Android自定义ViewGroup
在开发中我们会经常需要实现类似于热门标签等自动换行的流式布局的功能,网上也有很多这样的FlowLayout,但这并不影响我对其的学习。主要还是想总结一下自定义ViewGroup的开发过程以及一些需要注意的地方。
前言
- 什么是ViewGroup:从名字上来看,它可以被翻译为控件组,言外之意是ViewGroup内部包含了许多个控件,是一组View。在Android的设计中,ViewGroup也继承了View,这就意味着View本身就可以是单个控件也可以是由多个控组成的一组控件
- ViewGroup的种类:常见的有LinearLayout、RelativeLayout、FrameLayout、AbsoluteLayout、GirdLayout、TableLayout。其中LinearLayout和RelativeLayout使用的最多的两种
- ViewGroup的职责:给childView计算出建议的宽和高和测量模式 ,然后决定childView的位置
- 什么是流式布局(FlowLayout):控件根据ViewGroup的宽,自动的从左往右添加。如果当前行还能放得这个子View,就放到当前行,如果当前行剩余的空间不足于容纳这个子View,则自动添加到下一行的最左边
自定义ViewGroup的步骤
- 自定义ViewGroup的属性
- 在ViewGroup的构造方法中获得我们自定义的属性
- 重写onMesure
- 重写onLayout
自定义代码
自定义ViewGroup的属性
首先在res/values/ 下建立一个attr.xml , 在里面定义我们的需要用到的属性以及声明相对应属性的取值类型
<?xml version="1.0" encoding="utf-8"?> <resources> <!--每个item纵向间距--> <attr name="verticalSpacing" format="dimension" /> <!-- 每个item横向间距--> <attr name="horizontalSpacing" format="dimension" /> <declare-styleable name="FlowLayout"> <attr name="verticalSpacing" /> <attr name="horizontalSpacing" /> </declare-styleable> </resources>
自定义View
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:background="#38353D" android:gravity="center" android:text="标签" android:textColor="@android:color/white" android:textSize="16dp" /> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/tv_remind" android:layout_width="match_parent" android:layout_height="46dp" android:background="@android:color/white" android:gravity="center_vertical" android:paddingLeft="15dp" android:text="我的标签(最多5个) " android:textSize="16dp" /> <com.example.flowlayout.FlowLayout android:id="@+id/tcy_my_label" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white" android:padding="5dp" android:visibility="gone" custom:horizontalSpacing="6dp" custom:verticalSpacing="12dp" /> <View android:layout_width="match_parent" android:layout_height="10dp" android:background="#f6f6f6" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="46dp" android:background="@android:color/white"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:paddingLeft="15dp" android:text="推荐标签 " android:textSize="16dp" /> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#f6f6f6" /> <com.example.flowlayout.FlowLayout android:id="@+id/tcy_hot_label" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white" android:padding="5dp" custom:horizontalSpacing="6dp" custom:verticalSpacing="12dp" /> </LinearLayout> </ScrollView> </LinearLayout>
在View的构造方法中,获取自定义样式
//每个item纵向间距 private int mVerticalSpacing; //每个item横向间距 private int mHorizontalSpacing; private BaseAdapter mAdapter; private TagItemClickListener mListener; private DataChangeObserver mObserver; public FlowLayout(Context context) { this(context, null); } public FlowLayout(Context context, AttributeSet attrs) { this(context, attrs, 0); } public FlowLayout(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); //获取自定义样式属性 TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.FlowLayout, defStyle, 0); for (int i = 0; i < a.getIndexCount(); i++) { int attr = a.getIndex(i); switch (attr) { case R.styleable.FlowLayout_verticalSpacing: mVerticalSpacing = a.getDimensionPixelSize(R.styleable.FlowLayout_verticalSpacing, 5); break; case R.styleable.FlowLayout_horizontalSpacing: mHorizontalSpacing = a.getDimensionPixelSize(R.styleable.FlowLayout_horizontalSpacing, 10); break; } } a.recycle(); }
重写onMesure方法
//负责设置子控件的测量模式和大小 根据所有子控件设置自己的宽和高 @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // 获得此ViewGroup上级容器为其推荐的宽和高,以及计算模式 int heighMode = MeasureSpec.getMode(heightMeasureSpec); int heighSize = MeasureSpec.getSize(heightMeasureSpec); int widthSize = MeasureSpec.getSize(widthMeasureSpec); //高 int height = 0; // 每一行的高度,累加至height int lineHeight = 0; // 在warp_content情况下,记录当前childView的左边的一个位置 int childLeft = getPaddingLeft(); // 在warp_content情况下,记录当前childView的上边的一个位置 int childTop = getPaddingTop(); // getChildCount得到子view的数目,遍历循环出每个子View for (int i = 0; i < getChildCount(); i++) { //拿到index上的子view View childView = getChildAt(i); // 测量每一个child的宽和高 measureChild(childView, widthMeasureSpec, heightMeasureSpec); //当前子空间实际占据的高度 int childHeight = childView.getMeasuredHeight(); //当前子空间实际占据的宽度 int childWidth = childView.getMeasuredWidth(); lineHeight = Math.max(childHeight, lineHeight);// 取最大值 //如果加入当前childView,超出最大宽度,则将目前最大宽度给width,类加height 然后开启新行 if (childWidth + childLeft + getPaddingRight() > widthSize) { childLeft = getPaddingLeft();// 重新开启新行,开始记录childLeft childTop += mVerticalSpacing + childHeight;// 叠加当前的高度 lineHeight = childHeight;// 开启记录下一行的高度 } else { //否则累加当前childView的宽度 childLeft += childWidth + mHorizontalSpacing; } } height += childTop + lineHeight + getPaddingBottom(); setMeasuredDimension(widthSize, heighMode == MeasureSpec.EXACTLY ? heighSize : height); }
重写onLayout方法
@Override protected void onLayout(boolean changed, int l, int t, int r, int b) { int width = r - l; int childLeft = getPaddingLeft(); int childTop = getPaddingTop(); int lineHeight = 0; //遍历所有childView根据其宽和高,计算子控件应该出现的位置 for (int i = 0; i < getChildCount(); i++) { final View childView = getChildAt(i); if (childView.getVisibility() == View.GONE) { continue; } int childWidth = childView.getMeasuredWidth(); int childHeight = childView.getMeasuredHeight(); lineHeight = Math.max(childHeight, lineHeight); // 如果已经需要换行 if (childLeft + childWidth + getPaddingRight() > width) { childLeft = getPaddingLeft(); childTop += mVerticalSpacing + lineHeight; lineHeight = childHeight; } childView.layout(childLeft, childTop, childLeft + childWidth, childTop + childHeight); childLeft += childWidth + mHorizontalSpacing; } }
主要逻辑代码
FlowLayoutAdapter.java
public class FlowLayoutAdapter extends BaseAdapter { private Context mContext; private List<String> mList; FlowLayoutAdapter(Context context, List<String> list) { mContext = context; mList = list; } @Override public int getCount() { return mList.size(); } @Override public String getItem(int position) { return mList.get(position); } @Override public long getItemId(int position) { return position; } @SuppressLint("InflateParams") @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; if (convertView == null) { convertView = LayoutInflater.from(mContext).inflate( R.layout.item_tag, null); holder = new ViewHolder(); holder.mBtnTag = convertView.findViewById(R.id.btn_tag); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.mBtnTag.setText(getItem(position)); return convertView; } static class ViewHolder { Button mBtnTag; } }
MainActivity.java
public class MainActivity extends Activity { private TextView tv_remind; private FlowLayout tcy_my_label, tcy_hot_label; private FlowLayoutAdapter mMyLabelAdapter; private List<String> MyLabelLists, HotLabelLists; private static int TAG_REQUESTCODE = 0x101; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); } private void initView() { tv_remind = findViewById(R.id.tv_remind); tcy_my_label = findViewById(R.id.tcy_my_label); tcy_hot_label = findViewById(R.id.tcy_hot_label); } private void initData() { String[] date = getResources().getStringArray(R.array.tags); HotLabelLists = new ArrayList<>(); Collections.addAll(HotLabelLists, date); FlowLayoutAdapter mHotLabelAdapter = new FlowLayoutAdapter(this, HotLabelLists); tcy_hot_label.setAdapter(mHotLabelAdapter); tcy_hot_label.setItemClickListener(new TagCloudLayoutItemOnClick(1)); MyLabelLists = new ArrayList<>(); mMyLabelAdapter = new FlowLayoutAdapter(this, MyLabelLists); tcy_my_label.setAdapter(mMyLabelAdapter); tcy_my_label.setItemClickListener(new TagCloudLayoutItemOnClick(0)); String labels = String.valueOf(getIntent().getStringExtra("labels")); if (!TextUtils.isEmpty(labels) && labels.length() > 0 && !labels.equals("null")) { String[] temp = labels.split(","); Collections.addAll(MyLabelLists, temp); ChangeMyLabels(); } } //刷新我的标签数据 private void ChangeMyLabels() { tv_remind.setVisibility(MyLabelLists.size() > 0 ? View.GONE : View.VISIBLE); tcy_my_label.setVisibility(MyLabelLists.size() > 0 ? View.VISIBLE : View.GONE); mMyLabelAdapter.notifyDataSetChanged(); } //标签的点击事件 class TagCloudLayoutItemOnClick implements FlowLayout.TagItemClickListener { int index; TagCloudLayoutItemOnClick(int index) { this.index = index; } @Override public void itemClick(int position) { switch (index) { case 0: MyLabelLists.remove(MyLabelLists.get(position)); ChangeMyLabels(); break; case 1: if (MyLabelLists.size() < 5) { if (HotLabelLists.get(position).equals("自定义")) { startActivityForResult( new Intent(MainActivity.this, AddTagActivity.class), TAG_REQUESTCODE); } else { Boolean isExits = isExist(MyLabelLists, HotLabelLists.get(position)); if (isExits) { Toast.makeText(MainActivity.this, "此标签已经添加啦", Toast.LENGTH_LONG).show(); return; } MyLabelLists.add(HotLabelLists.get(position)); ChangeMyLabels(); } } else { Toast.makeText(MainActivity.this, "最多只能添加5个标签", Toast.LENGTH_LONG).show(); } break; default: break; } } } //将数组里面的字符串遍历一遍,看是否存在相同标签 public static Boolean isExist(List<String> str, String compareStr) { boolean isExist = false;//默认沒有相同标签 for (int i = 0; i < str.size(); i++) { if (compareStr.equals(str.get(i))) { isExist = true; } } return isExist; } //回传数据 @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (TAG_REQUESTCODE == requestCode) { if (resultCode == AddTagActivity.TAG_RESULTCODE) { String label = data.getStringExtra("tags"); MyLabelLists.add(label); ChangeMyLabels(); } } } }
AddTagActivity.java
public class AddTagActivity extends Activity implements View.OnClickListener { private EditText mEtLabel; public final static int TAG_RESULTCODE = 0x102; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_add_tag); initView(); initData(); } private void initData() { //根据输入框输入值的改变提示最大允许输入的个数 mEtLabel.addTextChangedListener(new TextWatcher_Enum()); } private void initView() { mEtLabel = findViewById(R.id.et_label); Button mBtnSure = findViewById(R.id.btn_sure); mBtnSure.setOnClickListener(this); } @Override public void onClick(View v) { if (v.getId() == R.id.btn_sure) { String label = mEtLabel.getText().toString(); if (TextUtils.isEmpty(label)) { Toast.makeText(AddTagActivity.this, "自定义标签不应为空", Toast.LENGTH_LONG).show(); return; } Intent intent = getIntent(); intent.putExtra("tags", label); setResult(TAG_RESULTCODE, intent); finish(); } } //根据输入框输入值的长度超过8个字符的时候,弹出输入的标签应控制在8个字 class TextWatcher_Enum implements TextWatcher { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { int lenght = mEtLabel.getText().toString().trim().length(); if (lenght > 8) { Toast.makeText(AddTagActivity.this, "输入的标签应控制在8个字", Toast.LENGTH_LONG).show(); } } @Override public void afterTextChanged(Editable s) { } } }
FlowLayout.java
public class FlowLayout extends ViewGroup { //每个item纵向间距 private int mVerticalSpacing; //每个item横向间距 private int mHorizontalSpacing; private BaseAdapter mAdapter; private TagItemClickListener mListener; private DataChangeObserver mObserver; public FlowLayout(Context context) { this(context, null); } public FlowLayout(Context context, AttributeSet attrs) { this(context, attrs, 0); } public FlowLayout(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); //获取自定义样式属性 TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.FlowLayout, defStyle, 0); for (int i = 0; i < a.getIndexCount(); i++) { int attr = a.getIndex(i); switch (attr) { case R.styleable.FlowLayout_verticalSpacing: mVerticalSpacing = a.getDimensionPixelSize(R.styleable.FlowLayout_verticalSpacing, 5); break; case R.styleable.FlowLayout_horizontalSpacing: mHorizontalSpacing = a.getDimensionPixelSize(R.styleable.FlowLayout_horizontalSpacing, 10); break; } } a.recycle(); } //负责设置子控件的测量模式和大小 根据所有子控件设置自己的宽和高 @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // 获得此ViewGroup上级容器为其推荐的宽和高,以及计算模式 int heighMode = MeasureSpec.getMode(heightMeasureSpec); int heighSize = MeasureSpec.getSize(heightMeasureSpec); int widthSize = MeasureSpec.getSize(widthMeasureSpec); //高 int height = 0; // 每一行的高度,累加至height int lineHeight = 0; // 在warp_content情况下,记录当前childView的左边的一个位置 int childLeft = getPaddingLeft(); // 在warp_content情况下,记录当前childView的上边的一个位置 int childTop = getPaddingTop(); // getChildCount得到子view的数目,遍历循环出每个子View for (int i = 0; i < getChildCount(); i++) { //拿到index上的子view View childView = getChildAt(i); // 测量每一个child的宽和高 measureChild(childView, widthMeasureSpec, heightMeasureSpec); //当前子空间实际占据的高度 int childHeight = childView.getMeasuredHeight(); //当前子空间实际占据的宽度 int childWidth = childView.getMeasuredWidth(); lineHeight = Math.max(childHeight, lineHeight);// 取最大值 //如果加入当前childView,超出最大宽度,则将目前最大宽度给width,类加height 然后开启新行 if (childWidth + childLeft + getPaddingRight() > widthSize) { childLeft = getPaddingLeft();// 重新开启新行,开始记录childLeft childTop += mVerticalSpacing + childHeight;// 叠加当前的高度 lineHeight = childHeight;// 开启记录下一行的高度 } else { //否则累加当前childView的宽度 childLeft += childWidth + mHorizontalSpacing; } } height += childTop + lineHeight + getPaddingBottom(); setMeasuredDimension(widthSize, heighMode == MeasureSpec.EXACTLY ? heighSize : height); } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { int width = r - l; int childLeft = getPaddingLeft(); int childTop = getPaddingTop(); int lineHeight = 0; //遍历所有childView根据其宽和高,计算子控件应该出现的位置 for (int i = 0; i < getChildCount(); i++) { final View childView = getChildAt(i); if (childView.getVisibility() == View.GONE) { continue; } int childWidth = childView.getMeasuredWidth(); int childHeight = childView.getMeasuredHeight(); lineHeight = Math.max(childHeight, lineHeight); // 如果已经需要换行 if (childLeft + childWidth + getPaddingRight() > width) { childLeft = getPaddingLeft(); childTop += mVerticalSpacing + lineHeight; lineHeight = childHeight; } childView.layout(childLeft, childTop, childLeft + childWidth, childTop + childHeight); childLeft += childWidth + mHorizontalSpacing; } } private void drawLayout() { if (mAdapter == null || mAdapter.getCount() == 0) { return; } removeAllViews(); for (int i = 0; i < mAdapter.getCount(); i++) { View view = mAdapter.getView(i, null, null); final int position = i; view.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mListener != null) { mListener.itemClick(position); } } }); addView(view); } } public void setAdapter(BaseAdapter adapter) { if (mAdapter == null) { mAdapter = adapter; if (mObserver == null) { mObserver = new DataChangeObserver(); mAdapter.registerDataSetObserver(mObserver); } drawLayout(); } } public void setItemClickListener(TagItemClickListener mListener) { this.mListener = mListener; } public interface TagItemClickListener { void itemClick(int position); } class DataChangeObserver extends DataSetObserver { @Override public void onChanged() { drawLayout(); } @Override public void onInvalidated() { super.onInvalidated(); } } }
arrays.xml
<?xml version="1.0" encoding="UTF-8"?> <resources> <string-array name="tags"> <item>新闻</item> <item>娱乐</item> <item>体育</item> <item>财经</item> <item>军事</item> <item>科技</item> <item>手机</item> <item>数码</item> <item>时尚</item> <item>游戏</item> <item>教育</item> <item>健康</item> <item>旅游</item> <item>自定义</item> </string-array> </resources>
省略了一些配置。。。
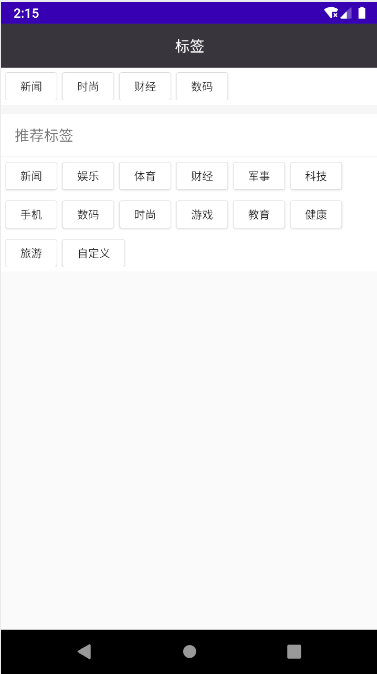
效果展示