移动端弹出框时禁止页面滑动

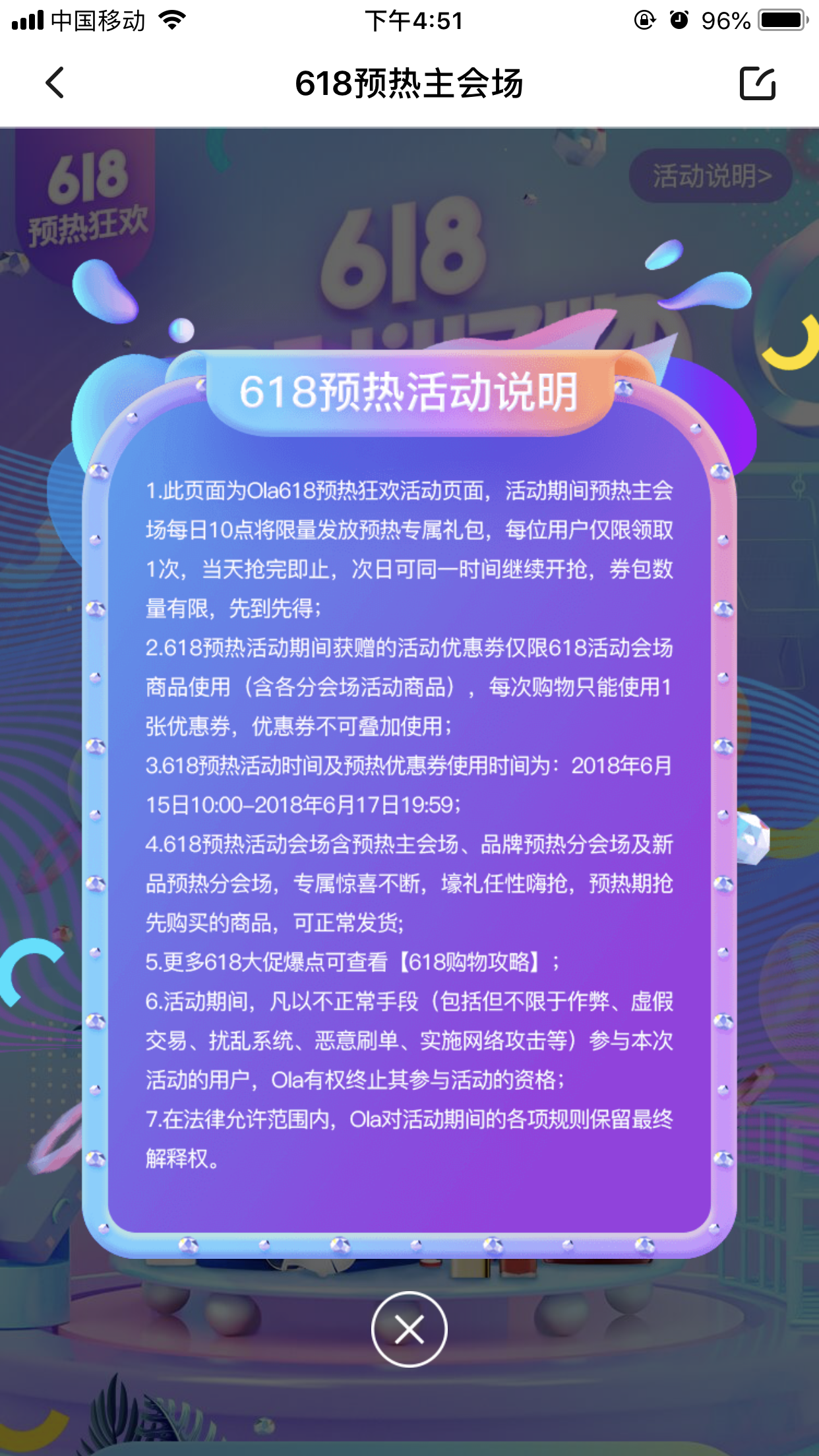
当弹出出现的时候,设置body的position为fixed,并设置overflow为hidden
showDialog(type) {
this.dialogData.type = type;
this.dialogData.isShow = true;
document.body.style.position = 'fixed';
document.body.style.overflow = 'hidden';
// document.documentElement.style.height = "100%";
// document.documentElement.style.overflow = "hidden";
}
当弹层取消
hideDialog() {
this.dialogData.isShow = false;
document.body.style.position = 'relative';
document.body.style.overflow = 'auto';
// document.documentElement.style.height = "auto";
// document.documentElement.style.overflow = "auto";
}
不忘初心,方得始终。


