Easyui 渲染
在使用easyui做页面时发现,渲染的时候有问题:easyui样式布局加载之前,一些DOM元素出现,一闪而过,这样的用户体验真的很糟糕
处女座♍表示忍不了。
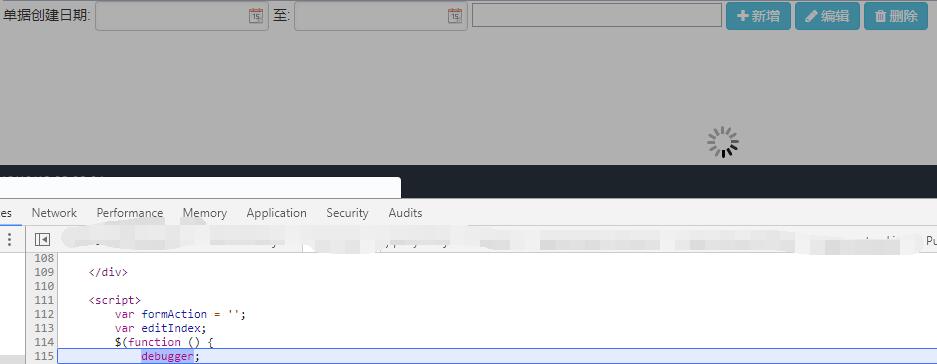
为了方便查看,我再调用$(function())时打上断点,渲染效果如下图
这一块原本是datagrid的工具栏,不该出现的,加载时一闪而过非常不友好。

<div data-options="region:'north',split:true,border:false" style="height:52%">
<div id="dg-toolbar">
<span class="">单据创建日期:</span>
<input type="text" id="dtBeginDate" class="toolbar-box easyui-datebox" />
<span>至:</span>
<input type="text" id="dtEndDate" class="toolbar-box easyui-datebox" />
<input id="search" name="search" style="width:250px" />
<a href="javascript:void(0)" id="btnAdd" onclick="add()" class="btn btn-info unseen"><i class="fa fa-plus"></i>新增</a>
<a href="javascript:void(0)" id="btnEdit" onclick="edit()" class="btn btn-info unseen"><i class="fa fa-pencil"></i>编辑</a>
<a href="javascript:void(0)" id="btnDel" onclick="del()" class="btn btn-info unseen"><i class="fa fa-trash"></i>删除</a>
</div>
<table id="dg"></table>
</div>
试着把工具栏部分移到外面,就能正常显示了。像一些dialog内的元素如果也在加载时一闪而过的话,可以试着让dialog初始状态为display:none
当dialog 打开的时候,它会自动变为block。还挺方便的,,,,,