可视化图表查询

1. 图形的表示使用了ECharts
2.数据库采用老师提供的payiqing.sql
3.在编写程序的过程中,将读取的数据导入到Dateset 的source遇到了困难,最开始想要用 <c:foreach> </c:foreach>
遍历将数据导入,最后改变了思路,在jsp中直接调用Java代码 ,使用request来获取信息,通过遍历来导入数据。
4.对于ECharts 的js 文件下载:
在官网下载:https://www.echartsjs.com/zh/index.html(最好存放在js文件夹内,便于查找引用)
源码展示:
Bean
package com.Bean; public class infos { private String Date; private String Confirmed_num; private String city; private String cure; private String dead; public String getCity() { return city; } public void setCity(String city) { this.city = city; } public String getCure() { return cure; } public void setCure(String cure) { this.cure = cure; } public String getDead() { return dead; } public void setDead(String dead) { this.dead = dead; } public String getDate() { return Date; } public void setDate(String date) { Date = date; } public String getConfirmed_num() { return Confirmed_num; } public void setConfirmed_num(String confirmed_num) { Confirmed_num = confirmed_num; } public infos(String date, String confirmed_num) { super(); Date = date; Confirmed_num = confirmed_num; } public infos(String date, String confirmed_num, String city, String cure, String dead) { super(); Date = date; Confirmed_num = confirmed_num; this.city = city; this.cure = cure; this.dead = dead; } }
Dao
package com.Dao; import java.sql.Connection; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import com.Bean.infos; import com.DBUtil.DBUtil; public class Dao { public static List<infos> search2(String name) throws Exception { // TODO Auto-generated method stub Connection conn = DBUtil.getConn(); List<infos> list = new ArrayList<infos>(); Statement state = null; // sql 语句查询的顺序不能颠倒 String sql = "select * from info where Date like '%" + name + "%'"; state = conn.createStatement(); ResultSet rs = state.executeQuery(sql); System.out.println("666"); infos info = null; while (rs.next()) { String Confirmed_num = rs.getString("Confirmed_num"); String Pr = rs.getString("Province"); String city = rs.getString("City"); String cure = rs.getString("Cured_num"); String dead = rs.getString("Cured_num"); info = new infos(Pr, Confirmed_num, city, cure, dead); list.add(info); } return list; } }
Servlet
package com.Servlet; import java.io.IOException; import java.io.UnsupportedEncodingException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.Bean.info; import com.Bean.infos; import com.Dao.Dao; /** * Servlet implementation class MainServlet */ @WebServlet("/MainServlet") public class MainServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("UTF-8"); String method = req.getParameter("method"); if (method.equals("search")) { try { search(req, resp); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } } private void search(HttpServletRequest req, HttpServletResponse resp) throws Exception { // TODO Auto-generated method stub try { req.setCharacterEncoding("UTF-8"); } catch (UnsupportedEncodingException e) { // TODO Auto-generated catch block e.printStackTrace(); } String name = req.getParameter("name"); List<infos> list = Dao.search2(name); req.setAttribute("list", list); req.getRequestDispatcher("show.jsp").forward(req, resp); } }
数据库连接代码省略
jsp代码
show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@page import="com.Bean.infos"%> <%@page import="java.util.List"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.js"></script> <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> </head> <body> <% request.setCharacterEncoding("utf-8"); List<infos> list = (List<infos>) request.getAttribute("list"); int i = 0; %> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 1200px; height: 800px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var option = { dataset: { source: [ [ '省份','确诊人数'], <%//获取request域中的数据 if (list != null) { for (infos info : list) { i++;%> [<%=Integer.parseInt(info.getConfirmed_num())%>,'<%=info.getDate()%> '], <%//后边的省份重复 第33 if (i > 33) break; } }%> ] }, grid : { containLabel : true }, xAxis : {}, yAxis : { type : 'category' }, visualMap : { orient : 'horizontal', left : 'center', min : 10, max : 100, text : [ '严重地区感染人数', '轻度地区感染人数' ], // Map the score column to color dimension : 0, inRange : { color : [ '#D7DA8B', '#E15457' ] } }, series : [ { type : 'bar', encode : { // 将 "amount" 列映射到 X 轴。 x : '省份', // 将 "product" 列映射到 Y 轴。 y : '确诊人数' } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> <div align="center"> <table border="1" style="width: 600px; height: 40px; font-size: 20px"> <tr> <td>省份</td> <td>城市</td> <td>确诊人数</td> <td>治愈人数</td> <td>死亡人数</td> </tr> <% if (list != null) { for (infos info : list) { %> <tr> <td><%=info.getDate()%></td> <td><%=info.getCity()%></td> <td><%=info.getConfirmed_num()%></td> <td><%=info.getCure()%></td> <td><%=info.getDead()%></td> </tr> <% } } %> </table> </div> </body> </html>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>全国疫情查询</title> </head> <body> <div align="center"> <section> <form action="MainServlet?method=search" method="post" onsubmit="return check()"> <span><font size="5" color="black"> 查询日期:</font></span> <input style="width: 200px; height: 30px; font-size: 20px" type="text" name="name" id="name"> <br /> <input style="width: 50px; height: 40px; font-size: 15px" type="submit" value="查询" onclick="return on_click()"> <br /> </form> </section> </div> </body> </html>
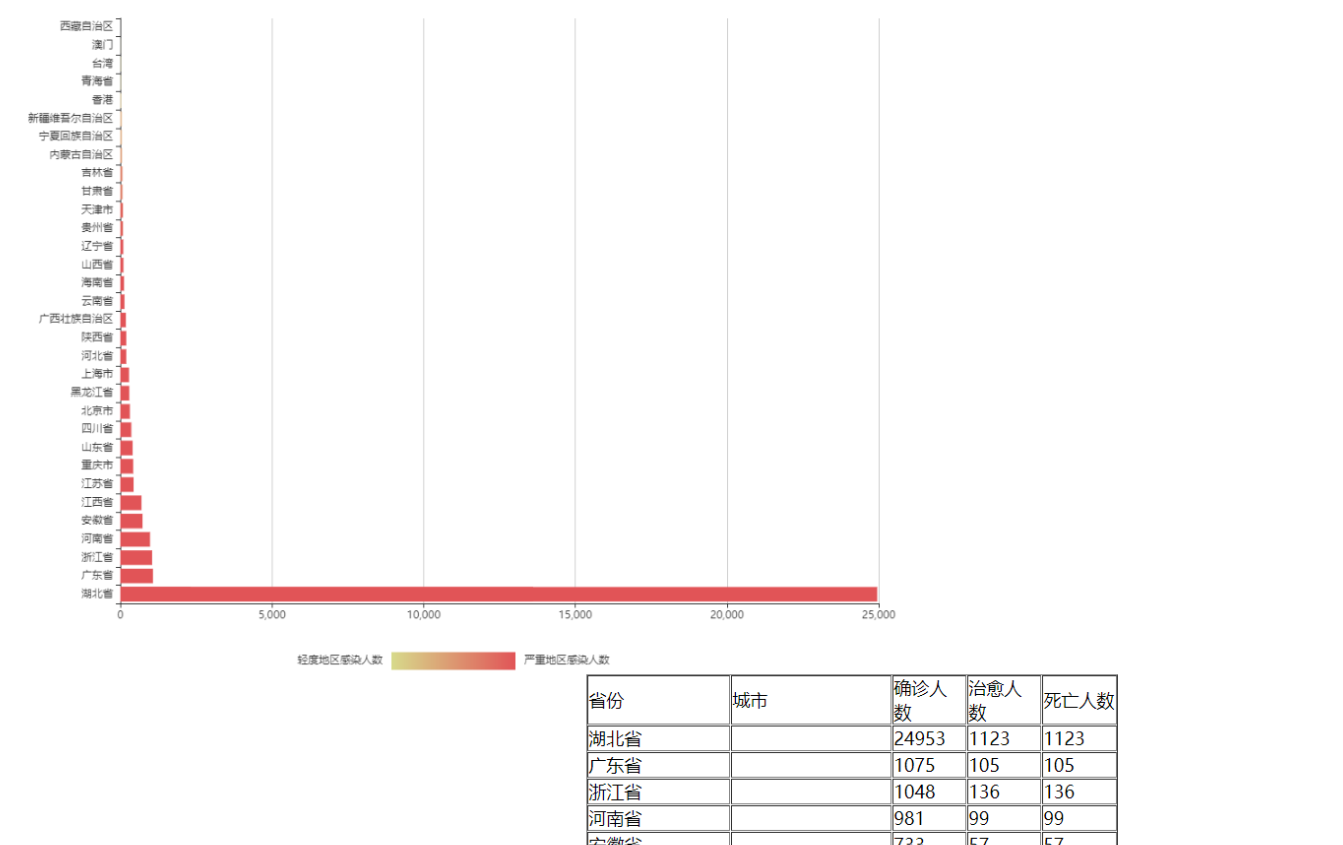
结果展示