基于微信的SDK的学习与使用——实现产品支付
声明本篇博客为作者原创,本篇是继支付宝支付之后本人又学习的第二种支付实现,本篇着重于原理与注意事项的学习。
微信支付的开发文档相比支付宝的比较简单,但是使用功能丝毫也不含糊,我觉得简单易读的文档是吸引开发者做出喜好选择的第一步。但是个人觉得,微信支付与支付宝的支付的实现思路大致雷同,并不能说是微信另开思路进行支付创新。
微信支付的官方文档中提供了扫码支付、公众号支付、App支付支付模式。开发者要实现用微信支付的功能,需要商户向微信官方申请微信支付权限,商户获得权限后,将支付账户信息告诉开发者。
商户申请的支付账号信息表如下:
好了下面将要却别两个概念,什么是公众号?什么是开放平台?
参考 公众账号就是面向企业、团体、机构、公司、政府等等的拥有一定运营能力一个团结的集合的公众号,用来作为一个自媒体或者服务窗口来用,强调信息流。开放平台是面向那些拥有成熟的应用程序,能够将信息分享给社交圈子的一种偏向技术实现的平台,是面向开发者来说。看看shareSDK中都能够分享到的一些社交平台都是一种开放平台。个人理解。
微信支付的模式有:(参考)刷卡支付、扫码支付、公众号支付、App支付
刷卡支付:(非验密支付)门店收银台生成订单->用户打开客户端生成支付条码->门店扫码->后台生成sign->后台调用刷卡API请求支付->微信支付系统验证支付信息->通过验证处理数据->给商户后台->商户后台对得到的支付结果进行签名验证和处理->{处理成功:微信支付系统会将支付结果返回给商户,同时把支付结果通知给用户(以短信、微信消息的形式通知)}
(验密支付)门店收银台生成订单->向后台发起支付请求->后台调用【提交刷卡支付API】请求支付生成支付交易->微信支付系统验证请求支付信息验证->通过验证要求用户输入密码->微信支付系统返回USERPAYING状态->给商户后台返回收银台应答结果->微支付系统通知用户输入密码->用户输入密码,提交微信支付,万成支付->微信客户端提示微信后台返回在支付结果->用户得到来自微信后台的提示短息->商户收银台得到USERPAYING状态经过商户后台调用【查询订单API】查询实际支付结果->如果支付结果仍为USERPAYING,则每隔5秒循环调用【查询订单API】判断实际支付结果,如果用户取消支付或累计30秒用户都未支付,商户收银台退出查询流程后继续调用【撤销订单API】撤销支付交易。
支付的异常处理:
用户遇到支付异常,请按如下说明处理
(1)用户微信端弹出系统错误提示框,用户可在交易列表查看交易情况,如果未找到订单,需要商户重新发起支付交易;如果订单显示成功支付,商户收银系统再次调用【查询订单API】查询实际支付结果;
(2)用户微信端弹出支付失败提示,例如:余额不足,信用卡失效。需要重新发起支付;
(3)当交易超时或支付交易失败,商户收银系统必须调用【撤销订单API】,撤销此交易。
(4)由于银行系统异常、用户余额不足、不支持用户卡种等原因使当前支付交易失败,商户收银系统应该把错误提示明确展示给收银员。
(5)根据返回的错误码,判断是否需要撤销交易,具体详见API返回错误码列表
下面是微信支付的协议规则:

微信支付也要使用到签名(加密)
关于签名:
第一步生成签名:
(1)生成签名,在生成签名之前,与支付宝的一样,也是要将订单的信心以URL键值对的格式即key1=value1&key2=value2…)拼接成字符串stringA。对于该键值对要进行排序,按照(参数名ASII码排序,就是第一个字母排序,如果首字母相同,就对第二个字母进行排序,依次排序....)
(2)不对空的键值对进行签名,在准备订单信息的时候如出现空值,则该空值对应的键不被签名
(3)参数有大小写之分,并且键 sign 不参与签名
(4)如果订单中除了微信给出的字段,又增添若干字段,
第二步得到临时sign:
在stringA最后拼接上key得到stringSignTemp字符串,并对stringSignTemp进行MD5运算,再将得到的字符串所有字符转换为大写,得到sign值signValue。
key设置路径:微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置
在官方文档中说明 “生成个随机数算法” 有这样一句话:字段nonce_str,主要保证签名不可预测。我觉得这与支付宝中的:时间戳、随机串都是要实现一样的功能,增加签名的复杂性与唯一性。微信这个nonce_str就相当于支付宝的Order.h中声明的时间戳属性字段。
在微信中凡是涉及资金的接口都需要获取商户的证书。如:资金回滚、退款、撤销接口。
关于商户证书:参考 就支付宝签名要用到的公钥与私钥与微信的签名机制比较,微信是采用的是证书机制,首先在商户服务器上部署微信根证书,私钥包含在证书里面,要想对订单信息进行签名,就需要对证书进行验证,由于根证书放在商户的有访问权限控制的非虚拟目录中(防止非法下载,防止病毒木马,他人非法盗取),所以不论是请求还是回调都要使用https安全的传输协议。
注意事项:微信官方文档建议商户使用较高版本的微信SSL、建议在调用支付API时,使用IPV4解析 参考
微信关于支付这一块提供的官方接口主要有:提交刷卡支付API、查询订单API、撤销订单API、申请退款API、查询退款、下载对账单API、转换短连接API、授权码查询API
要使用微信支付前,必须要仔细阅读官方文档,要做到对上面的API的各种参数了解,明白怎么使用,也要注意文档中的注意事项。
有可能官方的SDK会修改,文档会变动,所以还是要及时关注官方的文档去学习。在我的下一篇博客中我会去重点写一下使用微信支付的SDK环境搭建,以及如何从微信的官方demo中抽出有用的组件到我们的工程中。关于主要的参数本篇不再赘述。
下面仅仅是模拟微信支付的实现,因为微信支付是在微信这个App中不存在调用网页支付。所以本文不能看到支付的界面。
首先建立一个新的工程作为我们的工程,工程名字为weixin_study
使用故事版为其关联一个支付的按钮,按钮名字为:weixinPay_Button
(1)注册微信的开放平台申请Appid 注册
这里注册的测试 Appid 是 “wx920fde9f97d60569”
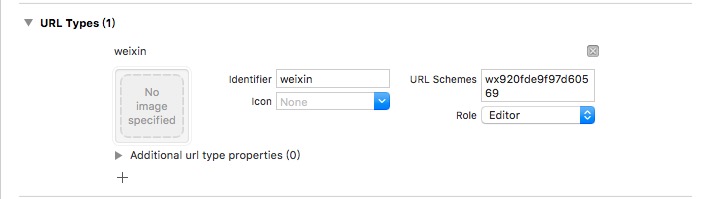
在工程->info->URL Types 中作如下配置

(2)从官网得到的demo中取出名字为 “SDKExport” 的文件夹拖入我们的工程中
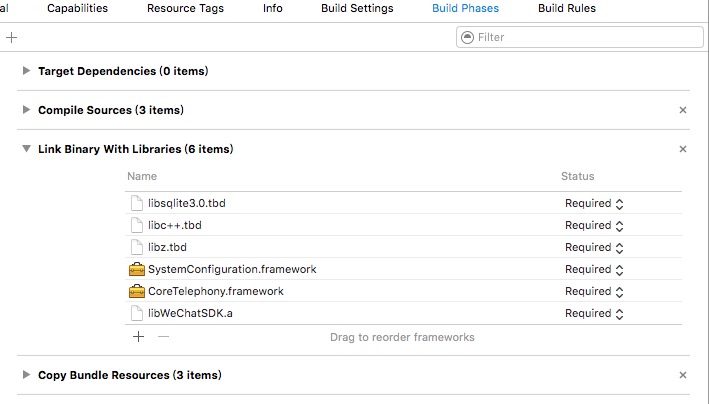
(2)在工程->Build Phases->Link Binary With Libraries 中引入下面组件

致此支付的环境已经配置好了,下面实现支付的功能
我们模拟的订单信息是:
{
"status": 200,
"message": "成功!",
"data": {
"payId": 14187,
"orderId": 16257,
"orderNo": "2016011215151844904636",
"amount": 300,
"name": "【内饰清洗】微利天弘汽车美容装饰",
"description": "微利天弘汽车美容装饰 内饰清洗服务",
"notifyUrl": "http://app.cheguchina.com/wash/weixinpay/mobilenotify",
"payType": 30,
"ip": "218.28.20.138",
"prepay": {
"appId": "wx920fde9f97d60569",
"partnerId": "1220277201",
"prepayId": "920103900011129271ad0485b2fa00",
"package": "Sign=WXPay",
"timeStamp": "1452582979",
"nonce": "xl27JbHJSLcs52tv",
"sign": "1f3da1f83f60cbda0f715e6b0b9a0241b790d4"
}
}
}
在Appdeleagate.m中注册商户App,,并导入相关头文件
下面是主要的关键代码:

#import "AppDelegate.h" #import "WXApi.h" #import "WXApiObject.h" @interface AppDelegate ()<WXApiDelegate> @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //1.AppID : 微信开发者平台注册后给的一个应用标示 //2.description : 没什么用只是给开发者一种解释的作用 [WXApi registerApp:@"wx920fde9f97d60569" withDescription:@"demo 2.0"]; return YES; } -(void)onResp:(BaseResp*)resp{ if ([resp isKindOfClass:[PayResp class]]){ PayResp *response=(PayResp*)resp; //通知中心传值 [[NSNotificationCenter defaultCenter] postNotificationName:@"weixinzhifu" object:response]; } }

#import "ViewController.h" #import "WXApi.h" #import "WXApiObject.h" @interface ViewController ()<WXApiDelegate> @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } - (IBAction)wxAtcion:(id)sender { //微信支付方法 PayReq *request = [[PayReq alloc] init]; //** 商家向财付通申请的商家id */ request.partnerId = @"1220277201"; //预支付订单 (包含商品的信息 如价格 : 标题 , 描述 等信息) request.prepayId= @"8201038000160122a3971f85dc6f20d"; //商家根据财付通文档填写的数据和签名 类似一种标示 request.package = @"Sign=WXPay"; //随机串 request.nonceStr= @"5xv1tGmFhe1cq5IZ"; //时间戳 (从1970年到现在的秒数) request.timeStamp = 1452582950; //商家根据微信开放平台文档对数据做的签名 (对数据的一种加密形势) request.sign= @"0ac8963b331100acf5461e4d1ab726f7877912e"; //调用微信支付的方法 [WXApi sendReq:request]; } - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; //接受通知 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(weiXinPayBack:) name:@"weixinzhifu" object:nil]; } //通知中心触发的方法 - (void)weiXinPayBack:(NSNotification *)notification { PayResp *response=notification.object; switch(response.errCode){ case WXSuccess: //服务器端查询支付通知或查询API返回的结果再提示成功 NSLog(@"支付成功"); break; default: NSLog(@"支付失败,retcode=%d",response.errCode); break; } } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; [[NSNotificationCenter debugDescription] removeObserver:self forKeyPath:@"weixinzhifu"]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
这里已经能够完成实现支付了,如果数据是真正从服务器获得的数据就可以查看到支付结果了。






