新建一个tomcat服务器,spring+jersey完成上传图片的实现
万年不变开头,添加依赖
<!-- https://mvnrepository.com/artifact/com.sun.jersey/jersey-client --> <dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-client</artifactId> <version>1.19.4</version> </dependency> <!-- https://mvnrepository.com/artifact/com.sun.jersey/jersey-core --> <dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-core</artifactId> <version>1.19.4</version> </dependency>
1、在添加页面中新增一个改变事件的按钮,因为是上传,所以该表单记得添加属性
enctype="multipart/form-data"
<tr> <td width="20%" class="pn-flabel pn-flabel-h"> <span class="pn-frequired">*</span> 上传商品图片(90x150尺寸): </td> <td width="80%" class="pn-fcontent"> 注:该尺寸图片必须为90x150。 </td> </tr> <tr> <td width="20%" class="pn-flabel pn-flabel-h"></td> <td width="80%" class="pn-fcontent">
<img width="100" height="100" id="allImgUrl"/>
<!--图片保存路径(只是一个文件名)--> <input type="hidden" name="imgUrl" id="path"/>
<!--下方添加事件--> <input type="file" onchange="uploadPic()" name="pic"/> </td> </tr>
2、事件的内容为,跳转到
"/upload/uploadPic.do"
<script type="text/javascript"> //上传图片 function uploadPic() { alert("111") //定义参数 var options = { url: "/upload/uploadPic.do", dataType: "json", type: "post", success: function (data) { //获得二个路径以存入数据库,下面id=path是input隐藏域,当表单提交时,会同时保存图片名称,id=allImgUrl是设置图片显示,当上传成功时,图片会显示在这里 //url //path $("#allImgUrl").attr("src", data.url); $("#path").val(data.path); } }; //jquery.form使用方式 $("#jvForm").ajaxSubmit(options); }
3、编写controller
/** * 上传图片、商品、品牌、商品介绍 */ @Controller public class UploadController { /** * 图片上传 * @param pic */ @RequestMapping("/upload/uploadPic.do") //required=false表示不上传就报错 public void uploadPic(@RequestParam(required = false) MultipartFile pic, HttpServletResponse response) { //图片名称生成策略 DateFormat dateFormat = new SimpleDateFormat("yyyyMMddHHmmssSS"); //图片名称的一部分 String format = dateFormat.format(new Date()); //随机三位数 Random random = new Random(); for (int i = 0; i <3 ; i++) { format+=random.nextInt(10); } //获取文件扩展名的专用方法 String extension = FilenameUtils.getExtension(pic.getOriginalFilename()); //实例化一个jersey Client client = new Client(); //保存数据库的路径和名字,要发给添加页面 String pathSql = format + "." + extension; //另一个服务器的请求路径是? String url = IMAGE_URL+format+"."+extension; //设置请求路径 WebResource resource = client.resource(url); // 发送开始 try { resource.put(String.class, pic.getBytes()); } catch (IOException e) { e.printStackTrace(); } //返回两个路径 JSONObject jsonObject = new JSONObject(); jsonObject.put("url",url); jsonObject.put("path",pathSql); //写出路径完成图片的回显,因为当时图片已经保存在另外一个tomcat服务器中了 ResponseUtils.renderJson(response,jsonObject.toString()); } }
关于 ResponseUtils的代码为
/** * 异步返回各种格式 * json * xml * text * @author lx * */ public class ResponseUtils { //发送内容 public static void render(HttpServletResponse response,String contentType,String text){ response.setContentType(contentType); try { response.getWriter().write(text); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } //发送的是JSON public static void renderJson(HttpServletResponse response,String text){ render(response, "application/json;charset=UTF-8", text); } //发送xml public static void renderXml(HttpServletResponse response,String text){ render(response, "text/xml;charset=UTF-8", text); } //发送text public static void renderText(HttpServletResponse response,String text){ render(response, "text/plain;charset=UTF-8", text); } }
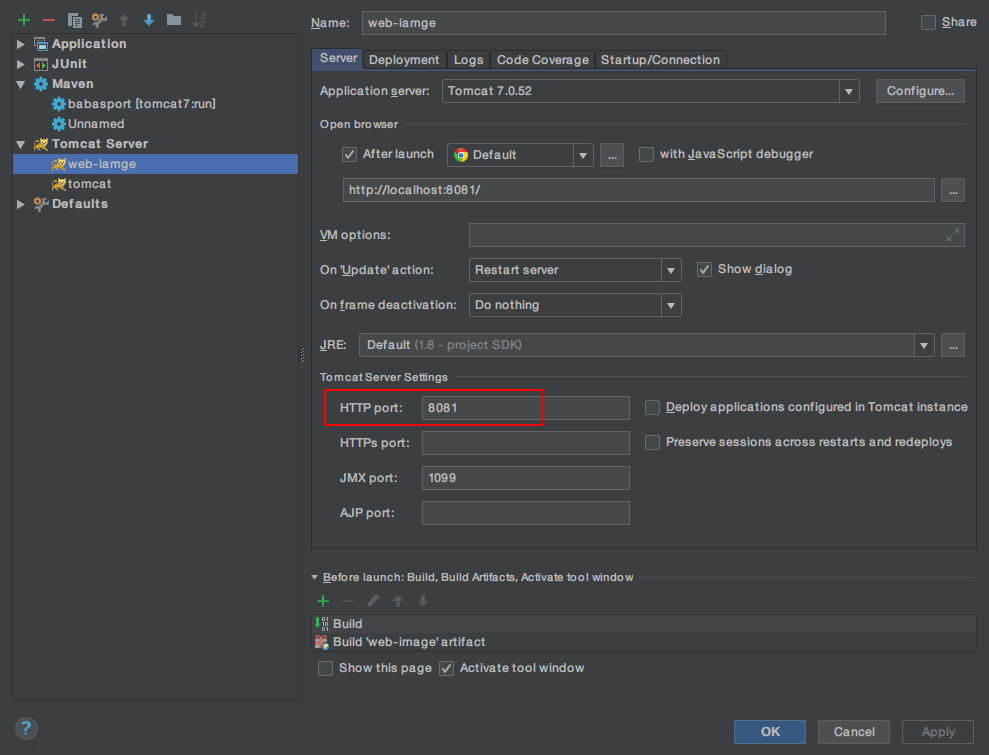
4、新建一个webapp项目,记得切换端口,切换端口的方法1)修改tomcat文件夹的conf文件夹下的server.xml三个端口号(具体百度)2)本人用的idea,就简单修改一下如下图的配置就行了,这个服务器最好随时开着,用来当做图片服务器

5、在原项目(不是图片服务器项目)的springmvc配置支持上传图片功能
<!--配置springmvc图片上传--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize" value="10485760"/> </bean>
6、在tomcat文件夹的conf下的web.xml把只读去掉
<servlet> <servlet-name>default</servlet-name> <servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>0</param-value> </init-param> <!--新增部分--> <init-param> <param-name>readonly</param-name> <param-value>false</param-value> </init-param> <init-param> <param-name>listings</param-name> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet>
至此,当你在表单中点击浏览,选择好了图片之后,图片就可以成功上传并显示在表单中了,同时在input中也保存了文件名,但是如何list出来呢?

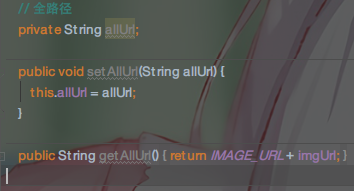
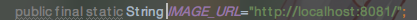
答:设置一个全路径 IMAGE_URL是
也就是你的服务器路径
!!!电商项目禁用select * from,-----allUrl属性不在数据库中



