使用 SourceTree 管理ios项目
SourceTree 是一个非常优秀的版本控制软件,他是一个客户端,方便我们去接入 GitHub 、BitBucke 上面托管的代码。
声明(1——4是来自简书的非个人作品,仅仅保存资料学习使用)
一、SourceTree简介
SourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端,拥有可视化界面,容易上手操作。同时它也是Mercurial和Subversion版本控制系统工具。支持创建、提交、clone、push、pull 和merge等操作。
二、SourceTree基本使用
(以下以SourceTree For Mac V2.0.5.2中文版为例,托管平台以Github为例)
-
基本安装
1.1. 下载SourceTree并安装到Mac上。
1.2. 拖动安装,Launchpad中打开,continue,输入github账号按下一步完成即可。没有Github账号的朋友,也可以跳过本步骤完成安装 -
注册GitHub(已有Github账号的朋友请跳过本步骤)
2.1. 打开Github官网 传送门→Github
2.2. 填写必要的信息,点击sigh up for github
Github Register 1
2.3. 默认选中免费账号,点击绿色的Finish sign up即可
Github Register 2 -
实践入门-创建仓库 clone&pull
3.1. 创建仓库
用我们刚才创建的账号登陆github,在欢迎页点击“+ New repository“创建我们的仓库
Create Repository 1
或点击右上角的“+”,然后再New repository亦可
Create Repository 2
3.2. 按照个人需要填写仓库名、仓库描述等,建议勾选“Initialize this repository with a README”(注意此处免费账户只能选择建立public(开源)仓库),填写完成后点击Create repository
Create Repository 3
3.3. 至此,我们的仓库已经创建成功。创建成功后,我们在页面的右下角找到链接,点击复制
Copy Link
3.4. 打开我们的SourceTree,点击:“+新仓库”,选择:“从URL克隆”
Clone 1
3.5. 粘贴我们的仓库链接至源URL,SourceTree会自动帮我们生成目标路径(本地仓库路径)以及名称,点击克隆
Clone 2
3.6. 等待数秒后,SourceTree会为我们自动打开我们刚才克隆的仓库,选择master选项,这里我们可以看到我们仓库里的所有文件
MainPage
3.7. 接下来我们想要上传一个项目至我们的远程Github仓库内。我们点击右上角“在Finder”中显示。然后SourceTree会帮我们打开我们的本地仓库,我们将需要上传的项目复制到本地的Finder文件夹内,然后关闭文件夹,回到主页面。我们会发现工作副本出现了更改提示
Change Notification
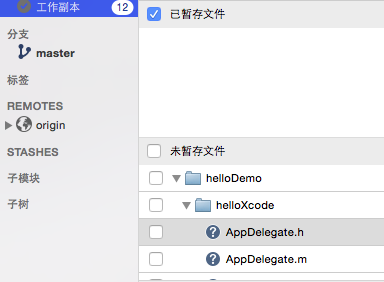
3.8. 我们点击工作副本,然后我们发现我们刚才上传的文件都在未暂存文件当中,此时,我们勾选“未暂存文件”
工作副本 1
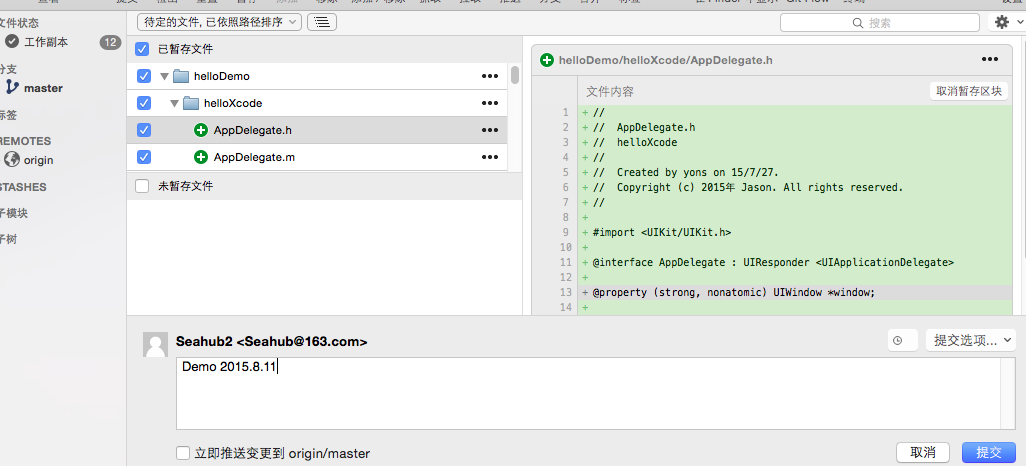
3.9. 发现我们的文件变成了已暂存文件。此时,我们可以输入更新信息,然后,点击提交按钮
工作副本 2
3.10. 我们切换回master分支,会发现master分支以及推送(Push)按钮,都出现了更改提示。这表示SourceTree已经将我们刚才添加的文件成功提交到本地仓库,而本地仓库的内容则比远程仓库超前了一个版本。我们这个时候点击推送(Push)即可将本地仓库的内容同步至远程仓库。
Branch Master
3.11. 点击推送(push),等待片刻即可,我们重新登录github网站,会发现我们刚才本地仓库的文件已经成功推送到远程仓库
Push -
实践入门-参与开源 Fork&pull request
(以下以 [https://github.com/octocat/Spoon-Knife] 举例)
4.1. 首先打开上述页面,然后点击右上角“fork”按钮。fork意味着将他人的仓库复制到我们账号中。如果我们想要参与开源项目,首先要fork下别人的项目,然后在我们复制过来的仓库中,对别人的代码做修改。
fork
4.2. fork完之后,我们用上文提到的方法,将自己账号中的[Spoon-Knife]仓库克隆(clone)到本机SourceTree中,并在稍作更改后,推送(push)到自己账号的远程仓库
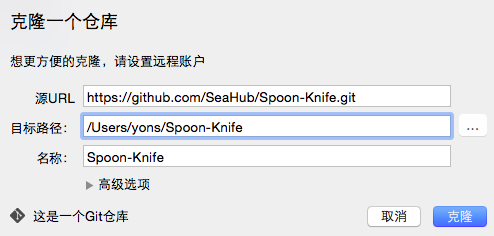
4.2.1 在SourceTree中建立新仓库,并复制URL
clone Spoon-Knife
4.2.2 在本地仓库中稍作更改(如图我新建了一个Test)
Example
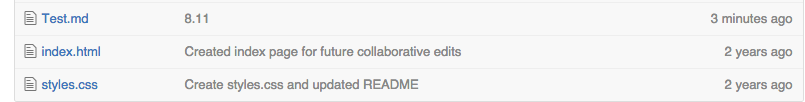
4.2.3 通过上文方法推送(Push),登陆Github,进入Spoon-Knife仓库,发现test已经上传到我们账号的远程仓库Spoon-Knife当中
Success
4.3. 上传完后,我们点击Github branch旁的绿色按钮
Pull Request 1
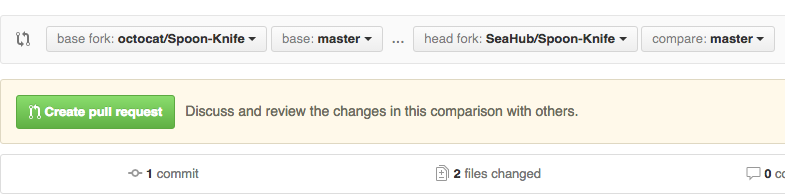
4.4. 之后我们会进入一个Compare页面,这个页面用于比较作者仓库与我们仓库的文件的不同。Base fork:指的是作者仓库目录地址;Head fork:指的是我们账号中fork后所产生的仓库地址。我们点击Create pull request即可
Compare
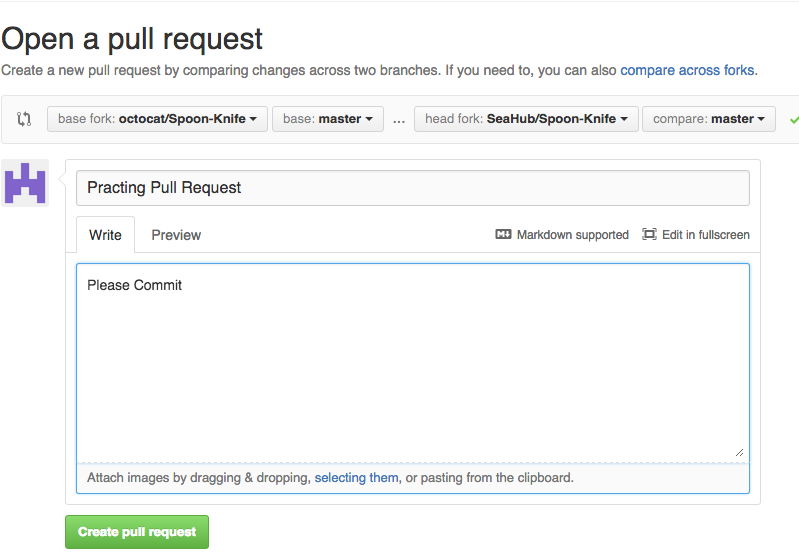
4.5. 然后我们会进入一个Pull Request界面,在这里,我们可以输入自己更改的原因/更改的内容。这里写的文字会显示给源代码作者,如果作者接受了我们的推送请求(pull request)后,我们的代码将会上传到源代码作者的仓库内,成功为开源做贡献。如果作者拒绝了我们的推送请求(pull request)后,我们的代码将不会上传到源代码作者的仓库内。
Pull Request 2
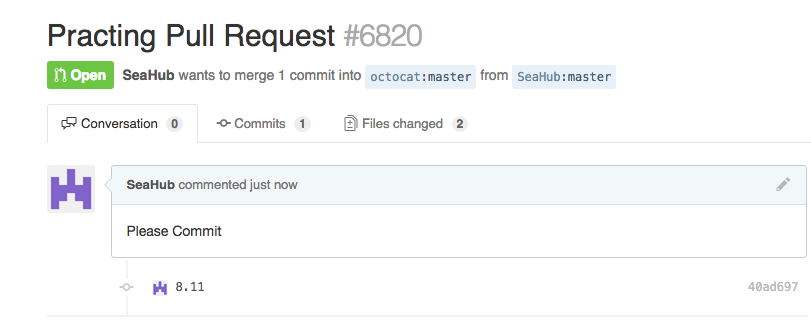
4.6. 我们点击Create Pull Request即可,系统将自动跳转到等待回复的页面,这里会显示作者是否接受我们的代码更改。
Pull Request 3三、SourceTree&Git部分名词解释
- 克隆(clone):从远程仓库URL加载创建一个与远程仓库一样的本地仓库
- 提交(commit):将暂存文件上传到本地仓库(我们在Finder中对本地仓库做修改后一般都得先提交一次,再推送)
- 检出(checkout):切换不同分支
- 添加(add):添加文件到缓存区
- 移除(remove):移除文件至缓存区
- 暂存(git stash):保存工作现场
- 重置(reset):回到最近添加(add)/提交(commit)状态
- 合并(merge):将多个同名文件合并为一个文件,该文件包含多个同名文件的所有内容,相同内容抵消
- 抓取(fetch):从远程仓库获取信息并同步至本地仓库
- 拉取(pull):从远程仓库获取信息并同步至本地仓库,并且自动执行合并(merge)操作,即 pull=fetch+merge
- 推送(push):将本地仓库同步至远程仓库,一般推送(push)前先拉取(pull)一次,确保一致
- 分支(branch):创建/修改/删除分枝
- 标签(tag):给项目增添标签
- 工作流(Git Flow):团队工作时,每个人创建属于自己的分枝(branch),确定无误后提交到master分枝
- 终端(terminal):可以输入git命令行
四、相关链接推荐
本篇博客以上部分来自互联网,仅作为学习笔记记录。参考 书上得来终觉浅,绝知此事要躬行。
http://www.cnblogs.com/wangkongming/p/4158664.html 如何提交代码到gitHub 上
五、在 gitHub 上删除一个开源项目
第一步:点开我们的项目,点击 settings 按钮

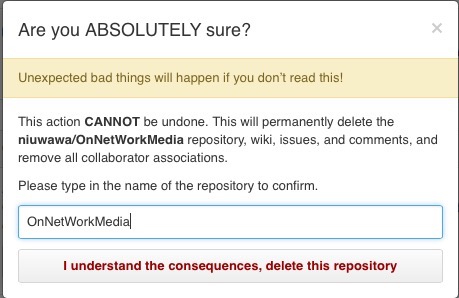
第二步:点击下图中 “Delete this repository” 按钮

第三步:在下图的输入框中填写你要删除的项目的名称

第四步:点击确定删除,然后就删除了这个开源项目,回到仓库目录中发现已经删除了

六、gitHub 与 SourceTree 结合使用的时候,需要的 SHH 文件的生成、安装步骤:

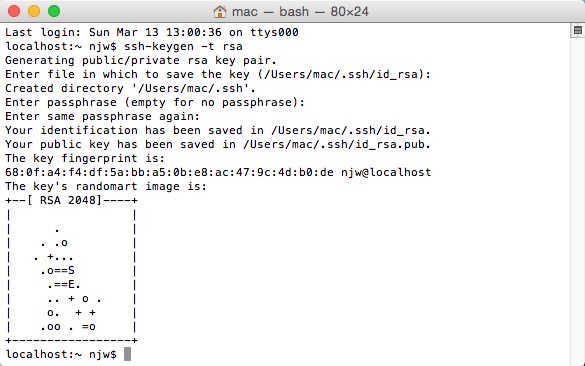
(1)执行ssh-keygen -t rsa 执行后,第一个命令提示按 回车跳过,第二个和第三个输入自己能记住的密码,用来登陆Git服务器。
(2)执行完毕后,用户目录下的.ssh文件夹会生成一个id_rsa和id_rsa.pub的文件,将id_rsa.pub发送给Git服务器的管理员,让他添加到服务器列表中。
(3) 添加到服务器中,就可以开始正常使用Git了。


defaults write com.apple.finder AppleShowAllFiles -bool true
killall Finder
好了打开路径可以看到要使用的文件了(将该文件复制到桌面,一会要使用的)

要隐藏本来是隐藏的文件夹使用命令行:
defaults write com.apple.finder AppleShowAllFiles -bool false
killall Finder
将隐藏的文件隐藏住。
不管是托管在公司的服务器上还是托管在GitHub 上的项目为什么要SHH呢?这是安全必须的,不然的话,任何人都能够down commit后 push 那不就乱了吗。
下面是最后一步,把公钥的内容贴到Github账号的ssh keys中,这样就建立了本地和远程的认证关系,当我们再push到远程仓库,会将你本地的公共密钥与服务器的进行匹配,如果一致验证通过直接推送更新。
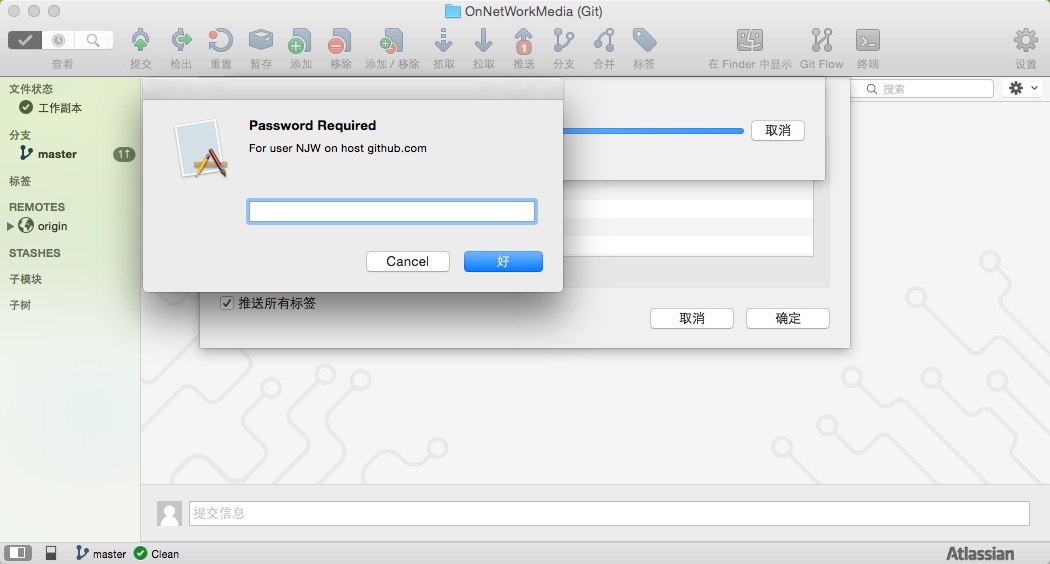
本人建立了以上SSH 一对公钥和私钥,发现还是不能够解决上面的问题,不能Push代码到gitHub 上,后来发觉是SourceTree 配置的问题。
下面是解决如截图的问题:

打开sourceTree的偏好设置:
在“网络”里面主机名对应的是,托管代码的服务器(这里就是 gitHub.com)用户名就是:gitHub账号

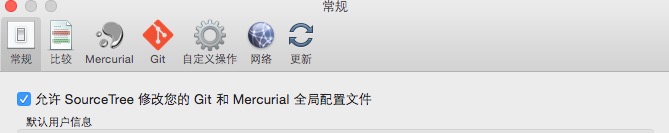
此外还要选择“允许 sourceTree 修改你的 Git 和 Mercurial全局配置文件”

好了,到这里,我们就能够成功的经将代码推送到我们的托管服务器上了。OK
如果在 sourceTree 里如果提示你要使用命令行去输入你的用户名,你的邮箱的话,可以在"设置"里修改用户名和邮箱,设置后就能够正常的提交代码了。




