跨域
跨域
1. 什么是跨域?

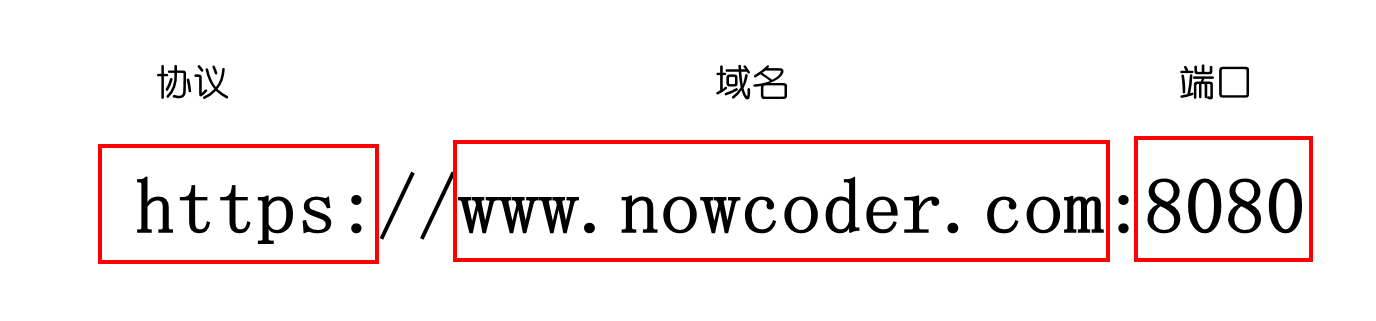
当前页面中的某个接口请求的地址和当前页面的地址如果协议、域名、端口其中有一项不同,就说该接口跨域了

2. 为什么有跨域?
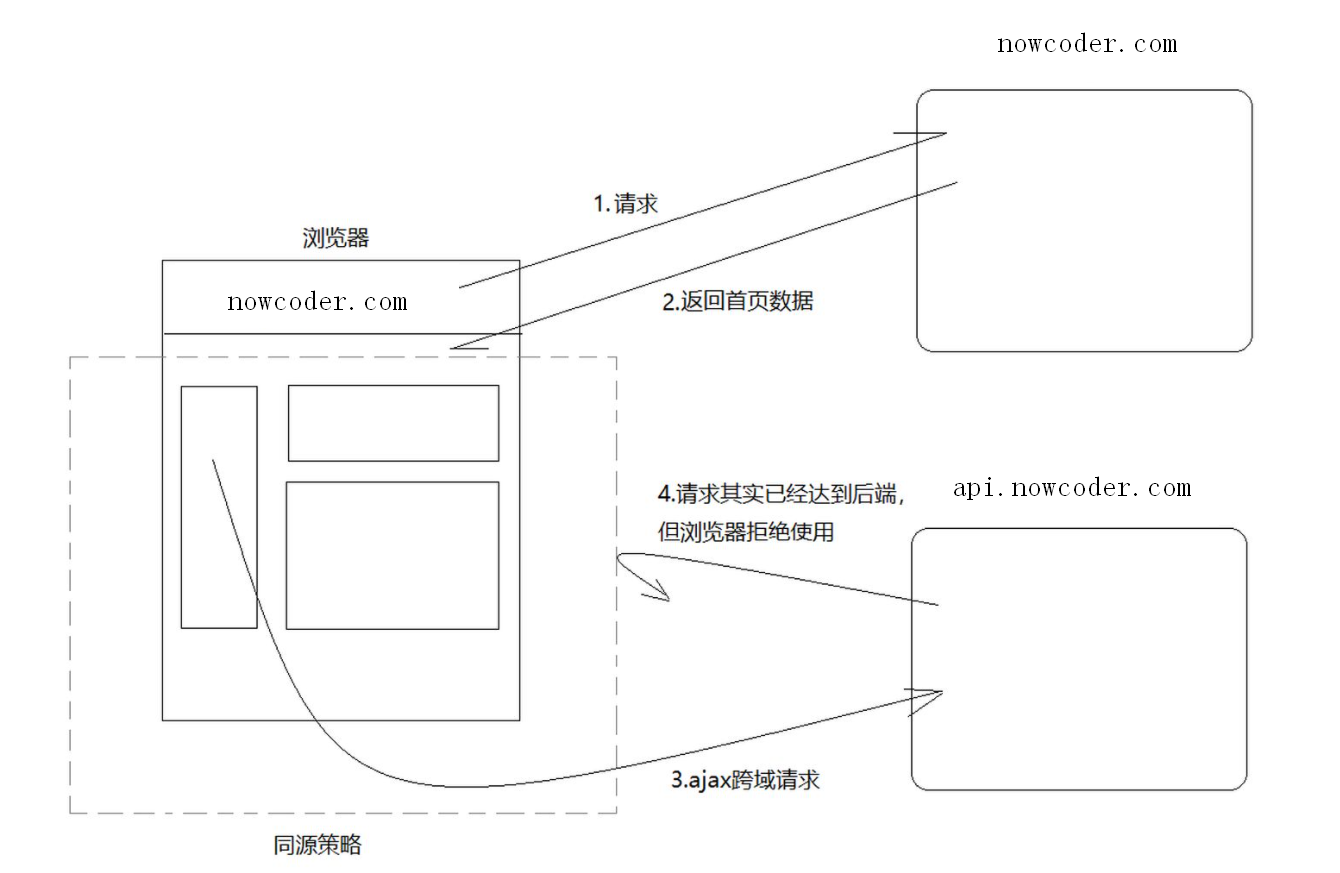
浏览器为了保证网页的安全,出的同源协议策略
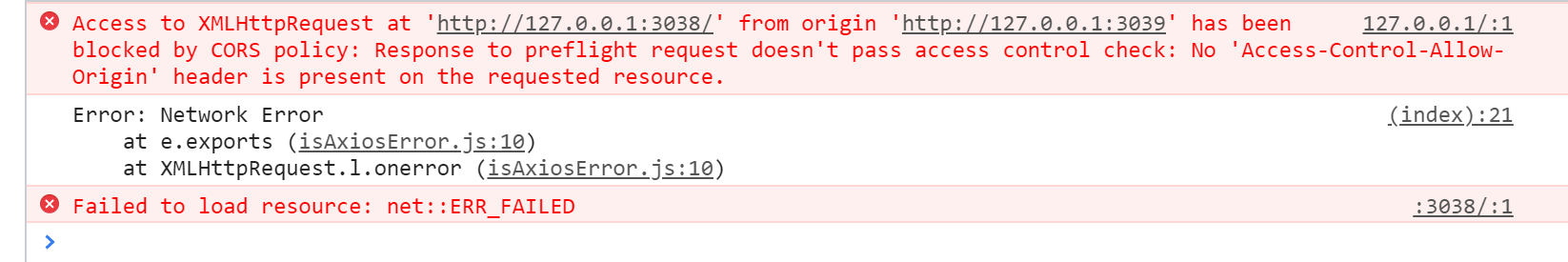
3. 跨域报错

4. 跨域解决办法
4.1 cors
目前最常用的一种解决办法,通过设置后端
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader("Access-Control-Allow-Methods", "GET, PUT, OPTIONS, POST");
4.2 jsonp
利用的原理是script标签可以跨域请求资源,将回调函数作为参数拼接在url中
后端收到请求,调用该回调函数,并将数据作为参数返回去,注意设置响应头返回文档类型,应该设置成javascript
4.3 postmessage
场景:一个页面中嵌入另一个iframe页面,
使用postmessage发送数据
window.addEventListener("message", function (event) {
console.log('这里是接收到来自父页面的消息,消息内容在event.data属性中', event)
}, false)
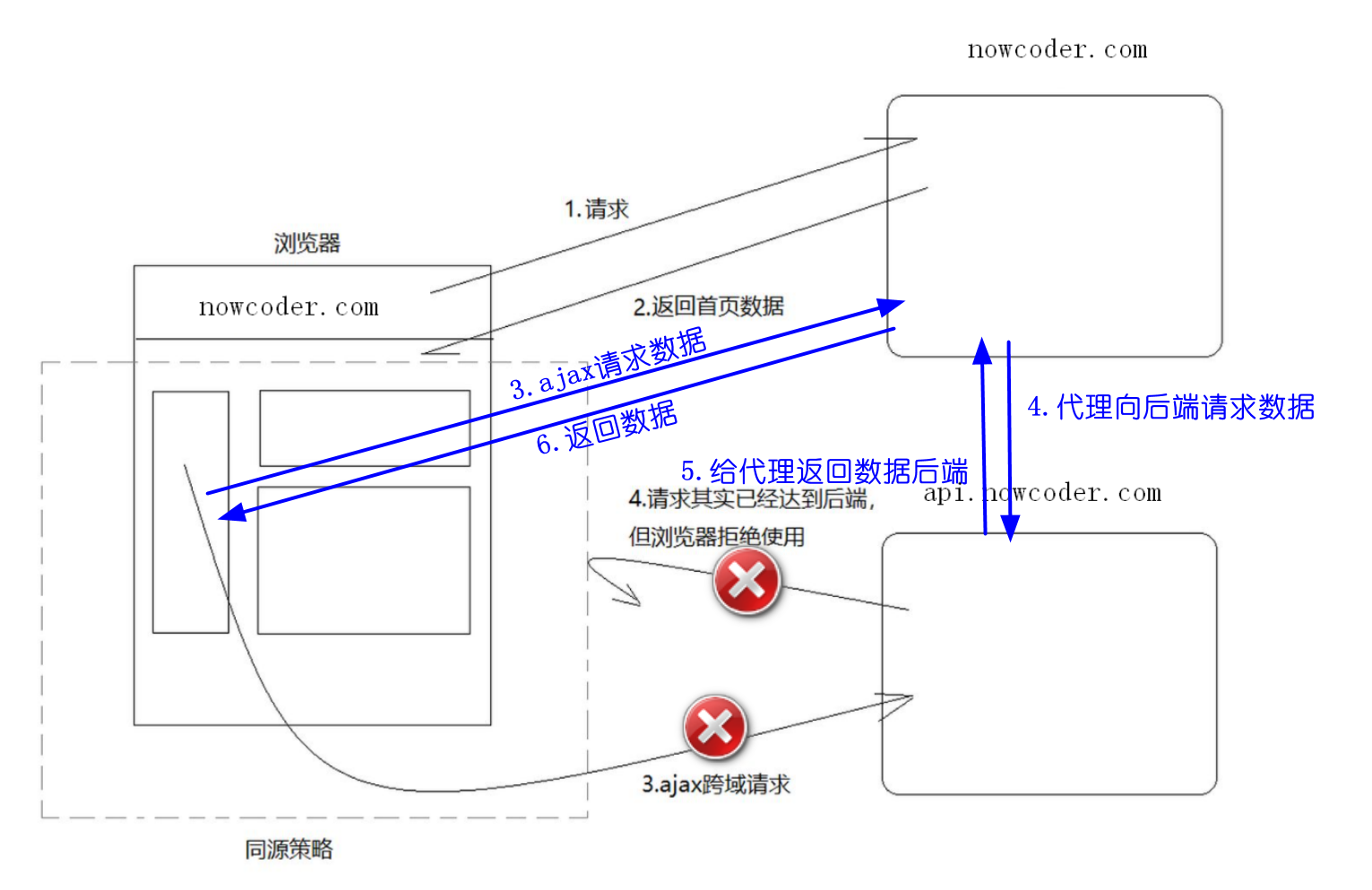
4.4 其他方法:node中间件、nginx反向代理、websocket等
主要是因为同源策略是浏览器的限制,服务器和服务器之间没有限制




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步