Android学习进度二
在最新的Android开发中,Google已经使用了新的开发技术,即使用Jectpack来开发App。所以今天我主要学习了这方面的知识。
Jetpack 是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。这些组件可帮助我们遵循最佳做法、摆脱编写样板代码的工作并简化复杂任务,以便将精力集中放在所需的代码上。
Jetpack 包含与平台 API 解除捆绑的 androidx.* 软件包库。这意味着,它可以提供向后兼容性,且比 Android 平台的更新频率更高,以此确保始终可以获取最新且最好的 Jetpack 组件版本。
想要详细了解Android Jetpack可以点击下方链接:
https://developer.android.google.cn/jetpack
Jectpack有四大组件,分别是基础、架构、行为和界面。其中架构组件的灵活运用可以有效的设计出稳健、可测试且易维护的应用。
为什么说是稳健且易维护呢?
Android 框架可以管理界面控制器(如 Activity 和 Fragment)的生命周期。Android 框架可能会决定销毁或重新创建界面控制器,以响应完全不受控制的某些用户操作或设备事件。如果系统销毁或重新创建界面控制器,则存储在其中的任何临时性界面相关数据都会丢失。另外,界面控制器经常需要进行异步调用,界面控制器管理这些调用需要大量维护时间。
而架构组件为界面控制器提供了 ViewModel 辅助程序类,该类负责为界面准备数据。 在配置更改期间会自动保留 ViewModel 对象,以便它们存储的数据立即可供下一个 Activity 或 Fragment 实例使用。
下面以实例来说明:
package com.example.viewmodeltest; import androidx.lifecycle.ViewModel; public class MyViewModel extends ViewModel { public int number = 0; }
从Activity 访问
package com.example.viewmodeltest; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import androidx.appcompat.app.AppCompatActivity; import androidx.lifecycle.ViewModelProviders; public class MainActivity extends AppCompatActivity { MyViewModel myViewModel; TextView textView; Button button1,button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myViewModel = ViewModelProviders.of(this).get(MyViewModel.class); textView = findViewById(R.id.textView); textView.setText(String.valueOf(myViewModel.number)); button1 = findViewById(R.id.button); button2 = findViewById(R.id.button2); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.number++; textView.setText(String.valueOf(myViewModel.number)); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.number += 2; textView.setText(String.valueOf(myViewModel.number)); } }); } }
附上布局代码
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview" android:textSize="36sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.14" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.3" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button2" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.5" /> </androidx.constraintlayout.widget.ConstraintLayout>
这是一个非常简单的计数器,从上面java代码可以看出各个控件之间相互独立,便于维护。
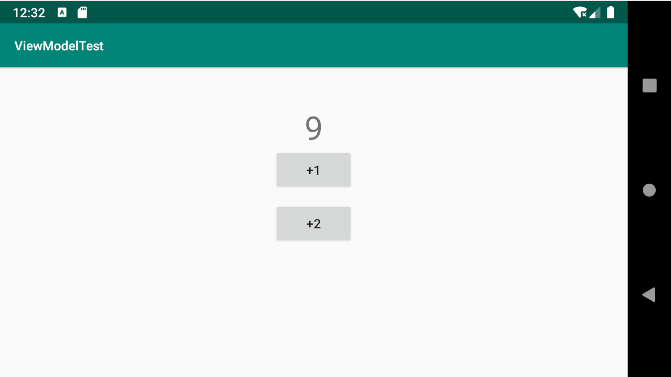
附上运行结果:


当屏幕旋转,数据仍能得到保留,即使更改系统语言都可以,也就是说如果Activity被重建,将接收到第一个Activity创建的相同的MyViewModel实例。当所有者Activity完成后,会调用ViewModel对象的onCleared()方法,以便它能够清理资源。
同时这里也需要注意一个问题,当ViewModel持有外部引用的时候会阻止回收,所以ViewModel绝不能引用View、Lifecycle(也是Jetpack组件之一)或任何可能包含对Activity上下文的引用的类。
明天会继续学习数据绑定以及LiveData的内容。


