Vue-es6基础语法
什么是ES6
ECMAScript 6 简称ES6, 在2015年6月正式发布~ ECMAScript 是JavaScript语言的国际标准。
我们本着二八原则,掌握好常用的,有用的~能让我们更快的上手~~~
1 声明变量const let var
ES6以前 var关键字来声明变量,无论声明在何处都存在变量提升这个事情~~会提前创建变量~
作用域也只有全局作用域以及函数作用域~ 所以变量会提升在函数顶部或全局作用域顶部~
let 关键字表示变量,const 表示常量。都是块级作用域,比如一个函数内部,代码块{}内部~
变量提升:只是提升变量名,赋值还在原位置赋值
var : 全局作用域
let : 块级作用域,不能被重复定义
const : 变量不可改,不能被重复定义
2 模板字符串
<body> <div id="head"> </div> <script> // 模板字符串进行标签字符串的拼接一行搞定 let ele = ` <div> <h1>模板字符串</h1> <p>动态添加</p> </div> `; let ele_div = document.getElementById("head"); console.log(ele_div) ele_div.innerHTML= ele; // 将表达式嵌入字符串 let a = 10; let b = 5; console.log(`结果是:${ a + b }, ${ a * b}`) </script> </body>
3 数据解构
数据的解构类似于我们python里面的**解包
const people = { name: "提莫", age: 2, }; const person = ["瑞文", "刀妹"] const { name, age } = people console.log(name) console.log(age) const [name1, name2] = person console.log(name1) console.log(name2)
4 函数
箭头函数,是函数的快捷写法,类比Python的匿名函数 lambda。
最直观的三个特点
-- 不需要function关键字来创建函数
-- 省略return关键字
-- 继承当前上下文的this关键字
// ES6
x => x+1
// 等同于
function test(x) {
return x+1
}
5 this
// 函数在哪里调用了 才决定this到底引用的是谁~~~
// 最后一个调用函数的对象才是传到函数里的上下文对象this~~~
console.log(this)
function test() {
console.log(this)
};
let obj = {
a: 1,
test: test,
};
let obj2 = {
b: 3,
obj: obj,
};
obj.test();
test();
obj2.obj.test();
6 class extends super
ES6 引入了关键字class来定义一个类,constructor是构造方法,this代表实例对象。
类之间通过extends继承,继承父类的所有属性和方法。
super关键字,它代指父类的this对象,子类必须在constructor中调用super()方法,
否则新建实例时会报错,因为子类没有自己的this对象。调用super()得到this,才能进行修改。
class Animal{
constructor(){
this.type = "animal"
}
says(say){
console.log(this.type + "says" + say )
}
}
let animal = new Animal()
animal.says("hello")
class Dog extends Animal{
constructor(){
super();
this.type = "dog";
}
}
let dog = new Dog()
dog.says("hello")
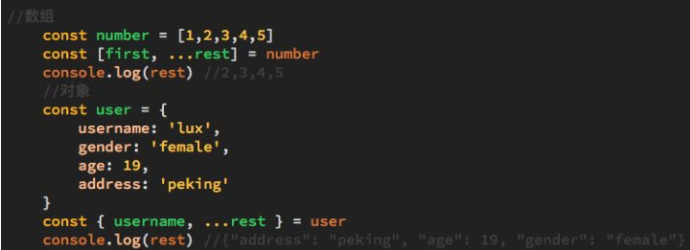
7 Spread Operator 展开运算符
1 组装对象或者数组

2 想获取数组或者对象除了前几项或者除了某几项的其他项