storyBoard学习教程二(页面跳转)
本篇是接着上一篇 storyBoard 学习教程一 的补充,有过storyBoard 编程经验的伙伴还是不要阅读本篇博客了,我自己认为,太基础太简单了,为了方便别人学习使用,我还是详细的做了这篇教程。
本篇要讲一下另外一种方法让storyBoard 显示在界面上。
首先打开上一次的工程文件
我们首先在storyBoard文件中拖入一个button,我们在控制面板中设置 button 是蓝色外观,白色字体如下图所示:

下面开始关联我们的关联类(NJW_ViewController)
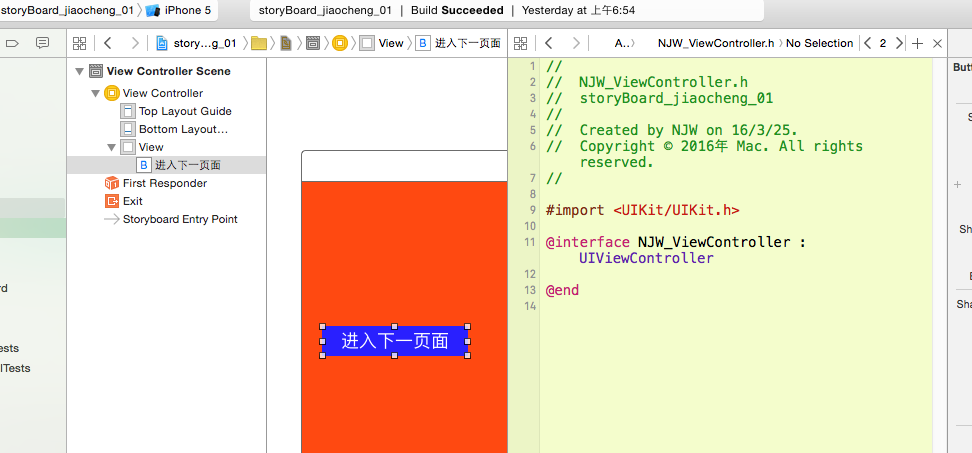
首先鼠标选中我们的storyboard 文件,如下图所示:

然后 按住 option 键钮 ,同时鼠标去点击我们的关联类,( NJW_ViewController.h)文件,我们将 Button 拖成属性(这里是演示作用,一会可以在 .m 文件里修改 button 的外观颜色,实际开发中我们可以选择是拖关联线在 .h 文件 还是在 .m 文件里,如果在 .m文件里 就是类的私有属性了,如果在 .h 文件里 就是给外界其他类提供的接口属性了)

好了,当界面出现如下分屏的时候,就算这一步操作完成了

这个时候,我们按住 option 左边 的 control 按钮不要松开手
然后用鼠标选中 button 然后去脱线到右边的代码区如下图:

好了这时候我们可以松开左手和右手了,然后去填写 button 在 .h 文件里的属性名字 我么这里写上 nextBtn 如下所示:


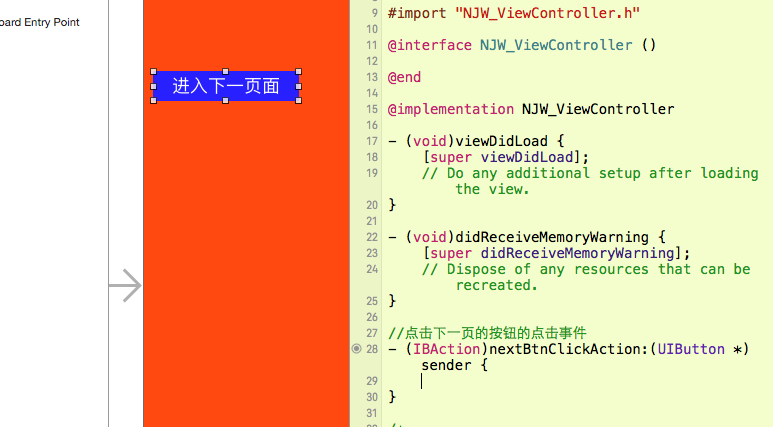
同样的方法,我们在 .m 文件里拖入button 的点击事件方法:如下图所示

关联后的样子:

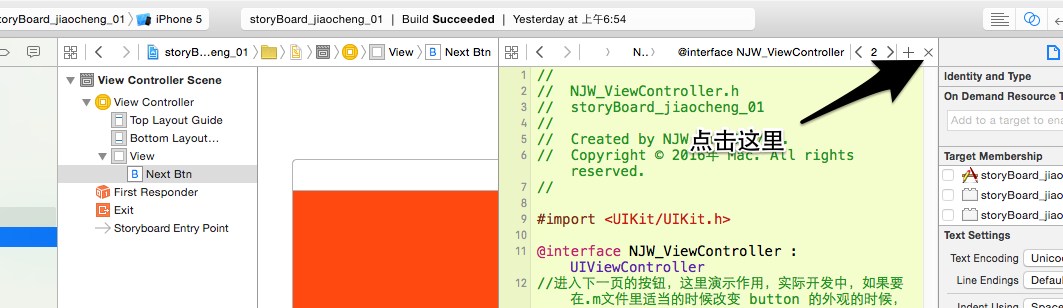
我们先关闭右边 的代码区域,让我们当前的编程面板全面版显示,操作如下:

下面我们按照教程(一)的步骤,去创建另外一个 storyboard 文件,然后关联的类是 NJW_ViewController2 如下:

回到我们的 NJW_ViewController.m 文件里在 button点击事件的方法里写上,进入我们的新的 storyboard 文件里的方法
这里要讲解一下 模态 和 Push 的区别:
模态: 是没有导航控制器的时候,我们可以使用模态进行页面的跳转,当然有好多种跳转时候带的动画,动画效果也是非常棒。当然,如果有当行控制器,我们使用模态的话,依然可以模态进来,不过对应的返回方法是 dissmiss… 单词开头的方法
push: 是在有导航控制器的时候,我们可以使用Push 的方法进行页面之间的跳转。
下面我们使用模态的方法进行跳转:

如果我们要使用 Push 的方法进行页面之间的跳转的话,我们需要在上图 中将 here 对应的代码行 取消注释 ,将模态的代码注释上,然后在 NJW_ViewCntroller 的页面添加导航控制器,代码如下

好了接下来分别是模态 、push 到新页面的效果图:


好了,到这里本篇博客已经结束了,本篇使用了 storyboard 的ID 去查找 storyboard 文件,并显示在 window 上,介绍了 模态 和 push 在storyboard 里的使用。





