> </div> );
其中 {topPaginationNode} 是底部的pagination
topPaginationNode = renderPagination(topPos!.toLowerCase().replace('top', ''));
const renderPagination = (position: string) => (
<Pagination
{...mergedPagination}
className={classNames(
`${prefixCls}-pagination ${prefixCls}-pagination-${position}`,
mergedPagination.className,
)}
size={paginationSize}
/>
);
<RcPagination {...getIconsProps()} // 底部按钮配置 {...restProps} prefixCls={prefixCls} selectPrefixCls={selectPrefixCls} className={extendedClassName} selectComponentClass={selectComponentClass || (isSmall ? MiniSelect : MiddleSelect)} locale={locale} /> );
最内部是RcTable, 其实就是https://www.npmjs.com/package/rc-table的Table
相关api参考 以上链接的api
本质上就是对于RcTable的高阶封装


 浙公网安备 33010602011771号
浙公网安备 33010602011771号