理解window.requestAnimationFrame
概念:
window.requestAnimationFrame()方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
当你需要更新屏幕画面时就可以调用此方法。在浏览器下次重绘前执行回调函数。回调的次数通常是每秒60次,但大多数浏览器通常匹配 W3C 所建议的刷新频率。在大多数浏览器里,当运行在后台标签页或者隐藏的<iframe>里时,requestAnimationFrame()会暂停调用以提升性能和电池寿命。
回调函数会被传入一个参数,DOMHighResTimeStamp,指示当前被requestAnimationFrame()排序的回调函数被触发的时间。即使每个回调函数的工作量的计算都花了时间,单个帧中的多个回调也都将被传入相同的时间戳。该时间戳是一个十进制数,单位毫秒,最小精度为1ms(1000μs)。
语法
window.requestAnimationFrame(callback);
参数
callback
一个指定函数的参数,该函数在下次重新绘制动画时调用。这个回调函数只有一个传参,
DOMHighResTimeStamp,指示requestAnimationFrame()开始触发回调函数的当前时间(performance.now()返回的时间)。
返回值
一个 long 整数,请求 ID ,是回调列表中唯一的标识。是个非零值,没别的意义。你可以传这个值给
window.cancelAnimationFrame()以取消回调函数。
范例
var start = null;
var element = document.getElementById('SomeElementYouWantToAnimate');
element.style.position = 'absolute';
function step(timestamp) {
if (!start) start = timestamp;
var progress = timestamp - start;
element.style.left = Math.min(progress / 10, 200) + 'px';
if (progress < 2000) {
window.requestAnimationFrame(step);
}
}
window.requestAnimationFrame(step);
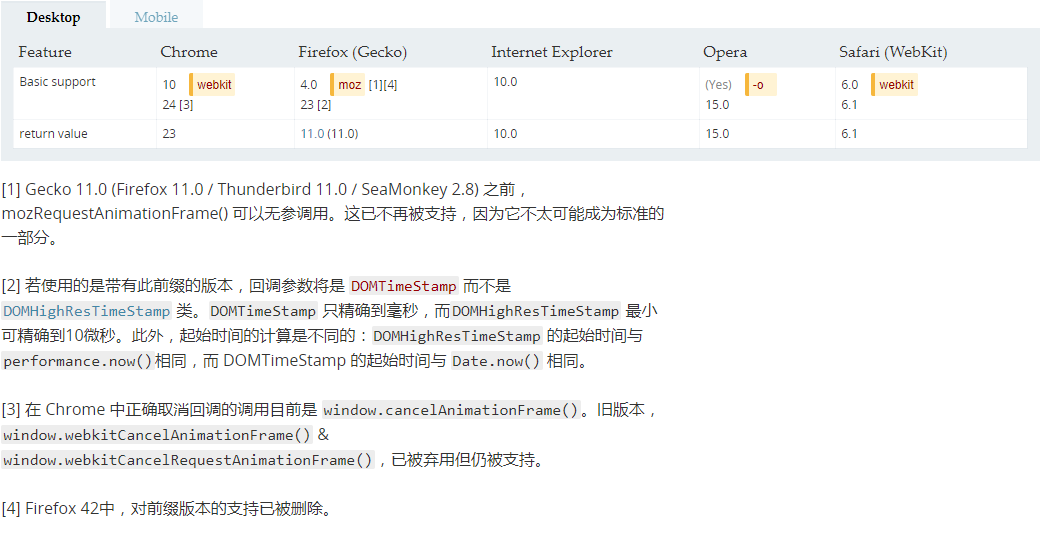
浏览器兼容性

不忘初心,方得始终。


