浏览器调试工具
浏览器调试工具
1.打开方式
- 如果要使用DOM或CSS,请右键单击页面上的元素,然后选择“检查”以跳到“元素”面板。或按Command + Option + C(Mac)或Control + Shift + C(Windows,Linux,Chrome操作系统)。
- 当您想查看记录的消息或运行JavaScript时,请按Command + Option + J(Mac)或Control + Shift + J(Windows,Linux,Chrome OS)直接跳至“控制台”面板。
2. 调试样式
1. 选择元素

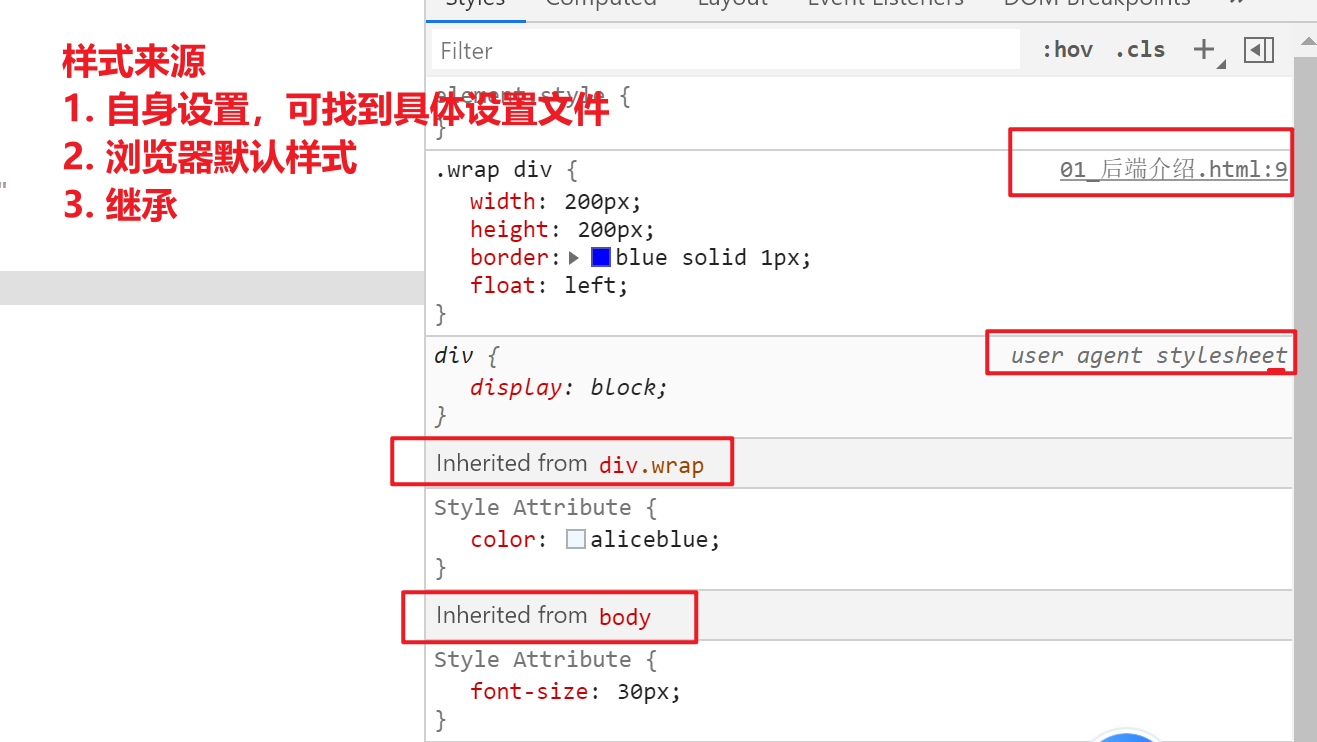
2. 样式来源

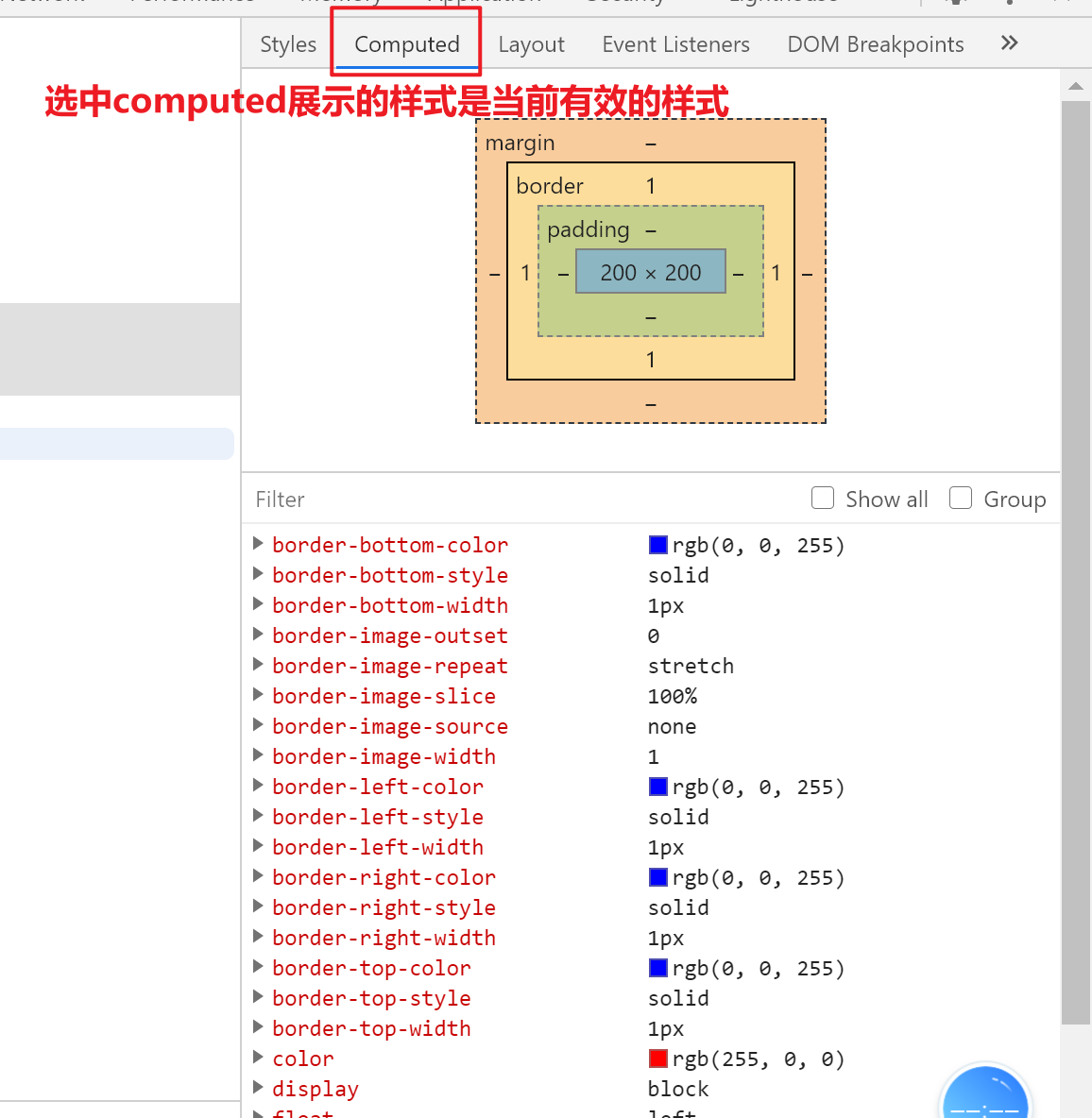
3. 查看当前作用在元素上的样式且按照字母顺序进行排序

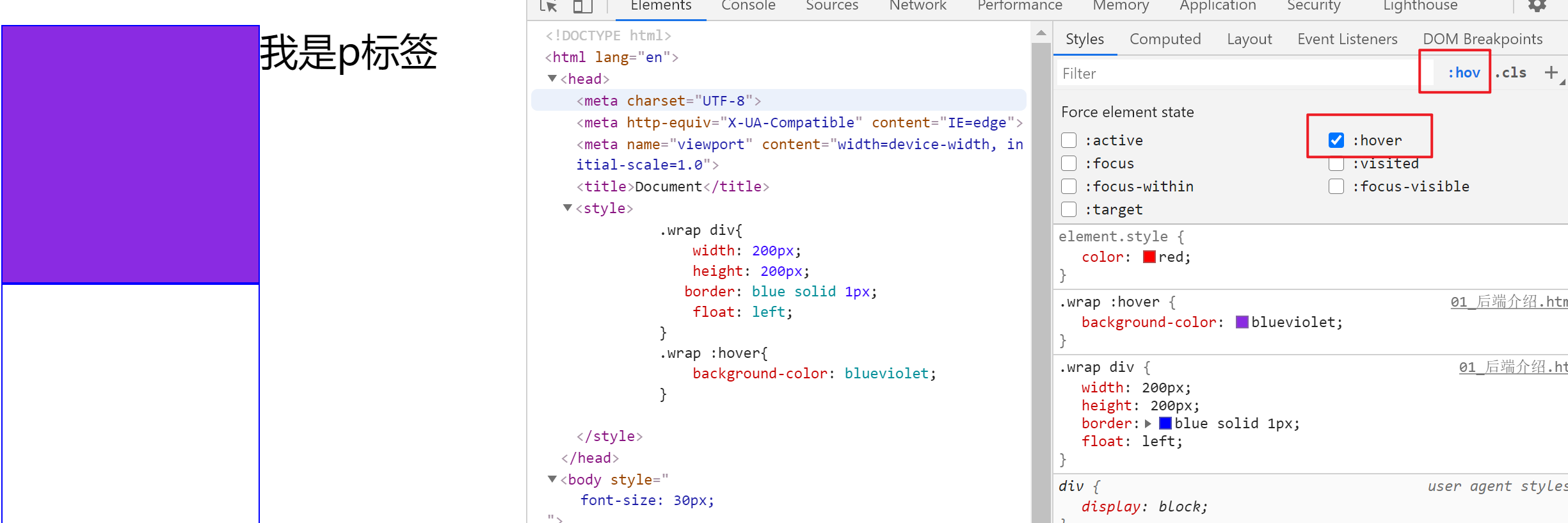
4. 查看伪类样式

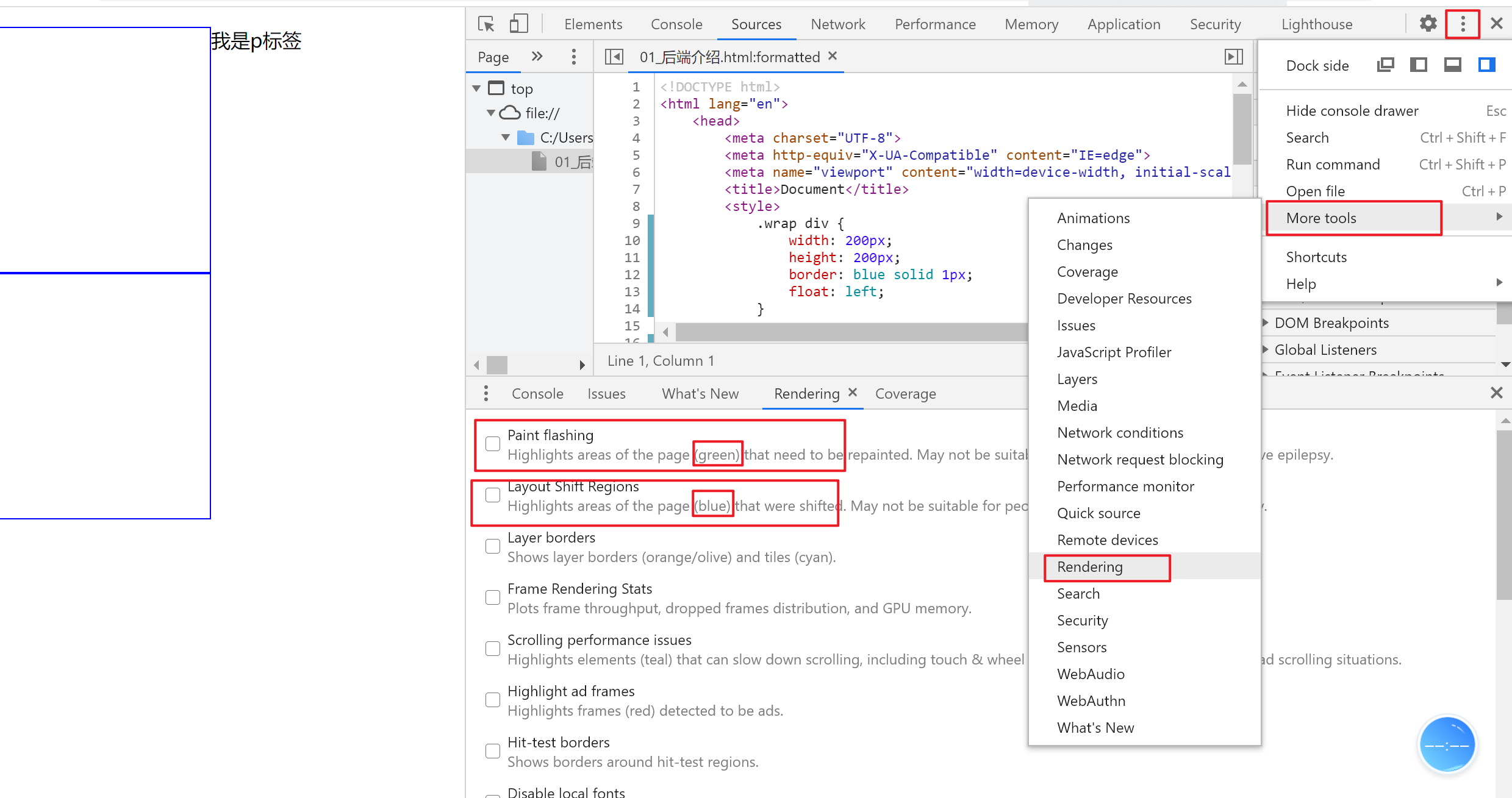
5. 查看重绘和回流

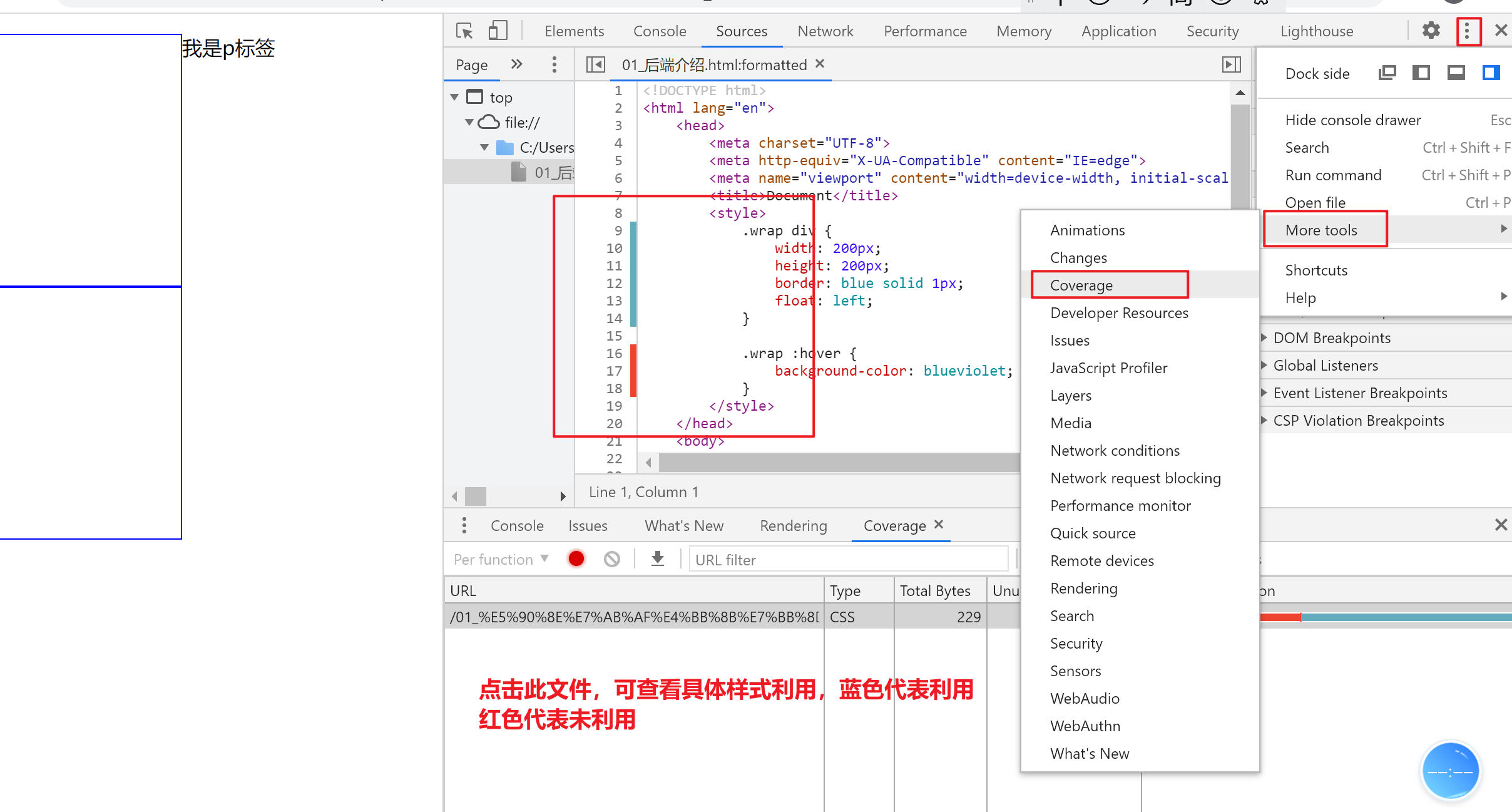
6. 查看css样式利用率

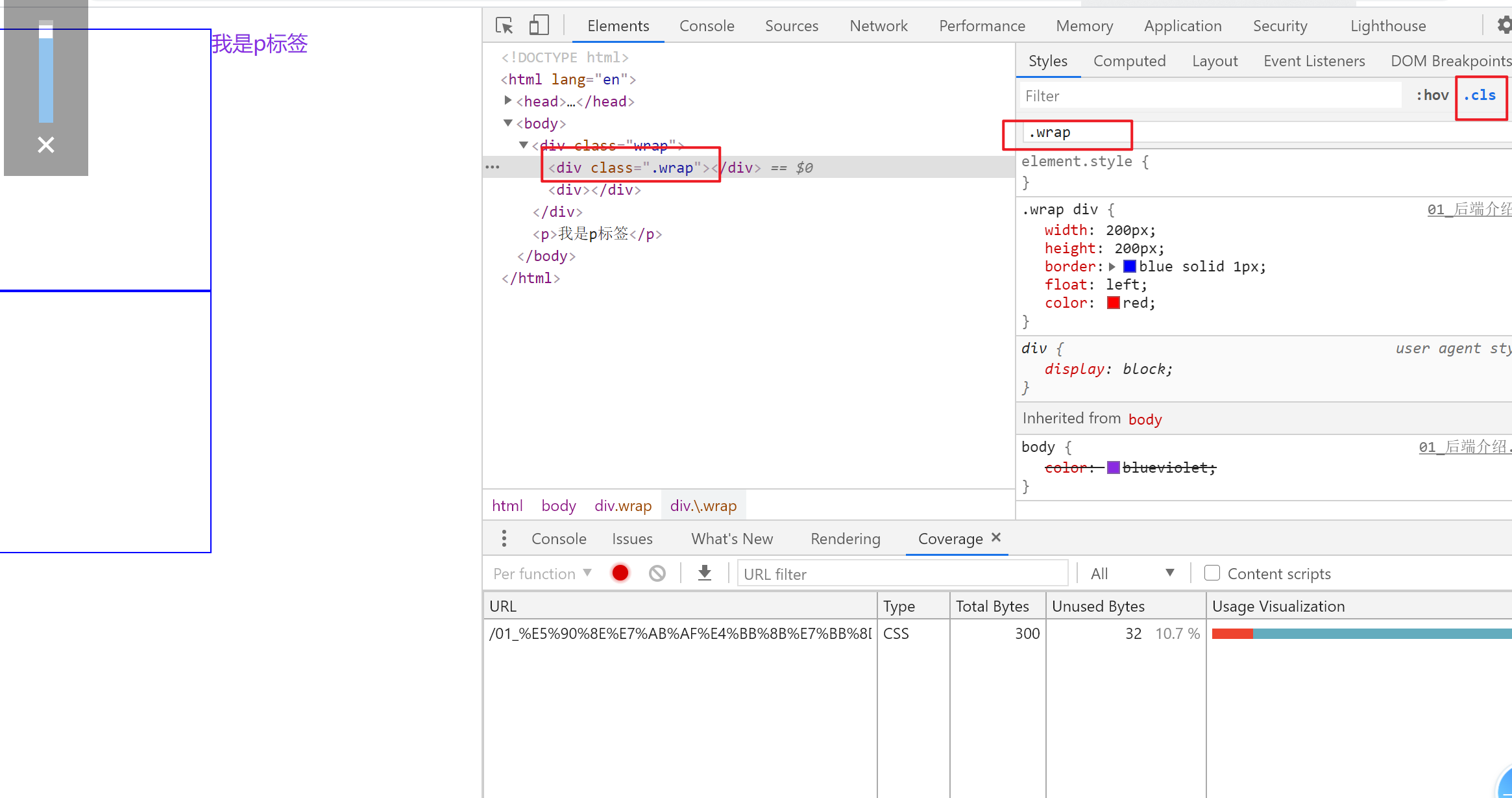
7. 给元素添加类

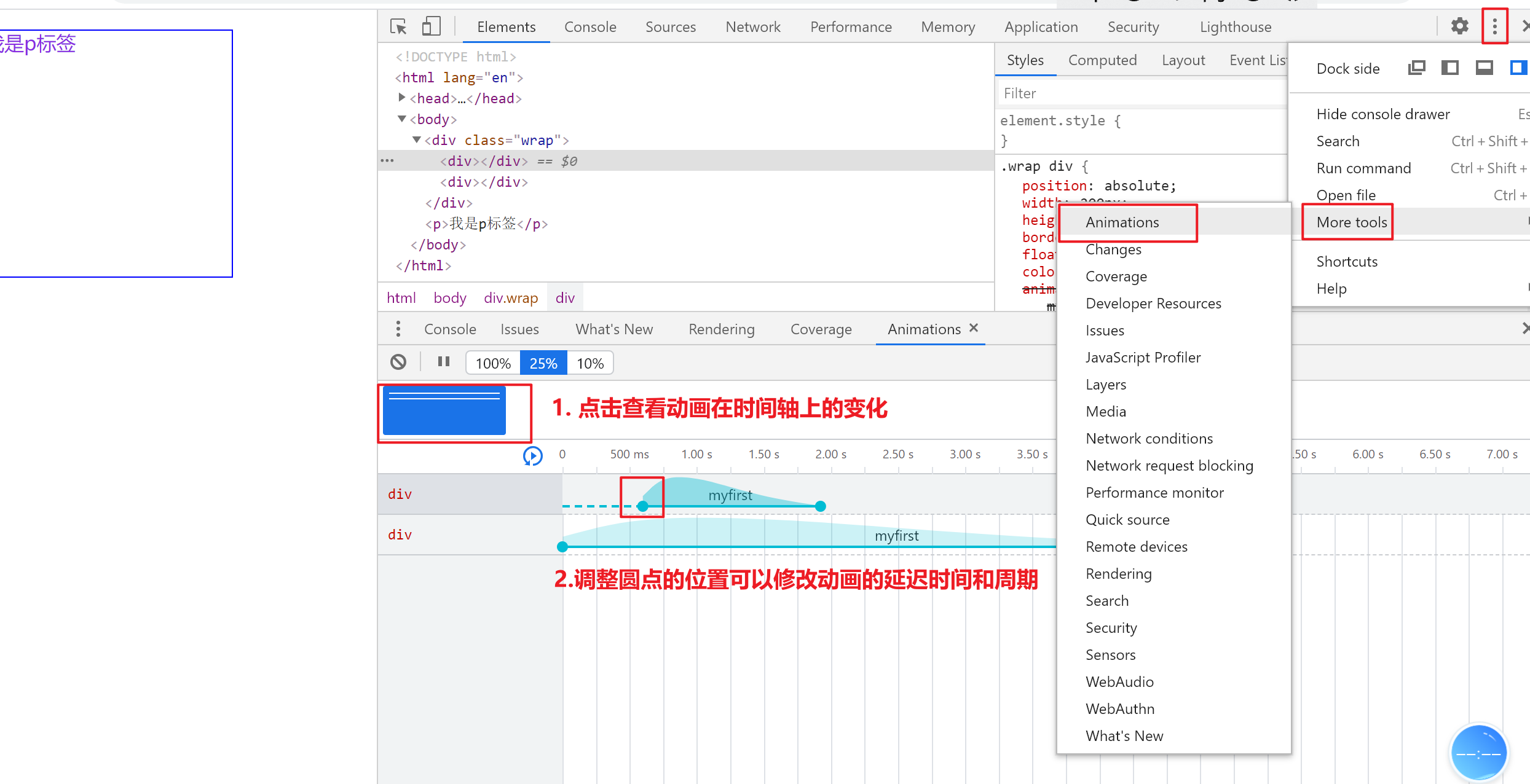
8. 动画调试

3. js调试
1. 打印
-
console.log('log'); -
console.dir(document.head); -
console.table([ { first: 'René', last: 'Magritte', }, { first: 'Chaim', last: 'Soutine', birthday: '18930113', }, { first: 'Henri', last: 'Matisse', } ]); -
console.clear(); -
console.dirxml(document); -
console.error("I'm sorry, Dave. I'm afraid I can't do that."); -
const label = 'Adolescent Irradiated Espionage Tortoises'; console.group(label); console.info('Leo'); console.info('Mike'); console.info('Don'); console.info('Raph'); console.groupEnd(label); -
console.time(); for (var i = 0; i < 100000; i++) { let square = i ** 2; } console.timeEnd(); -
console.warn('warn');
2. 实用API
-
$_返回最近求值的表达式的值。1+2 $_ // 3 ['lucy','yellow','green'] ["lucy", "yellow", "green"] $_.length 3 -
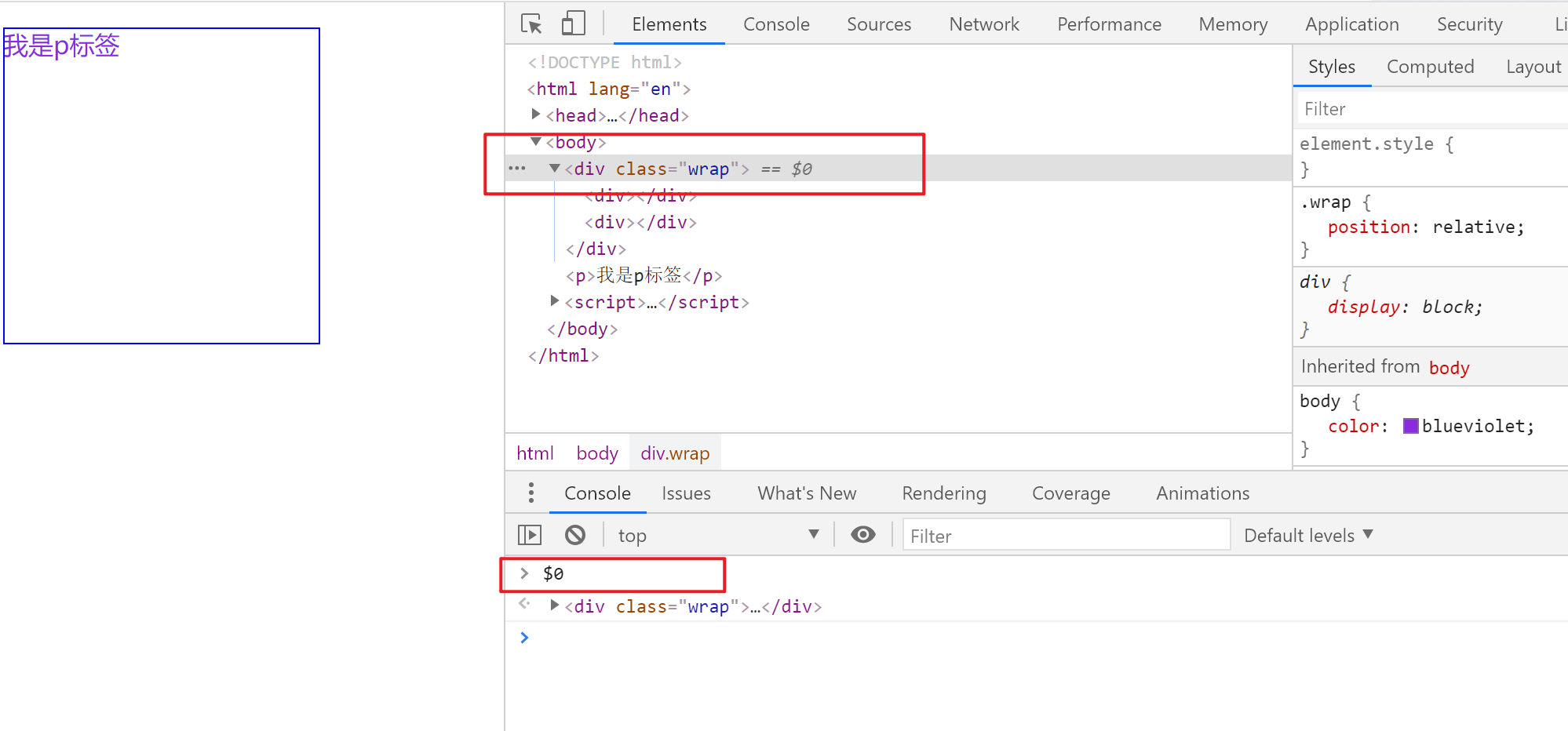
在“元素”面板中选择了一个元素。在控制台中,
$0并显示相同的元素

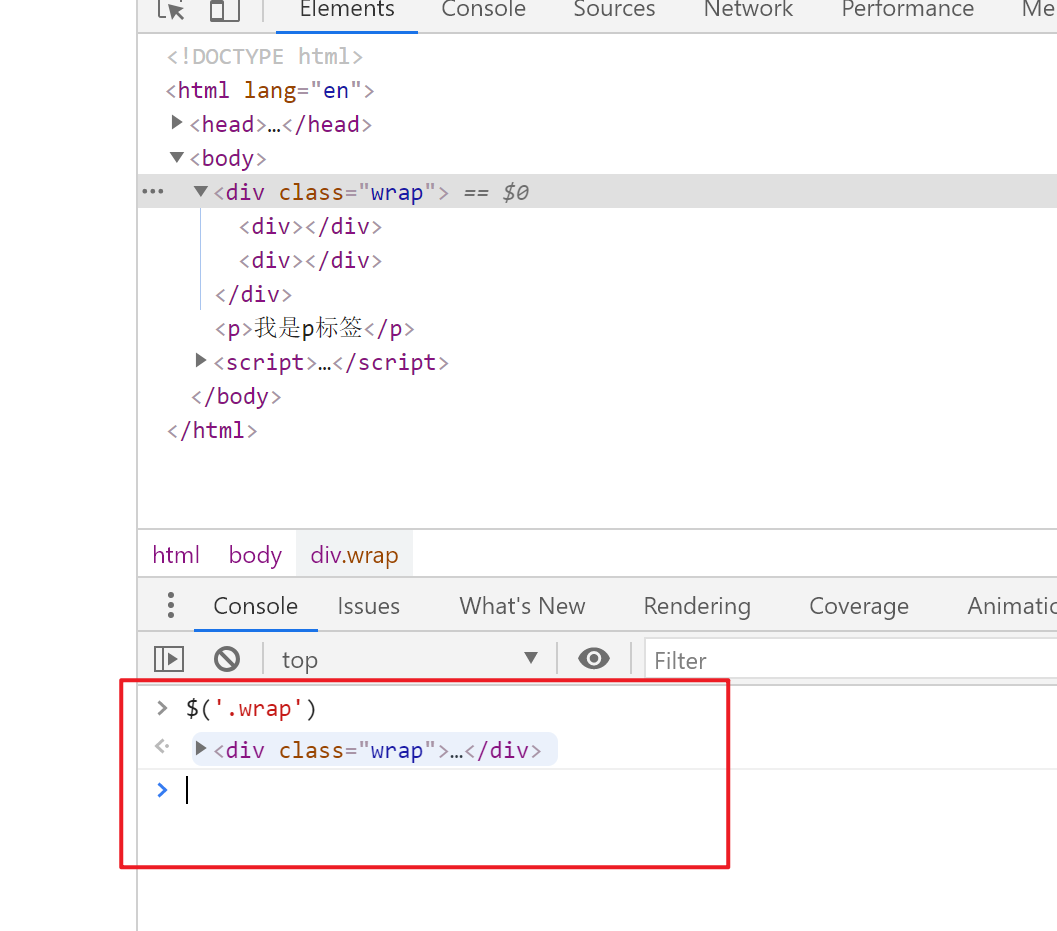
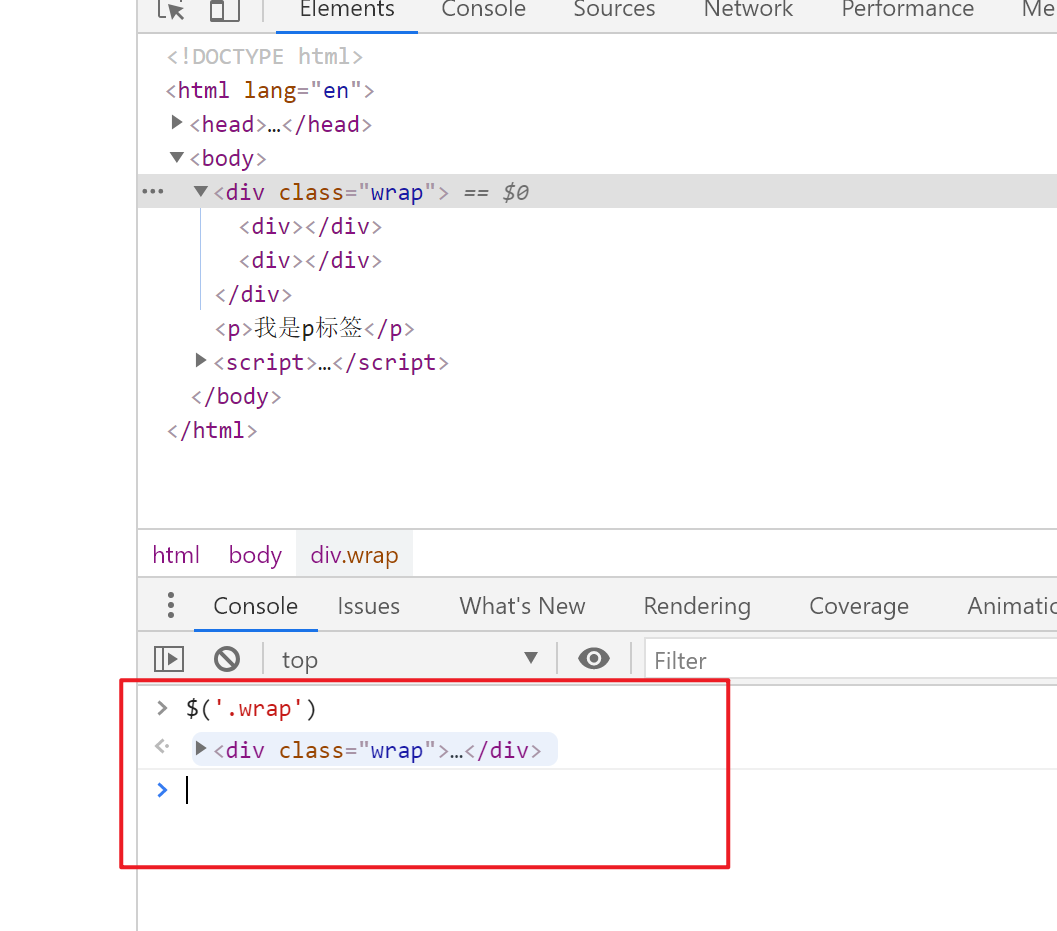
$(selector)使用指定的CSS选择器返回对第一个DOM元素的引用。当使用一个参数调用时,此函数是document.querySelector()函数的别名

- $$()相当于document.querySelectorAll()

-
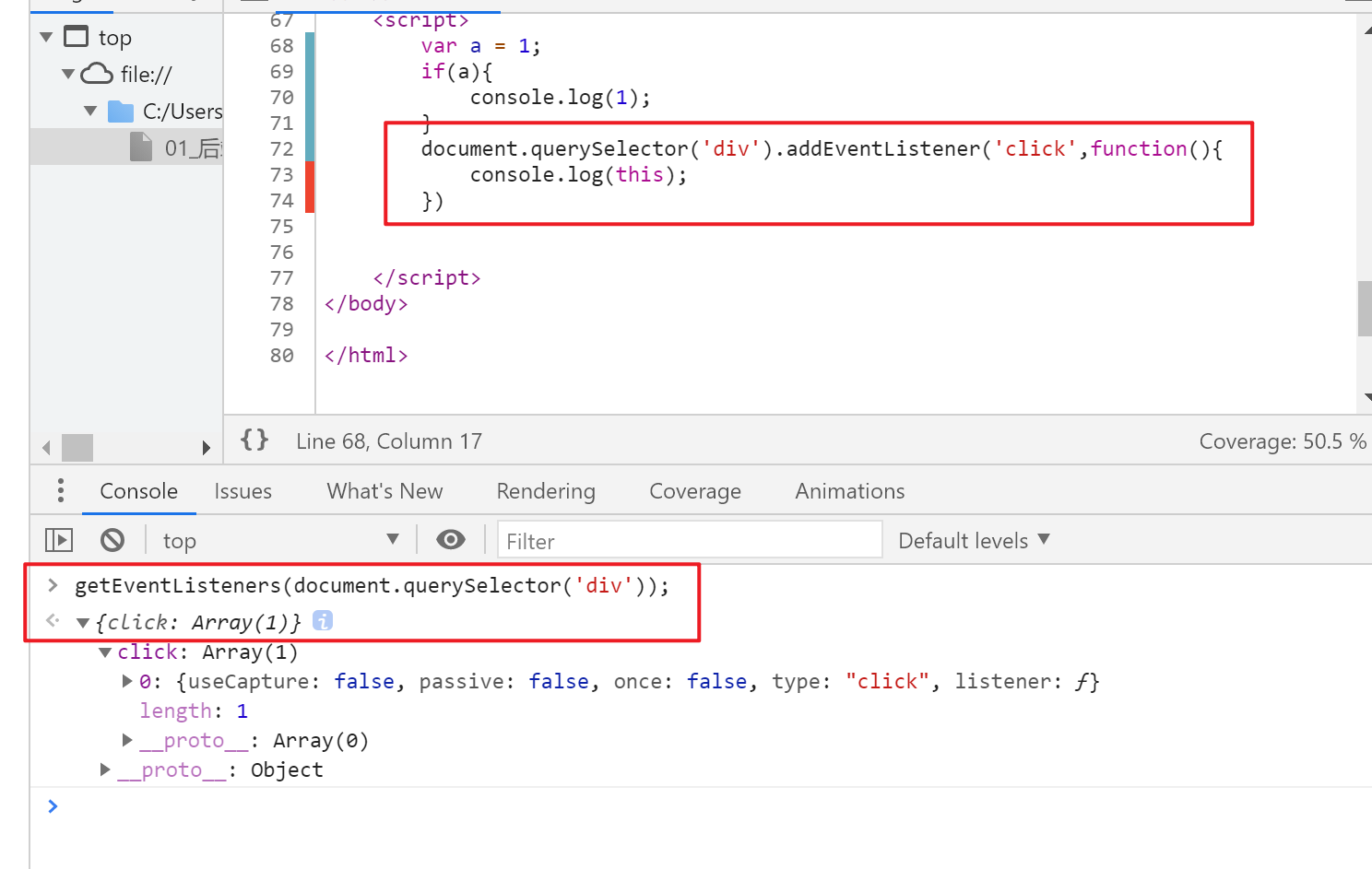
getEventListeners(document); 返回已注册在document元素上的所有事件

-
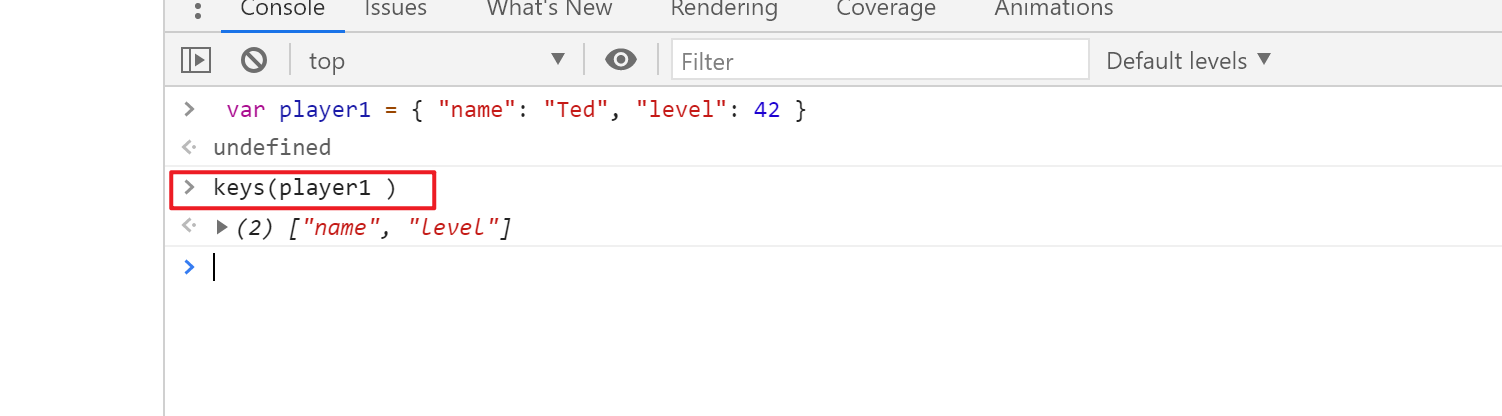
keys(object)返回一个数组,其中包含属于指定对象的属性的名称
-
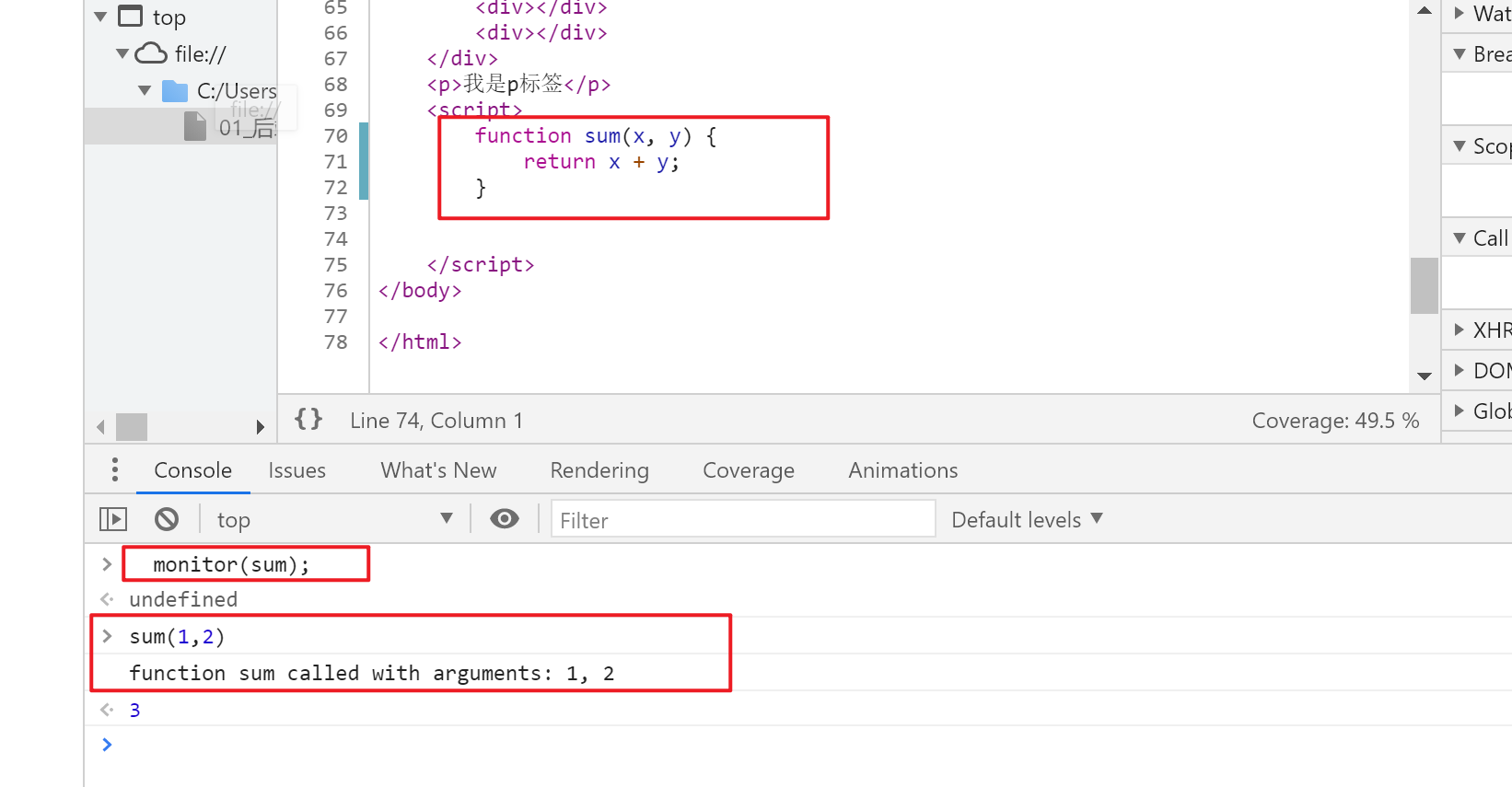
监听函数的执行

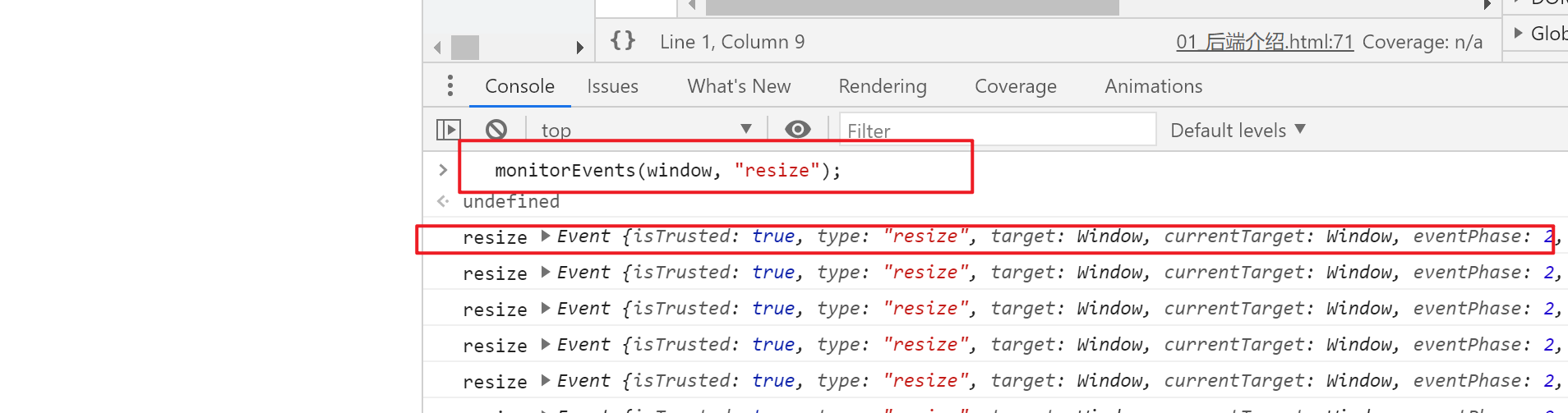
- 监听指定事件的执行 monitorEvents(window, "resize");
- 停止监听unmonitorEvents(window);

queryObjects(Promise)。返回所有promise。queryObjects(HTMLElement)。返回所有HTML元素。queryObjects(foo),其中foo是函数名称。返回通过实例化的所有对象new foo()。
4. 网络请求
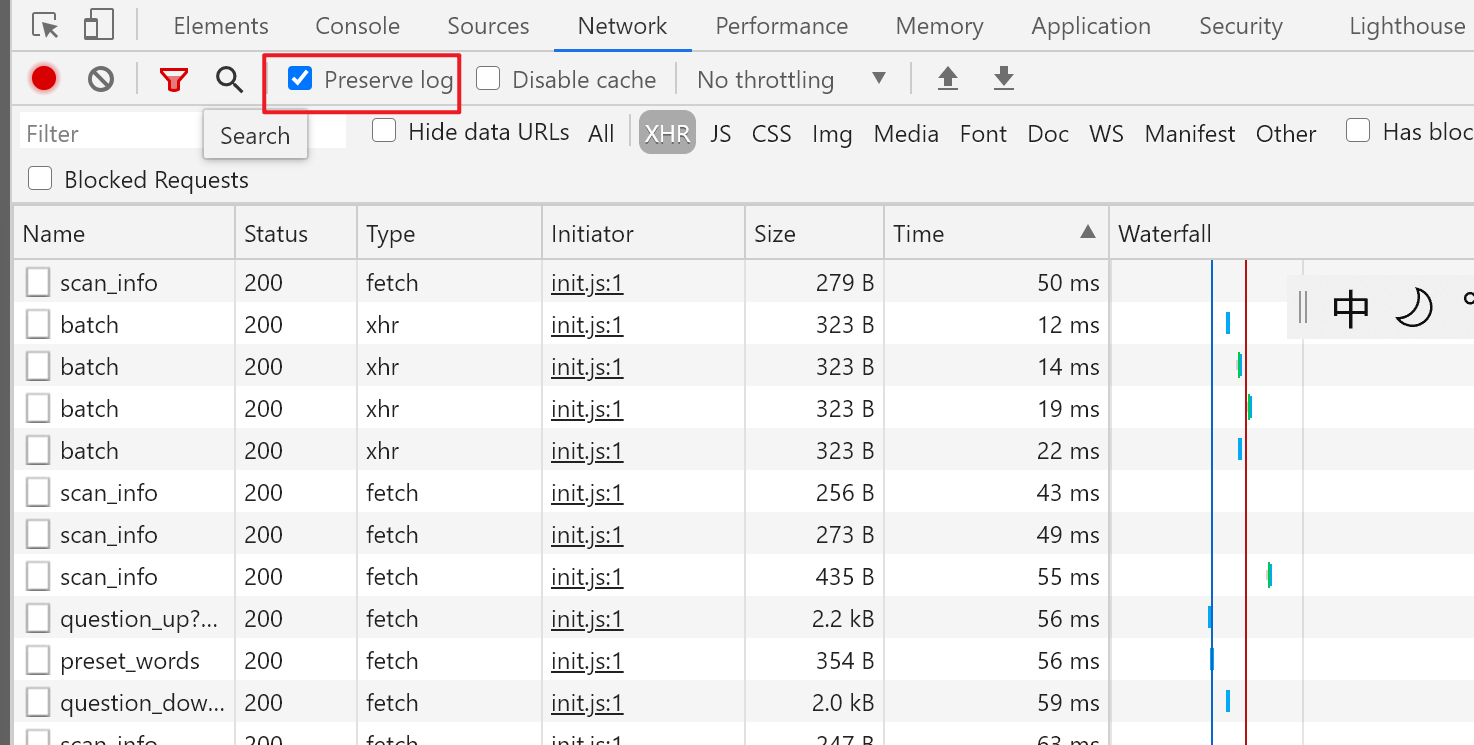
- 查看请求


-
跨页之后不清空请求

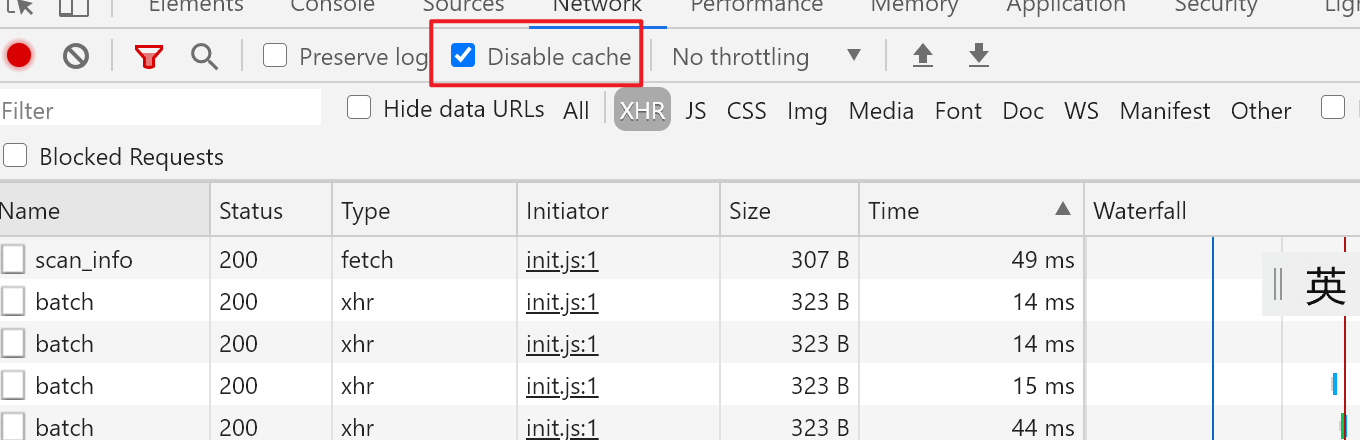
-
禁止http缓存

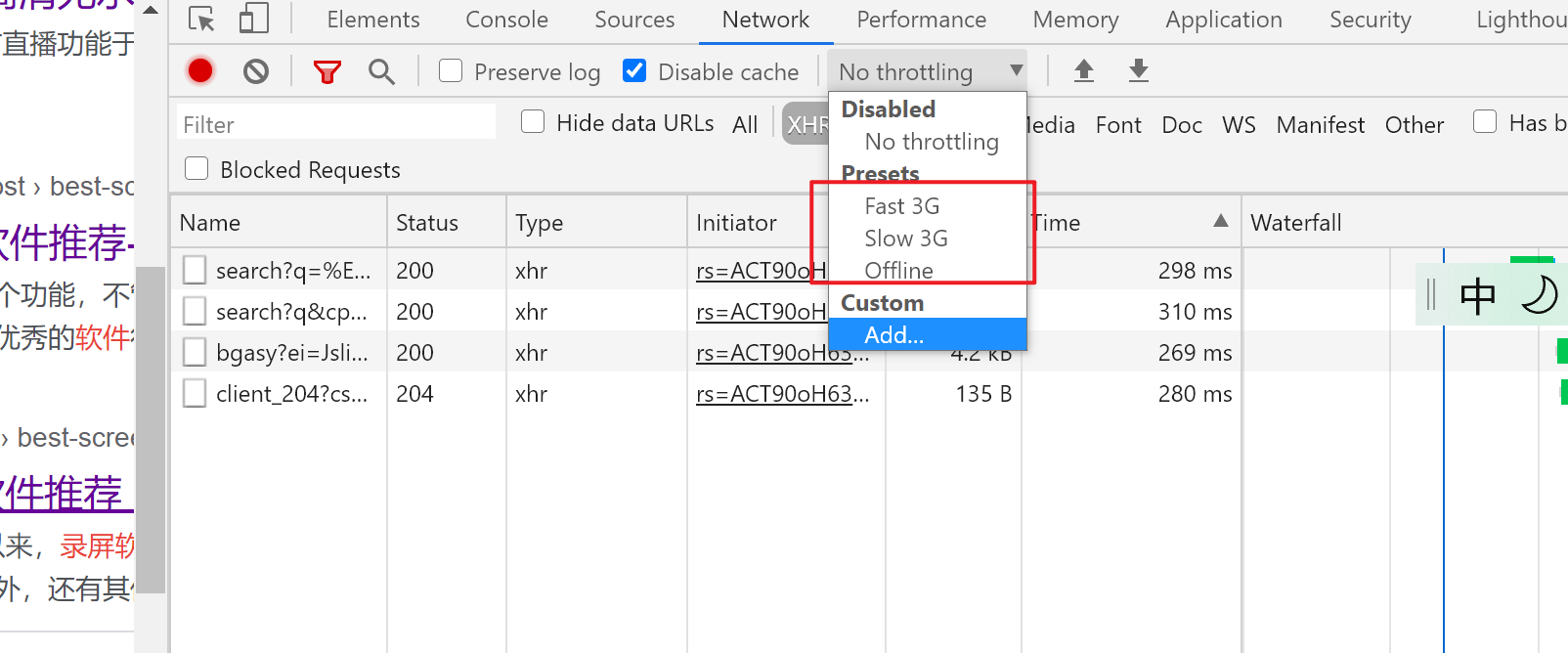
-
模拟网络状态

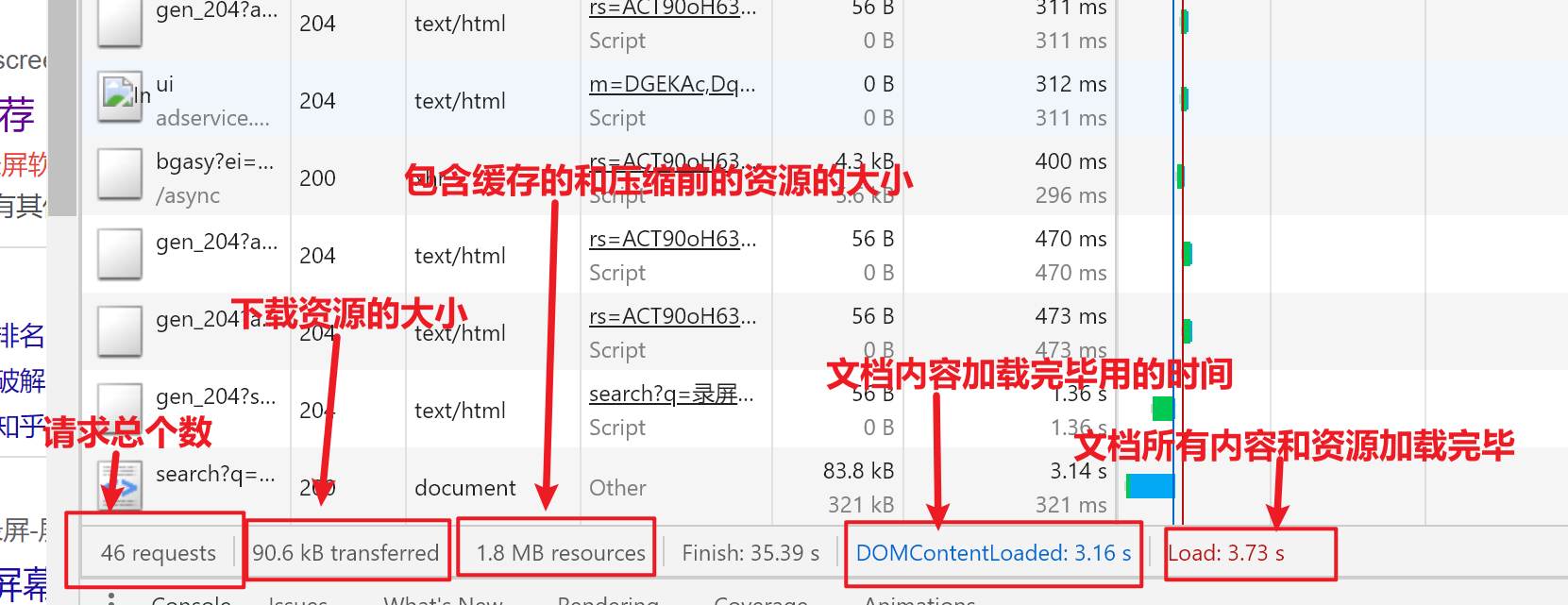
-
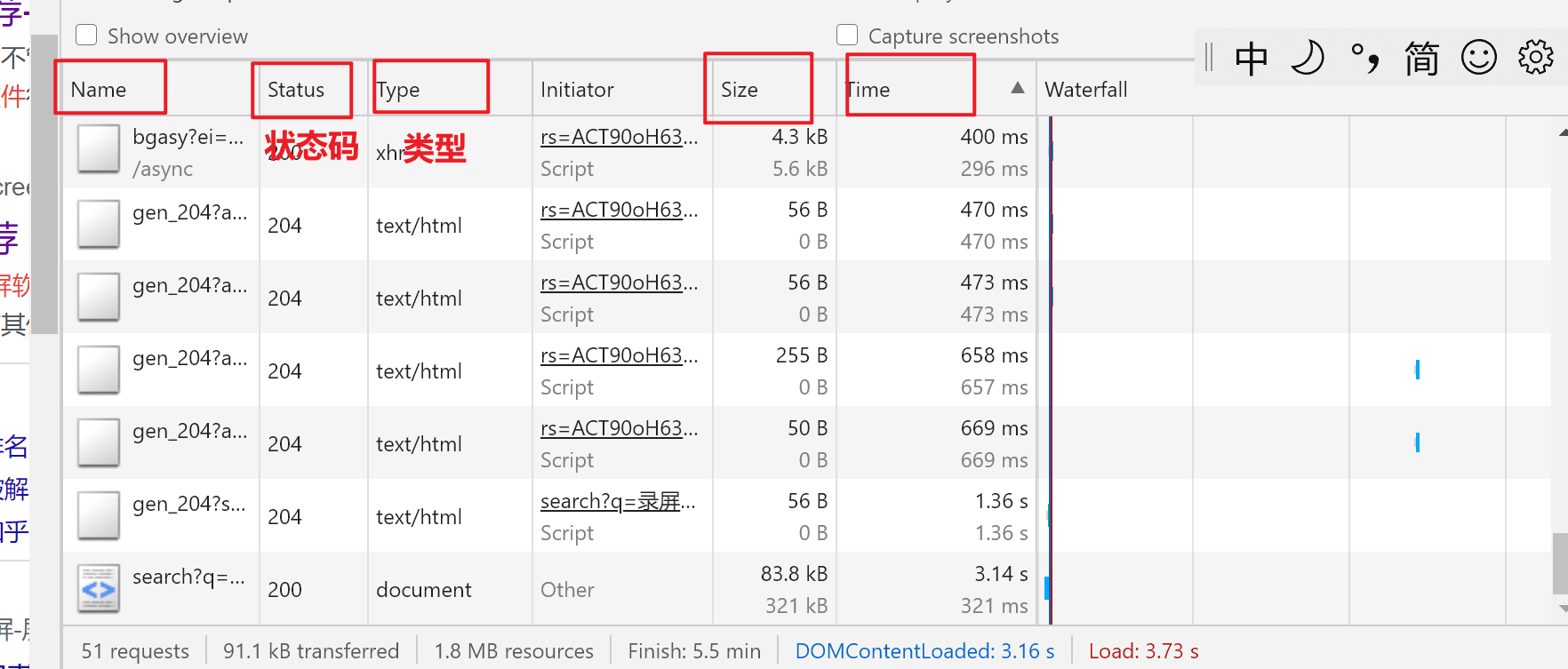
查看请求个数,请求的大小,用时

-
显示资源压缩前的大小

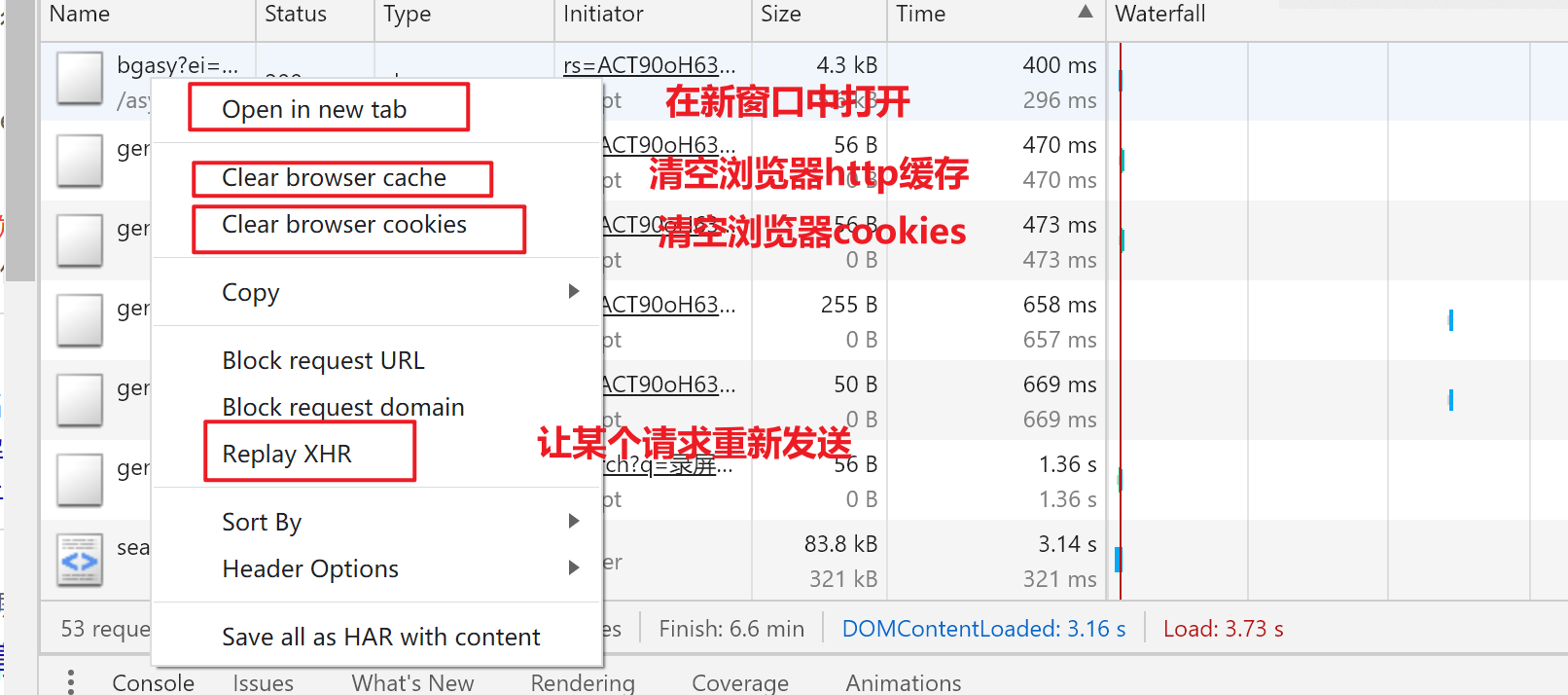
-
针对请求相关设置

-
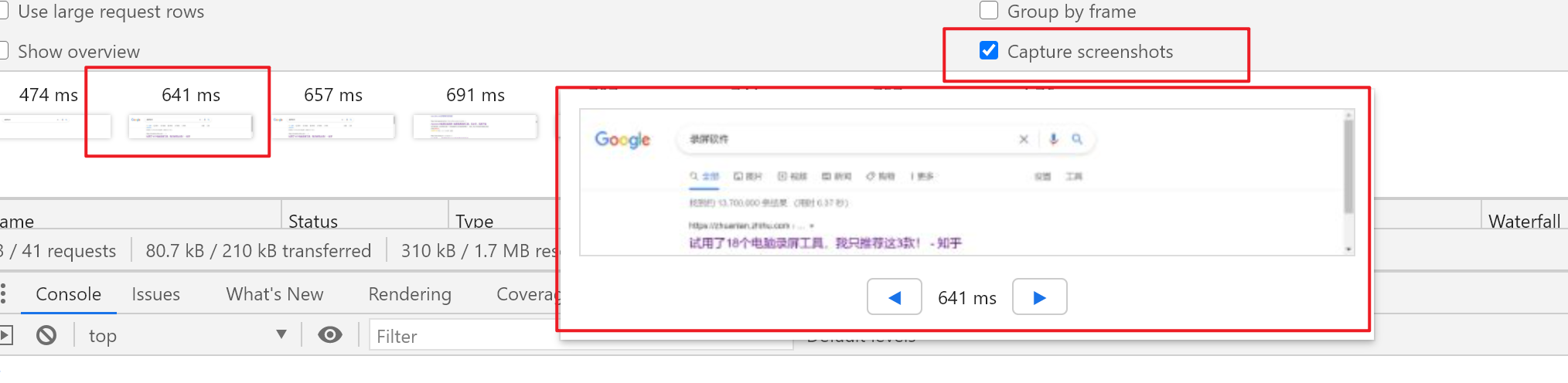
查看每个时间段页面的状态




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步